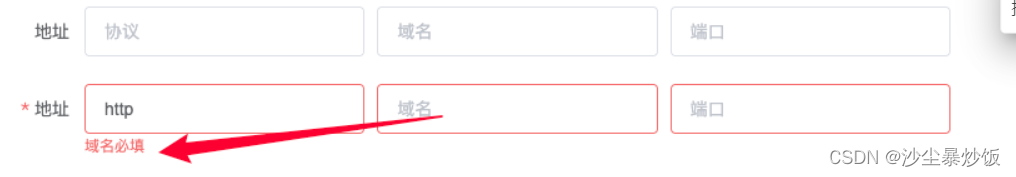
问题: 大概的效果就是这种, for循环选择之后还是还是报红

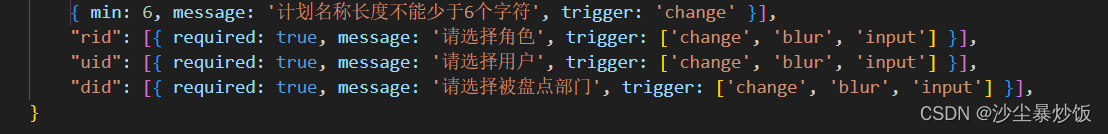
看文章之前 : 先检查 model rules pops 有没有判定好
解决: 参考了他的 for循环遍历的`form表单组件`rules规则校验失效问题——输入内容后依然提示必填,亲测有效——基础积累_a-form-model的validatefield方法循环遍历校验失效_叶浩成520的博客-CSDN博客
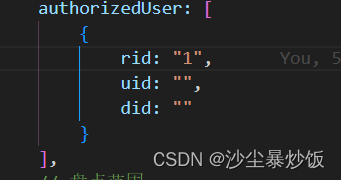
这样我要绑定的数据

出现的原因是因为 , formData.authorizedUser 是一个数组,不能直接点对象 ,所以需要带上索引 1. :prop="'authorizedUser.' + index + '.rid'" 这种格式
2. :rules="rules.uid"
这两点很重要
<div v-for="(user, index) in formData.authorizedUser" :key="index"><el-form-item :prop="'authorizedUser.' + index + '.uid'" :rules="rules.uid" label="用户分配"label-width="120px"><el-select v-model="user.uid" filterable placeholder="请选择用户,可搜索" clearable><el-option v-for="item in realUserList" :key="item.id" :value="item.id":label="`${item.nickName || ''} - ${item.depart || ''} - ${item.postName || ''}`"></el-option></el-select></el-form-item><el-form-item :prop="'authorizedUser.' + index + '.rid'" :rules="rules.rid" label="角色分配"label-width="120px"><el-select v-model="user.rid" filterable placeholder="请选择角色" clearable><el-option v-for="item in planRoleList" :key="item.id" :value="item.id":label="item.titleName"></el-option></el-select></el-form-item><el-form-item :prop="'authorizedUser.' + index + '.did'" :rules="rules.did" label="被盘点部门"label-width="120px"><el-select v-model="user.did" filterable placeholder="请选择被盘点部门" clearable><el-option v-for="item in filteredData" :key="item.deptId" :value="item.deptId":label="item.deptName"></el-option></el-select></el-form-item>