目的
旋转矩阵
应用
沿单个坐标轴旋转
沿多个坐标系旋转
目的
由于其他文章原理介绍比较详细,但应用方面较少。本文直接介绍旋转矩阵的应用,条件为坐标系不变,求旋转后的三维坐标。本文方法较傻瓜式,需要自己进行测试以确认是否正确。
旋转矩阵
此处直接贴出网上很容易找到的公用的旋转矩阵(齐次):
绕X轴:
绕Y轴:
绕Z轴:
应用
沿单个坐标轴旋转
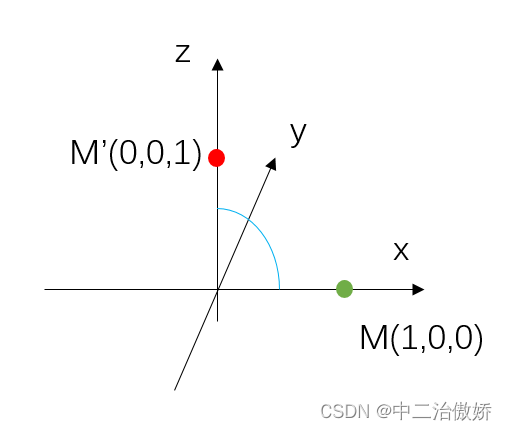
沿A坐标轴旋转°,则乘以其对应的旋转矩阵,是左乘还是右乘,可以手动测试一下。例如我的坐标系如下图,M为原坐标(1,0,0),现在绕y轴逆时针旋转至90°,即红色标记地方,所求的坐标M'应为(0,0,1),经测试,公式可以为:
或
抛开其物理意义,可见左乘还是右乘,加上负号即可等价。至于原理如何可以查找其他博文,此处只介绍如何应用。如果你的坐标系与我的不同,但又不理解右手系,完全可以用这个方法进行试错测试。其他坐标系如法炮制。

沿多个坐标系旋转
按照旋转顺序,依次相乘即可得到最终的旋转矩阵,这里不再详述
...