
weekData: [“1周”,“2周”,“3周”,“4周”,“5周”,“6周”,“7周”,“8周”,“9周”,“10周”], //柱状图横轴
jdslData: [150, 220, 430, 360, 450, 680, 100, 450, 680, 200], // 折线图的数据
cyslData: [100, 200, 400, 300, 500, 500, 500, 450, 480, 400], // 柱状图1的数据
plgtData: [200, 200, 430, 360, 500, 500, 500, 450, 580, 500], // 柱状图2的数据
jdgtData: [300, 200, 100, 400, 100, 200, 100, 350, 380, 300], // 柱状图3的数据
cygtData: [150, 220, 430, 360, 450, 680, 100, 450, 680, 200], // 折线图的数据
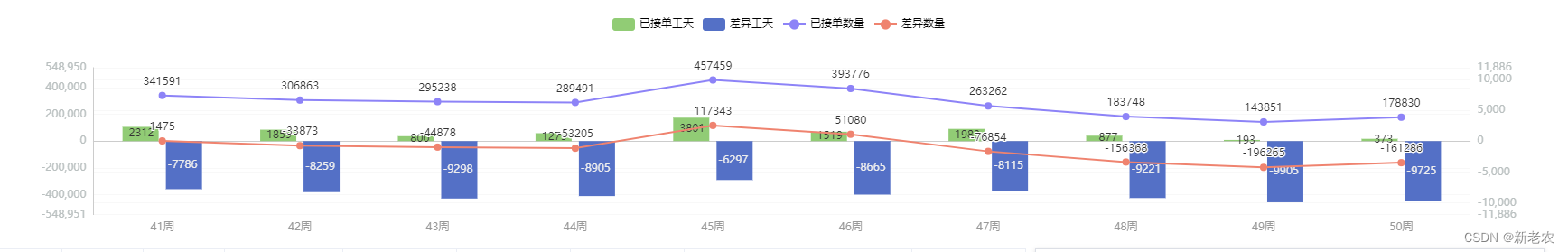
//千分位格式stateFormat(num,n=2,symbol) {// 保证为number类型num = Number(num)if(typeof num!=='number')throw new TypeError('num参数应该是一个number类型');if(n<0)throw new Error('参数n不应该小于0');var hasDot=parseInt(num)!=num;//这里检测num是否为小数,true表示小数var m=(n!=undefined&&n!=null)?n:1;num=m==0?num.toFixed(m)+'.':hasDot?(n?num.toFixed(n):num):num.toFixed(m);symbol=symbol||',';num=num.toString().replace(/(\d)(?=(\d{3})+\.)/g,function(match, p1,p2) {return p1 + symbol;});if(n==0||(!hasDot&&!n)){//如果n为0或者传入的num是整数并且没有指定整数的保留位数,则去掉前面操作中的小数位num=num.substring(0,num.indexOf('.'));}return num;},// xAxisData:x轴的值, lineData1:已接单数量, lineData2:差异数量, barData1:工厂产能工天, barData2:已接单工天 ,lineData3 差异工天drawLine(xAxisData, lineData1, lineData2, barData1, barData2 , barData3){var that = this;let eChart = echarts.init(document.getElementById("echart")); // 基于准备好的dom,初始化echarts实例that.eChart = eChart;eChart.setOption({// 绘制图表title: {text: ""},//悬浮标tooltip: {trigger: 'axis',axisPointer: {type: 'shadow'},// formatter: '{a}: {c}', //官方formatter(params) { //自定义var relVal = params[0].name;for (var i = 0, l = params.length; i < l; i++) {//relVal += '<br/>' + params[i].marker + params[i].seriesName + ' : ' + Number(params[i].value).toFixed(0)relVal += '<br/>' + params[i].marker + params[i].seriesName + ' : ' + that.stateFormat(params[i].value,0)}return relVal;},},grid: {left: '3%',right: '3%',bottom: '3%',containLabel: true,},legend: {//图例名show: true,data: ['已接单工天','差异工天', '已接单数量', '差异数量'],x: 'center', //图例在中间center 左边left 右边righttextStyle: { //图例字体的颜色color: "#000" , //图例文字}},xAxis: [// x轴 10周{type: "category",axisTick: {show: false, // 坐标轴刻度},axisLine: {show: true, // 坐标轴轴线lineStyle: {//color: "#eeeeee",color: '#cccccc'}},axisLabel: {// 坐标轴刻度标签的相关设置inside: false,textStyle: {color: "#999",fontWeight: "normal",fontSize: "12",},},splitLine: {show: false}, // 去除网格线axisPointer: {type: 'shadow',},data: xAxisData,},{type: "category",axisLine: {show: false}, // 是否显示坐标轴轴线axisTick: {show: false}, // 是否显示坐标轴刻度axisLabel: {show: false}, // 是否显示刻度标签 柱状图上的标签splitArea: {show: false}, // 是否显示分隔区域 背景遮罩splitLine: {show: false}, // 是否显示分隔线},],yAxis: [// y轴{type: "value",max: value => {const { max, min } = value;const absMax = Math.max(Math.abs(max), Math.abs(min));return Math.floor(absMax * 1.2);} ,min: value => {const { max, min } = value;const absMax = Math.max(Math.abs(max), Math.abs(min));return Math.floor(-absMax * 1.2);},axisTick: {show: false,},axisLine: {show: true,lineStyle: {//color: "#eeeeee",color: '#cccccc'},},axisLabel: {textStyle: {color: "#bac0c0",fontWeight: "normal",fontSize: "12",},formatter: "{value}",},splitLine: {show: true, // 去除网格线lineStyle: {color: '#f8f8f8',}},},{type: "value",max: value => {const { max, min } = value;const absMax = Math.max(Math.abs(max), Math.abs(min));return Math.floor(absMax * 1.2);} ,min: value => {const { max, min } = value;const absMax = Math.max(Math.abs(max), Math.abs(min));return Math.floor(-absMax * 1.2);},axisLabel: {textStyle: {color: "#bac0c0",fontWeight: "normal",fontSize: "12",},formatter: "{value}",},splitLine: {show: true, // 去除网格线lineStyle: {color: '#f8f8f8',}},}],series: [// { // 柱状图1 工厂产能工天// type: "bar",// name: '工厂产能工天',// itemStyle: {// show: true,// //color: "#7ca6f8", // 柱状图的颜色// color: "#5470C6", // 柱状图的颜色// borderWidth: 0,// borderType: "solid",// emphasis: {// shadowBlur: 15,// shadowColor: "rgba(105,123, 214, 0.7)",// },// },// zlevel: 1,// barWidth: 40,// data: barData1,// },{ // 柱状图2 已接单工天type: "bar",name: '已接单工天',yAxisIndex: 1 ,itemStyle: {show: true,// color: "#6ebbb8",color: "#91CC75",borderWidth: 0,borderType: "solid",emphasis: {shadowBlur: 15,shadowColor: "rgba(105,123, 214, 0.7)",},},label: {show: true,position: 'insideRight',// formatter: '{c}'// formatter(params) { //自定义// relVal = that.stateFormat(params.value,0);// return relVal;// },},zlevel: 2,barWidth: 40,data: barData2,},{ // 柱状图1 工厂差异工天type: "bar",name: '差异工天',yAxisIndex: 1 ,itemStyle: {show: true,//color: "#7ca6f8", // 柱状图的颜色color: "#5470C6", // 柱状图的颜色borderWidth: 0,borderType: "solid",emphasis: {shadowBlur: 15,shadowColor: "rgba(105,123, 214, 0.7)",},},label: {show: true,position: 'insideRight',// formatter: '{c}'// formatter(params) { //自定义// relVal = that.stateFormat(params.value,0);// return relVal;// },},zlevel: 1,barWidth: 40,data: barData3,},{ // 折线1 已接单数量zlevel: 3,type: "line",name: '已接单数量',color: ["#8d83f7"], // 拐点颜色symbolSize: 8, // 拐点的大小symbol: "circle", // 拐点样式label: {show: true,position: 'top',// formatter: '{c}'// formatter(params) { //自定义// relVal = that.stateFormat(params.value,0);// return relVal;// },},data: lineData1,itemStyle: {normal: {lineStyle: {color: "#8d83f7", // 折线的颜色type: "solid", // 折线的类型}}},// tooltip: {// formatter: '{b}<br/>已接单数量:{c}<br/>',// }},{ // 折线2 差异数量zlevel: 4,type: "line",name: '差异数量',color: ["#ef836f"], // 拐点颜色symbolSize: 8, // 拐点的大小symbol: "circle", // 拐点样式label: {show: true,position: 'top',// formatter: '{c}'// formatter(params) { //自定义// relVal = that.stateFormat(params.value,0);// return relVal;// },},data: lineData2,itemStyle: {normal: {lineStyle: {color: "#ef836f", // 折线的颜色type: "solid" , // 折线的类型}}},// tooltip: {// formatter: '{b}<br/>差异数量:{c}<br/>',// }}],});},