

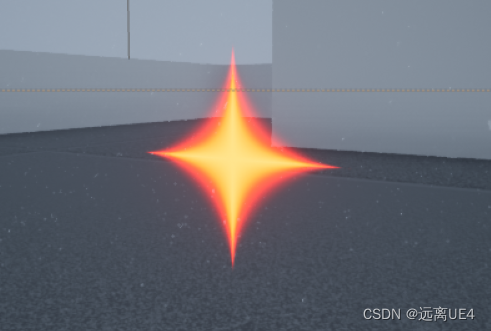
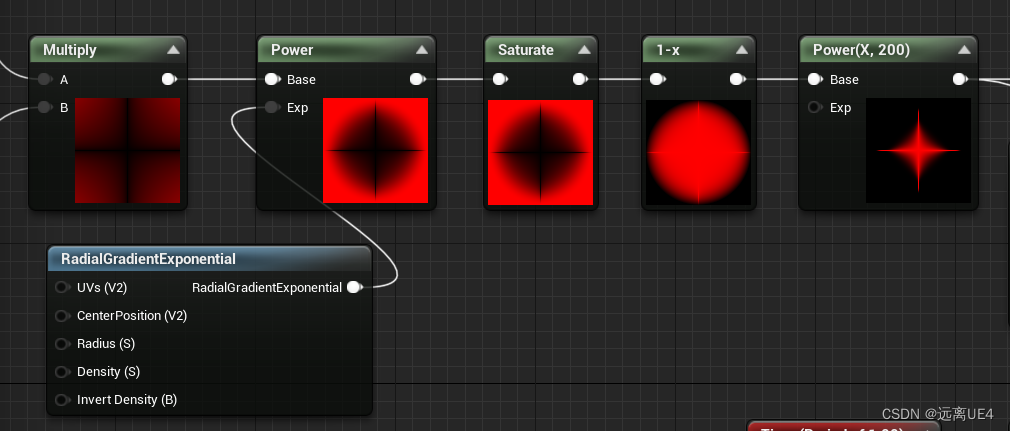
TexCoord的R通道是从左到右的递增量,G通道是从上到下的递增量,R通道减去0.5,那么左边就是【-0.5~0】区间,所以左边为全黑,Abs取绝对值,就达到一个两边向中间的一个递减的效果,G通道同理,相乘得到一个X,Y为0.5向四周递增的效果。

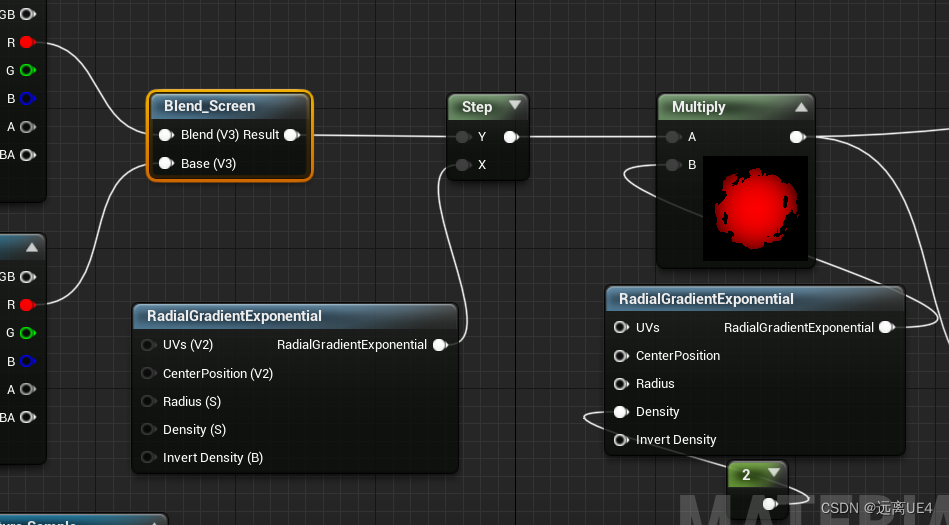
在后面阶乘一个边缘渐弱的圆形数值,因为球的最外层是黑色的,值为0,任何数的0阶层都为1,所以算出来最外层是1或者接近1的,最外层就很红,而中心值为1阶乘1还是为1,所以就变成了一个十字包渐弱圆,1-x,反转数值,最后再阶乘一个很大的数,把周围非1的数的值尽可能调低,1的值阶乘多少都不受印象,成了十字泛光的状态

最后乘以颜色即可,Time是单向的0-1,马上又到0,视觉就不太好,于是使用Sin,一个波函数达到效果连贯显隐

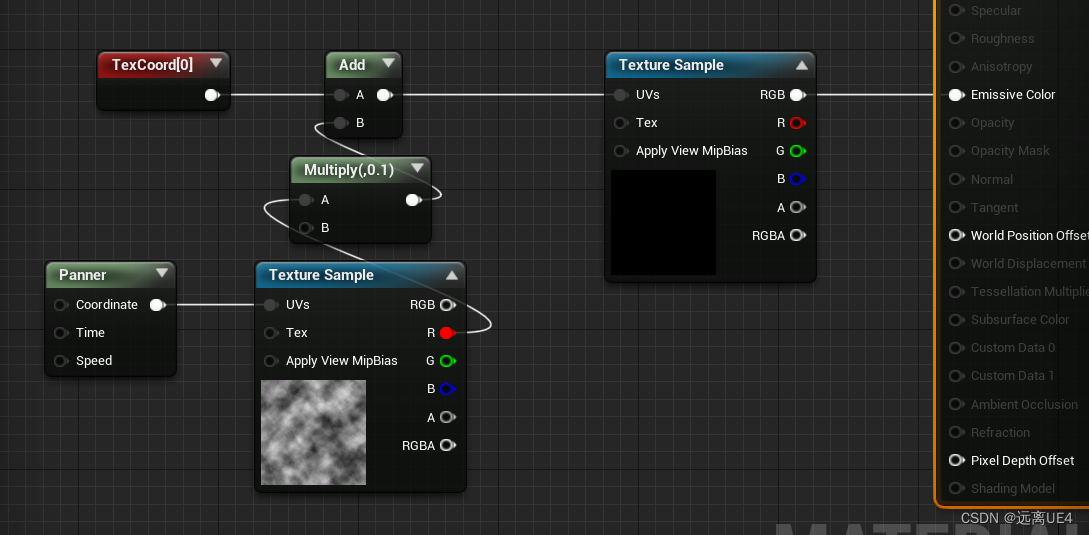
让贴图带有水波纹

在原来的像素上,加上一个扰动值,但是这个扰动值肉眼看起来在【0~1】之间,区间太大会导致图片都不知道是上面了,所以乘以0.1,那么UV只会在图片的十分之一到0之间进行扰动,再脸上Panner,让扰动流动起来,那么就会产生水波纹的效果

走进盒子内部

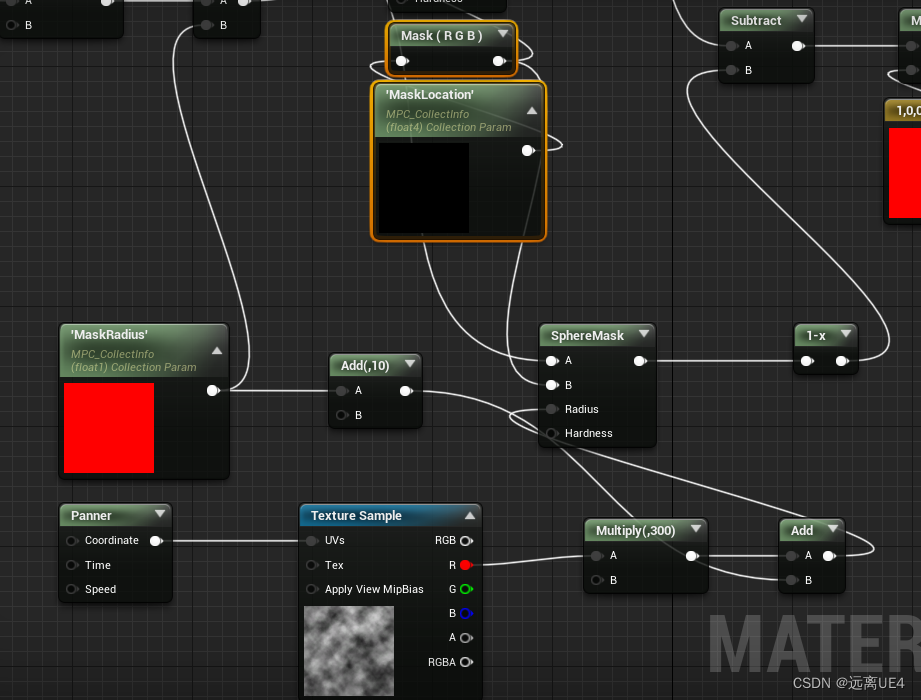
所用的混合模式的遮罩

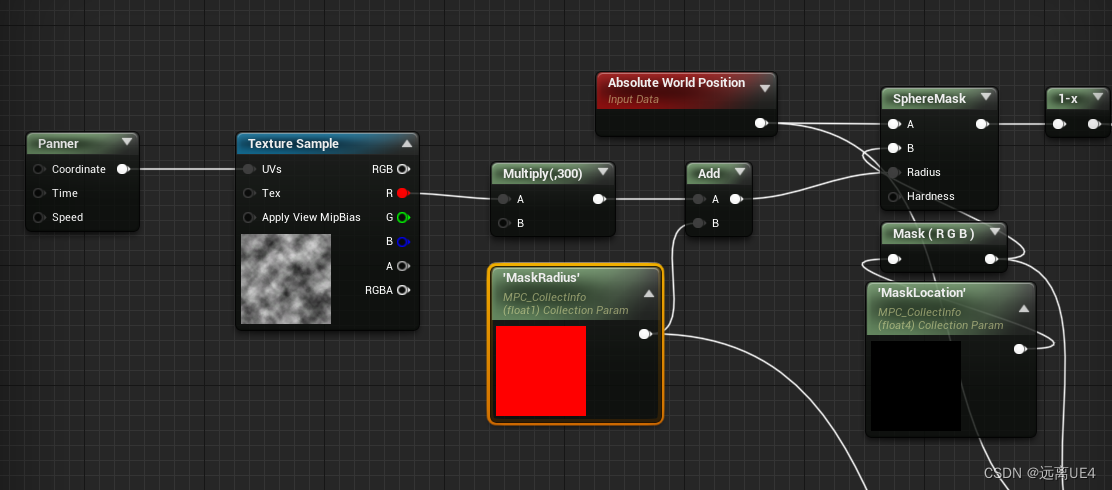
首先对遮罩的范围实现一个扰动,和第二个效果一样就不过多赘述,将MaskLocation的材质参数集给到SphereMask

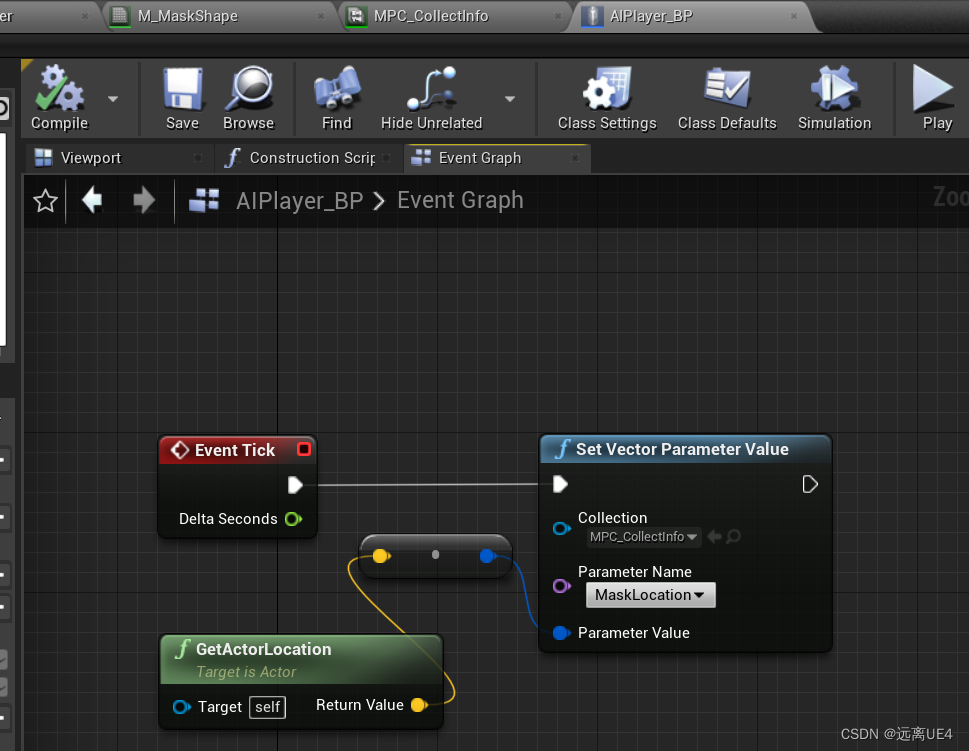
在人物这里对材质参数集的MaskLocation进行不断更新,使得遮罩跟随着人进行移动

最后1-x,使得消失的是中心,而不是中心外围

然后以更大的半径进行一个球形遮罩

用1-x的遮罩减去1-x的遮罩就形成一条外环,用外环乘以颜色和强度即可实现该效果


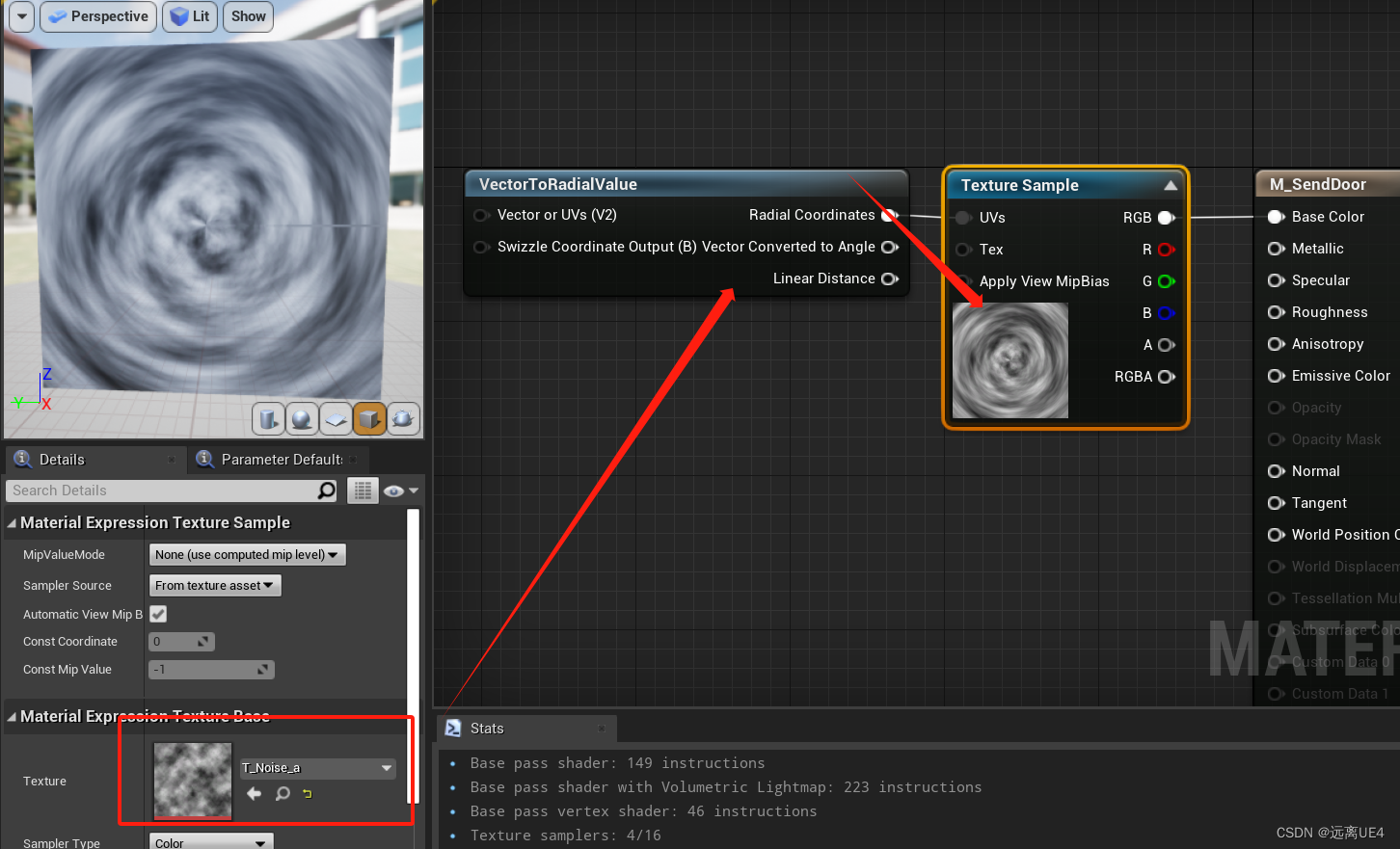
VectorToRadialValue是一个从最右边做一个圈,不断从0到1的效果

而用在它身上就产生了一个将原来贴图产生一个静态中心漩涡的效果

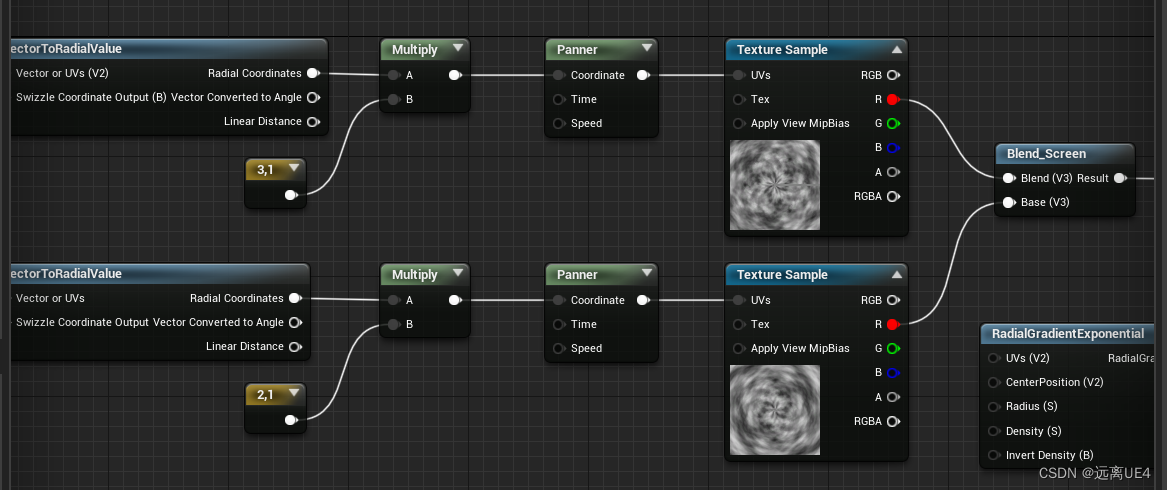
加上Panner就成了动态中心漩涡效果

X是整体旋转的效果,Y是像素往外扩散的效果

现在用两个,设置速度不一样,然后用到混合屏幕上

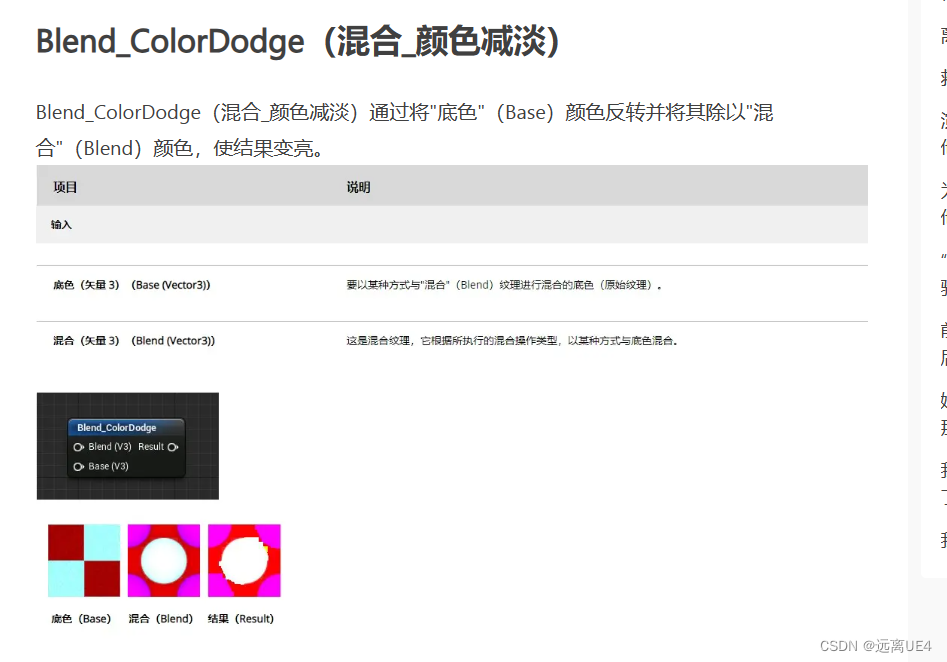
看混合各个函数的效果:UE4材质函数参考——混合bate0100 - 简书 (jianshu.com)

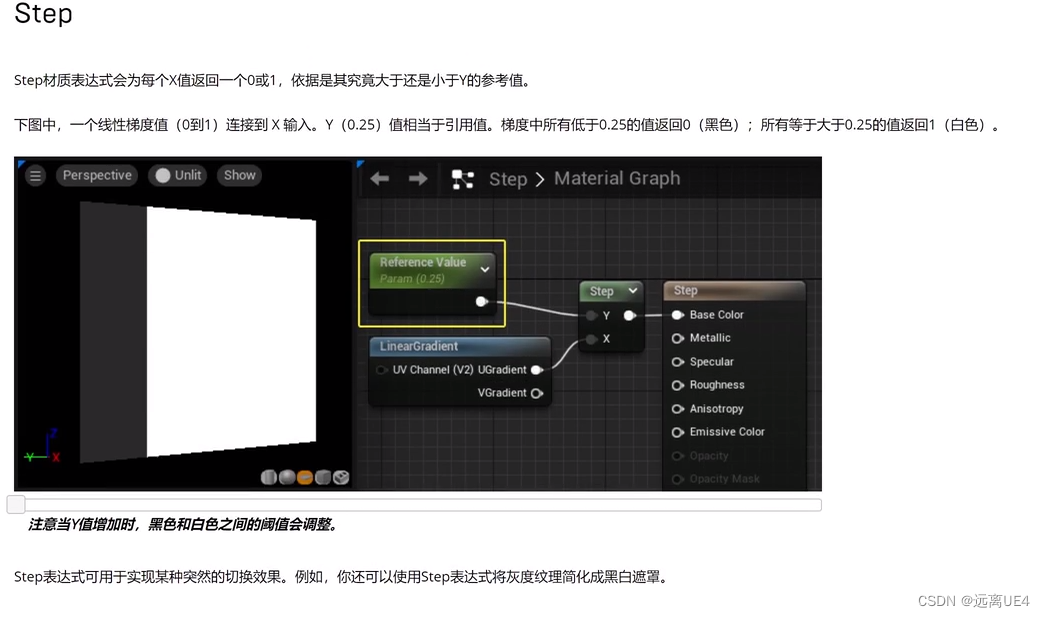
Step一个减弱圆形,Step作用:

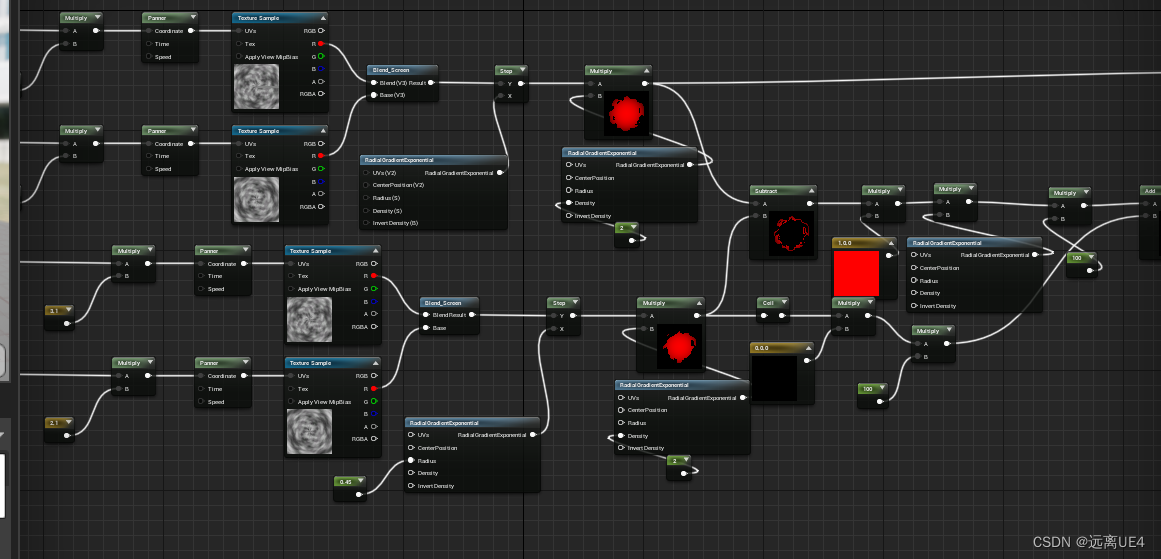
再乘以一个减弱圆形,达到弱化边缘的效果

剩下就是更大的形状减更小的形状形成边缘然后乘以对应向要的颜色,就做好了该效果

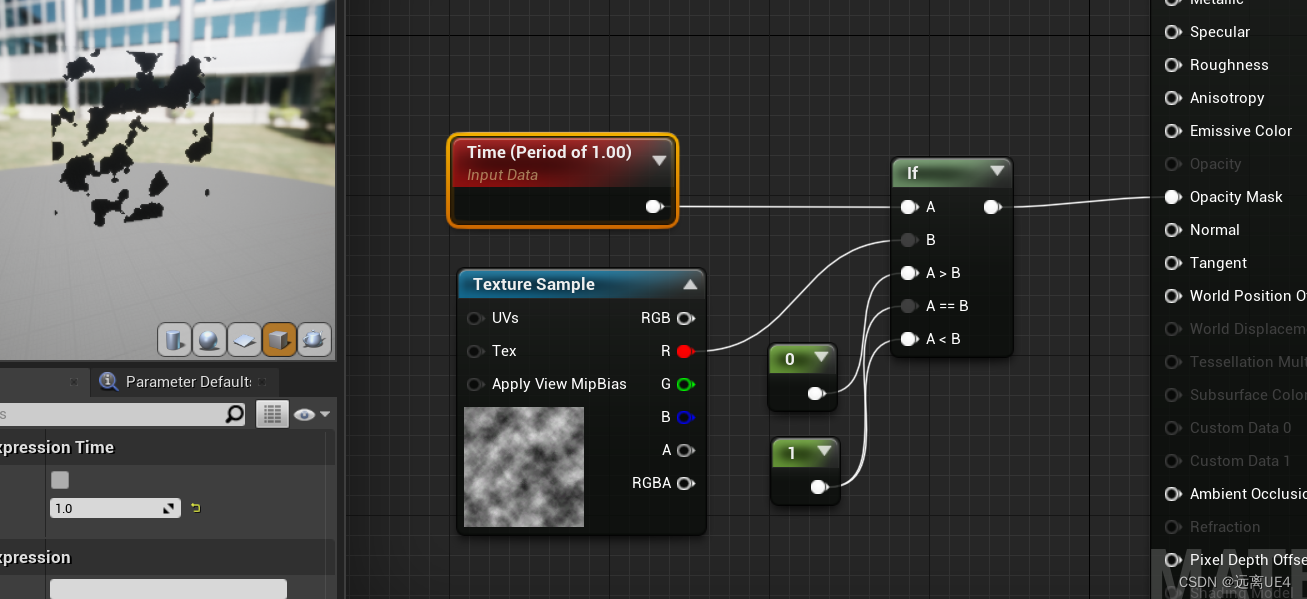
使用Mask做消融效果