manifest.json 应用配置 | uni-app官网
根据文档上描述需要自定义模板的场景为:

方法一:
起初以为是在原有的index.html基础上再新建一个html文件,在项目根目录建立一个template.h5.html(仿照hello-uni-app项目),然后在manifest.json配置中填入template.h5.html,
方法二:(我使用这种方式成功引入了第三方js)
最后发现不是,而是赋值文档里面的hmlt模板基础代码覆盖之前的index.html中的所有代码。
这里网上有的同学按照方法一成功的,感觉真的很奇怪,有懂哥明白的,可以评论区指点一下。
之前uniapp创建的h5项目中index.html 文件代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><script>var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') ||CSS.supports('top: constant(a)'))document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' +(coverSupport ? ', viewport-fit=cover' : '') + '" />')</script><title></title><!--preload-links--><!--app-context--></head><body><div id="app"><!--app-html--></div><script type="module" src="/main.js"></script></body>
</html>使用文档里的html代码覆盖,并通过script标签引入第三方js
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title><%= htmlWebpackPlugin.options.title %></title><!-- Open Graph data --><!-- <meta property="og:title" content="Title Here" /> --><!-- <meta property="og:url" content="http://www.example.com/" /> --><!-- <meta property="og:image" content="http://example.com/image.jpg" /> --><!-- <meta property="og:description" content="Description Here" /> --><script>var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') +'" />')</script><script src="https://xxxxxx第三方.js"></script><link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" /></head><body><noscript><strong>Please enable JavaScript to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --></body>
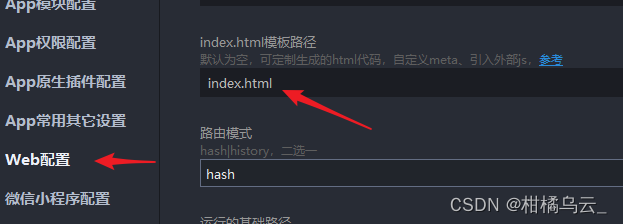
</html>在manifest.json里配置"template": "index.html" 就好啦



![【LeetCode】144. 二叉树的前序遍历 [ 根结点 左子树 右子树 ]](https://img-blog.csdnimg.cn/7b0de88a1d024efbac59d159655d7de6.png)


![[AUTOSAR][诊断管理][$11] 复位服务](https://img-blog.csdnimg.cn/eed7d9bbfd96429d83b557a40378c172.png)