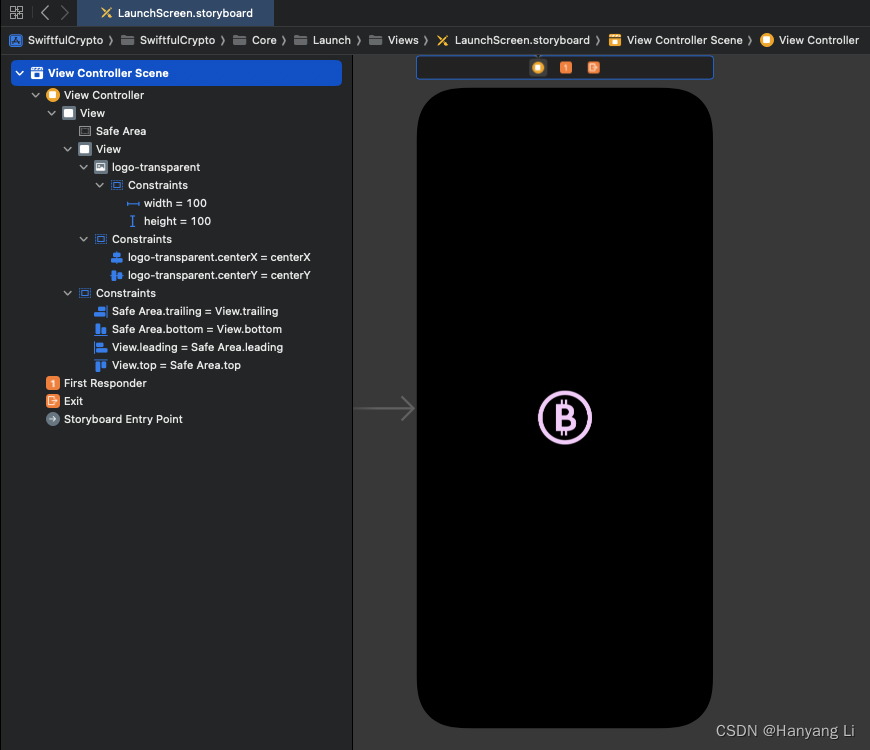
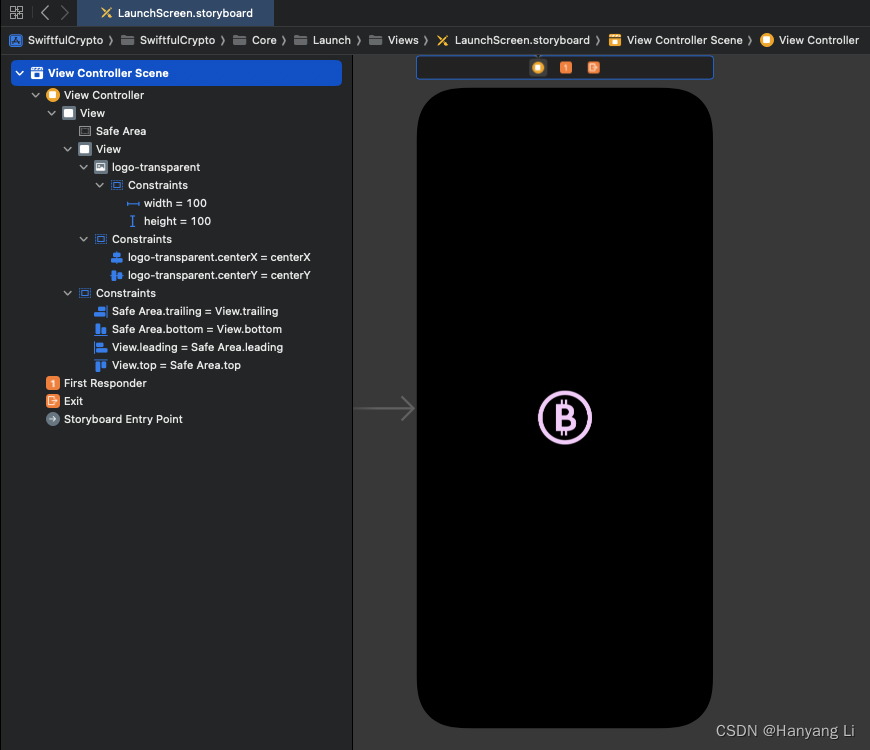
1. 创建启动画板,LaunchScreen.storyboard 添加组件如图:

2. 项目中设置只支持竖屏,添加启动画板,如图:

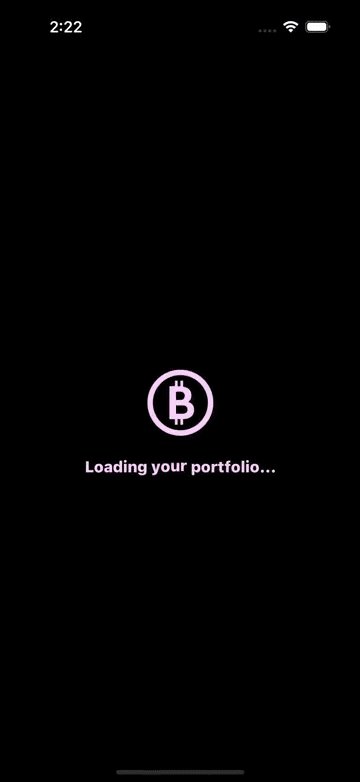
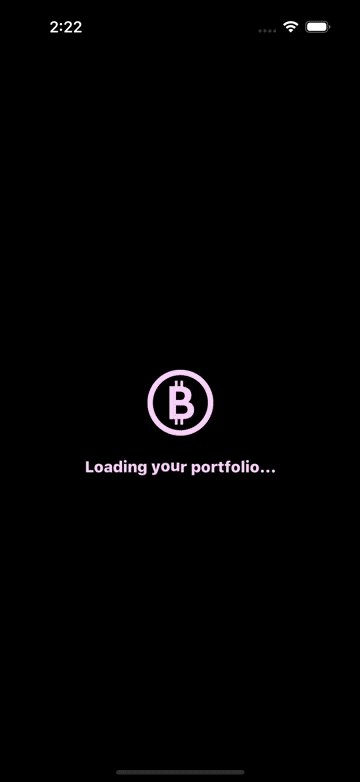
3. 创建启动画面动画视图,LaunchView.swift
import SwiftUI/// 启动视图
struct LaunchView: View {/// 字符串转换为字符串数组,字符串中包含单个字母组成@State private var loadingText: [String] = "Loading your portfolio...".map { String($0) }/// 是否显示文字@State private var showLoadingText: Bool = false/// 计时器private let timer = Timer.publish(every: 0.1, on: .main, in: .common).autoconnect()/// 计数@State private var counter: Int = 0/// 循环次数@State private var loops: Int = 0/// 是否显示启动 View@Binding var showLaunchView: Boolvar body: some View {ZStack {// 背景颜色Color.launch.background.ignoresSafeArea()// 图标Image("logo-transparent").resizable().frame(width: 100, height: 100)// 文字ZStack {if showLoadingText {HStack(spacing: 0) {ForEach(loadingText.indices, id: \.self) { index inText(loadingText[index]).font(.headline).fontWeight(.heavy).foregroundColor(Color.launch.accent).offset(y: counter == index ? -5 : 0)}}.transition(AnyTransition.scale.animation(.easeIn))}}.offset(y: 70)}.onAppear {showLoadingText.toggle()}.onReceive(timer) { _ in// 添加弹簧动画withAnimation(.spring()) {let lastIndex = loadingText.count - 1if counter == lastIndex {counter = 0// 循环多少次loops += 1// 检查次数if loops >= 2 {showLaunchView = false}}else{counter += 1}}}}
}struct LaunchView_Previews: PreviewProvider {static var previews: some View {LaunchView(showLaunchView: .constant(true))}
}
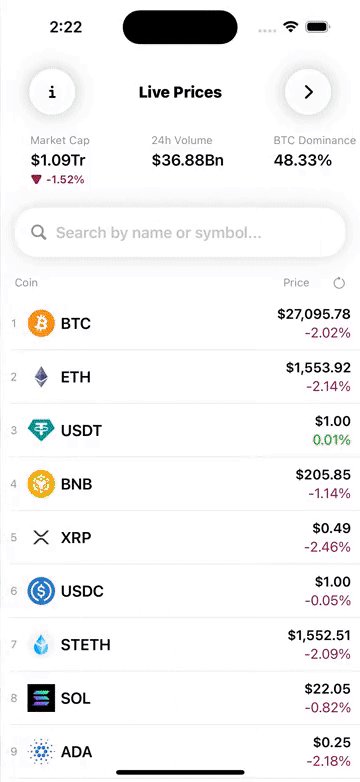
4. 启动结构体中添加版本适配、启动页、主页,SwiftfulCryptoApp.swift
import SwiftUI@main
struct SwiftfulCryptoApp: App {/// 主 ViewModel@StateObject private var viewModel = HomeViewModel()/// 是否显示启动 View@State private var showLaunchView: Bool = trueinit() {// 修改导航栏中标题的颜色, 适配 iOS 15 导航栏背景自动更改为默认颜色if #available(iOS 15, *) {let barAppearance = UINavigationBarAppearance()barAppearance.configureWithOpaqueBackground() // 重置背景和阴影颜色barAppearance.titleTextAttributes = [.foregroundColor: UIColor(Color.theme.accent) ]barAppearance.largeTitleTextAttributes = [.foregroundColor: UIColor(Color.theme.accent)]barAppearance.backgroundColor = UIColor(Color.theme.background) // 设置导航栏背景色// let buttonAppearance = UIBarButtonItemAppearance()// buttonAppearance.normal.titleTextAttributes = [// .foregroundColor: UIColor(Color.theme.accent)// ]//appBarAppearance.buttonAppearance = buttonAppearanceUINavigationBar.appearance().standardAppearance = barAppearance // 带scroll滑动的页面UINavigationBar.appearance().scrollEdgeAppearance = barAppearance // 常规页面UINavigationBar.appearance().compactAppearance = barAppearance}else{UINavigationBar.appearance().largeTitleTextAttributes = [.foregroundColor: UIColor(Color.theme.accent)]UINavigationBar.appearance().titleTextAttributes = [.foregroundColor: UIColor(Color.theme.accent)]UINavigationBar.appearance().backgroundColor = UIColor(Color.theme.background)UINavigationBar.appearance().tintColor = UIColor(Color.theme.accent) //前景色,按钮颜色//UINavigationBar.appearance().barTintColor = UIColor(Color.theme.background) //背景色,导航条背景色// 更改表格背景颜色UITableView.appearance().backgroundColor = .clear}}var body: some Scene {WindowGroup {ZStack {NavigationView {HomeView()//.navigationBarHidden(true)}// 适配 iPad 导航栏.navigationViewStyle(.stack)// 环境对象中添加 view model,便于每个 View 都能够去访问.environmentObject(viewModel).accentColor(Color.theme.accent)// 防止 Z 堆栈跳转时产生混乱问题ZStack {// 是否显示启动 Viewif showLaunchView {LaunchView(showLaunchView: $showLaunchView)//.transition(.move(edge: .leading))// transition: 过渡动画 .scale(scale: 0).transition(.move(edge: .leading))}}.zIndex(2.0)}}}
}
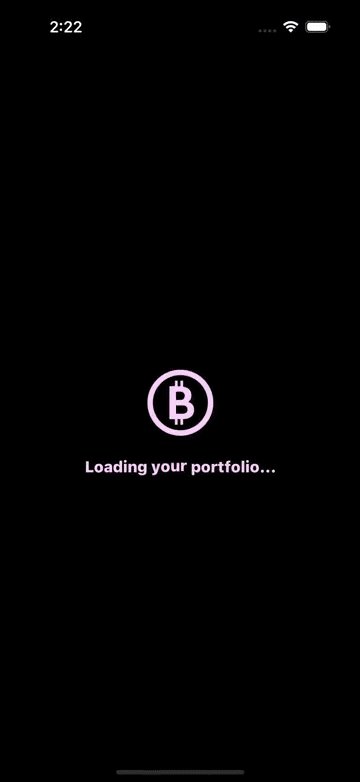
5. 效果图:


















![[论文笔记]SimCSE](https://img-blog.csdnimg.cn/img_convert/23ca7438cadf266f0be5fba1e0cb7689.png)