Task01:
Linux 文件系统结构;
可以进行Linux操作系统的文件权限管理与方式切换,可以应用磁盘与文件权限管理工具;
=========================================================================
01:常见文件系统类型(Ext4[rhel6默认文件管理系统], 存储容量1 EB=1073741824 GB; XFS[rhel 7/8默认的文件管理系统],存储容量18 EB)
备注: Linux没有将所有文件写入硬盘,而是采用索引节点(inode)存储文件的属性与权限记录。
02:虚拟文件系统接口(VFS)实际调用顺序----:用户界面(用户进程)----> 内核(系统调用界面---->VFS---->文件系统类型【XFS】---->缓存---->系统驱动程序)----->硬件层(磁盘设备控制器)
03:linux文件系统结构
/:
/root : 系统管理员的目录
/bin:Binary(bin)存放用户的可运行程序(ls、cp、bash等)
/boot:启动所需文件---内核+开机菜单+对应的配置文件
/dev:设备与接口的文件形式存储
/etc:各种配置文件
/home:普通用户目录
/var:存放经常变化的日志与文件
/lib:启动时用到的函数库
/usr:存放用户安装的软件及说明文件
/media:挂载设备的文件目录
/tmp:所有用户可共享的临时目录
.......
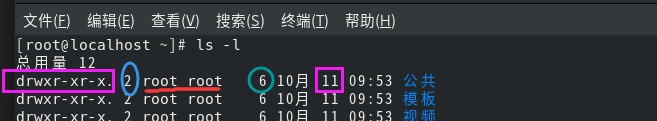
04. 文件权限规则定义与输入方式,例 输入 ls -l==ll
备注:d: 代表目录文件;-:代表普通文件;l: 代表它指向另一个文件(链接文件); b: 代表区块设备文件;c: 外围设备文件;s: 文件--系统的数据结构文件;p: 文件--系统的管道文件。
05. 文字、数字表示法文件权限:
文字字符组成每个用户定义:如第一组三位符rwx(表示所有者权限),第二组三位符r-x(表示同所有者同一组的用户权限),第三组三位符r-x(其他用户权限)

r: read; w: write; x: execute(执行);
drwxr-xr-x. : 用户权限定义;2:有2个文件名连接此节点;第一个root: 用户名;第二个root: 表示文件所属组;6:文件容量6 B; 10月11:创建或修改日期及时间;第7个字符:文件名;

051 数字权限定义法:
r: 4 (8进制转化number); w: 2; x: 1;
例如:rwx==421==7; r-x==401==5; rw-==420==6;
d rwx r-x r-x == 7 5 5
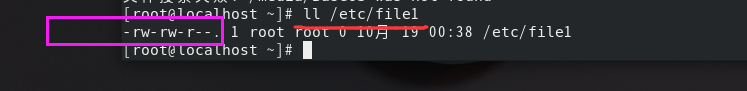
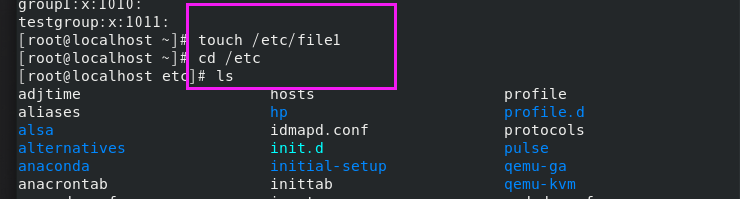
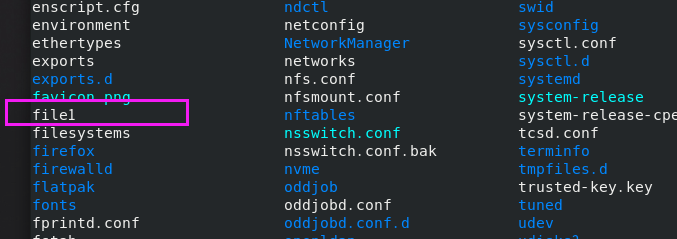
052 创建一个file1文件并赋予所有者和组群员读取和写入权限,其他用户是读取权限(要求以数字形式赋予此文件权限)


![]()