总结
@Controller :定义一个控制器类.
@RequestMapping :给出外界访问方法的路径,或者说触发路径 ,触发条件。 具体解析访问路径到某个方法上.
@ResponseBody :标记Controller类中的方法。把return的结果变成JSON对象返回。(如果没有这个注解,这个方法只能返回要跳转的路径即跳转的html/JSP页面。有这个注解,可以不跳转页面,只返回JSON数据)
@RestController = @Controller + @ResponseBody
一个具体的Model 或 ModelAndView前后端例子
前端视图(JSP):
假设你正在使用JavaServer Pages(JSP)作为前端视图。在这个示例中,我们将创建一个简单的欢迎页面,显示用户的名字。
<!-- greetingView.jsp -->
<!DOCTYPE html>
<html>
<head><title>Welcome</title>
</head>
<body><h1>Welcome, ${userName}!</h1>
</body>
</html>
后端控制器:
现在,让我们来创建一个Spring MVC控制器,以便在用户访问/greet时显示欢迎页面。
@Controller
public class GreetingController {@RequestMapping("/greet")public String greetUser(@RequestParam("name") String userName, Model model) {model.addAttribute("userName", userName);return "greetingView"; // 返回视图名称}@RequestMapping("/greet")public ModelAndView greetUser(@RequestParam("name") String userName) {ModelAndView modelAndView = new ModelAndView();// 指定要使用的视图名称modelAndView.setViewName("greetingView");// 添加数据到模型modelAndView.addObject("userName", userName);return modelAndView;}
}
在这个控制器中,我们使用Model对象将用户名传递给视图。当用户访问/greet时,Spring MVC将自动找到名为"greetingView"的JSP视图,并将userName数据传递给它。
此示例中,Model用于传递数据给视图,以便视图能够显示用户的名字。然后,JSP视图使用${userName}来显示传递的数据。
当用户访问/greet时,他们将看到一个欢迎页面,显示他们的名字,这个名字是从控制器传递给视图的。
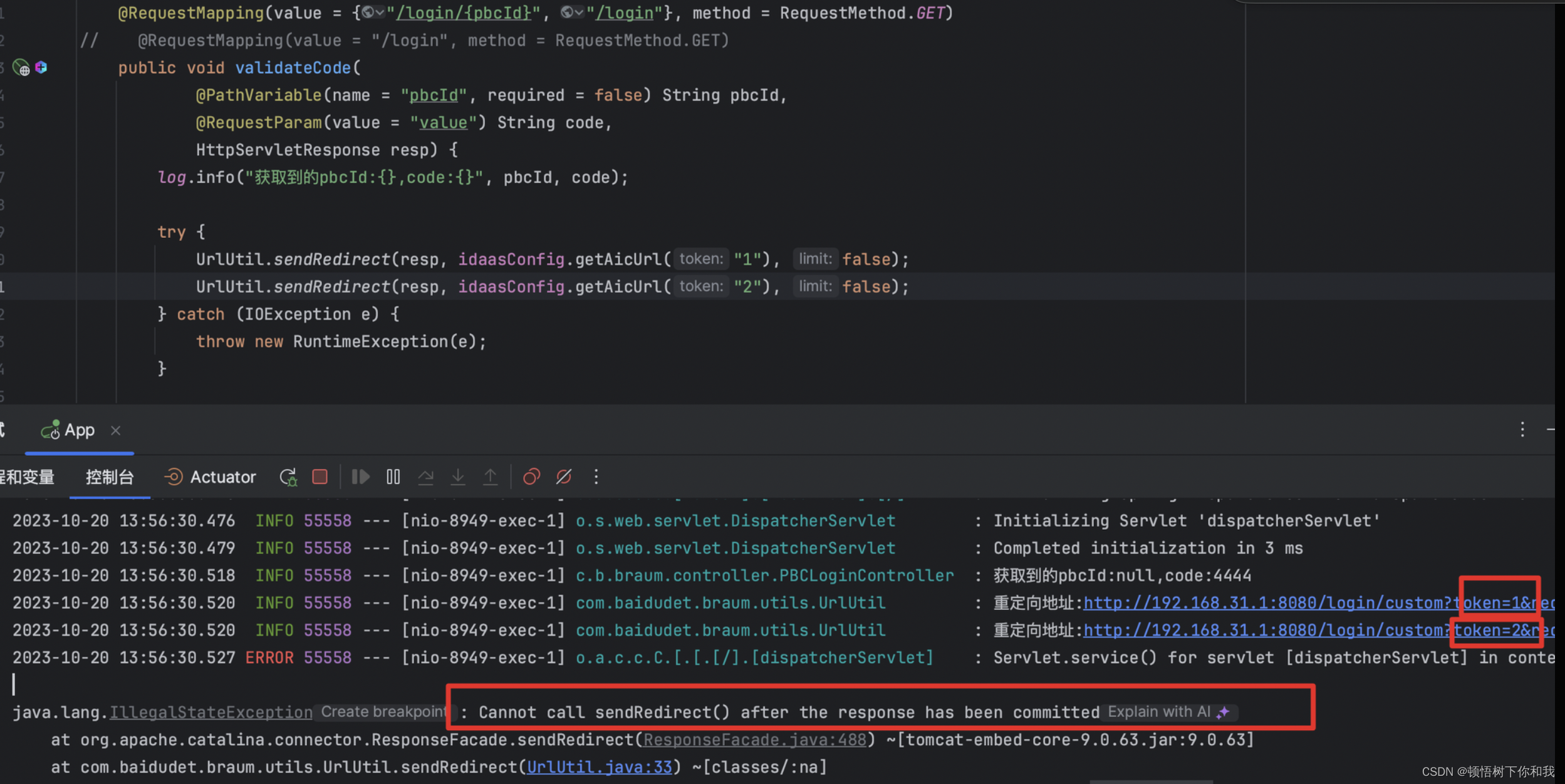
重定向

对于http的response,如果已经进行了提交(重定向,请求转发,过滤器中的放行),则不能对response再进行任何操作,比如修改,比如再次提交。
@Controller类的方法的返回值的详细介绍
@Controller类的方法通常是在Spring框架中使用的,用于处理HTTP请求并返回相应的HTTP响应。这些方法通常用于构建Web应用程序的后端逻辑,特别是在MVC(Model-View-Controller)架构中。下面是有关@Controller类方法返回值的详细介绍:
- 返回String类型:在Spring MVC中,方法可以返回一个String,通常是一个视图名称,这个String会映射到一个视图模板。Spring会根据配置的视图解析器找到对应的视图,并将模型数据渲染到该视图。这种方式用于呈现HTML页面。
@Controller
public class MyController {@GetMapping("/welcome")public String welcome() {return "welcomePage"; // 返回视图名称}
}
- 返回JSON数据:方法可以返回一个对象,Spring会自动将其转换为JSON格式并返回给客户端。通常在构建RESTful API时使用。
@Controller
public class MyController {@GetMapping("/getdata")@ResponseBodypublic MyData getData() {// 返回一个对象,Spring将其转为JSONreturn new MyData("John", 30);}
}
-
返回ResponseEntity:可以返回ResponseEntity对象,它允许更精确地控制HTTP响应的状态码、头部和主体。这对于处理自定义响应非常有用。
@Controller
public class MyController {@GetMapping("/getdata")public ResponseEntity<MyData> getData() {MyData data = new MyData("John", 30);return new ResponseEntity<>(data, HttpStatus.OK);}
}
-
重定向:方法可以返回"redirect:"前缀,用于执行重定向操作
@Controller
public class MyController {@GetMapping("/redirect")public String redirectToAnotherPage() {return "redirect:/newPage"; // 重定向到/newPage}
}





![[HCTF 2018] Hide and seek(buuctf),Unzip(ctfshow)](https://img-blog.csdnimg.cn/441d810f85894cb2bbc77638858b80ef.png)