1. 概述
Confluence 作为知识库可通过JS脚本方式,根据登录用户或用户组进行前端页面的自定义
2. 实现方式
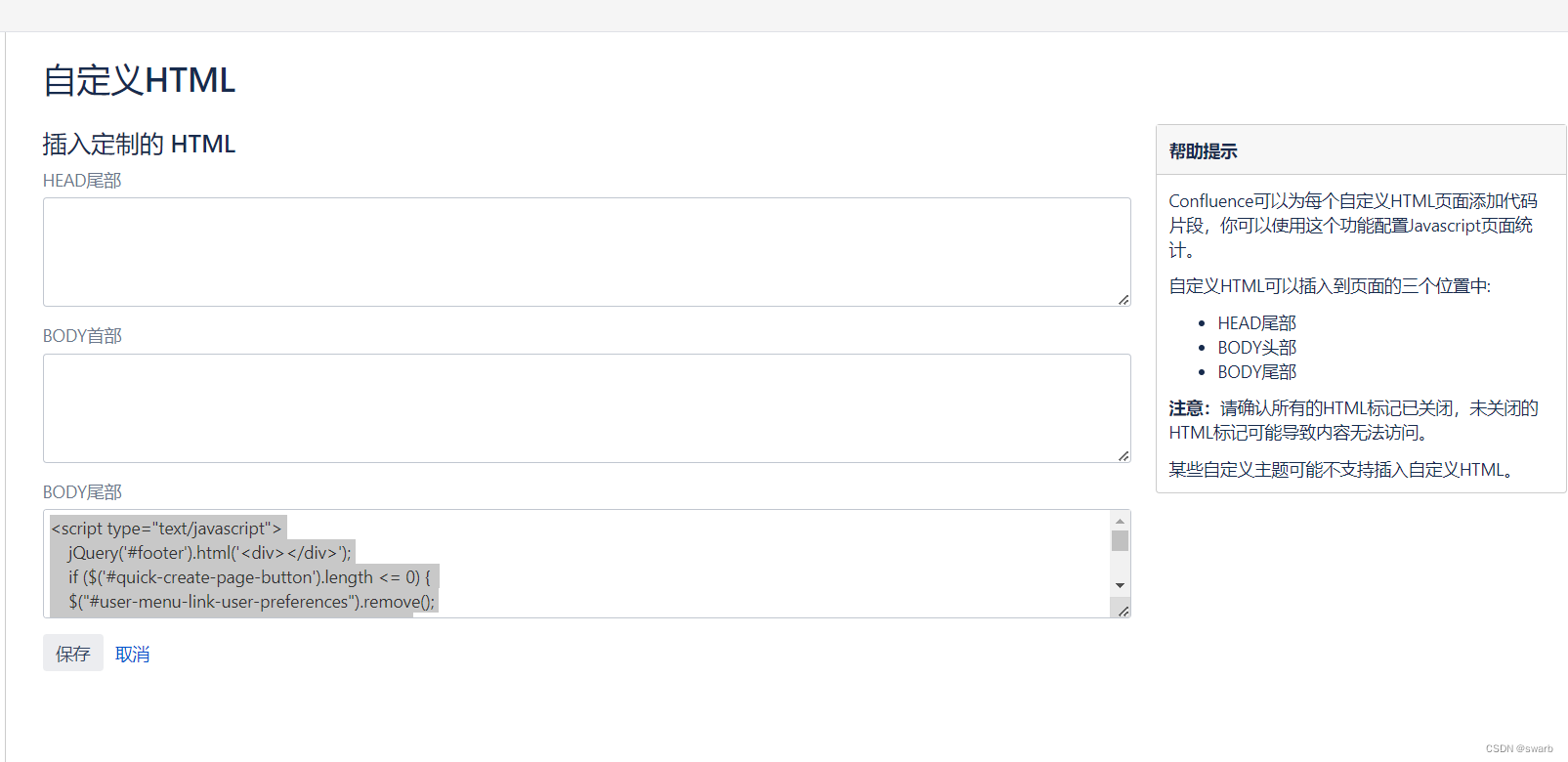
- Confluence →管理→自定义HTML

- 嵌入对应JS脚本,示例如下
<script type="text/javascript">jQuery('#footer').html('<div></div>');if ($('#quick-create-page-button').length <= 0) { $("#user-menu-link-user-preferences").remove();$("#user-menu-link-user-content").remove(); $("#action-menu-secondary").remove(); $("#action-menu-primary").remove(); $("#logout-link").remove(); $("#people-directory-link").remove(); $("#navigation").remove(); $("#help-menu-link-content").remove(); $("#notifications-anchor").remove(); $("#space-tools-menu").remove(); $("#labels-section").remove(); $("#help-menu-link").remove(); $("#system-content-items").remove(); }</script>



![2023年中国熔盐储能装机量、新增装机量及行业投资规模分析[图]](https://img-blog.csdnimg.cn/img_convert/ca455f9baba4380fb2304ab6ec63852e.png)