目录
登录注册:
前端:
chnangePssword.html
后端:
controller:
Mapper层:
逻辑:
登录注册:
https://blog.csdn.net/m0_67930426/article/details/133849132
前端:

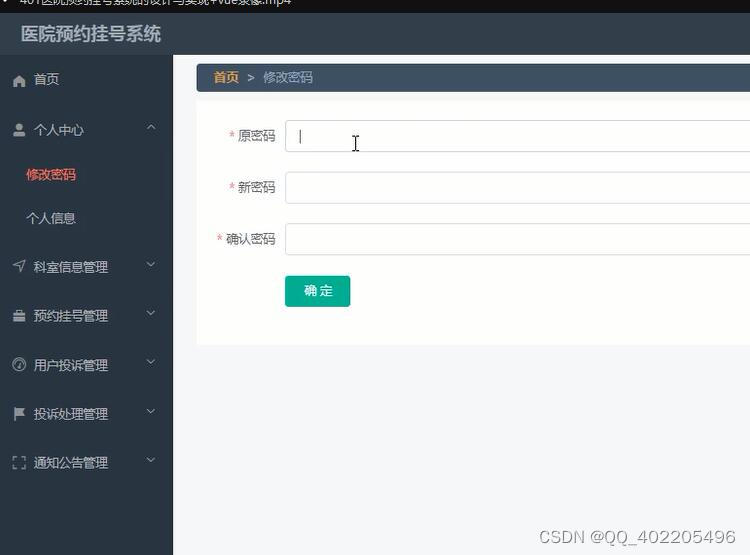
通过点击忘记密码跳转到密码重置页面

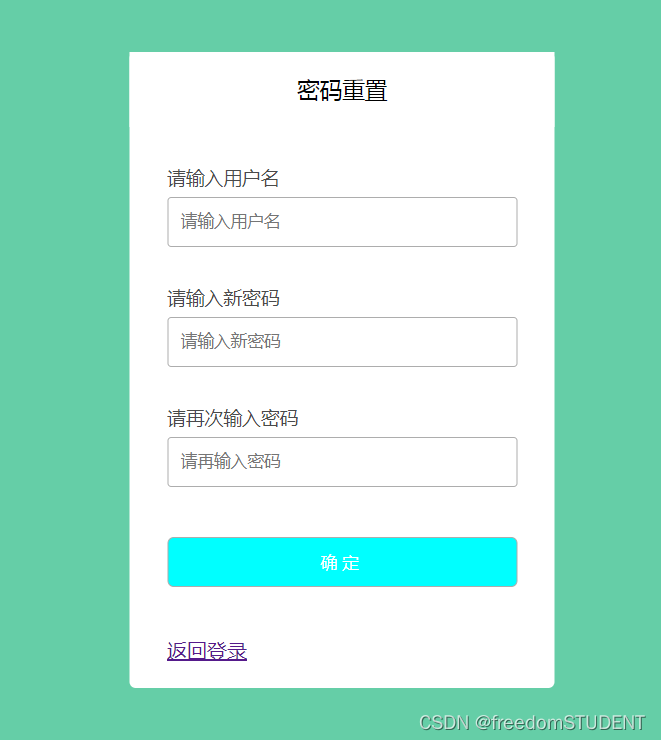
chnangePssword.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link href="/css/style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="control"><div class="item"><div class="active">密码重置</div></div><div class="content"><div style="display: block;"><form action="/user/changePassword" method="post"><p>请输入用户名</p><input type="text" placeholder="请输入用户名" name="username"/><p>请输入新密码</p><input type="password" placeholder="请输入新密码" name="password"/><p>请再次输入密码</p><input type="password" placeholder="请再输入密码" name="Repassword"/><br/><input type="submit" value="确定"/></form><a href="/user/login" target="top">返回登录</a></div></div>
</div>
</body>
</html>后端:
controller:
@RequestMapping("/changePassword")public String changePassword(User user,Model m){User user1=userMapper.findUserByName(user.getUsername());if(user1==null) {m.addAttribute("msg","该用户不存在");return "html/changePassword";}String password=request.getParameter("password");if(password==null||password.isEmpty()){m.addAttribute("msg","密码输入时不能为空");return "html/changePassword";}String Repassword=request. getParameter("Repassword");if(Repassword==null||Repassword.isEmpty()){m.addAttribute("msg","密码输入时不能为空");return "html/changePassword";}if(!password.equals(Repassword)) {m.addAttribute("msg", "两次输入的密码不一致");return "html/changePassword";}else{user1.setPassword(password);userMapper.updateByUserName(user.getUsername(),user.getPassword());return "html/login";}}}
Mapper层:
@Mapper
public interface UserMapper extends BaseMapper<User> {@Select(value = "select u.username,u.password from user u where u.username=#{username}")User findUserByName(@Param("username") String username);@Update(value = "update `user` u set u.password = #{password} where u.username=#{username} ")void updateByUserName(@Param("username") String username,@Param("password") String password);}
逻辑:
1.先判断要重置密码的用户是否在数据库中存在,如果如果存在就执行下一个操作
2.第一次填写密码时不能为空
2.第二次填写密码时(确认密码),不能为空
3.第一次填写的(password)和第二次填写的(Repassword)要相等
符合上面所有条件才可通过(返回登录)这一按钮返回到登录界面
调试:
更改前: