前面介绍了几种轻量级网路结构的降噪做法,本文介绍DTLN—一种时频双核心网络降噪做法。
AI-GruNet降噪算法
AI-CGNet降噪算法
AI-FGNet降噪算法
Pytorch搭建实虚部重建AI-GruNet降噪算法
一、模型结构
DTLN来自[2005.07551] Dual-Signal Transformation LSTM Network for Real-Time Noise Suppression (arxiv.org),主要由两个时频网络组成,在频域以及时域同时进行建模去噪,效果可观,计算量可控。
特征方面,使用的是对数功率谱。
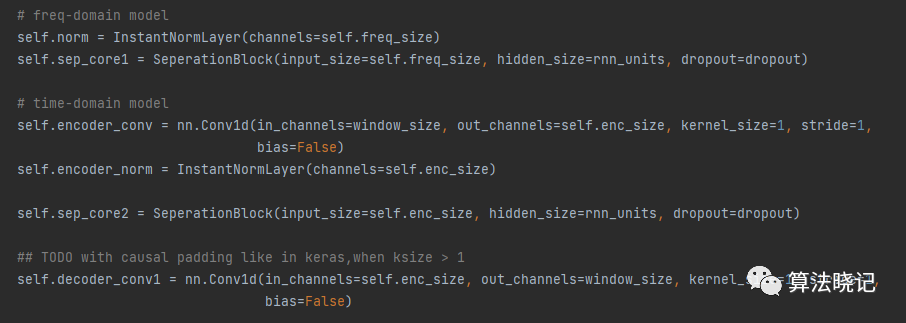
网络方面,首先是频域核心网络,类似AI-GruNet:先进行短时归一化,这个归一化不同其他norm层,是帧内归一化, 然后经过一个rnn核心网络,最后预测理想比率掩码,对幅度谱实现降噪。
其次是时域核心网络,主要包括编码层、rnn核心层和解码层,其中编码解码通过一维卷积实现。先将频域核心网络增强后的频谱转到时域,然后通过编码层提取高维特征表示,然后经过第二个rnn核心网络预测时域掩码作用到高维特征, 最后通过解码层解码完成时域降噪。

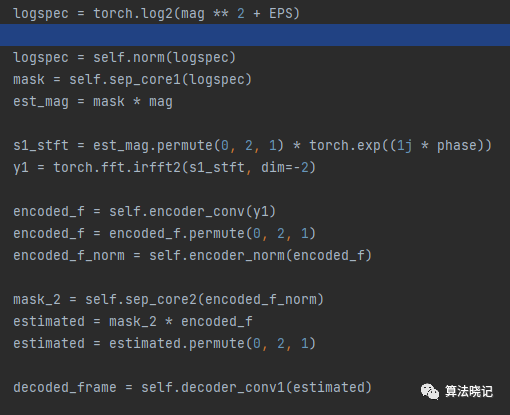
前向代码:

相比之前的频域网络降噪做法,DTLN同时对时域和频域进行建模降噪处理,隐式包含了相位信息,建模更全面,效果会更稳定。
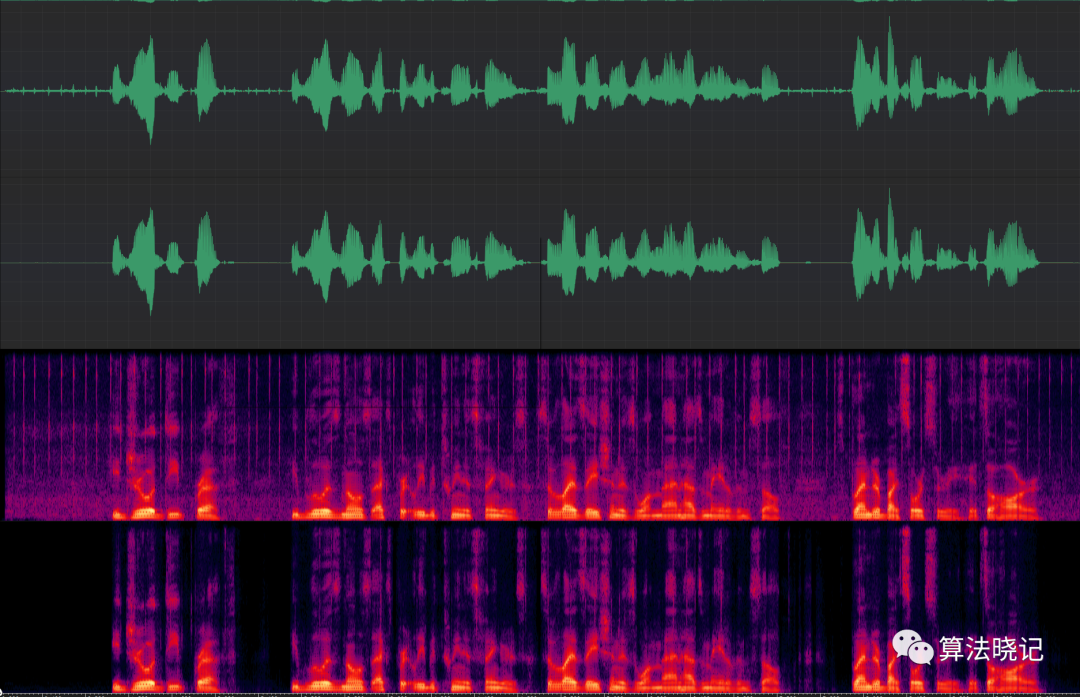
二、测试数据和处理结果
鼠标噪声测试效果,整体降噪效果非常明显,噪声段降噪30多db:
DTLN_MouseClicks_processed,算法晓记,10秒
DTLN_MouseClicks_orig,算法晓记,10秒

无法张贴测试音频,更多测试音频和下载链接,见微信公众号“算法晓记”文章 Pytorch搭建DTLN降噪算法。
三、代码
包括训练代码和工程代码,后续考虑公开。















![[架构之路-240]:目标系统 - 纵向分层 - 应用层 - 应用层协议与业务应用程序的多样化,与大自然生物的丰富多彩,异曲同工](https://img-blog.csdnimg.cn/caf5fe620f0647d18a6ffcf629648b61.png)