uView是uni-app生态专用的UI框架,uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码, 可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台(引言自uni-app网)。
一个好的UI框架,确实能为开发省很多力气,尤其是用uni-app的时候,要考虑多端,很痛苦;这个UI框架我个人比较喜欢;uview官网地址:安装 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架
因为目前2.0还不太完善,所以这里使用1.0版本的uview

使用微信扫码预览uViewUI全部组件

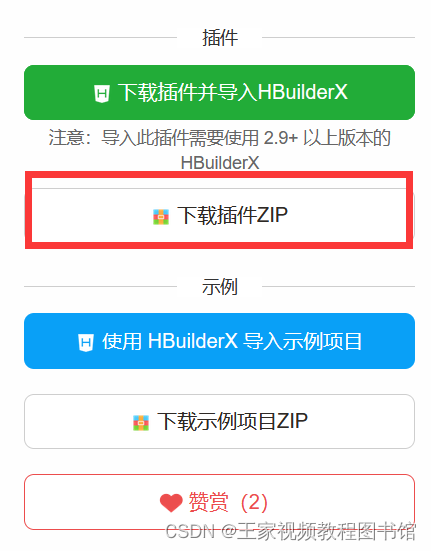
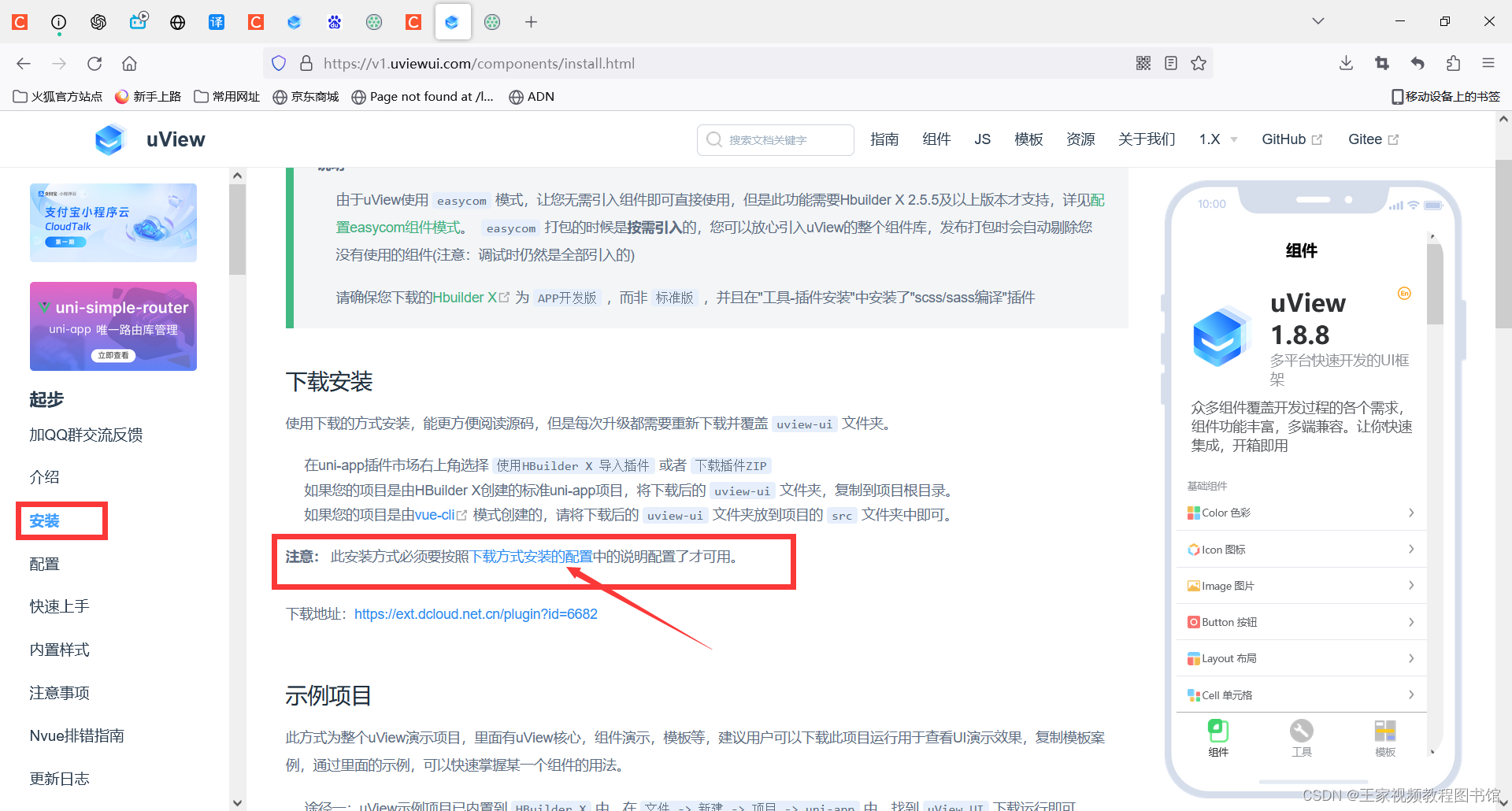
安装:下载地址:uView - DCloud 插件市场

为了方便控制我们直接下载zip

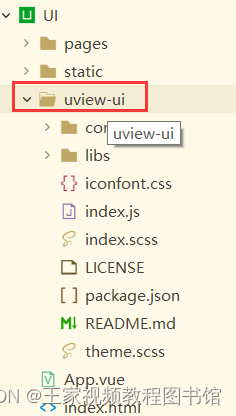
解压缩后重命名文件为uview-ui让后放到项目根目录

注意: 此安装方式必须要按照下载方式安装的配置中的说明配置了才可用。
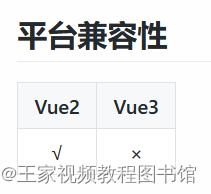
 uView平台兼容性
uView平台兼容性


配置步骤
1. 引入uView主JS库
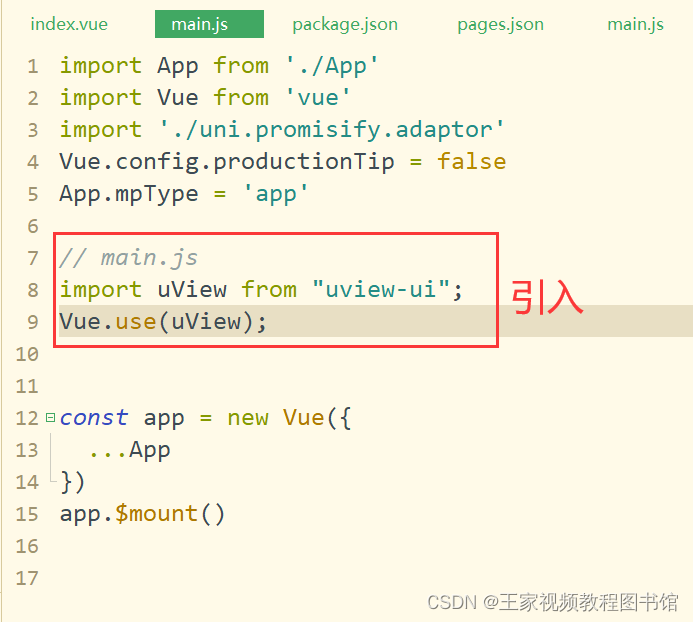
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from "uview-ui";
Vue.use(uView);


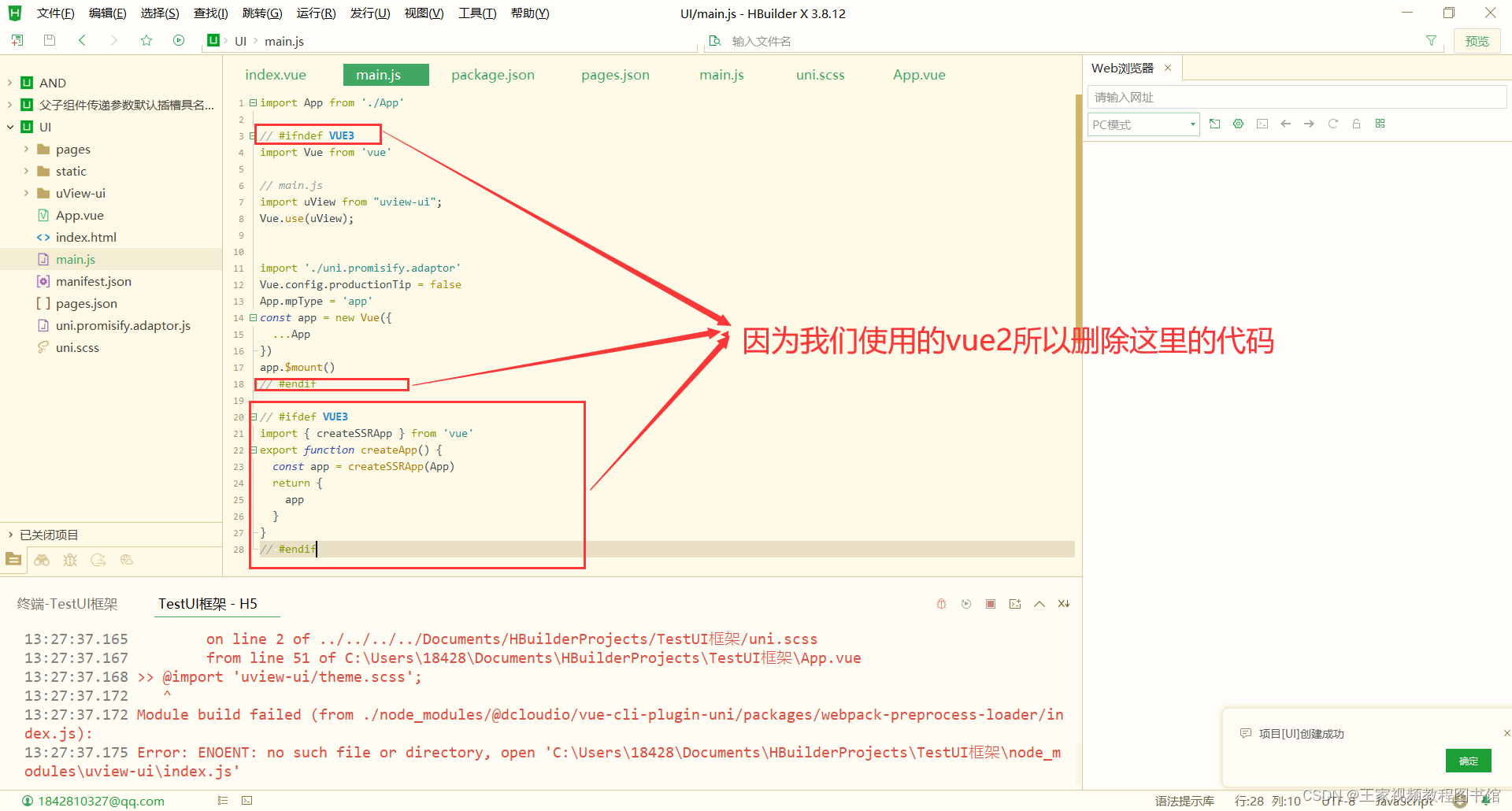
main.js文件
import App from './App'
import Vue from 'vue'
import './uni.promisify.adaptor'
Vue.config.productionTip = false
App.mpType = 'app'// main.js
import uView from "uview-ui";
Vue.use(uView);
const app = new Vue({
...App
})
app.$mount()
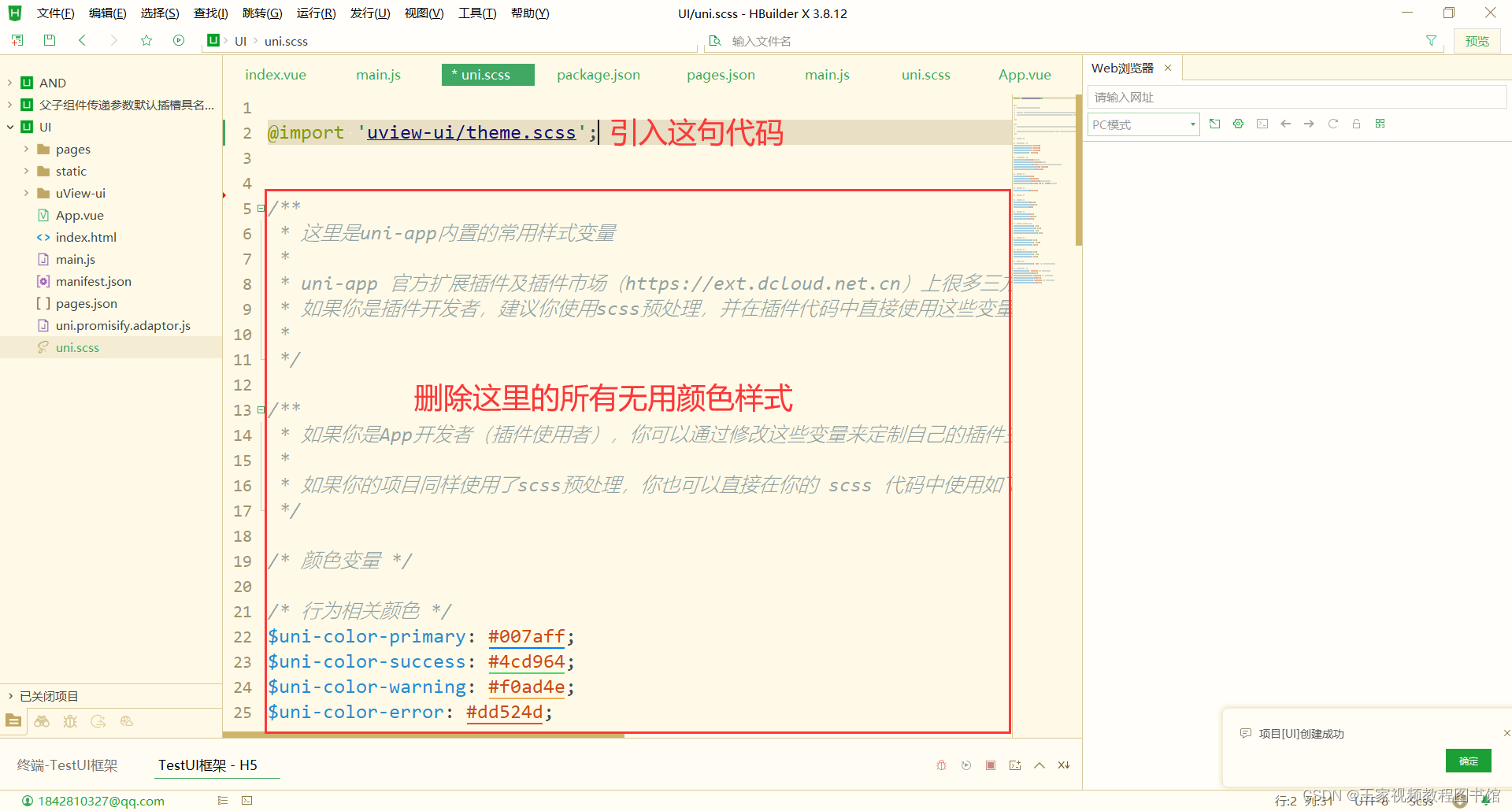
2. 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import 'uview-ui/theme.scss';
@import 'uview-ui/theme.scss';


3. 引入uView基础样式
注意!
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "uview-ui/index.scss";
</style>

4. 配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
温馨提示
- uni-app为了调试性能的原因,修改
easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。 - 请确保您的
pages.json中只有一个easycom字段,否则请自行合并多个引入规则。
// pages.json
{"easycom": {"^u-(.*)": "@/uview-ui/components/u-$1/u-$1.vue"},// 此为本身已有的内容"pages": [// ......]
}
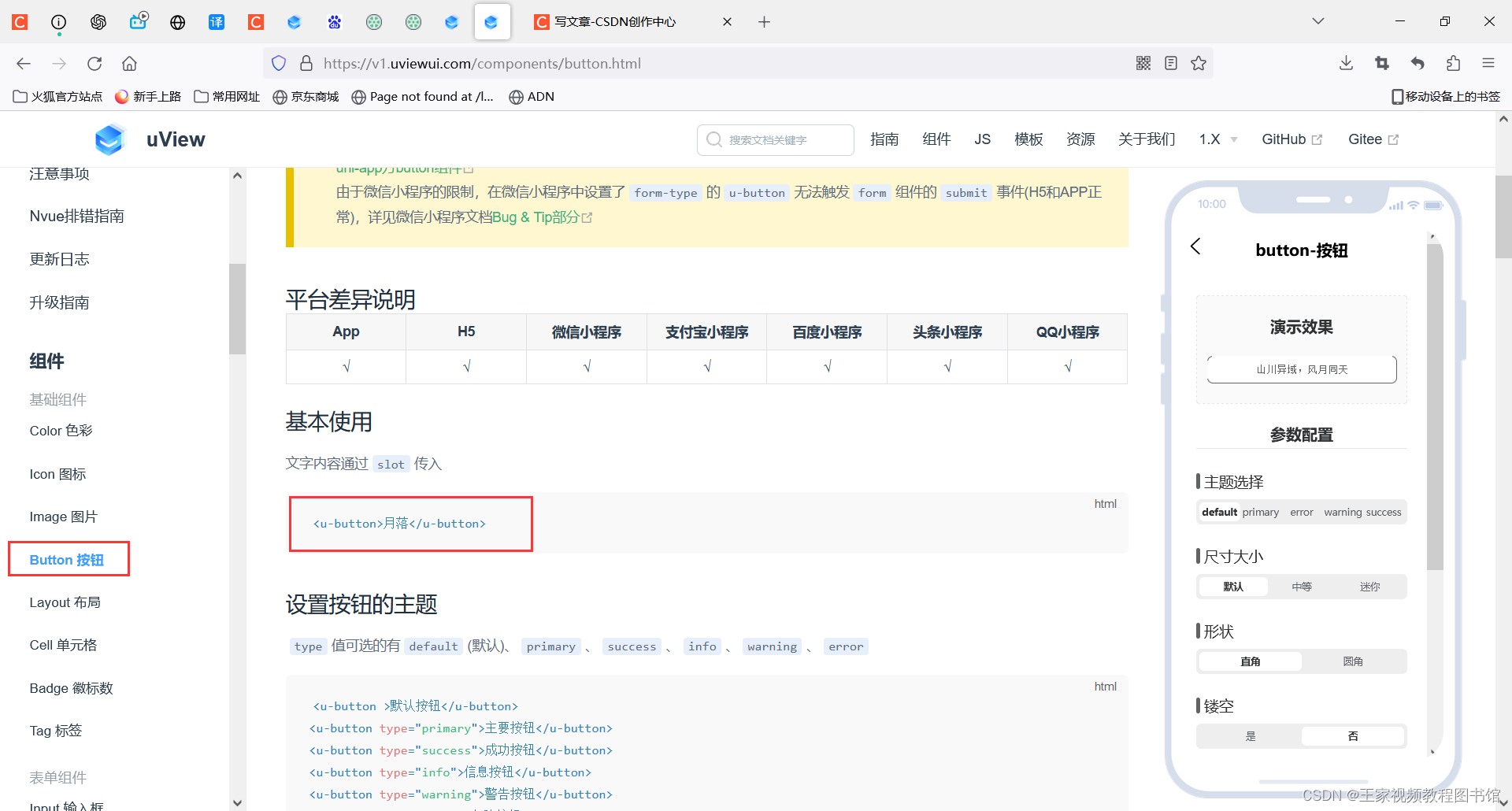
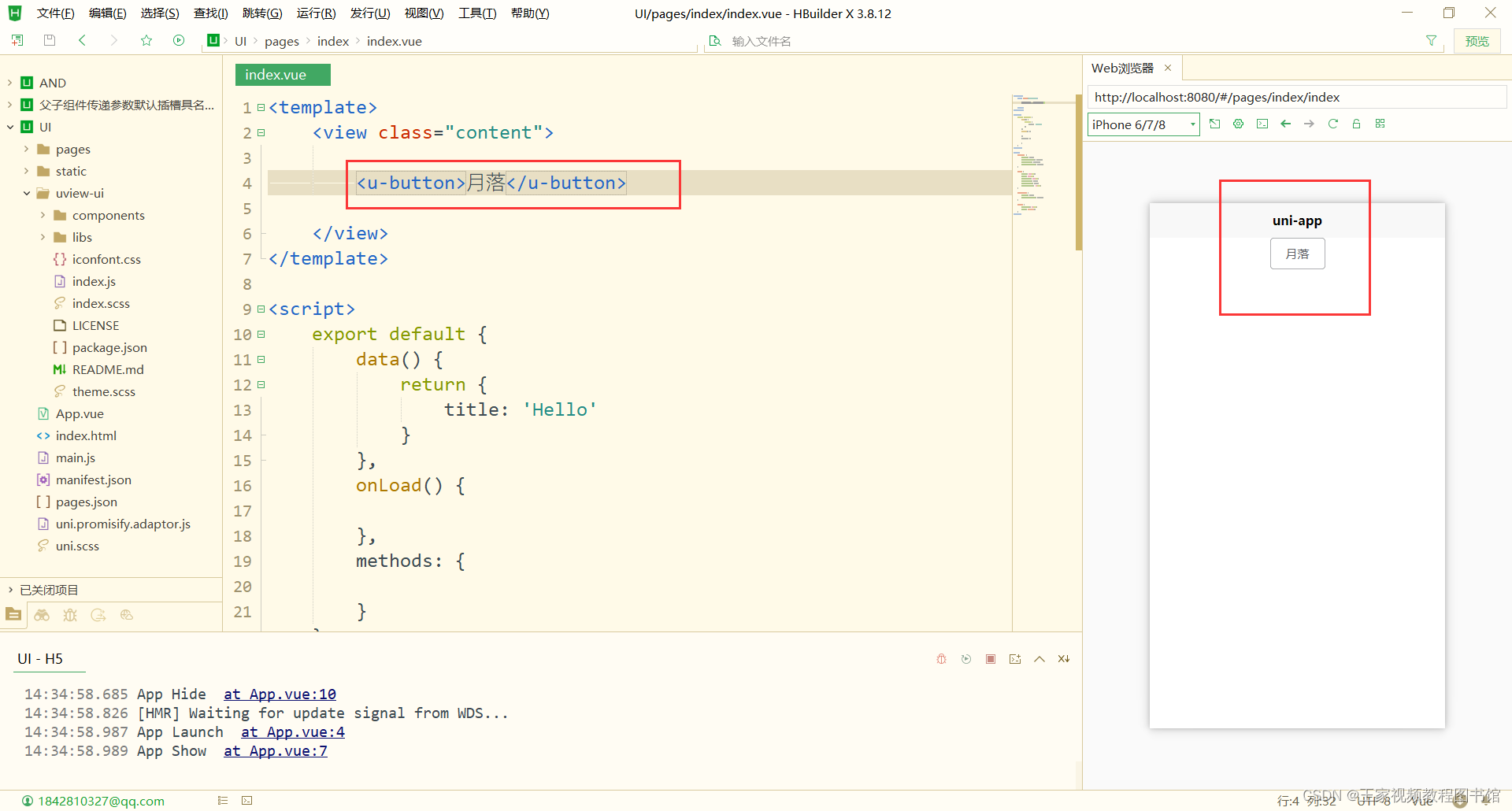
加入组件测试效果


测试完成!
其他UI框架
二、uView(推荐):
多平台快速开发的UI框架。
介绍 | uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架
一、Vant UI
轻量、可靠的移动端 Vue 组件库https://youzan.github.io/vant/#/zh-CN/intro
三、Muse UI基于 Vue 2.0 优雅的 Material Design UI 组件库。
https://muse-ui.org/#/zh-CN
四、Cube UIdidi.github.io/cube-ui/#/z…
五、Nut UI一套京东风格的轻量级移动端Vue组件库。
NutUI - 移动端 Vue2、Vue3、小程序 组件库
六、Mint UI基于 Vue.js 的移动端组件库。
mint-ui.github.io/#!/zh-cn
七、iView Weapp一套高质量的微信小程序 UI 组件库,uni-app。
https://weapp.iviewui.com/docs/guide/start
一、FirstUI
FirstUI 组件库 - DCloud 插件市场,https://ext.dcloud.net.cn/plugin?id=7646
首推自家的产品应该不过分吧,不避嫌了,哈哈。
FirstUI(https://www.firstui.cn/)是一套超高性能、超高颜值的移动端UI综合解决方案,包含业内顶尖的组件库、强大的功能库、丰富精美的模板库,提供uni-app(完美支持nvue)、微信小程序版本,兼顾高效率与高性能,让您的app、小程序开发获得百倍提质提速!
120+款组件领跑业界,性能和设计感都很棒,真正的移动端宝藏组件库! 现在有微信小程序版、uniapp版两个版本,近期更新到了1.7.0,完美支持vue3。
三、ThorUIThorUI组件库 - DCloud 插件市场,https://ext.dcloud.net.cn/plugin?id=556
ThorUI比较低调,但是出品确实是不错,组件的完整度也比较高,还是可以推荐的。
四、ColorUIColorUI-UniApp - DCloud 插件市场,https://ext.dcloud.net.cn/plugin?id=239
ColorUI严格来讲是个css库。有一说一,ColorUI的颜值很高,作者是设计出身,比较给力。可惜好久不更新了,可酌情选用。
五、GraceUIGraceUI没有在插件市场上架,不过在社区宣传的比较多,做的也比较久了。作者后端能力比较扎实,GraceUI的组件也比较丰富。
其实市场上还有蛮多组件库产品的,不过有这几款应该够用了,选择太多不是什么好事,也会伴随着坑。
祝大家食用愉快,还是优先使用FirstUI,哈哈!