上文 Umijs介绍中 我们简单了解了一下这个东西
这里 我们还是不要关说不练了
直接终端执行
npm install -g umi
可能会比较久 因为这个东西还挺大的

我们执行
umi -v
这里就会输出版本

然后 我们创建一个文件夹目录 作为项目目录

然后 我们可以 通过 终端输入 mkdir 项目名称 创建一个外层文件夹
例如 我在文件中输入
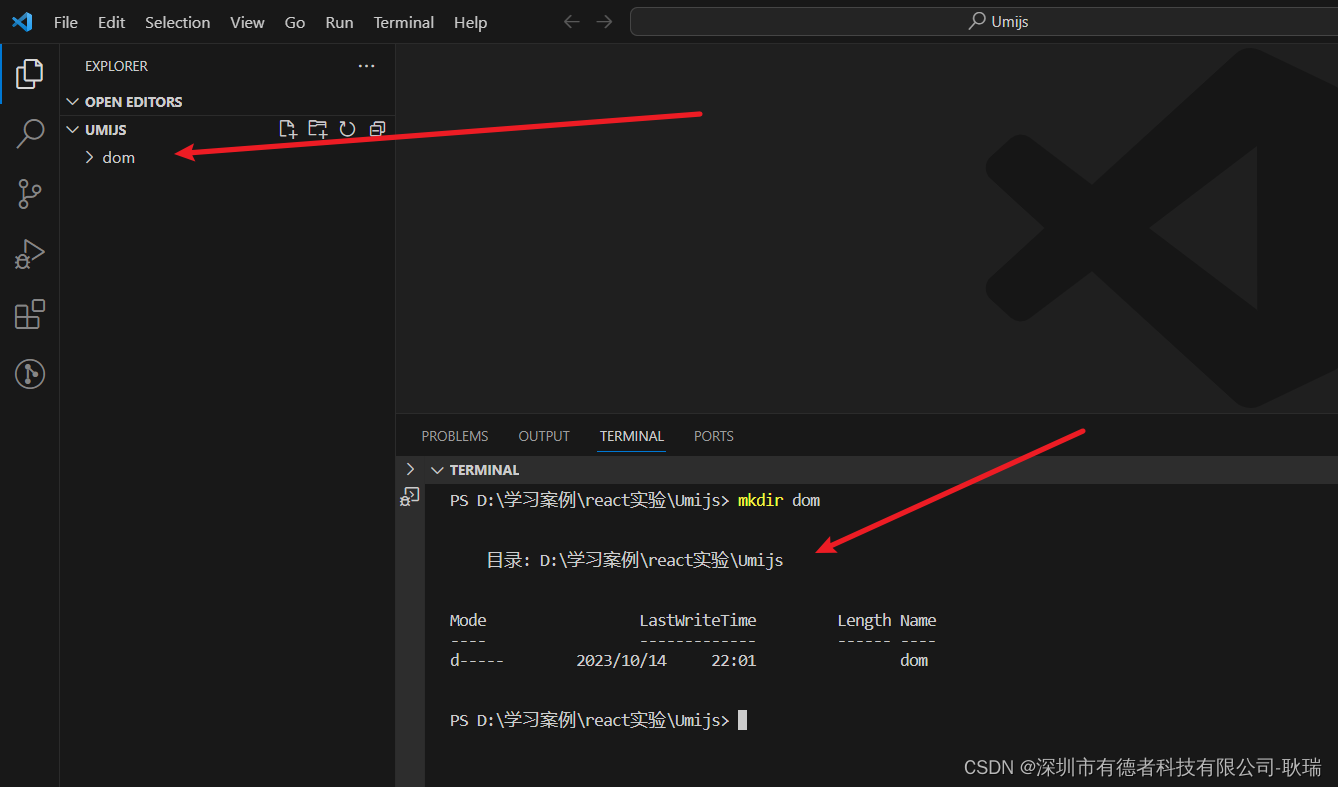
mkdir dom
这样 我们这里就多出一个目录 我们的dom了

然后 我们cd到这个dom下

然后 我们输入
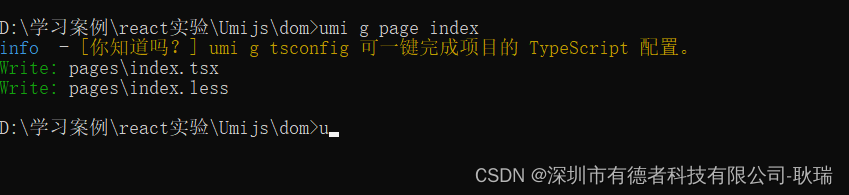
umi g page index

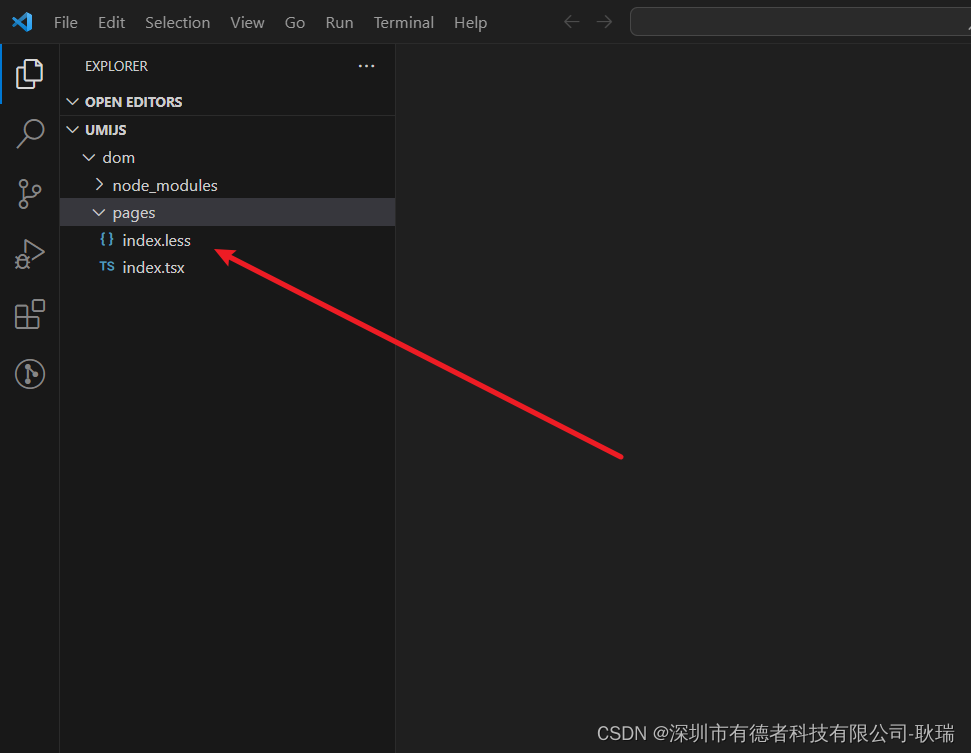
这样 我们就创建出来了一个page页面 叫 index

然后 我们终端执行
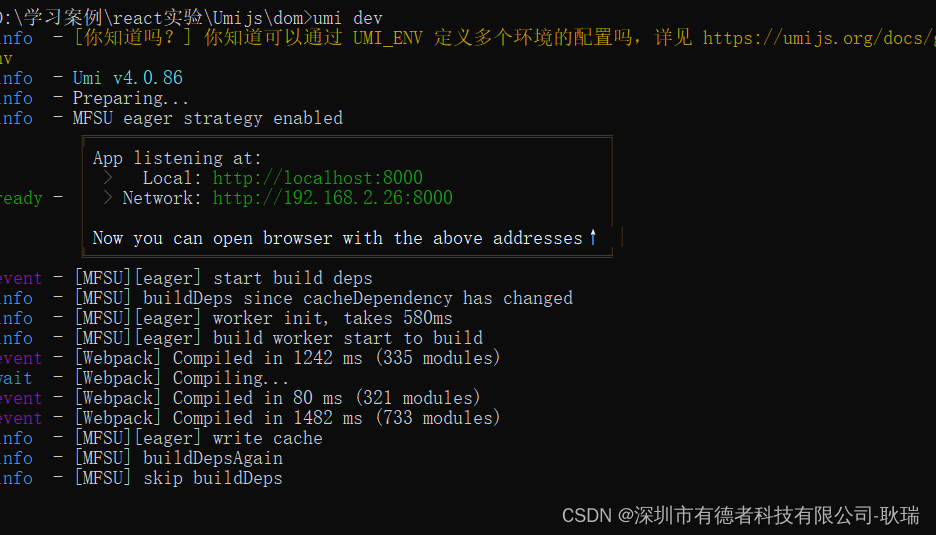
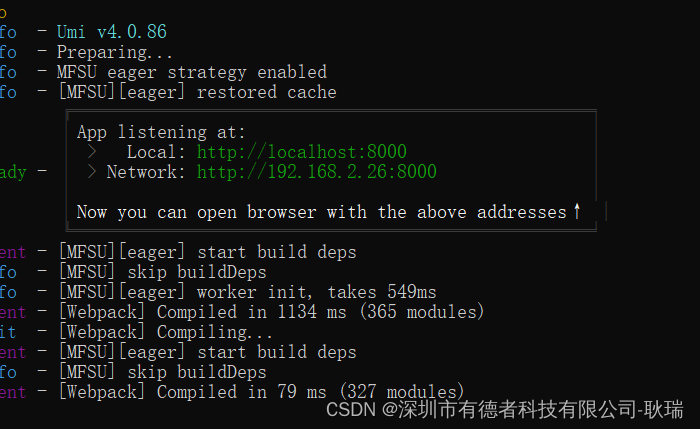
umi dev
这样我们的项目就起来了

我们复制终端的地址 放在浏览器访问 就达到了下图效果

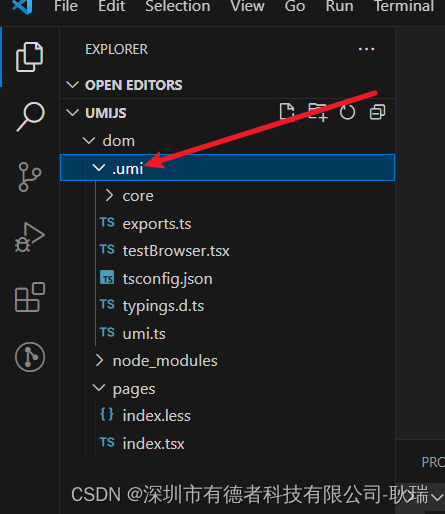
项目跑起来之后 我们再回头看项目 就会多出一个 .umi 的配置文件夹

这个目录看着是很简介的 所有配置都在 .umi中
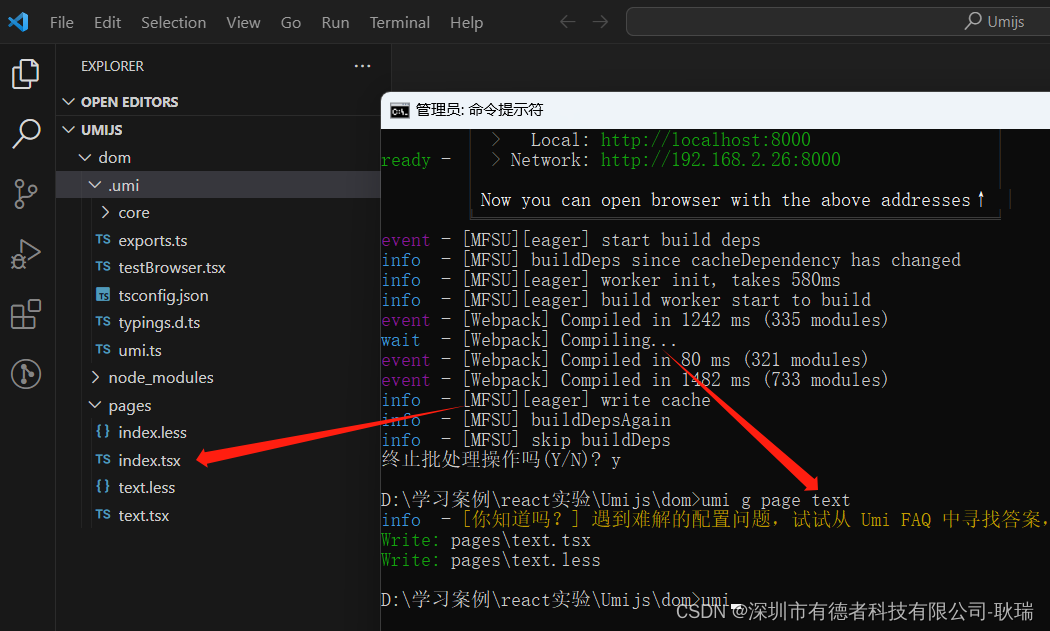
其实 你用umi g page 后面跟什么名字 就会创建什么界面
例如

然后 我们想查看下面到底有什么命令 可以
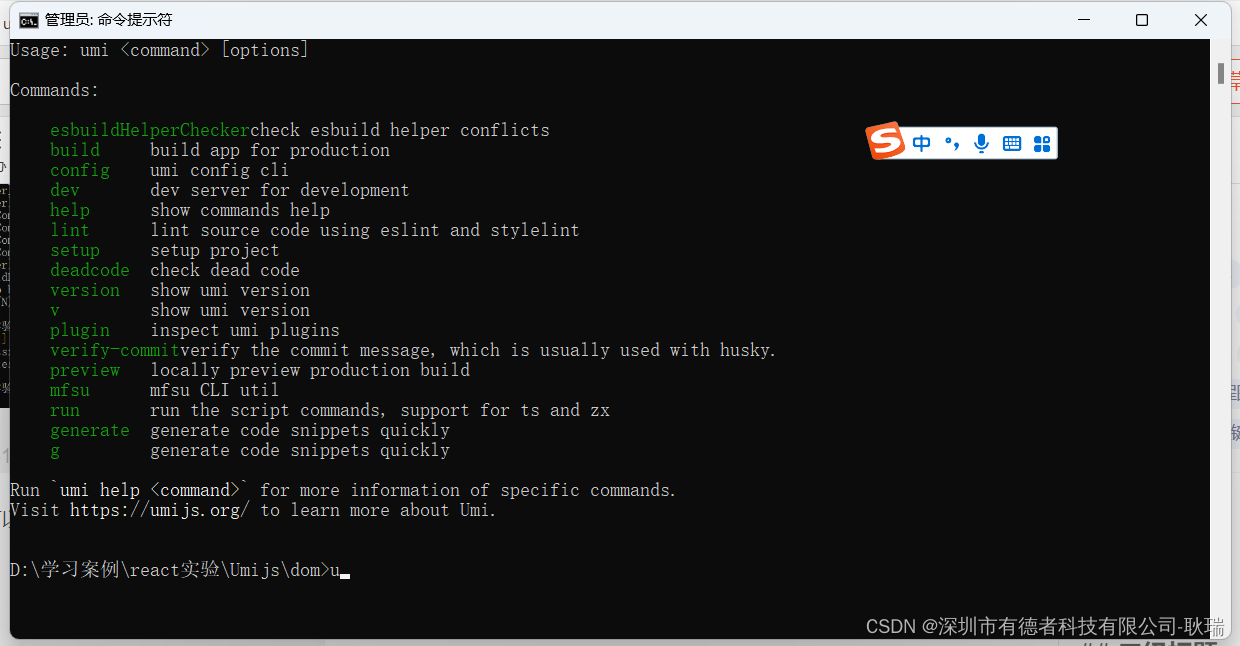
umi --help
下面就会输出这些存在的命令和解释

然后 这个东西继承了 dva 的传统 page下即路由 就是 page下的 index就对应 路由 /index 用js名字对应路由
所以在这里面创建文件 命名一定要注意一些
然后 如果 我们要 创建对层的路由 可以直接 终端输入
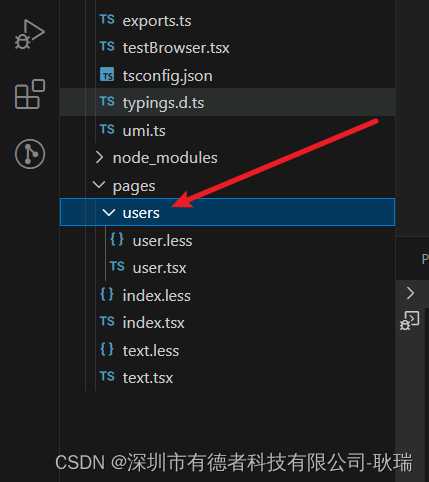
umi g page users/user
这样 我们创建的 界面结构就是对应 我们 / 的了

然后我们运行项目

然后 我们访问 他给的地址 + /users/user 例如我这里就是 http://192.168.2.26:8000/users/user
可以看到 也是没有任何问题