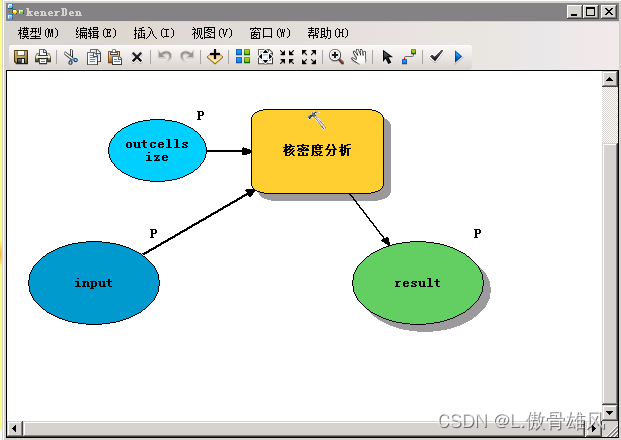
一、通过arcmap10.2建模,其中包含三个参数

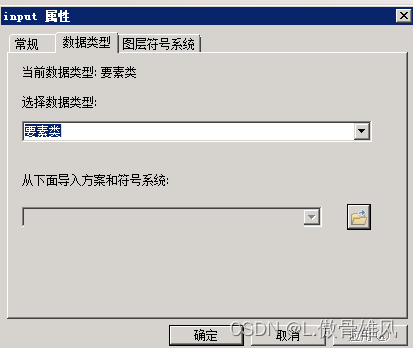
注意input属性,选择数据类型为要素类:
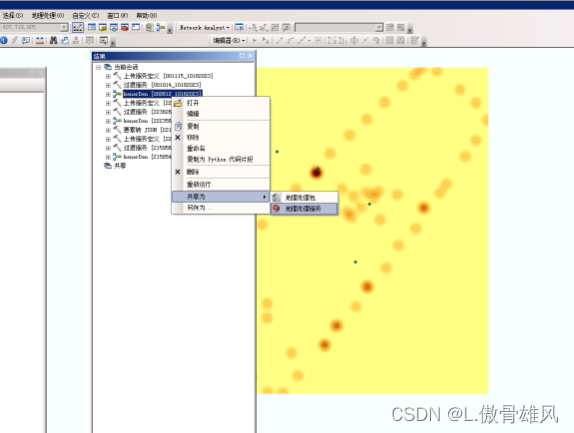
二、建模之后,加载数据,执行模型,无错误的话,找到执行结果,进行发布gp服务

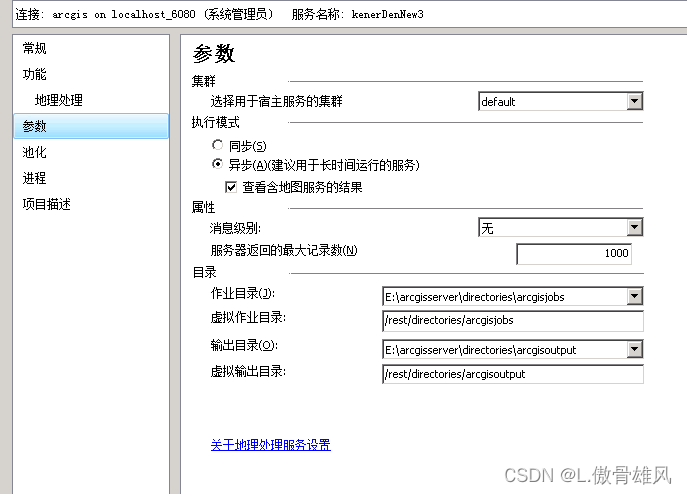
注意,发布gp服务服务的时候,参数可以设置同步,也可以设置异步,我选择的异步执行

三、发布完gp服务,通过api进行调用
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /><style>html,body,#viewDiv {padding: 0;margin: 0;height: 100%;width: 100%;}#paneDiv {position: absolute;top: 18px;right: 18px;padding: 12px;background-color: rgba(0, 0, 0, 0.5);color: white;width: 200px;}</style><link rel="stylesheet" href="https://js.arcgis.com/4.27/esri/themes/light/main.css"><script src="https://js.arcgis.com/4.27/"></script><script>require(["esri/rest/geoprocessor","esri/views/MapView","esri/layers/WebTileLayer","esri/Map","esri/layers/GraphicsLayer","esri/rest/support/FeatureSet","esri/Graphic","esri/symbols/SimpleMarkerSymbol","esri/rest/support/JobInfo"], function (geoprocessor,MapView,WebTileLayer,Map,GraphicsLayer,FeatureSet,Graphic,SimpleMarkerSymbol,JobInfo) {//gp服务地址let gpUrl = "http://localhost:6080/arcgis/rest/services/kenerDenNew3/GPServer/kenerDen"//gp服务输出参数名称let map = new Map();let tdtVecLayer = new WebTileLayer({urlTemplate:'http://{subDomain}.tianditu.gov.cn/DataServer?T=vec_w&x={col}&y={row}&l={level}&tk=bb8b7ddbbafd349de08d74835c91d83a',subDomains: ['t0', 't1', 't2', 't3', 't4', 't5', 't6', 't7'],})let tdtPoiLayer = new WebTileLayer({urlTemplate:'http://{subDomain}.tianditu.gov.cn/DataServer?T=cva_w&x={col}&y={row}&l={level}&tk=bb8b7ddbbafd349de08d74835c91d83a',subDomains: ['t0', 't1', 't2', 't3', 't4', 't5', 't6', 't7'],})map.add(tdtVecLayer);map.add(tdtPoiLayer);const view = new MapView({map: map,container: "viewDiv",zoom: 15,center: [118.583979, 31.89568],});//创建矢量图层并加入到地图上var graphicsLayer = new GraphicsLayer();map.add(graphicsLayer);var inputGraphicContainer = [];//创建要素集实例,它的features位graphic数组var featureSet = new FeatureSet();//点击添加点 大于15个点时执行gp服务生成核密度图view.on("click", (evt) => {let symbol = {type: "simple-marker",style: "circle",color: "blue",size: "18px",outline: {color: [255, 255, 0],width: 1}};var point = evt.mapPoint;//构建矢量数据源,包含几何和样式let inputGraphic = new Graphic({geometry: point,symbol: symbol,});graphicsLayer.add(inputGraphic);inputGraphicContainer.push(inputGraphic);if (inputGraphicContainer.length > 5) {featureSet.features = inputGraphicContainer;var params = {input: featureSet,outcellsize:0.5};geoprocessor.submitJob(gpUrl, params).then(jobInfo => {console.log(jobInfo)const jobid = jobInfo.jobId;console.log("job ID: ", jobid);const options = {interval: 1500,statusCallback: (j) => {console.log("Job Status: ", j.jobStatus);}};jobInfo.waitForJobCompletion(options).then(() => {const layer = jobInfo.fetchResultMapImageLayer();map.add(layer);});})}})});</script>
</head><body><div id="viewDiv"></div>
</body>
</html>
结果如下:

四、分析执行过程:
1.执行提交job 获取到jobid
http://localhost:6080/arcgis/rest/services/kenerDenNew3/GPServer/kenerDen/submitJob
2.取到jobid轮训,直到jobStatus为"esriJobSucceeded"http://localhost:6080/arcgis/rest/services/kenerDenNew3/GPServer/kenerDen/jobs/jc6c8f53ed9ca48419c0705a2bd199014?f=json![]() http://10.1.8.37:6080/arcgis/rest/services/kenerDenNew3/GPServer/kenerDen/jobs/jc6c8f53ed9ca48419c0705a2bd199014?f=json3.最后一步,通过范围去加载图片http://localhost:6080/arcgis/rest/services/kenerDenNew3/MapServer/jobs/jc6c8f53ed9ca48419c0705a2bd199014/export?bbox=13198742.293698987%2C3747343.614782717%2C13202674.023341509%2C3751905.9499086086&bboxSR=102100&imageSR=102100&size=823%2C955&dpi=96&format=png32&transparent=true&layers=show%3A0&f=image
http://10.1.8.37:6080/arcgis/rest/services/kenerDenNew3/GPServer/kenerDen/jobs/jc6c8f53ed9ca48419c0705a2bd199014?f=json3.最后一步,通过范围去加载图片http://localhost:6080/arcgis/rest/services/kenerDenNew3/MapServer/jobs/jc6c8f53ed9ca48419c0705a2bd199014/export?bbox=13198742.293698987%2C3747343.614782717%2C13202674.023341509%2C3751905.9499086086&bboxSR=102100&imageSR=102100&size=823%2C955&dpi=96&format=png32&transparent=true&layers=show%3A0&f=image![]() http://localhost:6080/arcgis/rest/services/kenerDenNew3/MapServer/jobs/jc6c8f53ed9ca48419c0705a2bd199014/export?bbox=13198742.293698987%2C3747343.614782717%2C13202674.023341509%2C3751905.9499086086&bboxSR=102100&imageSR=102100&size=823%2C955&dpi=96&format=png32&transparent=true&layers=show%3A0&f=image
http://localhost:6080/arcgis/rest/services/kenerDenNew3/MapServer/jobs/jc6c8f53ed9ca48419c0705a2bd199014/export?bbox=13198742.293698987%2C3747343.614782717%2C13202674.023341509%2C3751905.9499086086&bboxSR=102100&imageSR=102100&size=823%2C955&dpi=96&format=png32&transparent=true&layers=show%3A0&f=image

![[HCTF 2018] Hide and seek(buuctf),Unzip(ctfshow)](https://img-blog.csdnimg.cn/441d810f85894cb2bbc77638858b80ef.png)