🧮前后端分离计算器
- 📚git仓库链接和代码规范链接
- 💼PSP表格
- 🎇成品展示
- 🏆🏆科学计算器:
- 1. 默认界面与页面切换
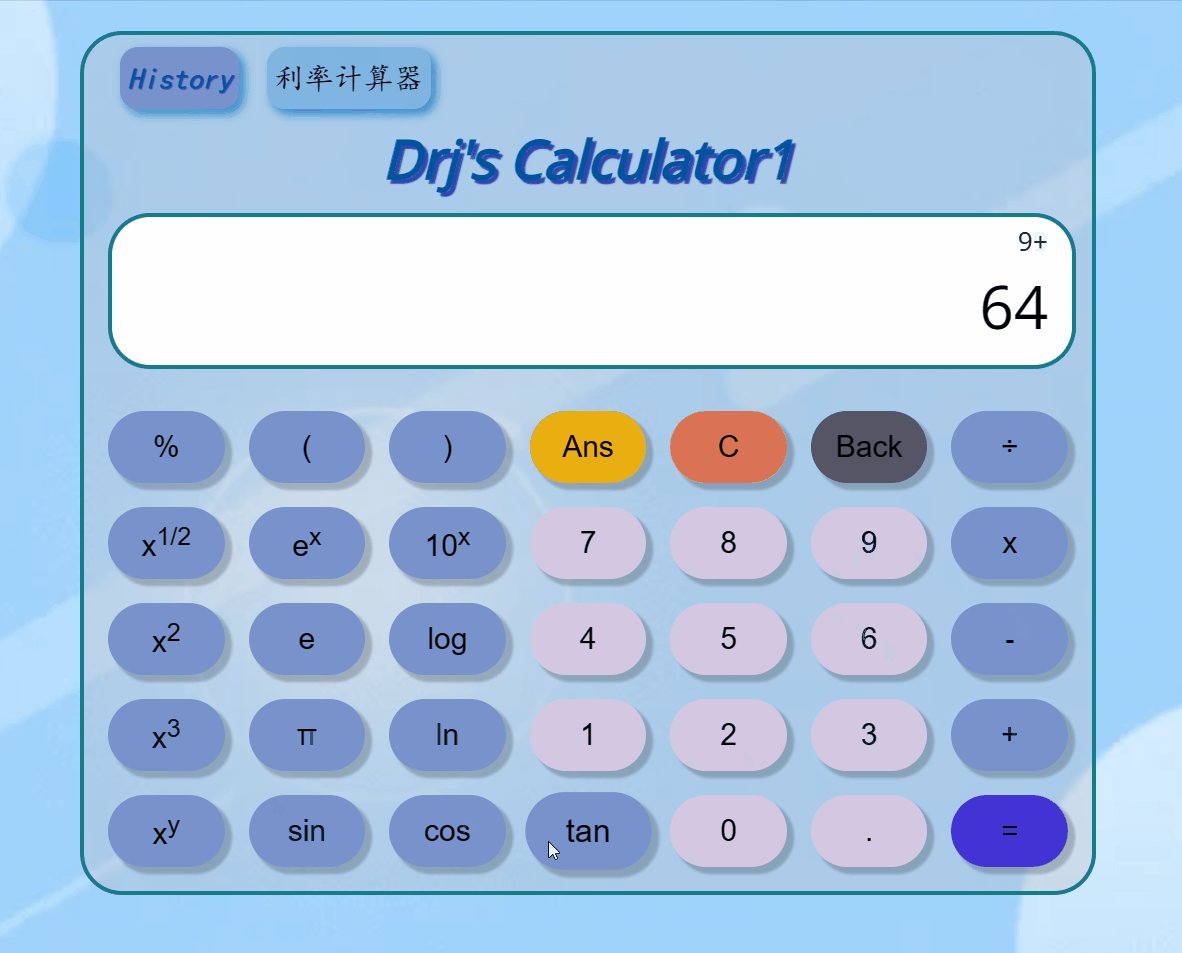
- 2. 四则运算、取余、括号
- 3. 清零Clear 回退Back
- 4. 错误提示 Error
- 5. 读取历史记录History 历史记录的显示、隐藏
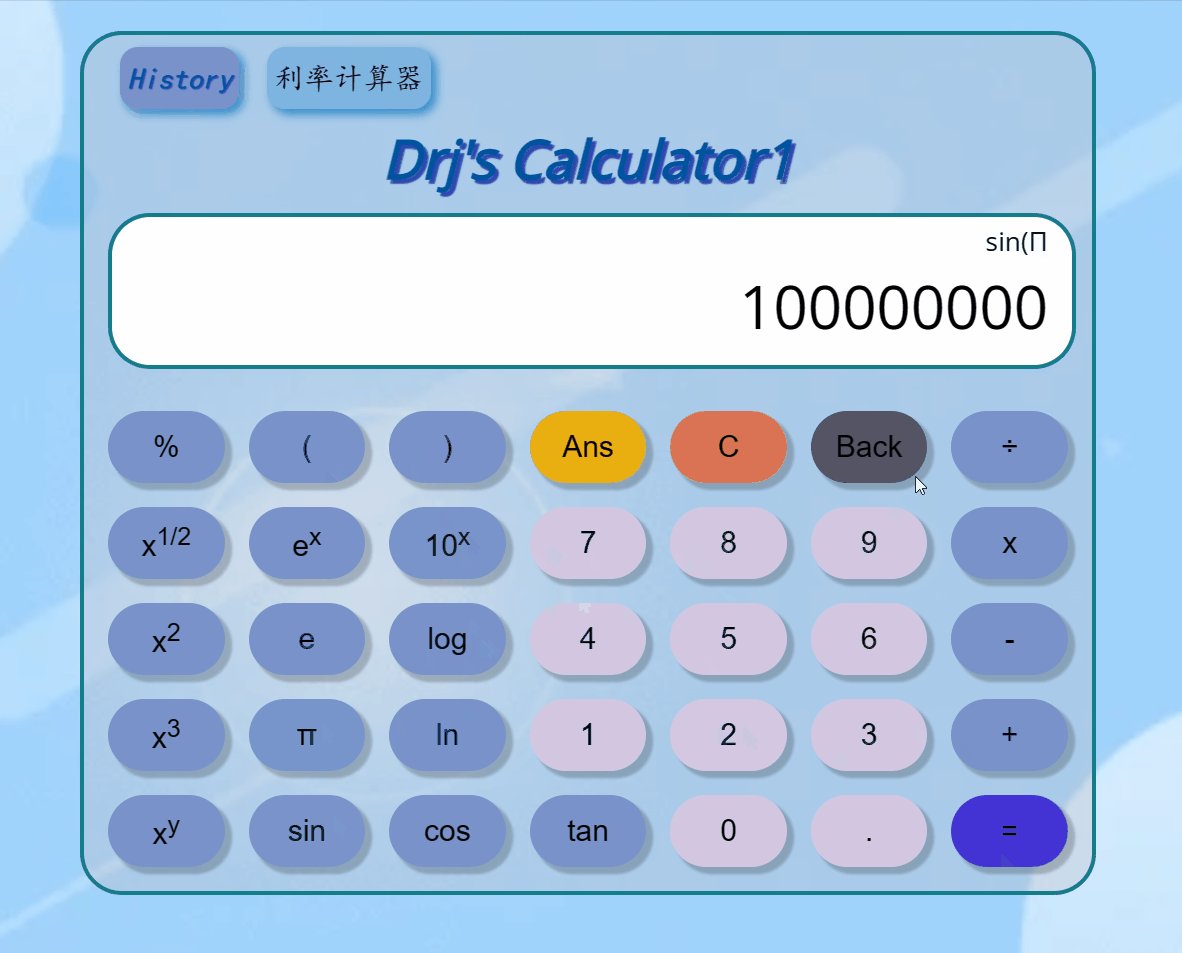
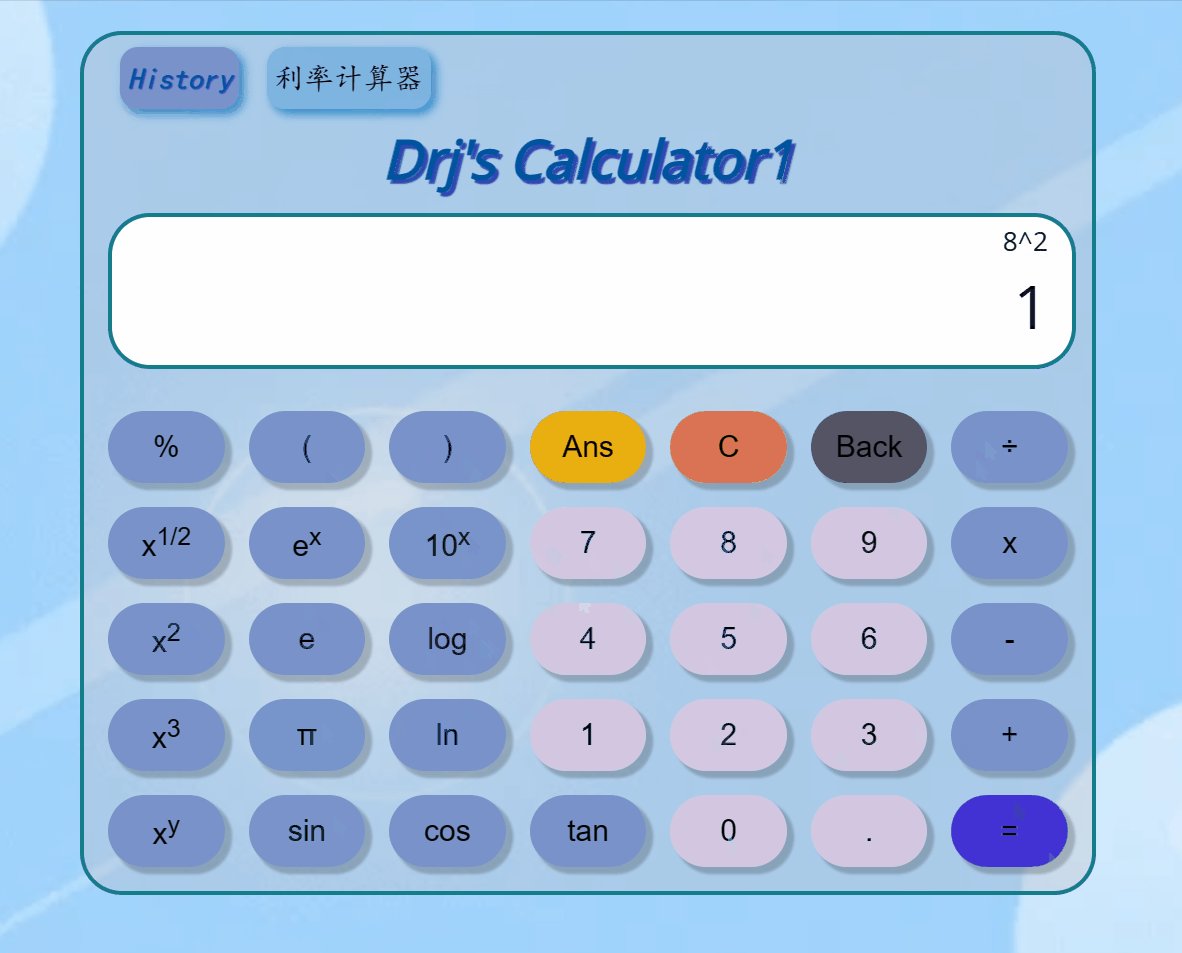
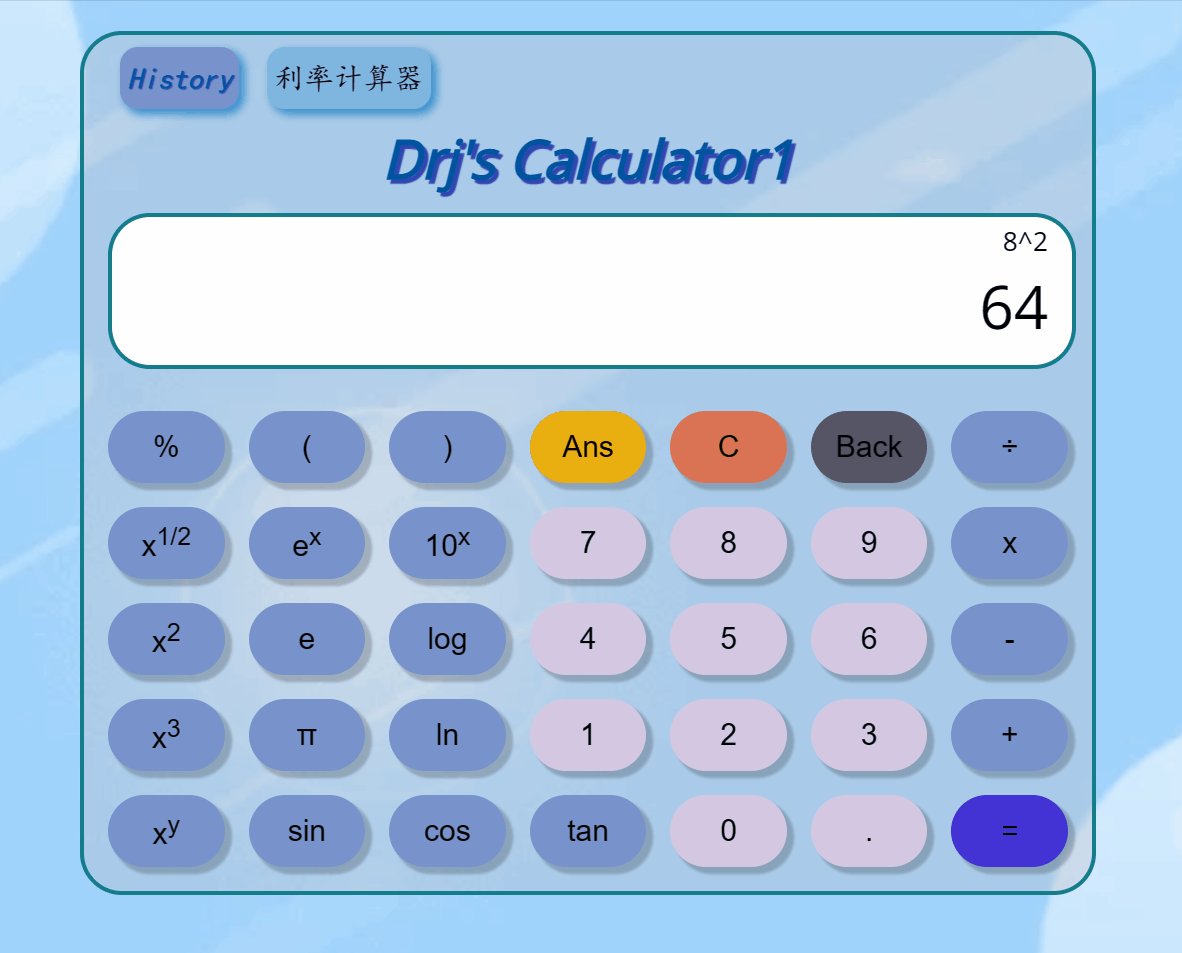
- 6. 科学计算
- 7. Ans的处理与计算
- 🏆🏆利率计算器
- 8. 存贷款--利息 计算
- 9. 存贷款--利率表 修改
- 10 数据库展示
- 🚌设计实现过程
- 1. 页面原型设计
- 2. 前置知识学习
- 3. 正式编码实现
- 💻代码说明
- 1. ajax 中get和post区别
- 2. 隐藏标签的设置
- 3. 点击按钮实现页面切换
- 4. 判断select是否被选中并获取select选中的值
- 😊心路历程和收获
本次作业完成了 全部的基础功能和附件功能1. 前端修改利率表 2. 科学计算 3. 页面原型设计 以及扩展功能1. 动态按钮,动态背景,页面局部or全局切换等等。
| 这个作业属于哪个课程 | < 2301-计算机学院-软件工程> |
|---|---|
| 这个作业要求在哪里 | < 软工实践第二次作业> |
| 这个作业的目标 | < 实现一个科学计算器具备的基本功能,并且UI设计较美观 > |
| 其他参考文献 | < Django框架的使用 Web开发技术入门> |
📚git仓库链接和代码规范链接
gitcode仓库链接
代码规范链接
💼PSP表格
| PSP | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 60 |
| • Estimate | • 估计这个任务需要多少时间 | 30 | 60 |
| Development | 开发 | 1800 | 2160 |
| • Analysis | • 需求分析 (包括学习新技术) | 300 | 360 |
| • Design Spec | • 生成设计文档 | 40 | 60 |
| • Design Review | • 设计复审 | 60 | 80 |
| • Coding Standard | • 代码规范 (为目前的开发制定合适的规范) | 100 | 60 |
| • Design | • 具体设计 | 80 | 100 |
| • Coding | • 具体编码 | 900 | 1000 |
| • Code Review | • 代码复审 | 200 | 260 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 120 | 240 |
| Reporting | 报告 | 190 | 230 |
| • Test Repor | • 测试报告 | 120 | 150 |
| • Size Measurement | • 计算工作量 | 10 | 10 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 60 | 90 |
| 合计 | 2020 | 2450 |
🎇成品展示
🏆🏆科学计算器:
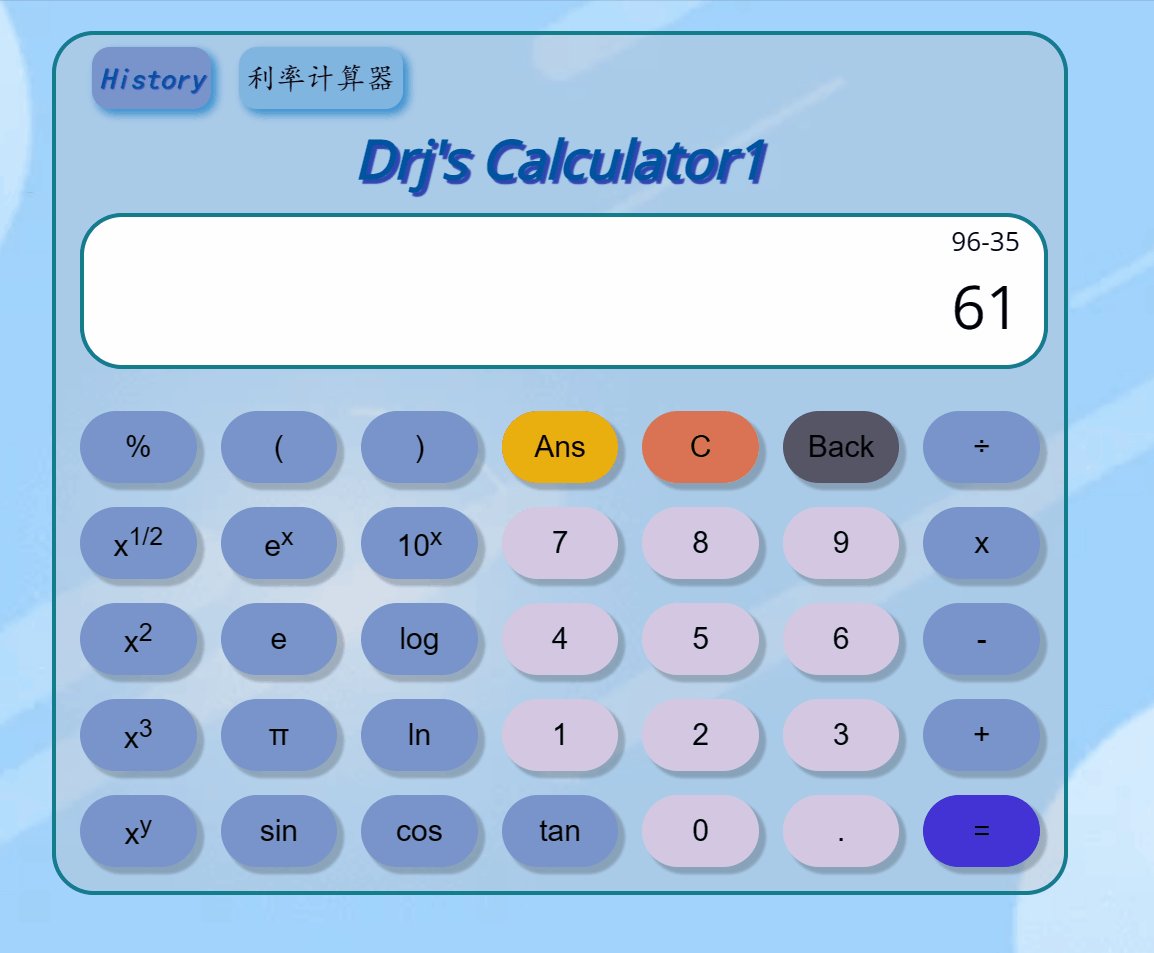
1. 默认界面与页面切换
我们进入到界面的时候时科学计算器,因此我们需要设计一个合理的页面切换按钮,便于用户在页面中进行不同计算器的切换,以及在编辑利率表的时候对利率表的动态展示。
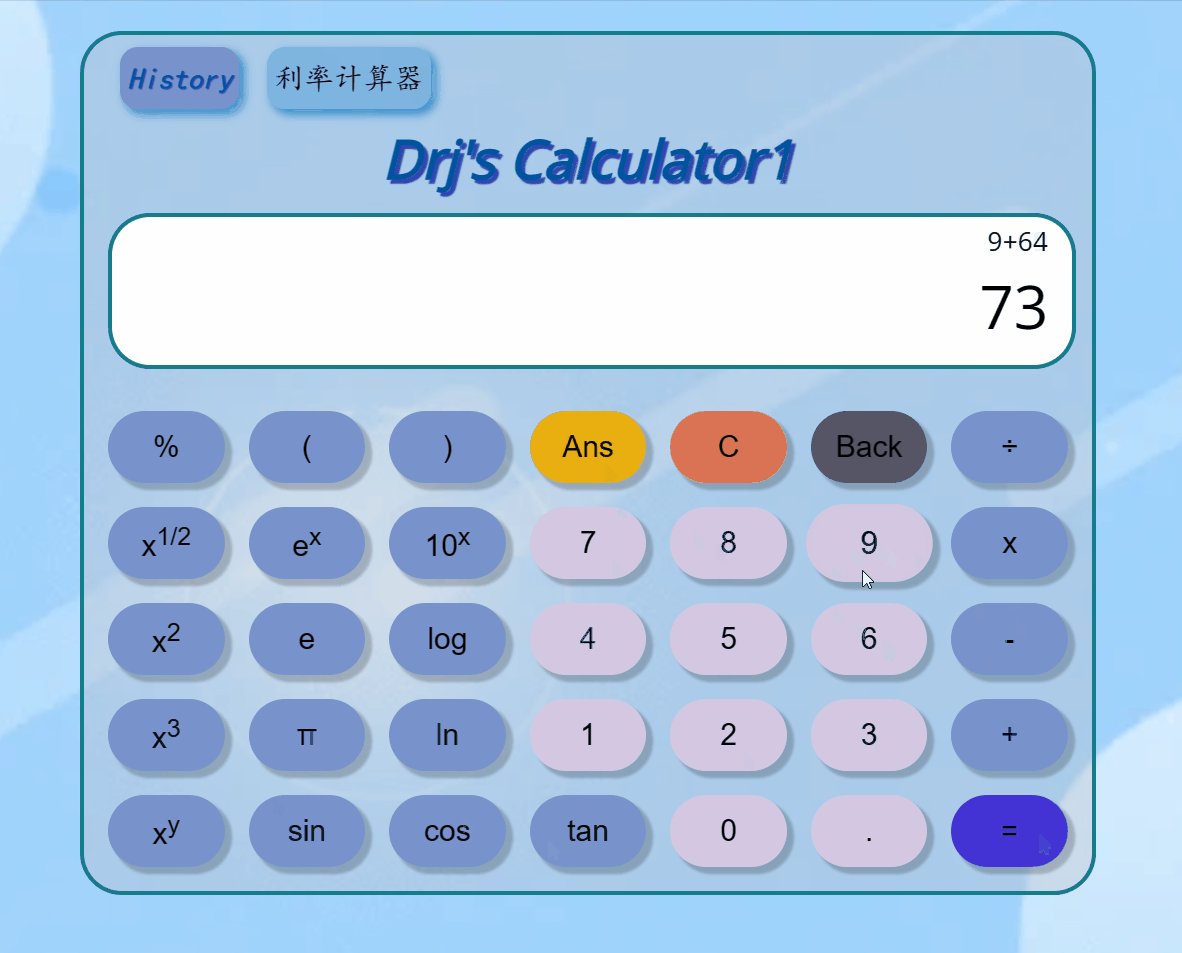
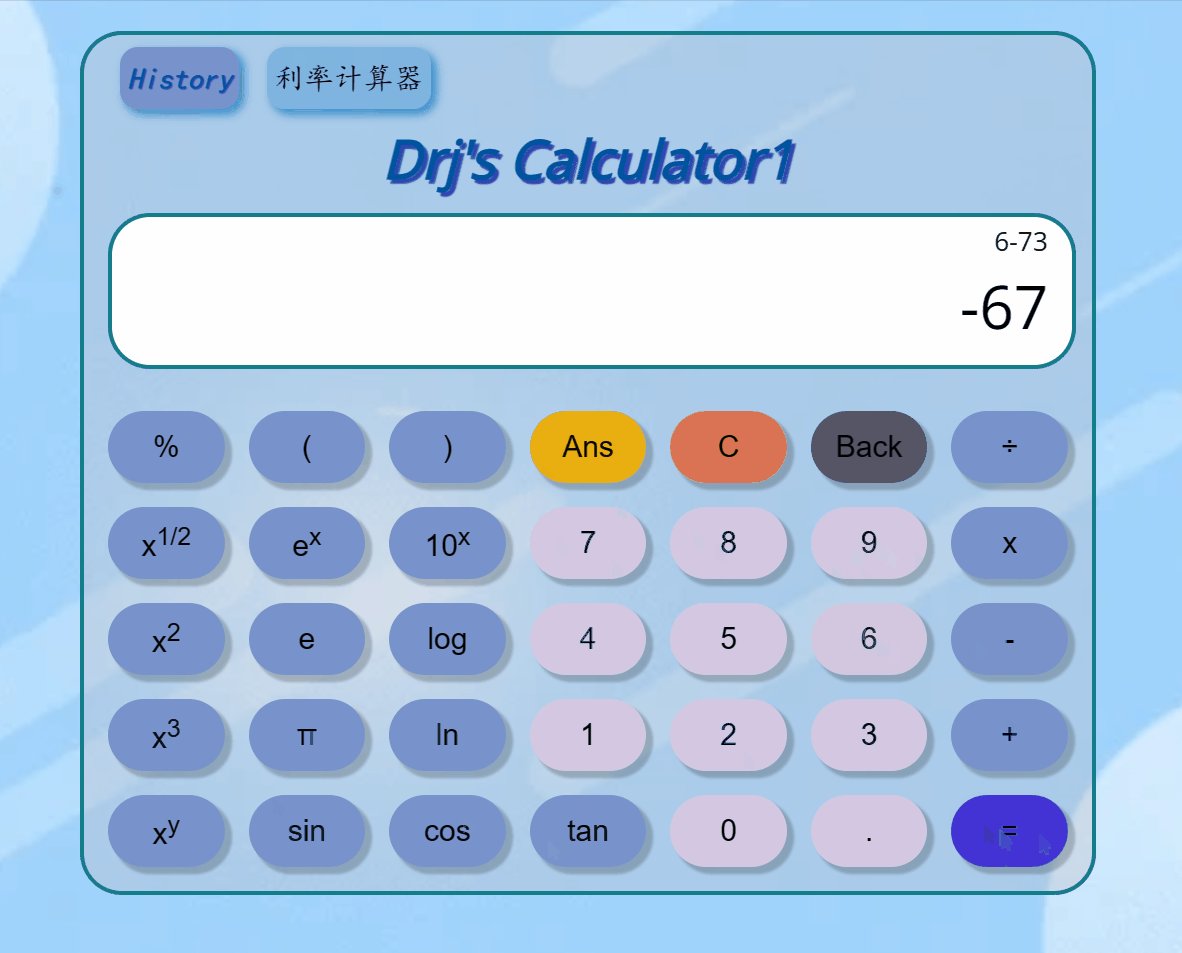
2. 四则运算、取余、括号
四则运算时基本的加减乘除是根本所在,因此至关重要,我在后端用python实现这些计算。
3. 清零Clear 回退Back
撤销一位数字or算符:需要同时对显示表达式和计算表达式同时更新,并且显示表达式每次不是只撤回一个字符。因为(
sin,cos,tan,log等多个字符表示的算符需要一次撤销几个字符,需要特殊处理)
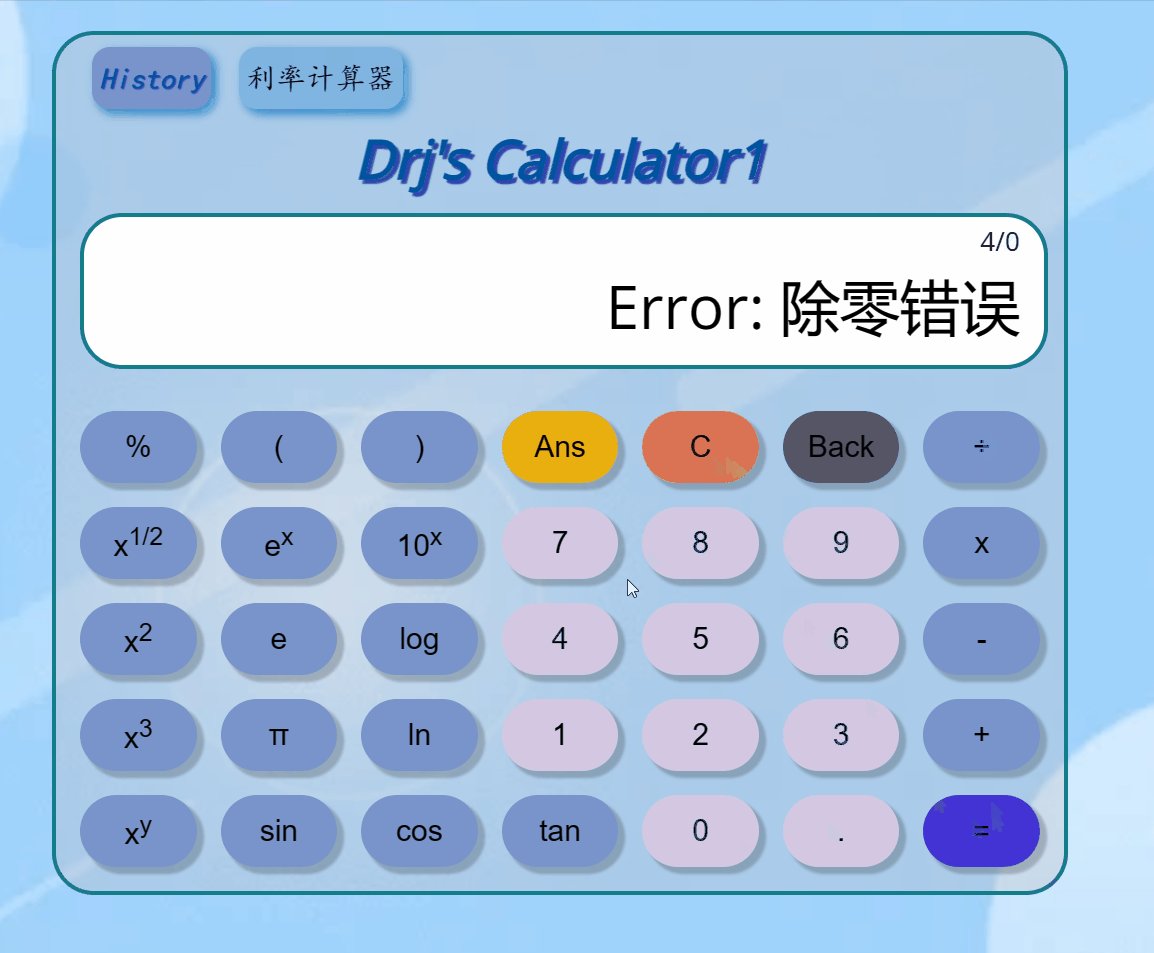
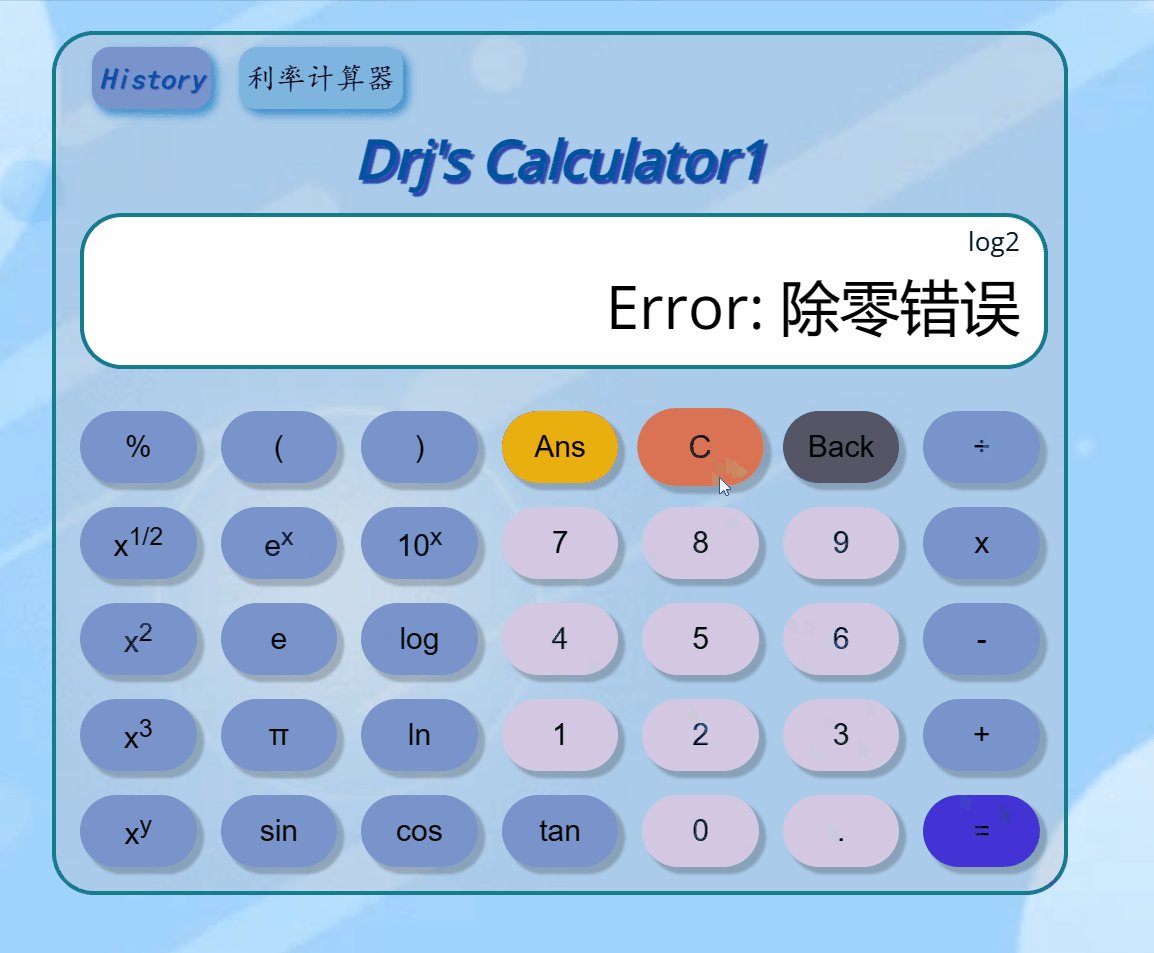
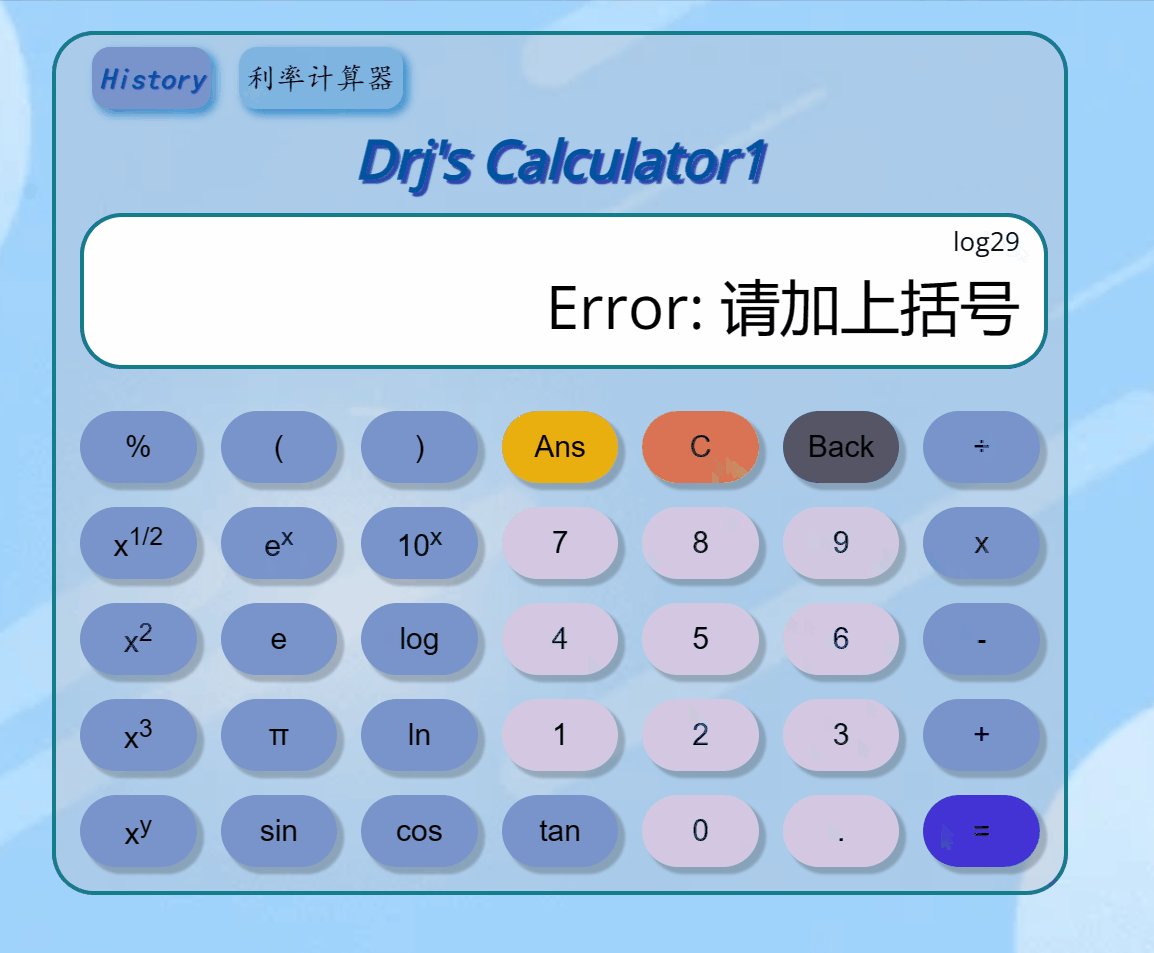
4. 错误提示 Error
在使用计算器的时候,难免会有输入错误表达式的时候,因此在这种时候需要及时报错提醒用户,最好有具体的原因!
- 除数分母为零的错误,需要返回错误并给出错误原因;
- 使用科学计算e,log的时候未加括号,不能计算,会导致括号错误;
- 输入次方等符号,需要前面先有一个数字,否则会导致语法错误;
5. 读取历史记录History 历史记录的显示、隐藏
在需要的读取历史记录显示,在不需要的时候把历史记录给隐藏对于一个用户来说至关重要,因为我们需要一个合理简洁且能够交互的界面。
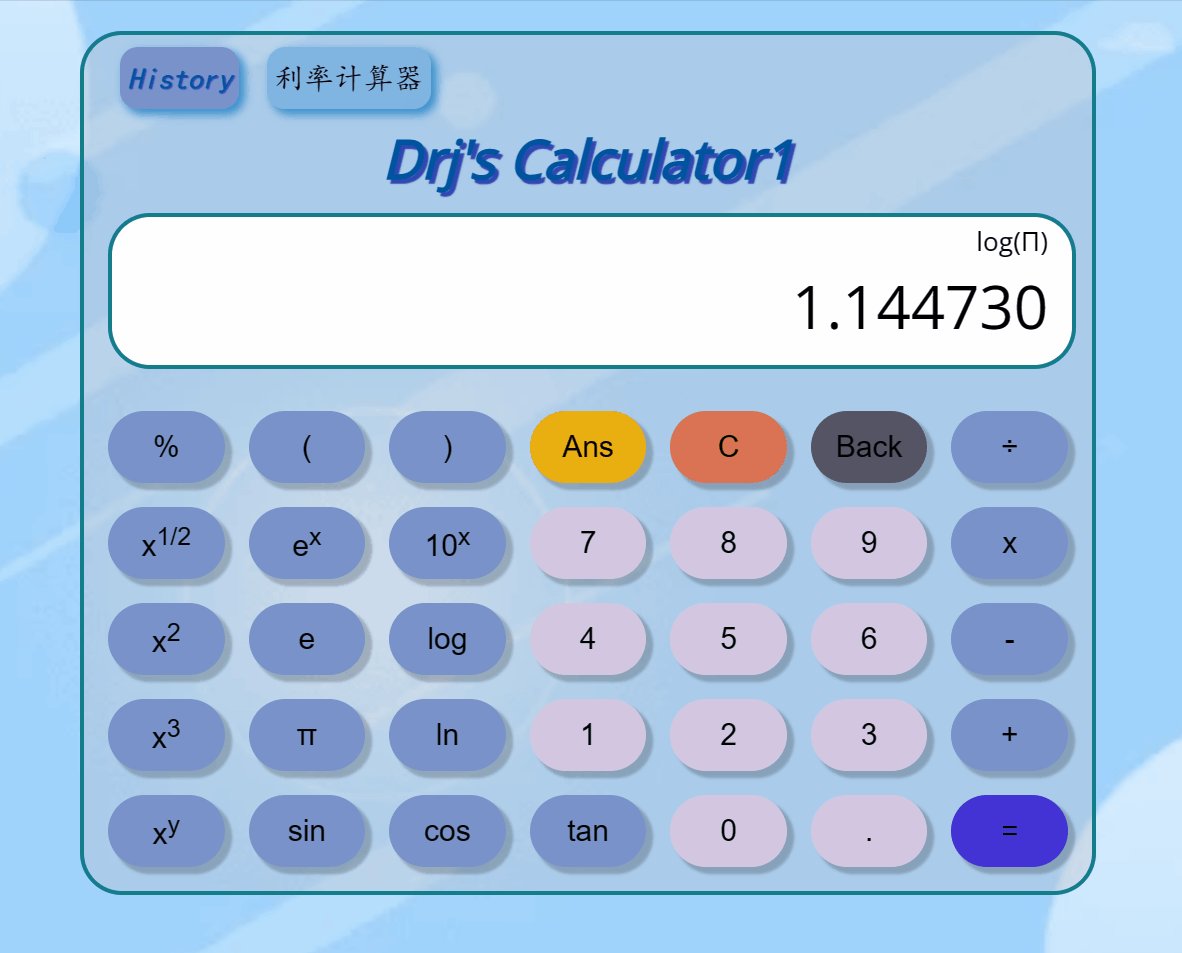
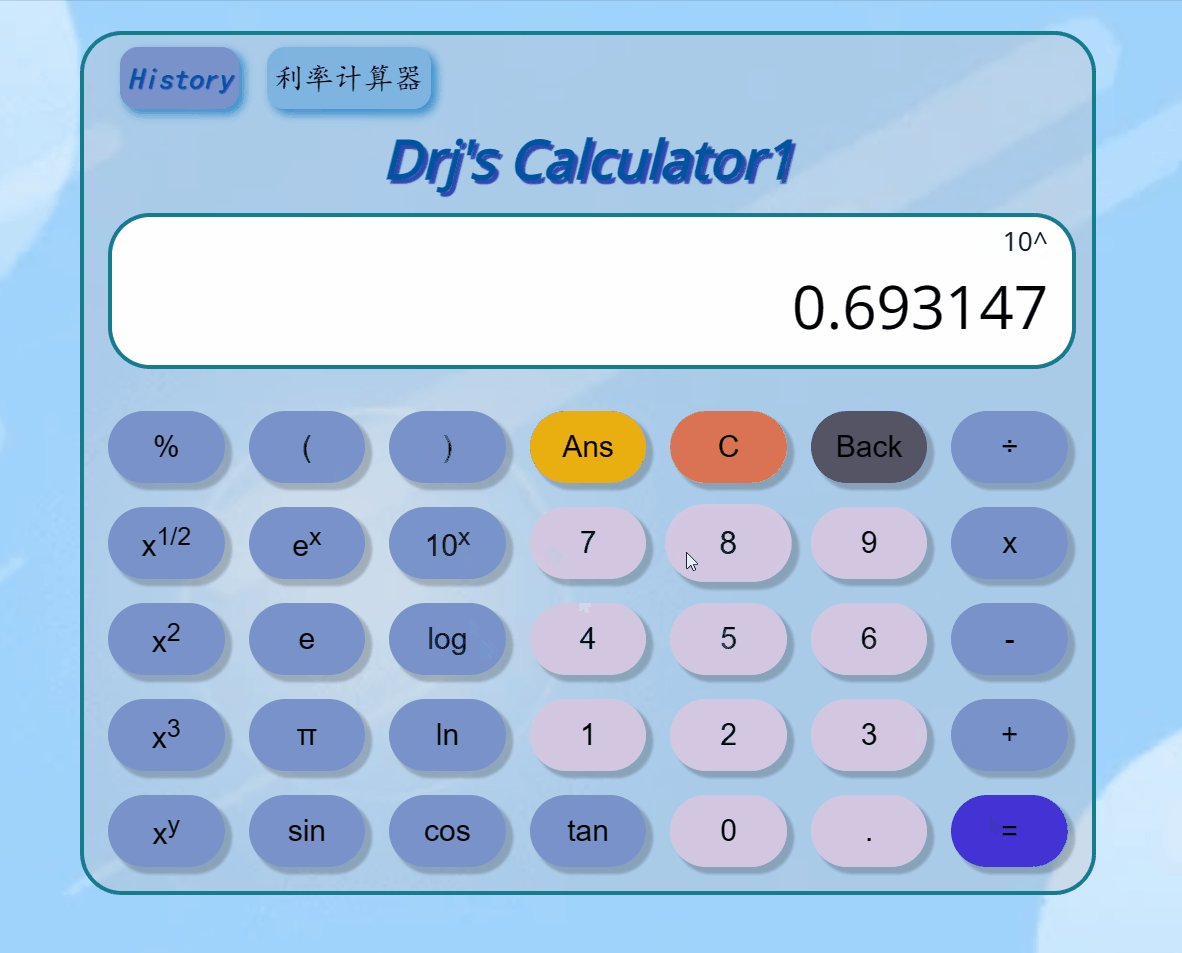
6. 科学计算
科学计算通过导入math库进行计算。
7. Ans的处理与计算
在实际中,我们可以借助ans直接将上次的结果拿来计算。
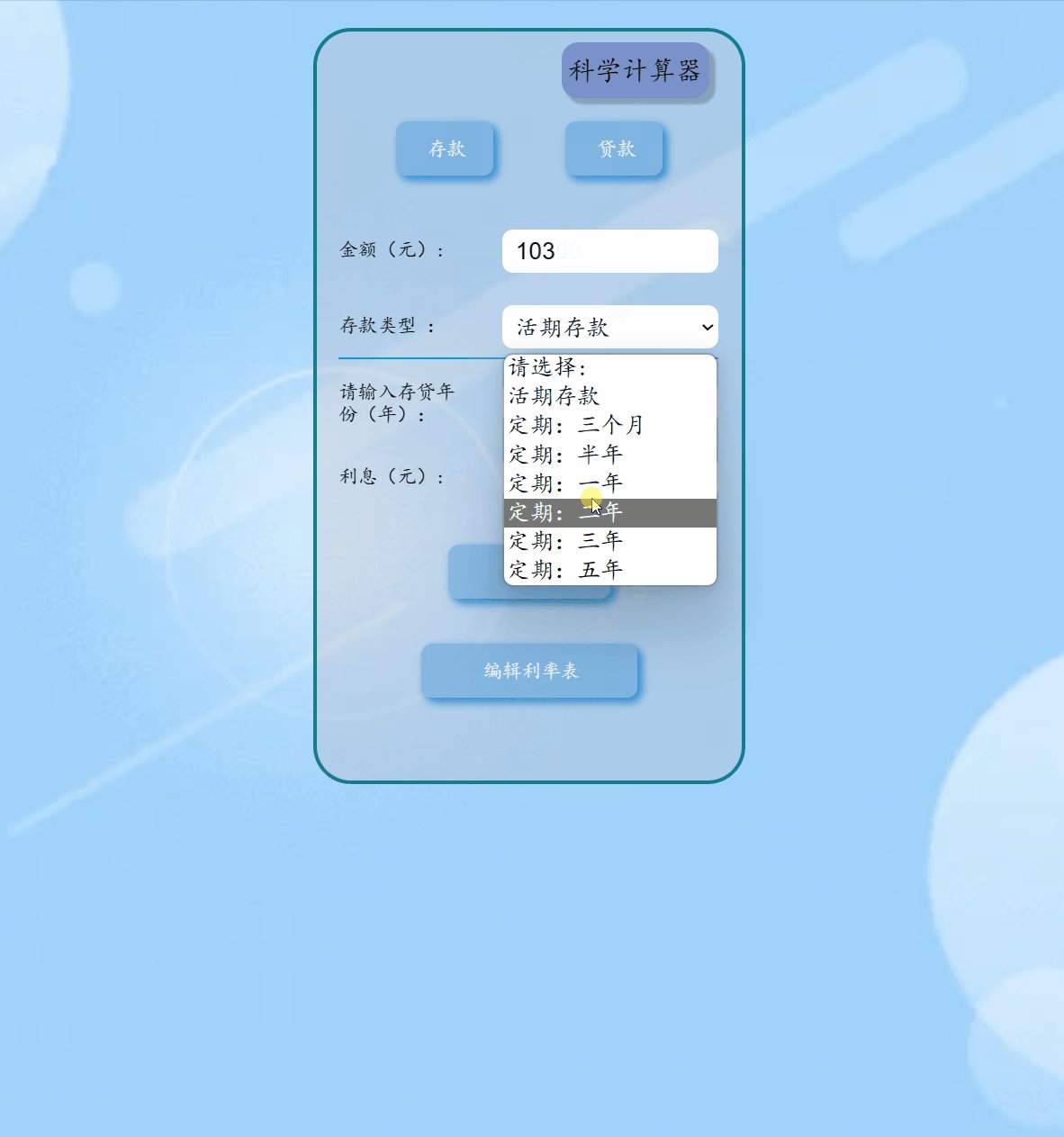
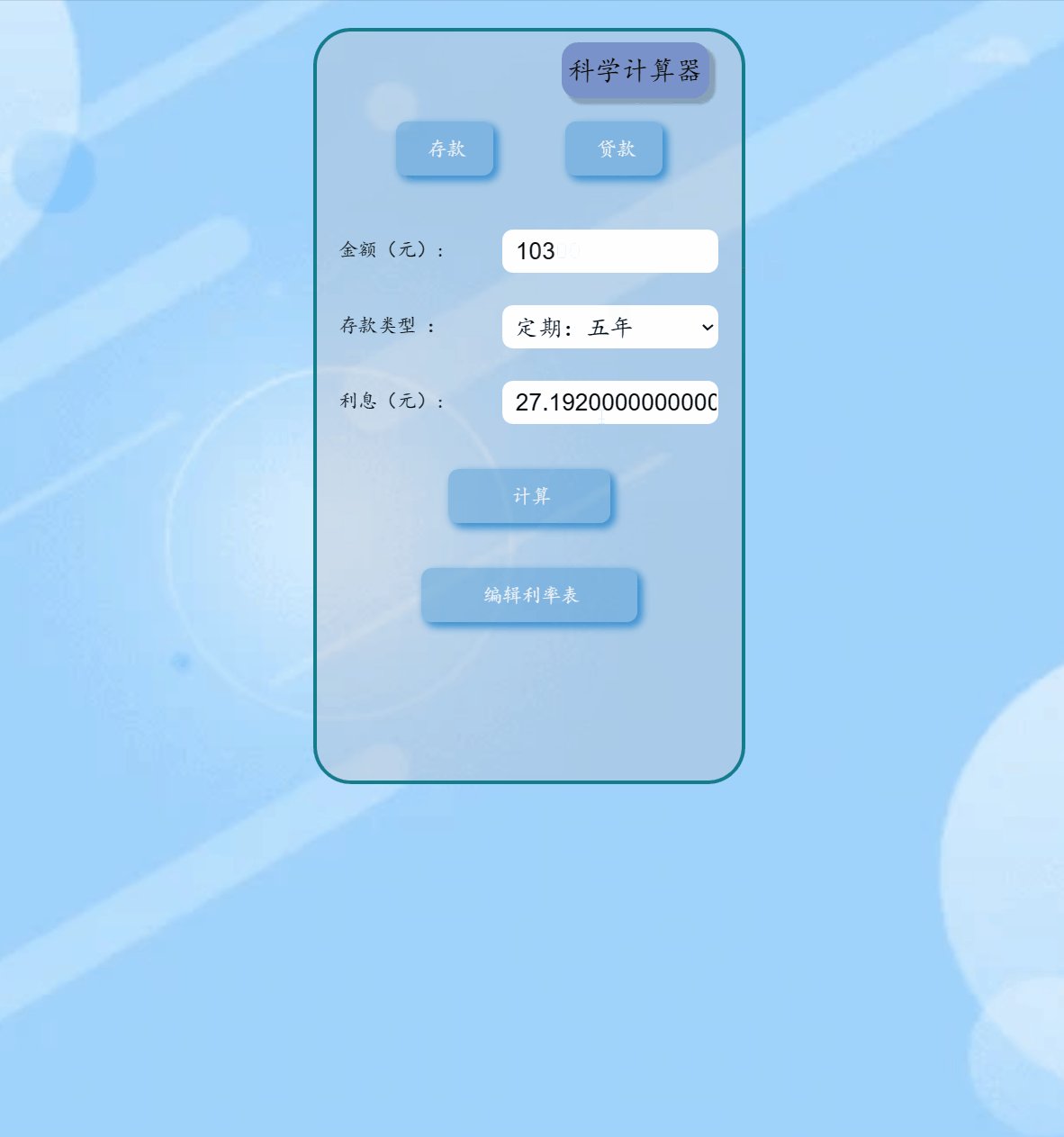
🏆🏆利率计算器
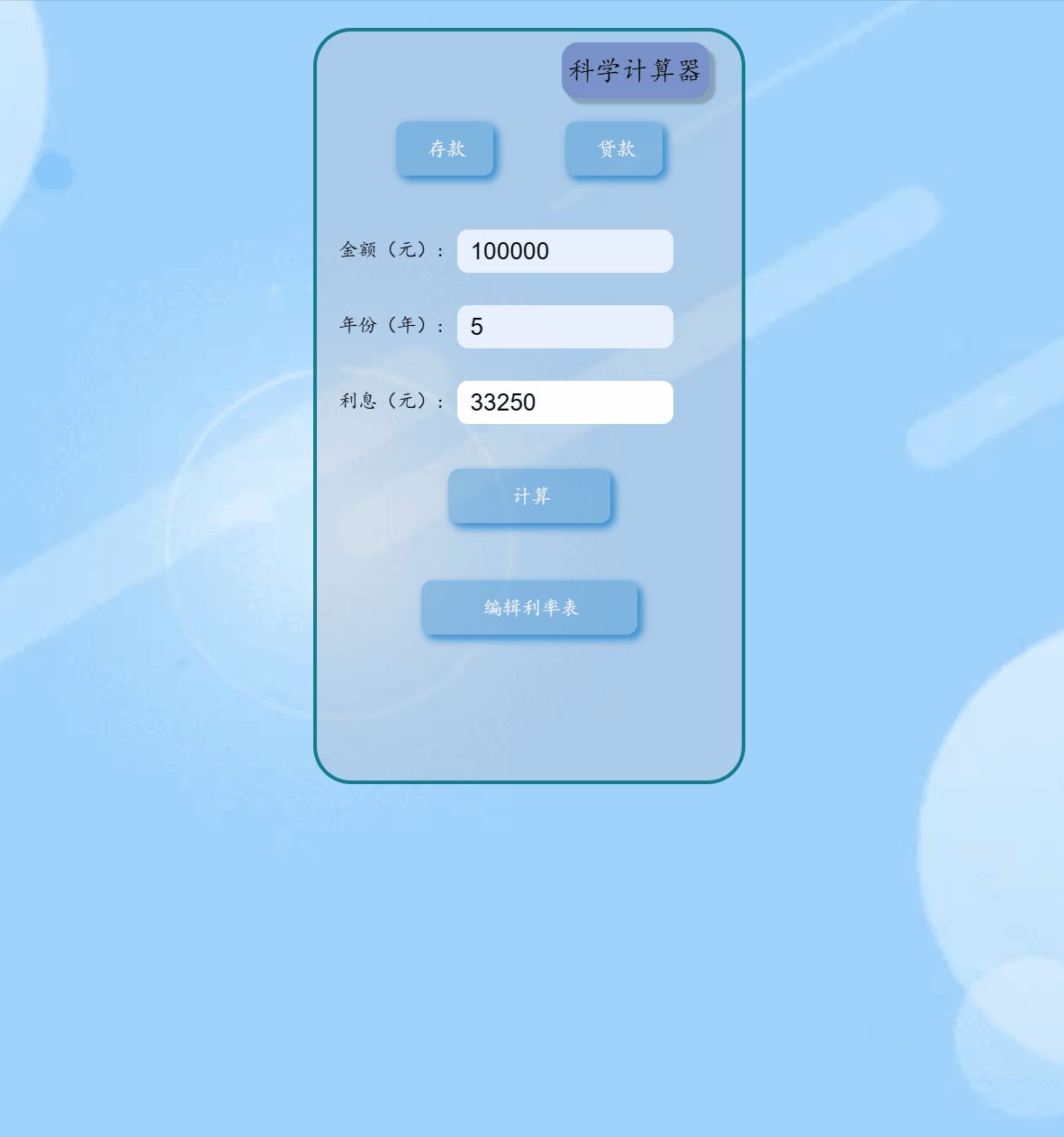
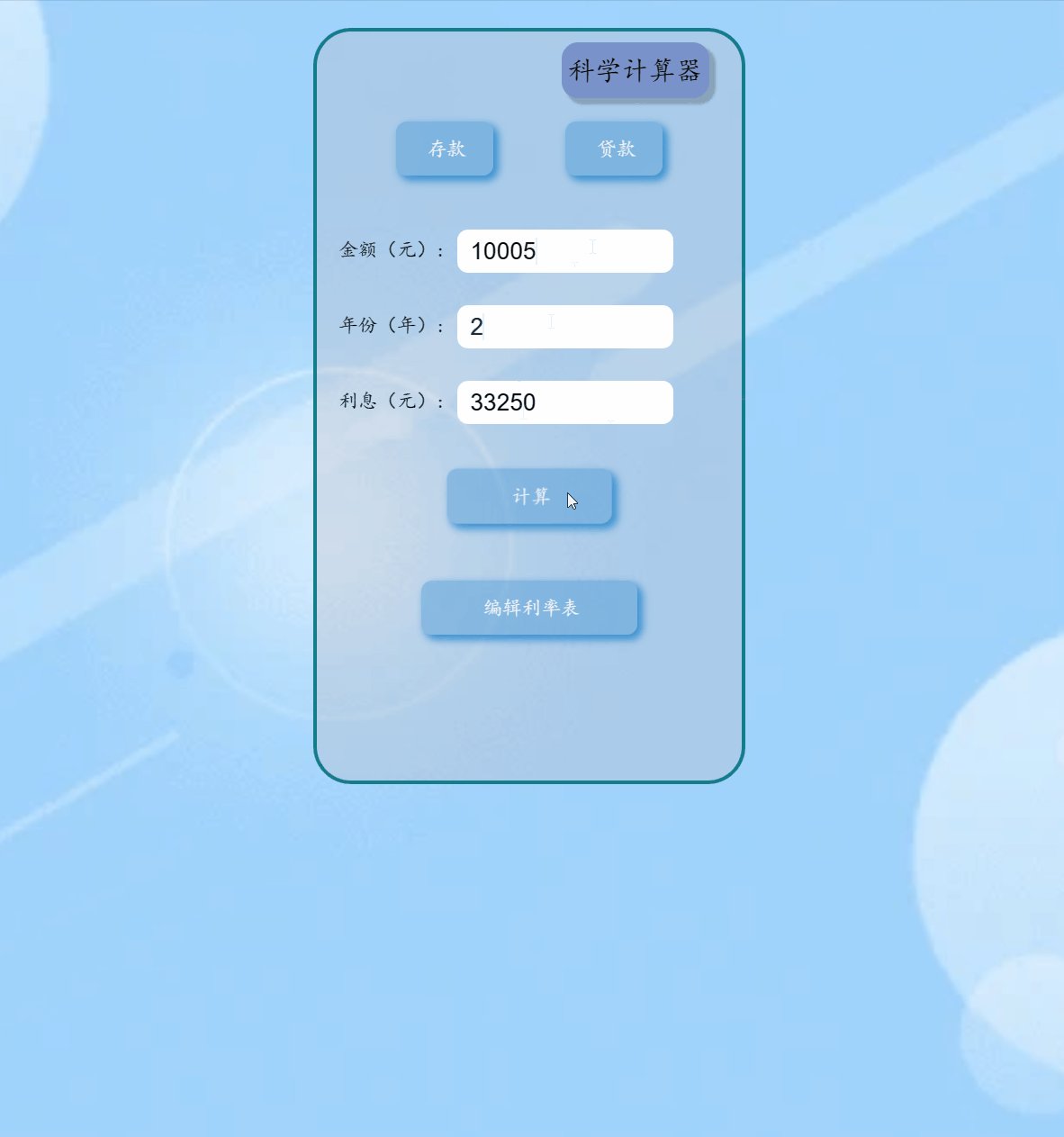
8. 存贷款–利息 计算
选择贷款和存款分别进行计算和交互。通过Button按钮的点击进行不同页面切换。
9. 存贷款–利率表 修改
用户需要自定义一些利率值,因此利率表的修改对用户也至关重要,本人采用后端数据库的所有类型和对应的值通过字典传递过来,然后借助
innerHTML标签进行动态生成和动态删除。
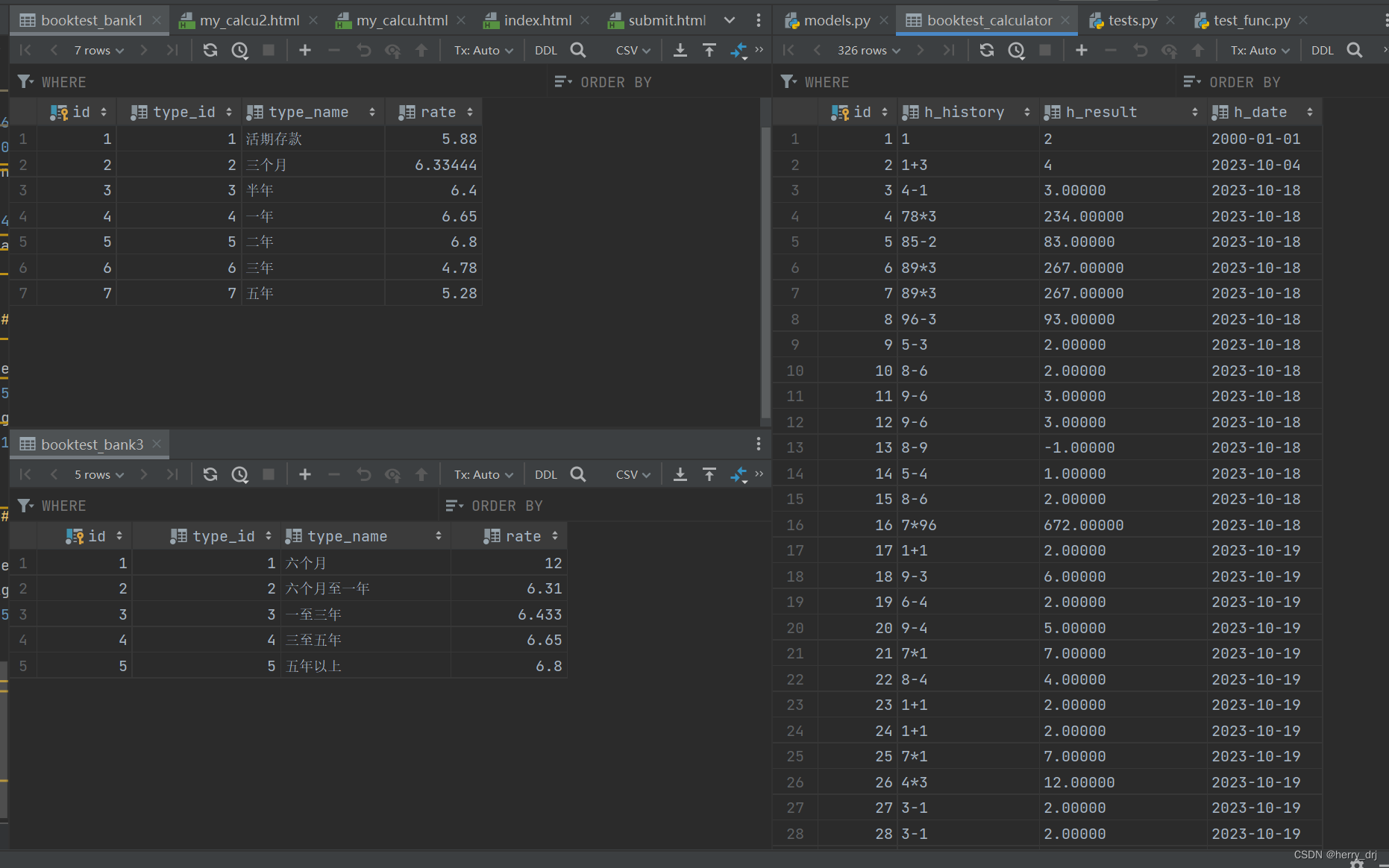
10 数据库展示

🚌设计实现过程
1. 页面原型设计
看到页面原型设计的时候,科学计算器已经做完了,所以就用墨刀做了 另外一个利率计算器的原型设计 后期前端设计除了颜色微调了之外,其他基本全部实现。

2. 前置知识学习
Web开发技术入门 : 根据这篇文章学了Html Css Js的一些基础操作,并进行总结整理。
Django框架的使用 :根据这篇文章学习了django的框架使用,以及django和mysql的数据操作(建立数据表,建立视图,交互方式),以及可视化mysql。
Django连接数据库,学习了在django里面用models建立类进行构建数据库里面的表,已经在views中定义函数对数据库进行增删改查。
3. 正式编码实现
前端部分代码展示
在
templates文件夹下保存我们所写的html标签,在static里面保存我们的CSS文件和JS文件,进行页面美化和页面交互。
- CSS展示: 在CSS里面使用各种选择器,进行风格、样式、颜色个性化设置。
div.display #computation{display: block;font-size: 22px;margin: 5px auto;text-align: right;border: 1px #00539f;
}div.display #result{display: block;font-size: 50px;text-align: right;margin: 5px auto;padding: 0px 0px;
}
- HTML展示: 在这里我们写我们主要页面的代码,用于静态显示,以及对我们界面的全局架构
<div class="form_group"><label for="total_money1" class="form_label">金额(元):</label><div class="form_input" style="display: inline-block"><input type="text" id="total_money1"></div><div class="error"> </div>
</div><div class="form_group"><label for="type_id1" class="form_label">年份(年):</label><div class="form_input" style="display: inline-block"><input type="text" id="type_id1"></div><div class="error"> </div>
</div><div class="form_group"><label for="secret1" class="form_label">利息(元):</label><div class="form_input" style="display: inline-block"><input id="secret1" type="text"></div><div class="error"></div>
</div>
- JS展示: 在这里主要展示我们的页面交互功能
function edit() {let table = document.querySelector(".deposit")table.style.display = "block"if(document.getElementById("temp1").innerHTML === ""){$.ajax({url: "/indexapi_editdata",type: "post",data: {name : table.className},success: function (res) {//alert("确定")console.log(res.data)for (const key in res.data) {temp1.innerHTML += "<div><label>" + key + "</label>"temp1.innerHTML += "<input type='text' style='display: inline-block' value=" + res.data[key] + " id=" + key + "></div>"}}})}}function edit1() {let table = document.querySelector(".load")table.style.display = "block"if(document.getElementById("temp2").innerHTML === ""){$.ajax({url: "/indexapi_editdata1",type: "post",data: {name : table.className},success: function (res) {//alert("确定")console.log(res.data)for (const key in res.data) {temp2.innerHTML += "<div><label>" + key + "</label>"temp2.innerHTML += "<input type='text' value=" + res.data[key] + " id=" + key + "></div>"}}})}}
前端全局代码展示:
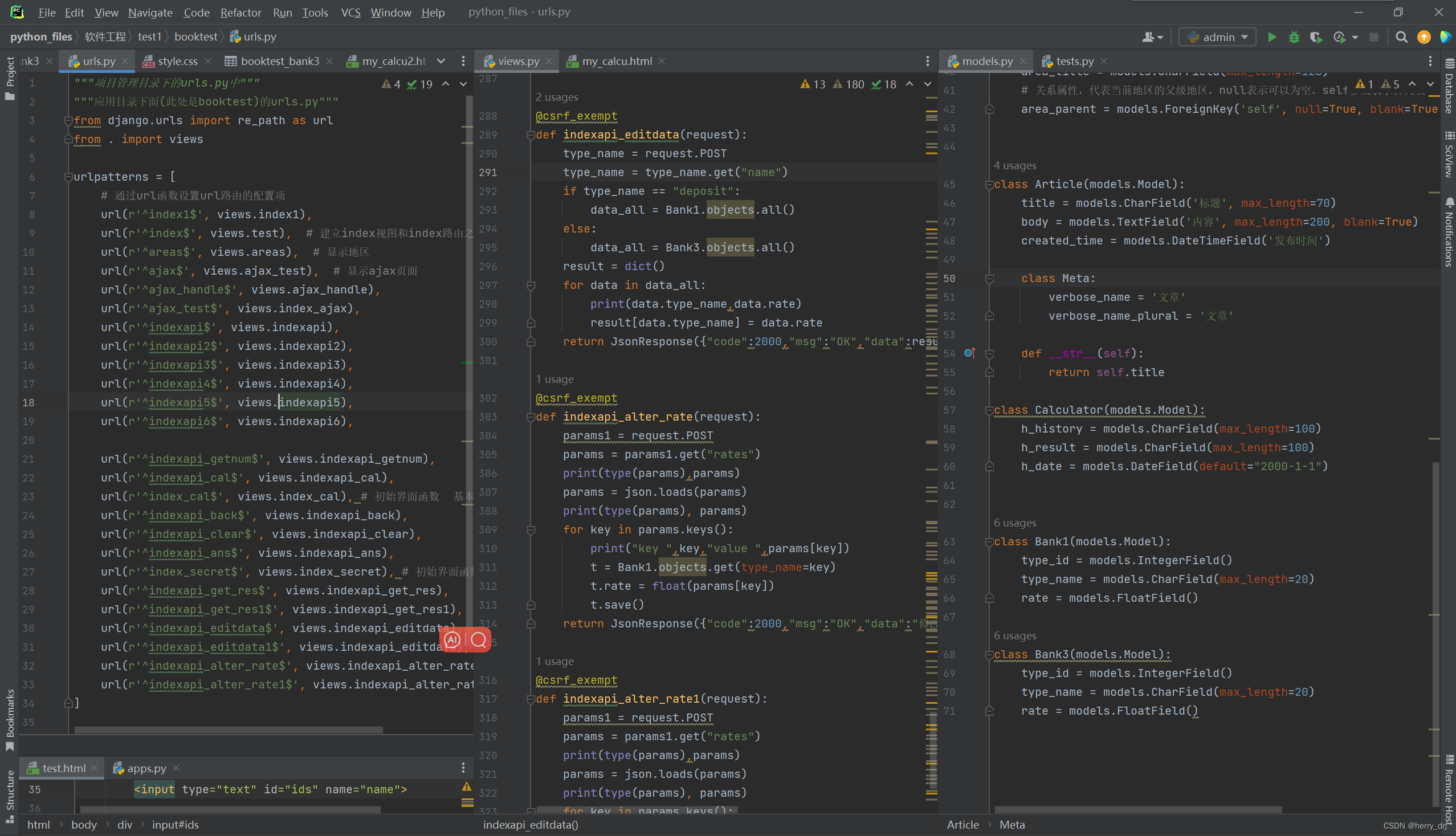
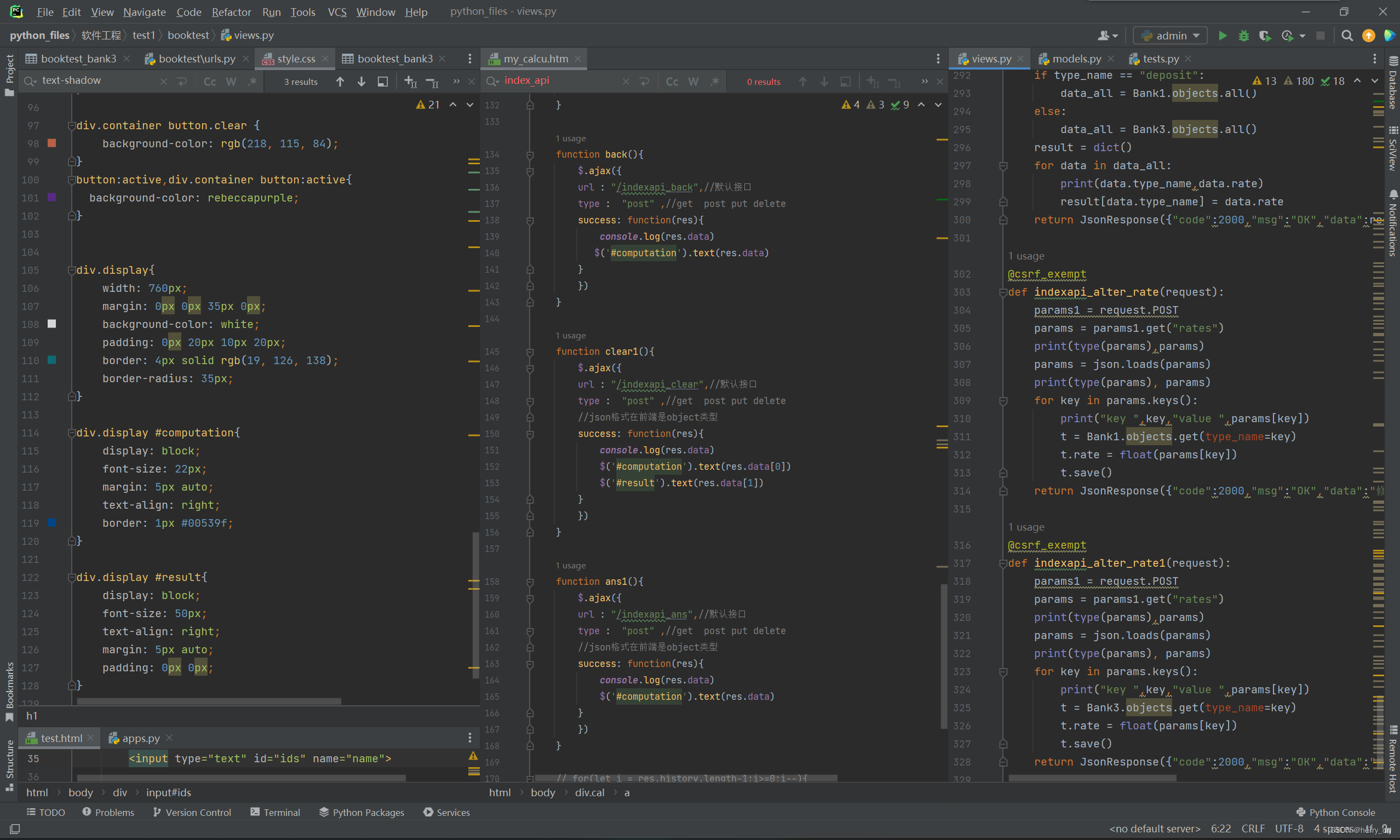
后端部分代码展示
- Views : 在里面设计数据库的处理函数,用于处理业务逻辑,产生html页面或数据。下面这两个对数据库里利率表进行更改的数据。
def indexapi_editdata(request):type_name = request.POSTtype_name = type_name.get("name")if type_name == "deposit":data_all = Bank1.objects.all()else:data_all = Bank3.objects.all()result = dict()for data in data_all:print(data.type_name,data.rate)result[data.type_name] = data.ratereturn JsonResponse({"code":2000,"msg":"OK","data":result})@csrf_exempt
def indexapi_alter_rate(request):params1 = request.POSTparams = params1.get("rates")print(type(params),params)params = json.loads(params)print(type(params), params)for key in params.keys():print("key ",key,"value ",params[key])t = Bank1.objects.get(type_name=key)t.rate = float(params[key])t.save()return JsonResponse({"code":2000,"msg":"OK","data":"修改成功"})- models : 定义数据库里面的表,设计表的属性、类型,下面这个定义的是计算器历史记录类和 存贷款利率类
class Calculator(models.Model):h_history = models.CharField(max_length=100)h_result = models.CharField(max_length=100)h_date = models.DateField(default="2000-1-1")class Bank1(models.Model):type_id = models.IntegerField()type_name = models.CharField(max_length=20)rate = models.FloatField()class Bank3(models.Model):type_id = models.IntegerField()type_name = models.CharField(max_length=20)rate = models.FloatField()
- urls : 在这里设置路由和views里面的函数的一一映射。 这里是一一映射关系
url(r'^indexapi_back$', views.indexapi_back),url(r'^indexapi_clear$', views.indexapi_clear),url(r'^indexapi_ans$', views.indexapi_ans),url(r'^index_secret$', views.index_secret), # 初始界面函数 利率函数后端全局代码展示:

💻代码说明
在这一块我重点说明一我遇到的一些问题和易混淆的方面,其他代码就不全部解释了,都在gitcode,里面也有一部分注释说明。
其次根据这次作业目前额外完成了2篇技术博客如下:
HTML 实现 点击按钮切换 整张界面 && 点击按钮切换局部界面
HTML选项框的设计 以及 根据不同选项对应不同的事件交互
后续文章还会继续整理。
1. ajax 中get和post区别
- 最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数。
- GET请求只能进行url编码,而POST支持多种编码方式
- GET和POST还有一个重大区别,简单的说:GET产生一个TCP数据包;POST产生两个TCP数据包。 长的说:对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据);而对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
2. 隐藏标签的设置
- 我们设置页面的时候,有些部分可以不在初始界面展示,可以在点击某些特定按钮后再进行展示,因此我们可以借助按钮设置某一块的
style.display=none让其不显示,或者设置style.display=block设置为显示 - 示例展示
function get_id(){let mySelect = document.getElementById("type_id"); //定位id(获取select)let index = mySelect.selectedIndex; //选中索引(选取select中option选中的第几个)if(index === 1){document.getElementById("year").style.display="block"}else{document.getElementById("year").style.display="none"}let text = mySelect.options[index].text; //获取选中文本,即option标签对之间的文字let value = mySelect.options[index].value; //获取选中值document.getElementById("show_id").innerHTML = value;if (mySelect.options[2].selected) { //注意index是从0开始的document.getElementById("show_isSelected").innerHTML = "选中了";} else {document.getElementById("show_isSelected").innerHTML = "没选中";}}
3. 点击按钮实现页面切换
页面切换有以下四种方法比较合适:
方法一: 使用a标签进行跳转连接 href
<a href="/index_secret"><button class="change_page">利率计算器</button></a>
方法二:在button标签中加上onclick属性,赋值为Javascript
<input type="button" onclick='location.href=("index.aspx")' />//在本页面打开
<input type="button" onclick='window.open("bedzhao.aspx")' />//打开新页面<button onclick="window.location.href='../routeEdit/index.html'" type="button" id="add">新增</button>方法二:触发一个函数跳转
<script>
function jump(){window.location.href="http://blog.sina.com.cn/mleavs";
}
</script>
<input type="button" value="我是一个按钮" οnclick=javascript:jump()>方法四:表单的action定向提交跳转
<form action="xx.html" method="post"><input type="button" value="按钮">
</form>4. 判断select是否被选中并获取select选中的值
选择出来select标签中哪一个选项被选择,然后给出相应变化
var mySelect = document.getElementById("testSelect"); //定位id(获取select)
var index = mySelect.selectedIndex; //选中索引(选取select中option选中的第几个)
var text = mySelect.options[index].text; //获取选中文本
var value = mySelect.options[index].value; //获取选中值
mySelect.options[index].selected //判断select中的某个option是否选中,true为选中,false为未选中
😊心路历程和收获
- 其实刚开看到这这个题目是有点懵的,因为前后端的框架都完全没学过,还只有五天,后来延迟了时间,时间充裕了很多,慢慢就开始学了起来,从前置知识到代码实践,一点点修改,一点点查,哪里不会查哪里,最后总算实现了一个还行的结果。
- 自己动手编程实现了一个前后端分离的科学计算器和利率计算器,体会到 一个项目前后端结合的api设计全过程 , 包括: 开发前的计划,开发时候的需求分析,生成设计文档,实现需求的具体编码,以及开发完成后的单元测试等.
- 在项目中发现在编写代码实现具体功能的时候,往往没有计划好的那种顺利,一般是错误频出, 比如有些语法不了解,或者不同的选择器的属性不同,前后端之间传递数据。
- 学会了
HTML+CSS+JS开发前端的一些基础和流程,包括HTML进行页面编辑,CSS对页面风格进行设计,JS进行**页面交互,**和id class name 等等选择器的使用。- 学会了
Python的Django框架,熟悉了其使用,也顺便复习了数据库hhhhh,会使用该库进行简单的数据库、表管理增删改查等功能。另外学会了ajax的使用,会使用POST和GET方法进行传递通信- 提高了编程中debug的能力,会用debug工具进行调试python代码.
- 学会了使用前端浏览器界面进行调整界面格式和Debug, 使得界面设计更加直观动态。










![【LeetCode】145. 二叉树的后序遍历 [ 左子树 右子树 根结点]](https://img-blog.csdnimg.cn/88587c23768a40c8be2df9f79e6b8235.png)
![[SQL | MyBatis] MyBatis 简介](https://img-blog.csdnimg.cn/b8551321cd504535bbc61a2e3f5c4234.png)















![【LeetCode】94. 二叉树的中序遍历 [ 左子树 根结点 右子树 ]](https://img-blog.csdnimg.cn/a0dd44bb339a48828b562c80b25b3fe2.png)
