springBoot组件注册
- 前言
- 1、创建组件文件
- 2、写属性
- 3、生成get和set方法
- 4、以前注册的方法
- 5、现在注册的方法
- 6、在启动文件查看
- 7、多实例@Scope("prototype")
- 8、注册第三方包
- 导入对应的场景启动器
- 注册组件
- 查看是否存在
- 也可以通过@Import(FastsqlException.class)导入但是组件的名称默认是全类型
前言
springBoot摒弃了xml配置方式,改为了全注解驱动
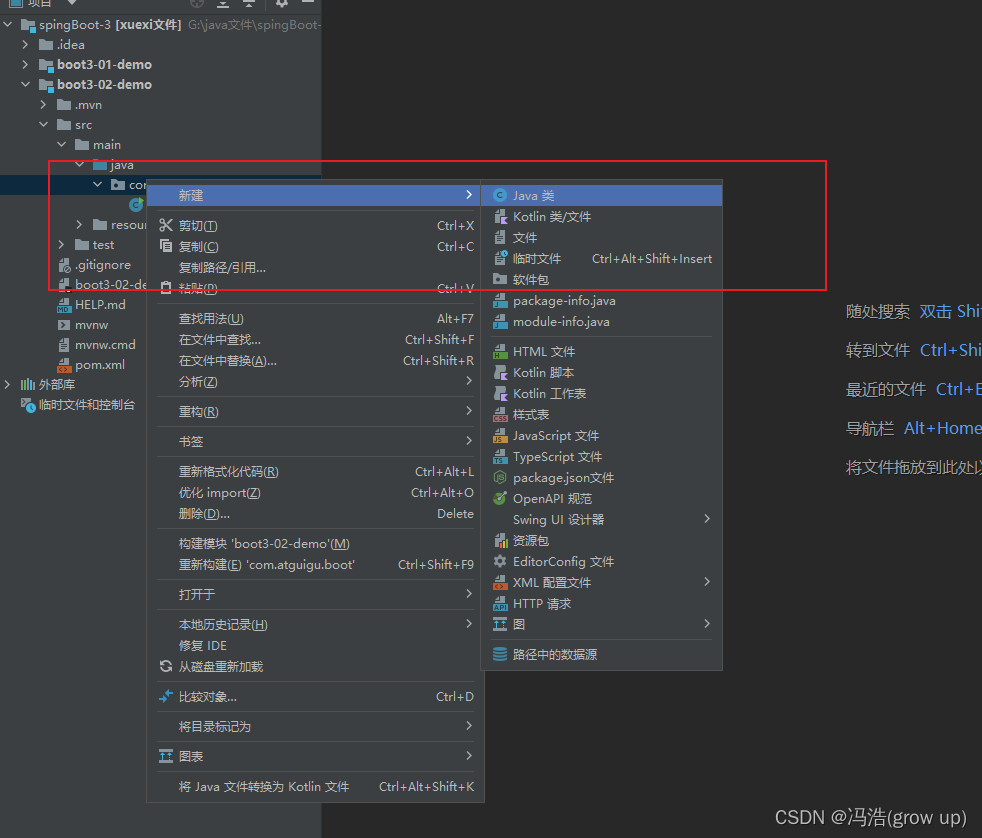
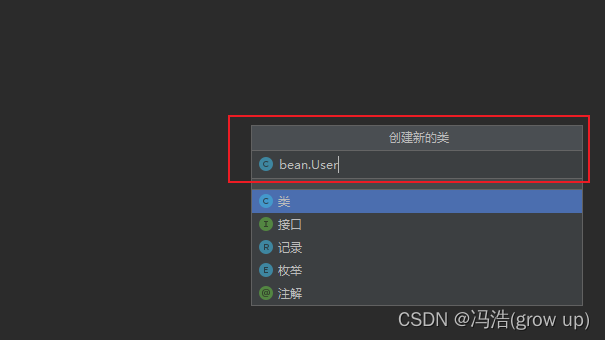
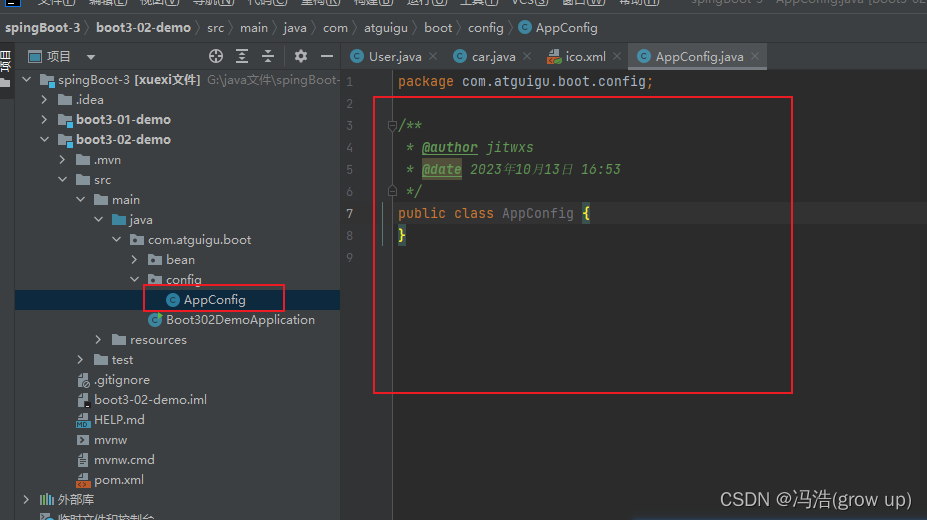
1、创建组件文件


2、写属性

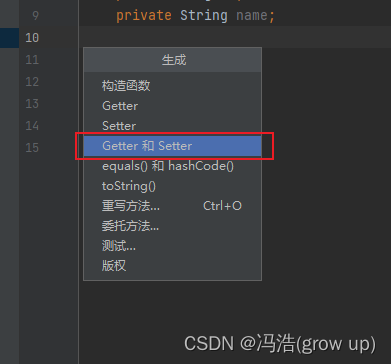
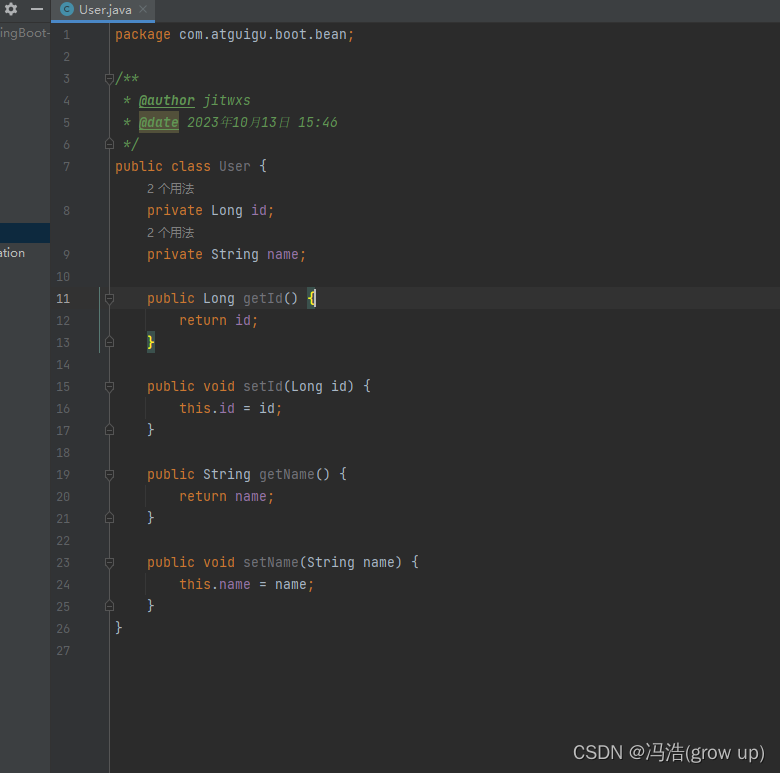
3、生成get和set方法
按住alt+ins



4、以前注册的方法
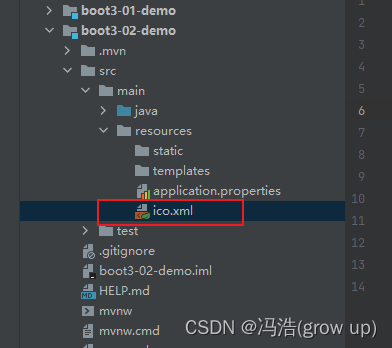
创建ico.xml配置文件

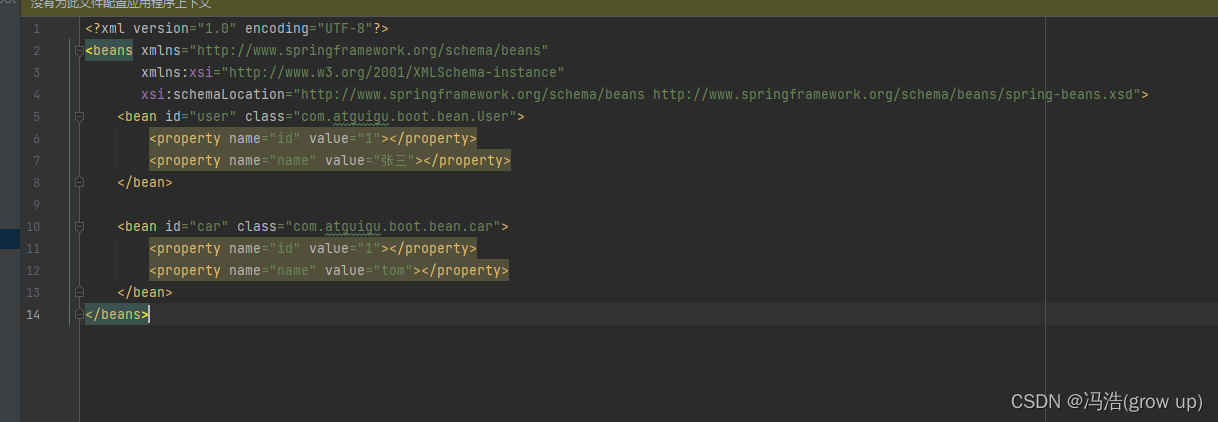
添加内容

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd"><bean id="user" class="com.atguigu.boot.bean.User"><property name="id" value="1"></property><property name="name" value="张三"></property></bean><bean id="car" class="com.atguigu.boot.bean.car"><property name="id" value="1"></property><property name="name" value="tom"></property></bean>
</beans>
5、现在注册的方法
创建配置文件

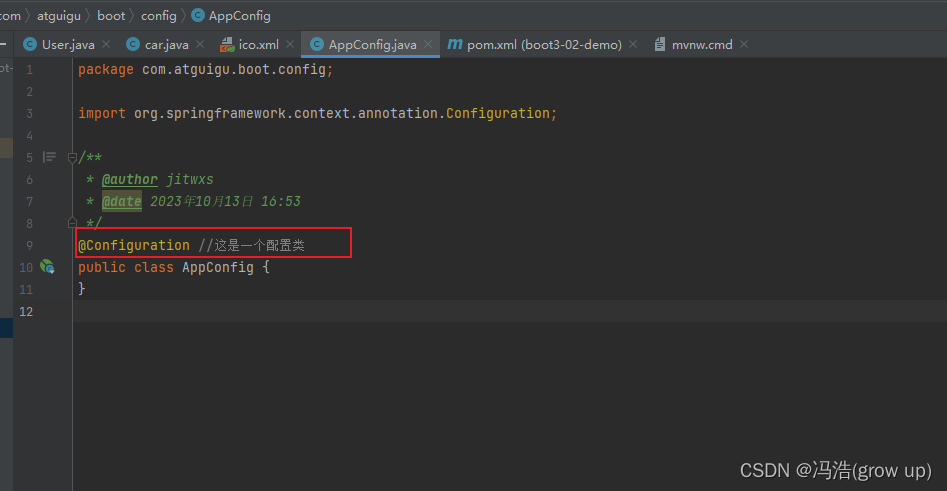
添加配置注解
@Configuration //这是一个配置类

添加组件

package com.atguigu.boot.config;
import com.atguigu.boot.bean.User;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;/*** @author jitwxs* @date 2023年10月13日 16:53*/
@Configuration //这是一个配置类
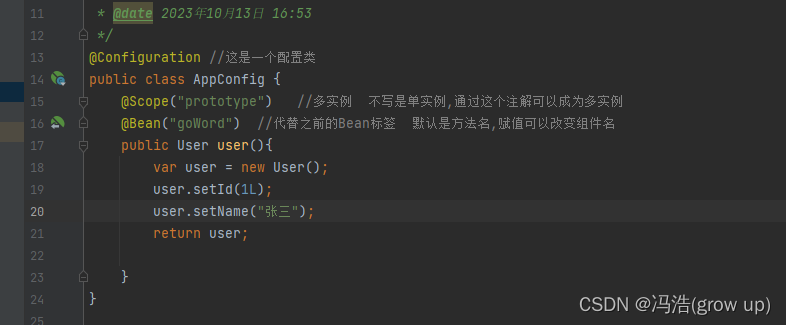
public class AppConfig {@Bean //代替之前的Bean标签public User user(){var user = new User();user.setId(1L);user.setName("张三");return user;}
}
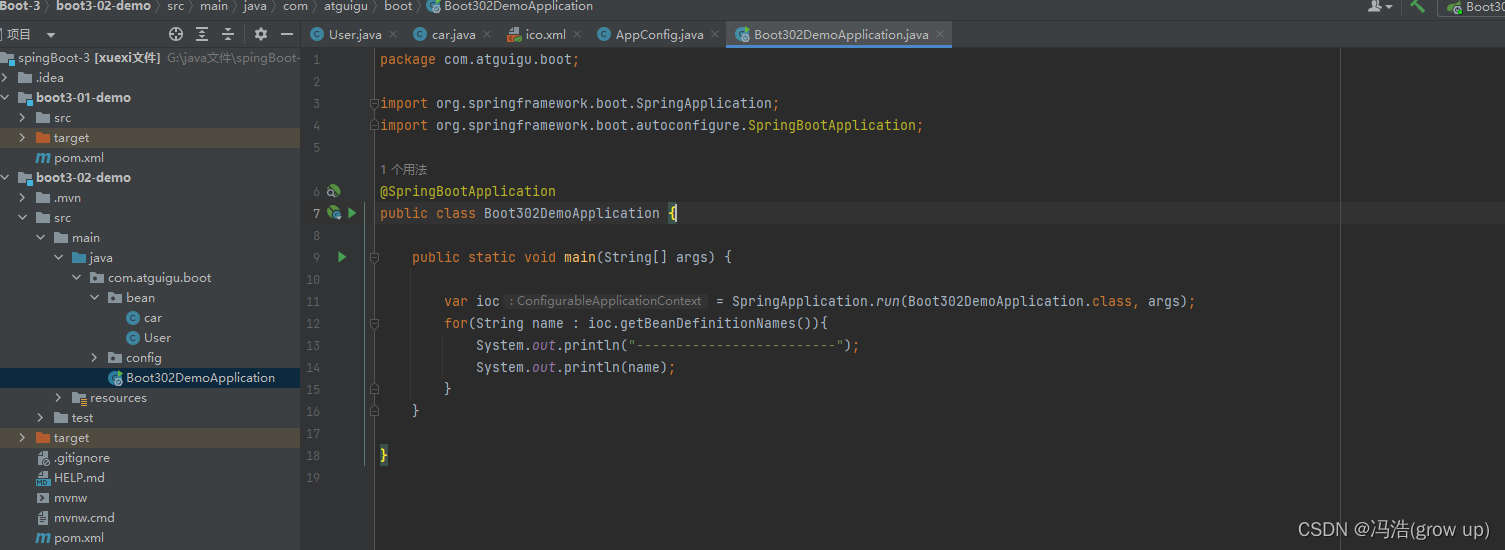
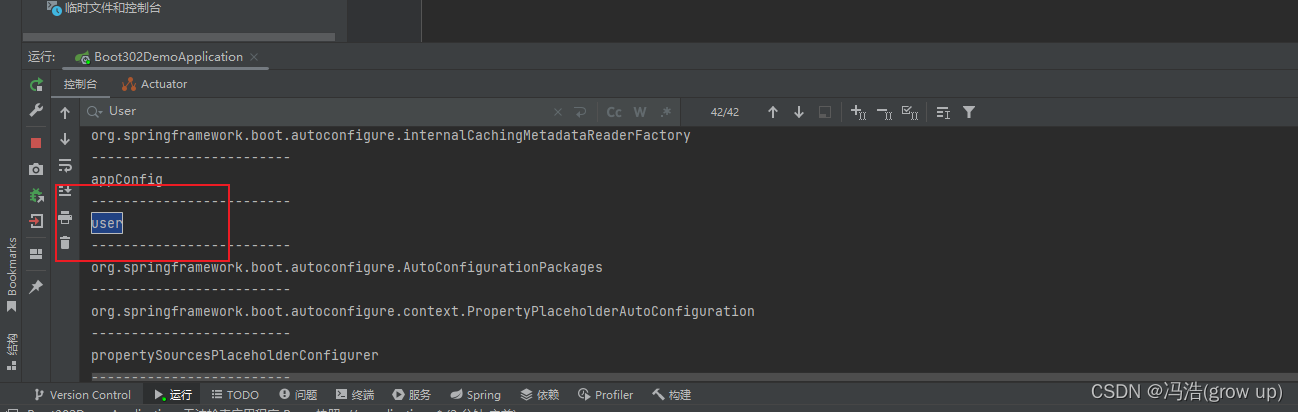
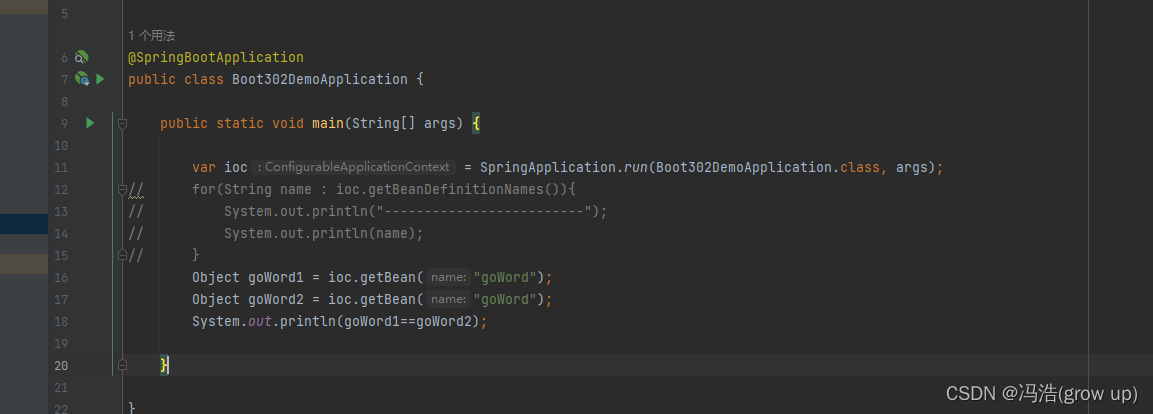
6、在启动文件查看


7、多实例@Scope(“prototype”)



8、注册第三方包
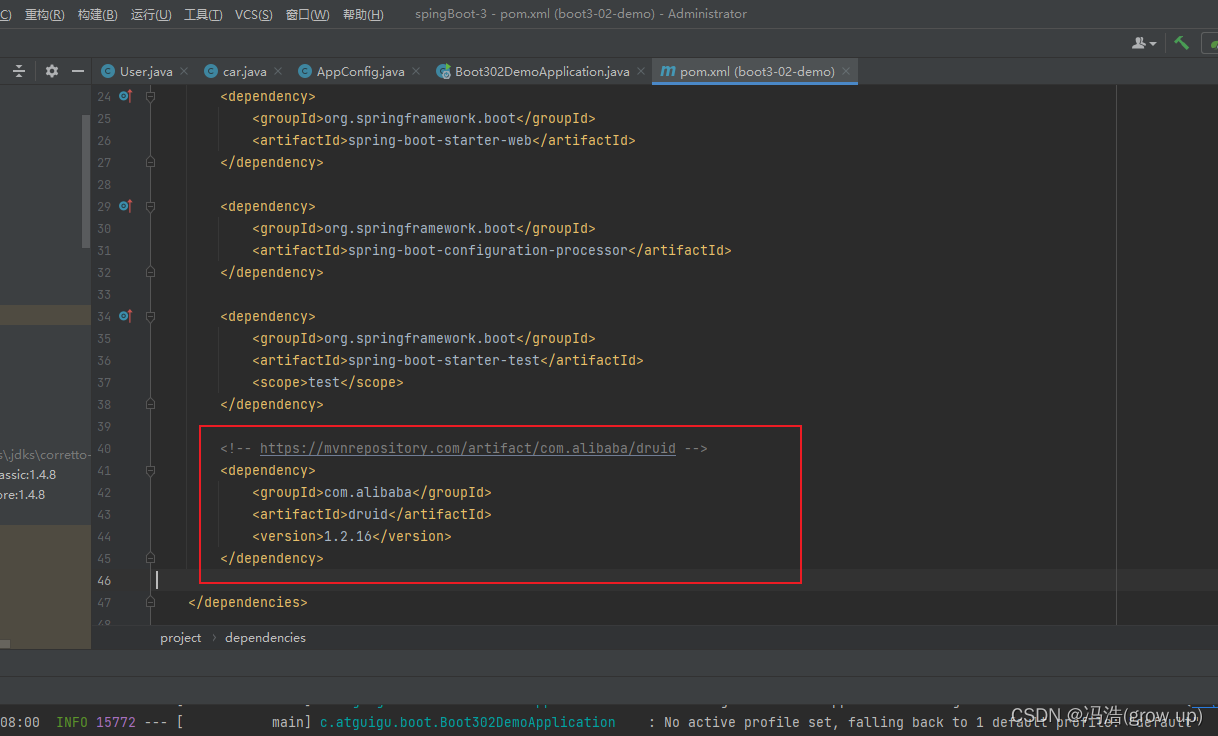
导入对应的场景启动器

注册组件

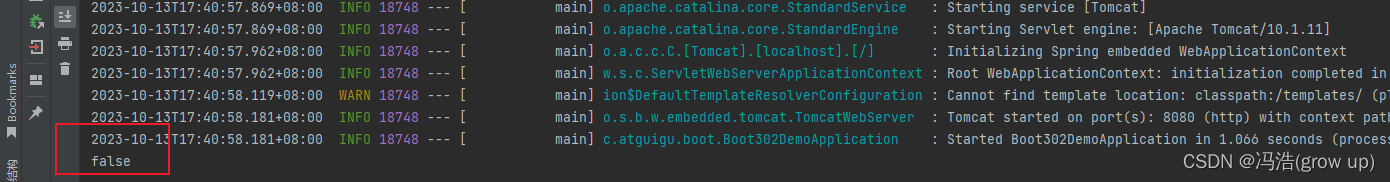
查看是否存在

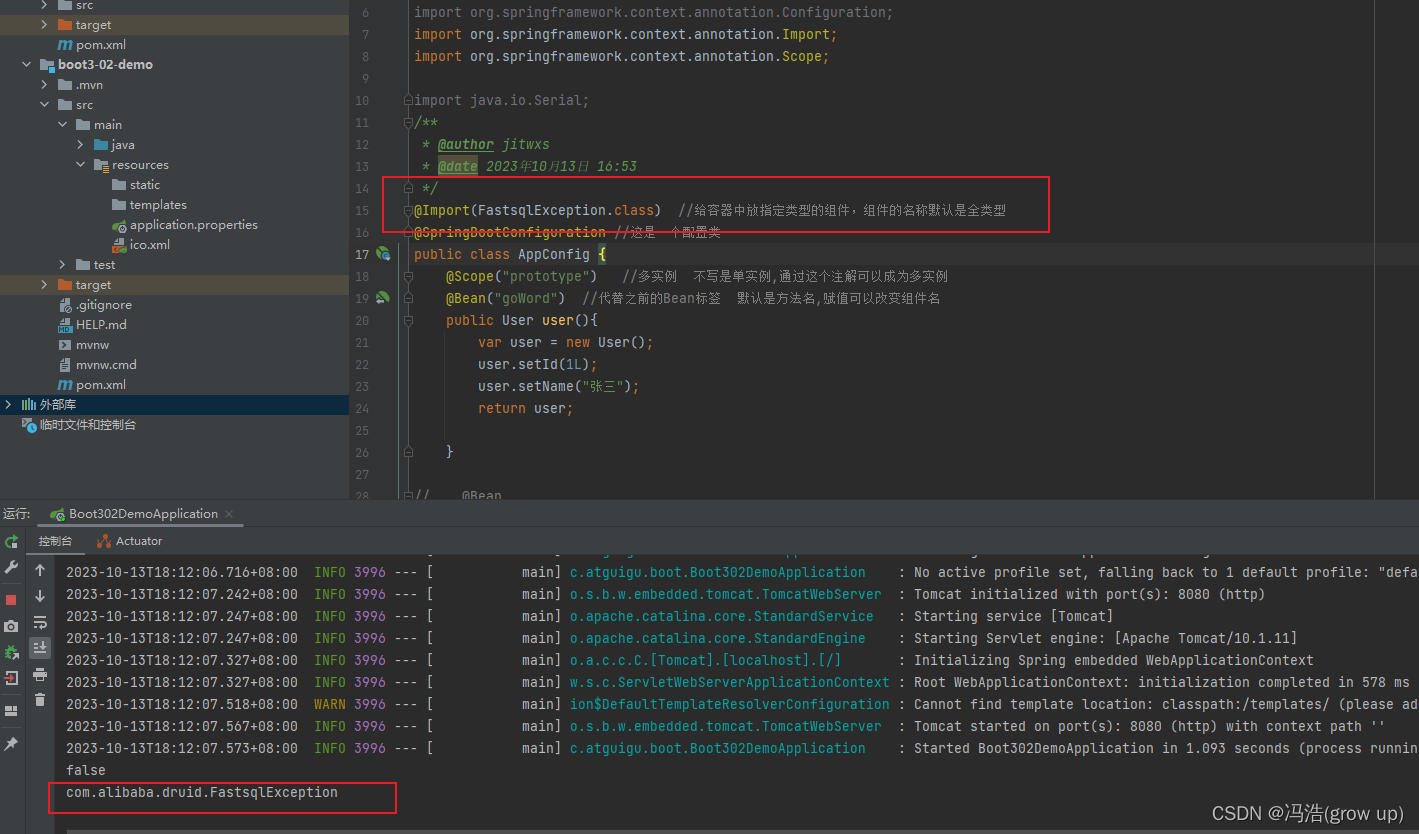
也可以通过@Import(FastsqlException.class)导入但是组件的名称默认是全类型