文章目录
- 前言
- 一、安装与使用
- 1.1 安装
- 1.2 scss 全局文件编写
- 1.2.1 概述
- 1.3 全局引入和配置
- 1.4 组件内使用
- vue2 项目引入 sass
- 附:忽略ts类型检测
前言
Sass 是世界上最成熟、最稳定、最强大的专业级CSS扩展语言!在日常项目开发过程中使用非常广泛,今天主要讲一下 Vite+Vue3 项目中该如何全局引入 scss 文件,引入混合 mixin 文件的不同配置。
捎带说一下 Vue2 中的引入方式做一下简单的对比。
数字化管理平台
Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus
权限系统-商城
个人博客地址
一、安装与使用
1.1 安装
vite 已经将 sass 预处理器的 loader 内置了,我们不用再像 webpack 项目中那样,需要下载和配置一堆相关的loader,我们只需要下载 sass 依赖,就能直接在项目中使用了:
# npm 方式
npm install -D sass# yarn 方式
yarn add -D sass# pnpm 方式
pnpm install sass
1.2 scss 全局文件编写
1.2.1 概述
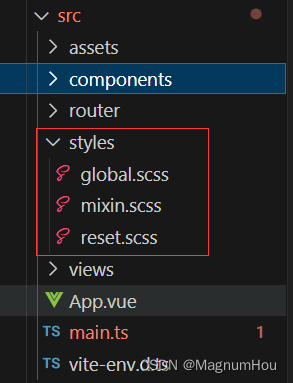
如下图,src 目录下新建 styles 目录,并在目录中创建三个 scss 文件:

-
reset.scss 全局元素样式重置文件
主要用于清除 HTML 元素默认样式用,随便去一个大厂页面下 copy 一下就行/***,*:after,*:before {box-sizing: border-box;outline: none;}html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video {font: inherit;font-size: 100%;margin: 0;padding: 0;vertical-align: baseline;border: 0;}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section {display: block;}body {line-height: 1;}ol,ul {list-style: none;}blockquote,q {quotes: none;&:before,&:after {content: '';content: none;}}sub,sup {font-size: 75%;line-height: 0;position: relative;vertical-align: baseline;}sup {top: -.5em;}sub {bottom: -.25em;}table {border-spacing: 0;border-collapse: collapse;}input,textarea,button {font-family: inhert;font-size: inherit;color: inherit;}select {text-indent: .01px;text-overflow: '';border: 0;border-radius: 0;-webkit-appearance: none;-moz-appearance: none;}select::-ms-expand {display: none;}code,pre {font-family: monospace, monospace;font-size: 1em;} -
global.scss 全局样式文件
引入 reset.scss 文件,并根据项目情况添加一些全局可使用的原子类@import url("./reset.scss");// 边距 .m-b-30 {margin-bottom: 30px; }.m-l-5 {margin-left: 5px; }// 字体 .font600 {font-weight: 600; } -
mixin.scss 全局的混合 mixin 样式文件
组件中经常会服用的多个属性整合到一起的,类似原子类// 定宽居中 @mixin mo {width: 1280px;margin: 0 auto; }// 弹性盒弹性项上下居中 @mixin flex {display: flex;align-items: center; }// 等级和地区样式 @mixin level-and-area {display: flex;flex-wrap: wrap;margin: 10px 0;color: gray;dd {margin-right: 20px;margin-bottom: 16px;cursor: pointer;&:hover,&.active {color: #4993f2;}} }// 单行文本溢出显示 ... @mixin ellipsis {overflow: hidden;text-overflow: ellipsis;white-space: nowrap; }
1.3 全局引入和配置
虽然上面三个都是 scss 文件,但是由于 mixin.scss 中定义的是混合文件,在 Vite 项目中引入时,区别于另外两个 scss 文件
- 普通的 scss 样式文件全局引入
在 main.ts 文件中直接使用 import 引入即可
import { createApp } from 'vue'
import App from '@/App.vue'// 引入全局样式文件
import '@/styles/global.scssconst app = createApp(App)
app.mount('#app')
这里,reset.scss 文件已在 global.scss 中引入。
- mixin.scss 文件引入
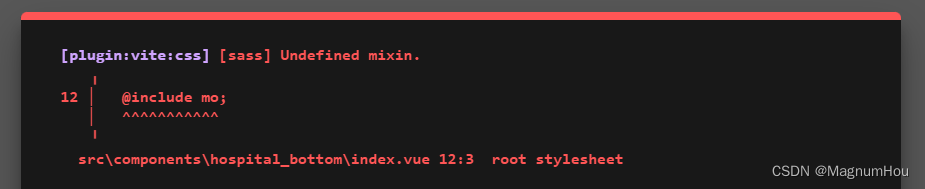
如果 mixin.scss 文件,像上面那样在 main.ts 中引入,则会引入失败,程序报错

也就是混合不能在 main.ts 中直接引入,这里需要在 vite.config.ts 中进行配置如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()],resolve: {alias: {'@': path.resolve(__dirname, './src')}},css: {preprocessorOptions: {// 这里配置 mixin.scss 混合文件的全局引入scss: {additionalData: `@import "@/styles/mixin.scss";`}}}
})
1.4 组件内使用
通过上面的配置,就可以在当前项目任一组件中使用声明的原子类和混合mixin了!
<script setup lang='ts'>
import { ref } from "vue";const levels = ref([{ level: "全部" },{ level: "三级甲等" },{ level: "三级乙等" },{ level: "二级甲等" },{ level: "二级乙等" },{ level: "一级" }
]);const cutIdx = ref(0);
</script>
<template><dl class="level"><dt class="m-b-30">等级:</dt><ddv-for="(item,index) in levels":key="index":class="index === cutIdx ? 'active' : ''">{{ item.level }}</dd></dl>
</template>
<style scoped lang='scss'>
.level {@include level-and-area;
}
</style>
vue2 项目引入 sass
-
下载安装一系列依赖
首先,webpack 需要下载一大堆的东西:node-sass、sass-loader、style-loader、sass-resources-loadernpm install node-sass --save-dev npm install sass-loader --save-dev npm install style-loader --save-dev npm install sass-resources-loader --save-dev -
配置 vue.config.js
在 vue.config.js 中配置sass-resources-loader入口文件const {defineConfig } = require('@vue/cli-service');module.exports = defineConfig({transpileDependencies: true,devServer: {proxy: { //代理配置//...},chainWebpack: config => {// sass-resources-loader 公共样式文件配置,可全局使用变量const oneOfsMap = config.module.rule('scss').oneOfs.storeoneOfsMap.forEach(item => {item.use('sass-resources-loader').loader('sass-resources-loader').options({// 写入定义基础样式的scss文件路径resources: ['./src/assets/styles/common.scss']}).end()})}, }); -
定义 scss 样式文件
src/styles/global.scss 文件定义变量代码// 定义样式变量 $html-root-font-size:14px $theme-color:gray -
组件内使用
//组件内使用 <style lang="scss" scoped>//样式变量使用.more {color: $theme-color;font-size:$html-root-font-size;} </style>
附:忽略ts类型检测
-
单行忽略 @ts-ignore
async mounted(){let num:number = 10;//@ts-ignore let {arr,map}= await conf.fun(); } -
当前script内代码不需要ts校验 @ts-nocheck
<script lang="ts">// @ts-nocheckimport {Vue,Watch,Options} from "vue-property-decorator"; </script> -
取消忽略全文 // @ts-check