目录
1、修改树控件的基础属性:
2、准备图标 :
(1)、ico后缀的图片放入当前文件路径的rc中
(2)、在Icon中添加资源,导入图片
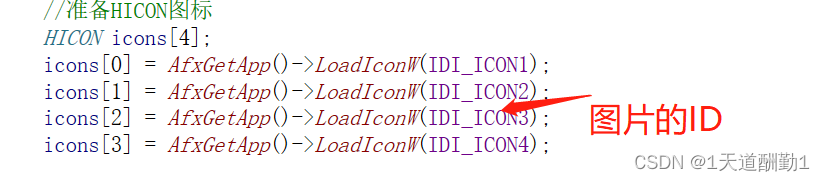
(3)、准备HICON图标
(4)、创建图标集合
(5)、添加具体的图片
(6)、设置节点
(7)、设置默认选项
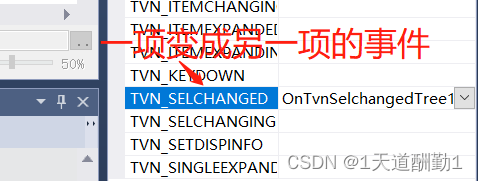
(8)、添加一个事件,完成切换出现弹框
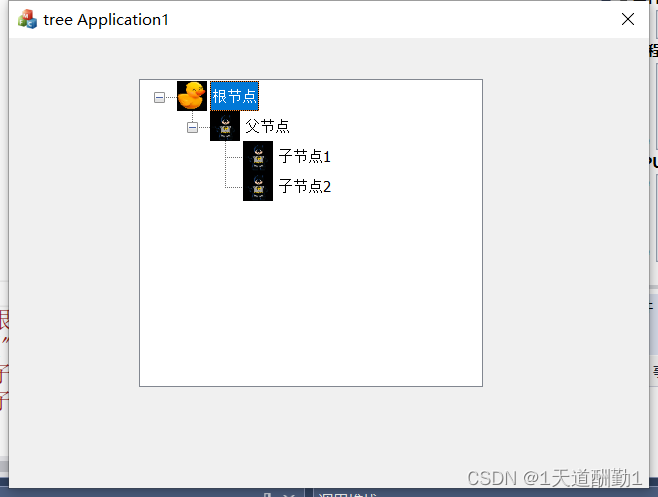
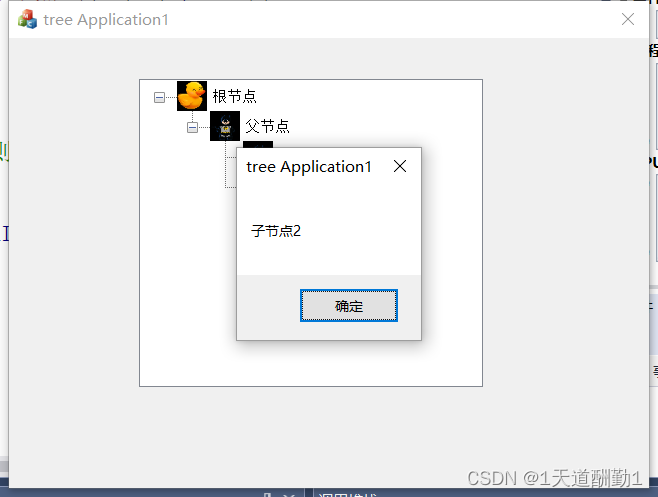
3、最终运行的UI界面 :
4、上诉代码的实现:
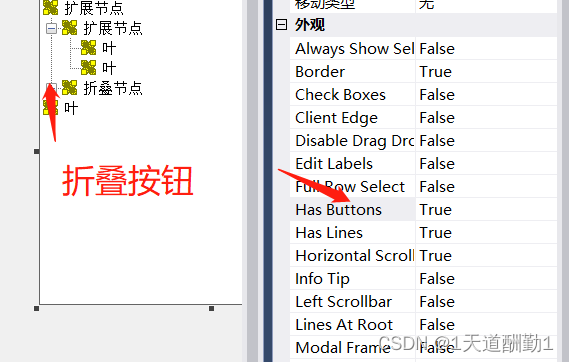
1、修改树控件的基础属性:
1、Has Lines True 出现虚线。
2、Has Buttons Ture 折叠按钮。
3、Line At Root 根节点的连线。



2、准备图标 :
(1)、ico后缀的图片放入当前文件路径的rc中

(2)、在Icon中添加资源,导入图片



(3)、准备HICON图标


(4)、创建图标集合


(5)、添加具体的图片

(6)、设置节点


(7)、设置默认选项


(8)、添加一个事件,完成切换出现弹框


3、最终运行的UI界面 :



4、上诉代码的实现:
//树控件使用//1、设置图标//准备HICON图标HICON icons[4];icons[0] = AfxGetApp()->LoadIconW(IDI_ICON1);icons[1] = AfxGetApp()->LoadIconW(IDI_ICON2);icons[2] = AfxGetApp()->LoadIconW(IDI_ICON3);icons[3] = AfxGetApp()->LoadIconW(IDI_ICON4);//CImageList list;写到.h中当成员属性,不被释放//创建图标集合list.Create(30,30,ILC_COLOR32,4,4);//添加具体的图片for (int i = 0; i < 4; i++){list.Add(icons[i]);}m_tree.SetImageList(&list, TVSIL_NORMAL);//2、设置节点HTREEITEM root = m_tree.InsertItem(TEXT("根节点"), 0, 0, NULL);HTREEITEM parent = m_tree.InsertItem(TEXT("父节点"), 1, 1, root);HTREEITEM sub1 = m_tree.InsertItem(TEXT("子节点1"), 1, 1, parent);HTREEITEM sub2 = m_tree.InsertItem(TEXT("子节点2"), 1, 1, parent);//设置默认选项m_tree.SelectItem(sub1);return TRUE; // 除非将焦点设置到控件,否则返回 TRUE
}void CtreeApplication1Dlg::OnTvnSelchangedTree1(NMHDR *pNMHDR, LRESULT *pResult)
{LPNMTREEVIEW pNMTreeView = reinterpret_cast<LPNMTREEVIEW>(pNMHDR);// TODO: 在此添加控件通知处理程序代码*pResult = 0;//获取当前的项HTREEITEM item =m_tree.GetSelectedItem();CString name = m_tree.GetItemText(item);MessageBox(name);
}