官方文档:Adding a comment system
这里我同样推荐giscus
利用 GitHub Discussions 实现的评论系统,让访客借助 GitHub 在你的网站上留下评论和反应吧!本项目深受 utterances 的启发。
- 开源。🌏
- 无跟踪,无广告,永久免费。📡 🚫
- 无需数据库。所有数据均储存在 GitHub Discussions 中。:octocat:
- 支持自定义主题!🌗
- 支持多种语言。🌐
- 高可配置性。🔧
- 自动从 GitHub 拉取新评论与编辑。🔃
- 可自建服务!🤳
言归正传
第一步
mkdocs.yml中添加
theme:name: materialcustom_dir: overrides #主要是这一行
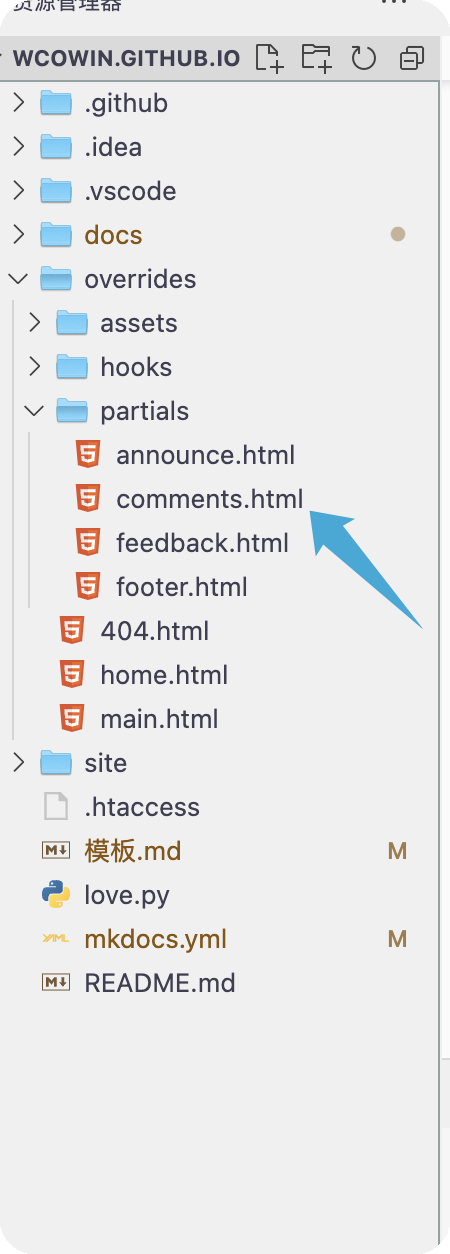
参考下图新建overrides文件,在此文件下参考下图新建覆盖html文件
树状结构如下

我们评论只针对comments.html
{% if page.meta.comments %}<h2 id="__comments">{{ lang.t("meta.comments") }}</h2><!-- Insert generated snippet here --><script src="https://giscus.app/client.js"data-repo="你的仓库名称(如Wcowin/hexo-site-comments)"data-repo-id=" "data-category=" "data-category-id=" "data-mapping="pathname"data-strict="0"data-reactions-enabled="1"data-emit-metadata="0"data-input-position="bottom"data-theme="preferred_color_scheme"data-lang="zh-CN"crossorigin="anonymous"async>
</script><!-- Synchronize Giscus theme with palette --><script>var giscus = document.querySelector("script[src*=giscus]")// Set palette on initial loadvar palette = __md_get("__palette")if (palette && typeof palette.color === "object") {var theme = palette.color.scheme === "slate"? "transparent_dark": "light"// Instruct Giscus to set themegiscus.setAttribute("data-theme", theme) }// Register event handlers after documented loadeddocument.addEventListener("DOMContentLoaded", function() {var ref = document.querySelector("[data-md-component=palette]")ref.addEventListener("change", function() {var palette = __md_get("__palette")if (palette && typeof palette.color === "object") {var theme = palette.color.scheme === "slate"? "transparent_dark": "light"// Instruct Giscus to change themevar frame = document.querySelector(".giscus-frame")frame.contentWindow.postMessage({ giscus: { setConfig: { theme } } },"https://giscus.app")}})})</script>
{% endif %}
第二步
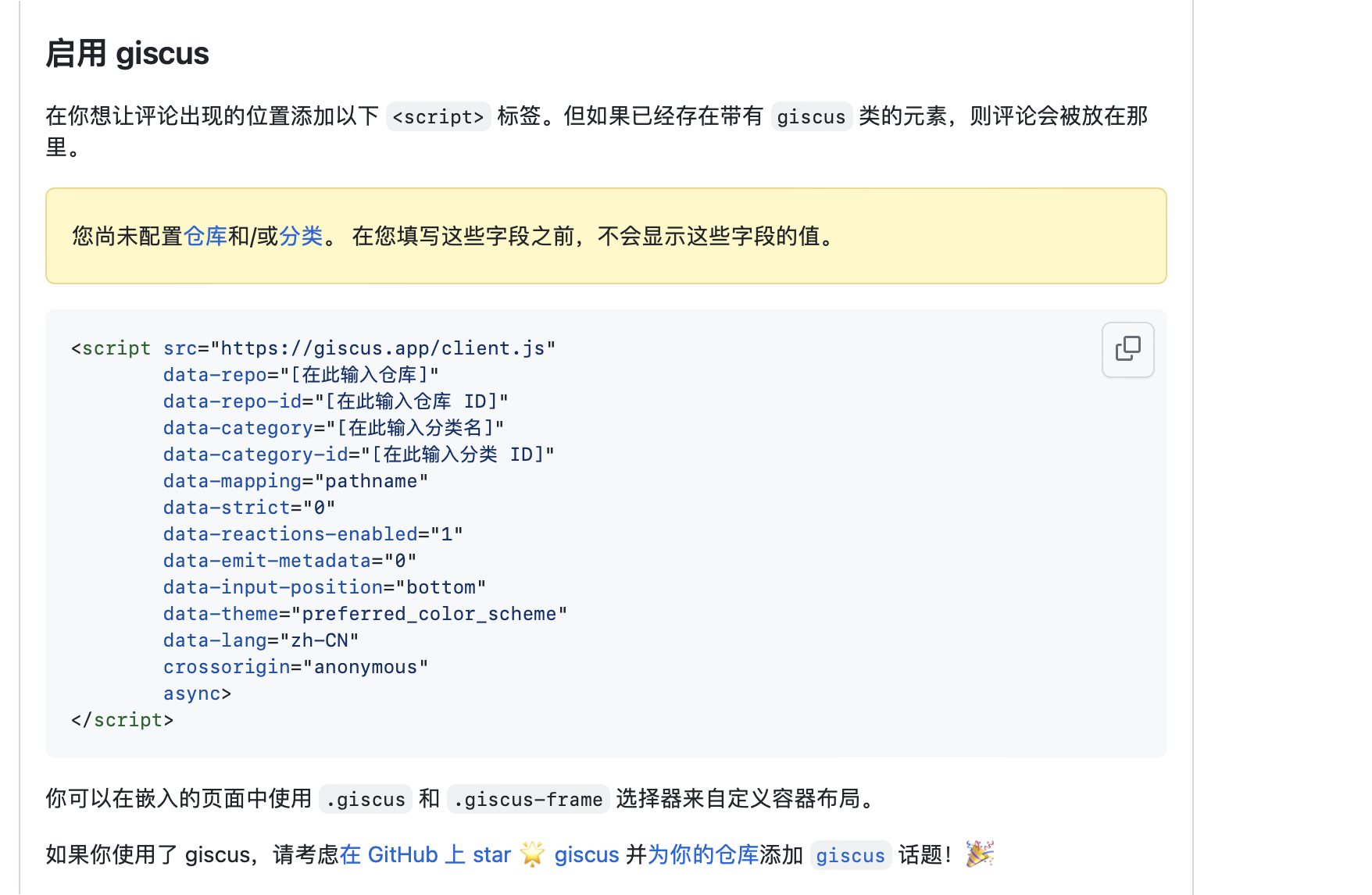
打开https://giscus.app/zh-CN 走完这个页面的流程就会得到(这会在你的Github创建新的仓库,建议自己先去新建个 Discussions)


<script src="https://giscus.app/client.js"data-repo="[在此输入仓库]"data-repo-id="[在此输入仓库 ID]"data-category="[在此输入分类名]"data-category-id="[在此输入分类 ID]"data-mapping="pathname"data-strict="0"data-reactions-enabled="1"data-emit-metadata="0"data-input-position="bottom"data-theme="preferred_color_scheme"data-lang="zh-CN"crossorigin="anonymous"async>
</script>
复制将此代码,替换comments.html中41~55的代码
mkdocs server一下
最后
在你想插入评论的地方的元数据:comments: true
---
title: 留言板
hide:# - navigation # 显示右# - toc #显示左# - footer# - feedback
comments: true #默认不开启评论
---
效果
完美!快速相应