一、经典光照模型:Phong模型
现实世界的光照是极其复杂的,而且会受到诸多因素的影响,这是以目前我们所拥有的处理能力无法模拟的。经典光照模型冯氏光照模型(Phong Lighting Model)通过单独计算光源成分得到综合光照效果,然后添加到材质表面特定的点。冯光照模型的主要由3个部分组成:环境(Ambient)、漫反射(Diffuse)和镜面(Specular)光照。
- 环境光照(Ambient Lighting): 即使在黑暗的情况下,世界上也仍然有一些光亮,所以物体永远不会是完全黑暗的。我们使用环境光照来模拟这种情况,也就是无论如何永远都给物体一些颜色。计算这个光照并不涉及任何关于光的方向或人眼观察场景方向。
- 漫反射光照(Diffuse Lighting):模拟一个发光物对物体的方向性影响(Directional Impact)。它是冯氏光照模型最显著的组成部分。面向光源的一面比其他面会更亮。Lambert方程是计算漫反射的一种方式。
- 镜面光照(Specular Lighting):也成高光项,模拟有光泽物体上面出现的亮点。镜面光照的颜色,相比于物体的颜色更倾向于光的颜色。

二、Lambert漫反射模型
兰伯特光照模型是经验模型,主要用于计算漫反射光照。漫反射有以下特点:
- 反射强度与观察者的角度没有关系,向任何方向的反射都是一样的;
- 反射强度与光线的入射角度有关系,当入射光垂直于物体表面时,光照最强,随着光线与法线夹角变大反射强度逐渐变小。

兰伯特定律(Lambert’s law):反射光线的强度与表面法线和光源方向之间夹角的余弦值成正比,夹角越大,受到的光线照射量越少,当夹角大于90度,光线照射物体背面,此时认为光照强度为0。


计算公式:
B d = C I c o s ( θ ) = C I ( L ⋅ N ) B_{d}=\mathbf{C} \mathbf{I}cos(\theta) = \mathbf{C} \mathbf{I}(\mathbf{L}\cdot\mathbf{N}) Bd=CIcos(θ)=CI(L⋅N)
其中:
C—光的颜色
I —光照强度
L—光源方向,入射光的反方向,默认已单位化
N—物体的法向,默认已单位化
三、Overloal创建材料
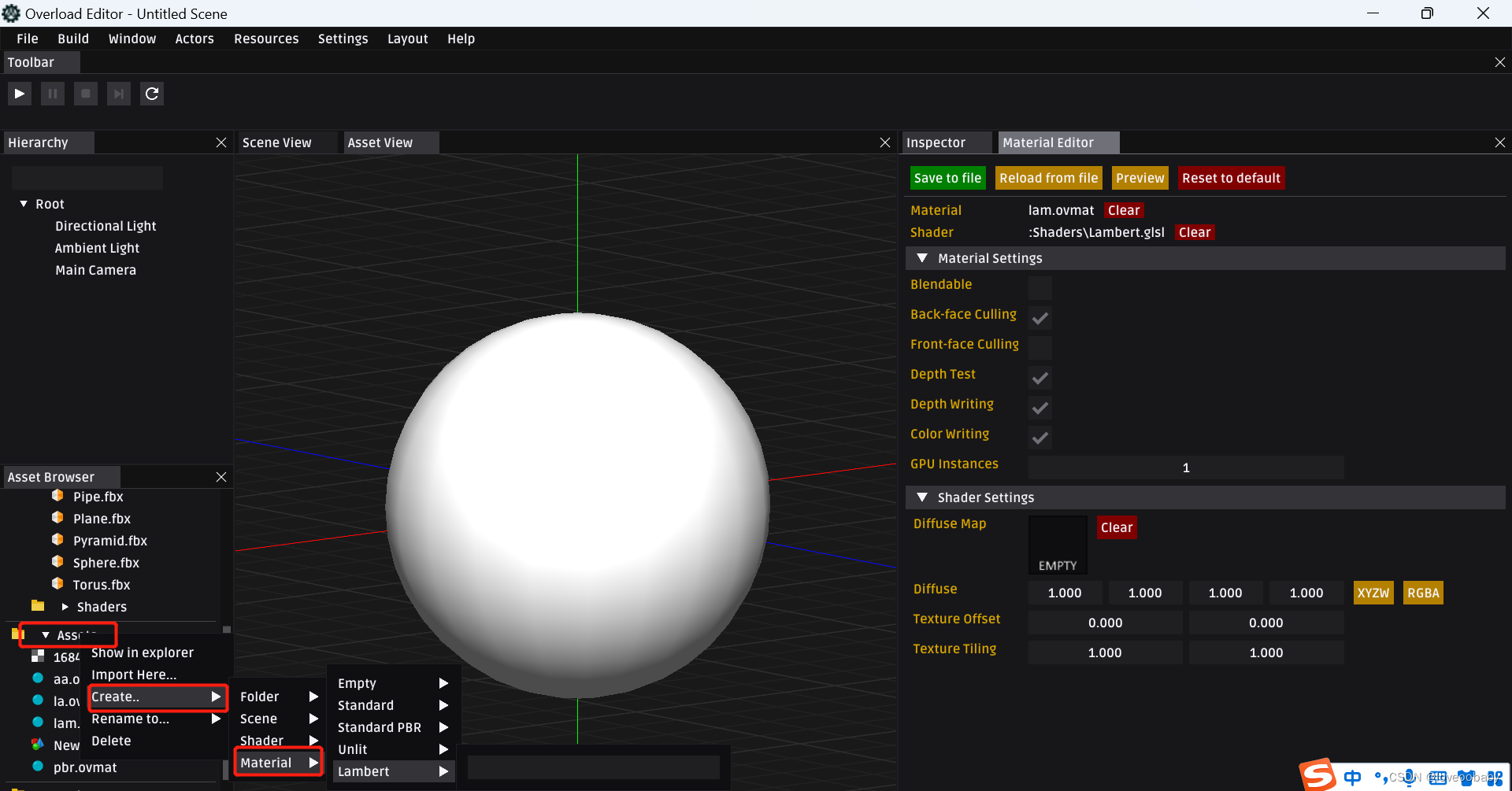
Overload中在左下角Assert菜单上右键,可以找到创建材料的入口。其提供了Lambert材质,创建完成后,会在Material Editor面板找到其可配置参数。

Material Setting是渲染管线的配置,比较通用。Shader Setting是其使用的Shader入参,可以看到其可以设置一个漫反射贴图,还可设置漫反射的光颜色。所谓材料就是Shader+unform参数+贴图,其中Shader是其核心计算逻辑。下面就分析一下其使用的Shader。
四、shader分析
Lambert材质使用的Shader在Lambert.glsl文件中,其前半部分是Vertex Shader,后半部分是Fragment Shader,源码如下:
#shader vertex
#version 430 corelayout (location = 0) in vec3 geo_Pos; // 顶点坐标
layout (location = 1) in vec2 geo_TexCoords; // 顶点纹理坐标
layout (location = 2) in vec3 geo_Normal; // 顶点法线layout (std140) uniform EngineUBO // UBO方式传入MVP矩阵
{mat4 ubo_Model;mat4 ubo_View;mat4 ubo_Projection;vec3 ubo_ViewPos;float ubo_Time;
};out VS_OUT // 顶点着色器输出
{vec3 FragPos; // 顶点世界坐标系下的坐标vec3 Normal; // 顶点法线vec2 TexCoords; // 顶点纹理
} vs_out;void main()
{vs_out.FragPos = vec3(ubo_Model * vec4(geo_Pos, 1.0)); // 使用模型矩阵计算全局坐标系下的坐标vs_out.Normal = normalize(mat3(transpose(inverse(ubo_Model))) * geo_Normal); // 计算全局坐标系下的法线vs_out.TexCoords = geo_TexCoords; // 纹理坐标不用变gl_Position = ubo_Projection * ubo_View * vec4(vs_out.FragPos, 1.0); // 计算NDC坐标
}#shader fragment
#version 430 coreout vec4 FRAGMENT_COLOR;in VS_OUT
{vec3 FragPos;vec3 Normal;vec2 TexCoords;
} fs_in;uniform vec4 u_Diffuse = vec4(1.0, 1.0, 1.0, 1.0); // 漫反射光颜色
uniform sampler2D u_DiffuseMap; // 漫反射贴图
uniform vec2 u_TextureTiling = vec2(1.0, 1.0);
uniform vec2 u_TextureOffset = vec2(0.0, 0.0);const vec3 c_lightPosition = vec3(-9000.0, 10000.0, 11000.0); // 光源位置
const vec3 c_lightDiffuse = vec3(1.0, 1.0, 1.0); // 光源强度
const vec3 c_lightAmbient = vec3(0.3, 0.3, 0.3); // 环境光强度vec3 Lambert(vec3 p_fragPos, vec3 p_normal)
{const float diffuse = max(dot(p_normal, normalize(c_lightPosition - p_fragPos)), 0.0); // L点乘Nreturn clamp(c_lightDiffuse * diffuse + c_lightAmbient, 0.0, 1.0); // 漫反射与环境光叠加
}void main()
{const vec4 diffuse = texture(u_DiffuseMap, u_TextureOffset + vec2(mod(fs_in.TexCoords.x * u_TextureTiling.x, 1), mod(fs_in.TexCoords.y * u_TextureTiling.y, 1))) * u_Diffuse; // 获取贴图颜色FRAGMENT_COLOR = vec4(Lambert(fs_in.FragPos, fs_in.Normal) * diffuse.rgb, diffuse.a);
}
Vertex Shader的入参有顶点坐标、纹理坐标、法线、模型视图投影矩阵。其逻辑很简单,没有特殊操作,计算法线、NDC坐标完事。
Fragment Shader中,先从纹理中获取片元颜色并与设置的环境光颜色相乘,这是最强的光颜色。如果贴图没有设置,那么texture函数返回的是1.0,至于原因前面的文章中分析过。函数Lambert是核心计算逻辑,包含了Lambert计算公式,其先计算L,在与法线点乘,最终结果就是 c o s ( θ ) cos(\theta) cos(θ)。漫反射的光强度与环境光强度都是写死的。两者累计,用clamp保证最终结果在0到1之间,修正了 c o s ( θ ) < 0 cos(\theta) <0 cos(θ)<0的情况。可见这种材质没有高光成分。