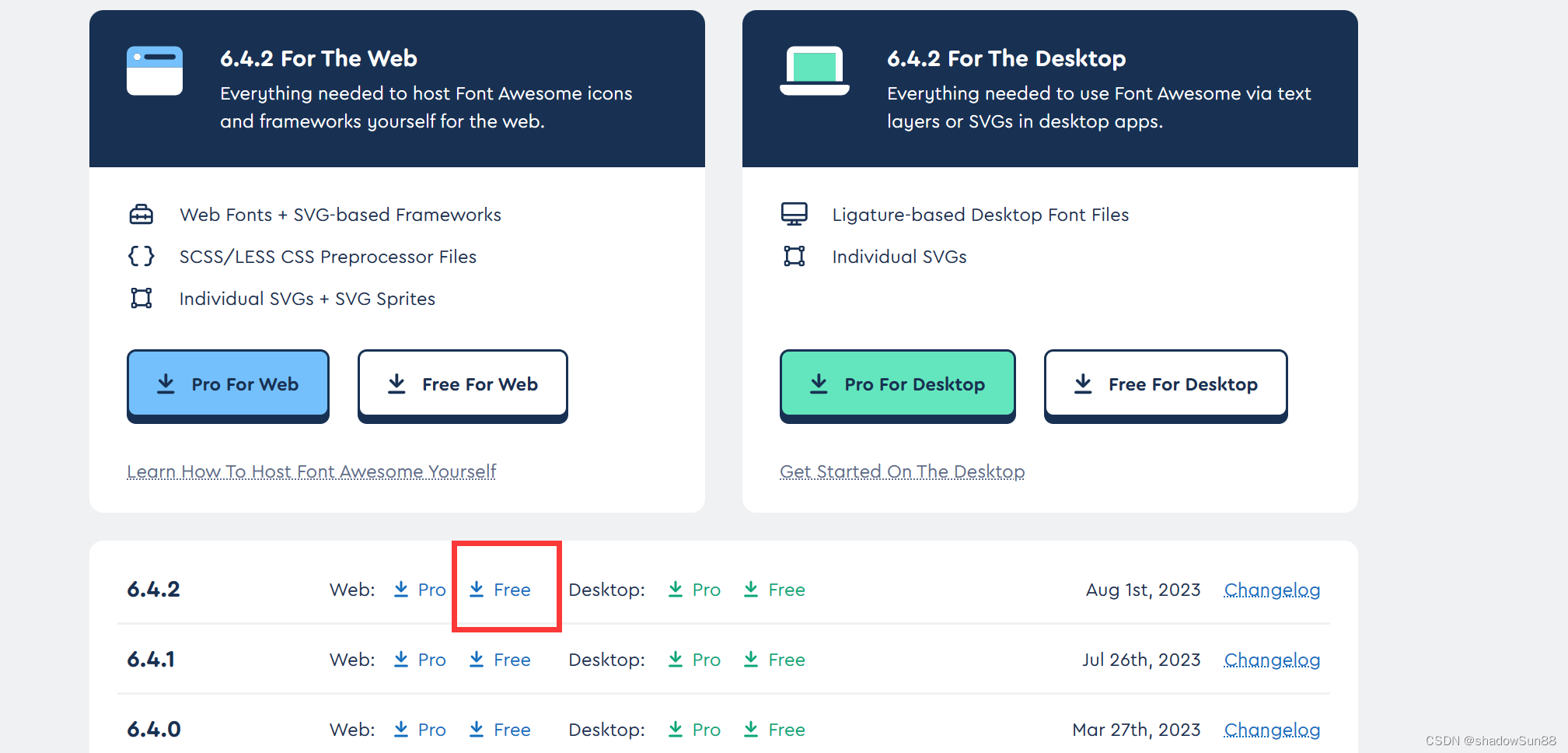
一、官网下载fontawesome6
Download Font Awesome Free or Pro | Font Awesome

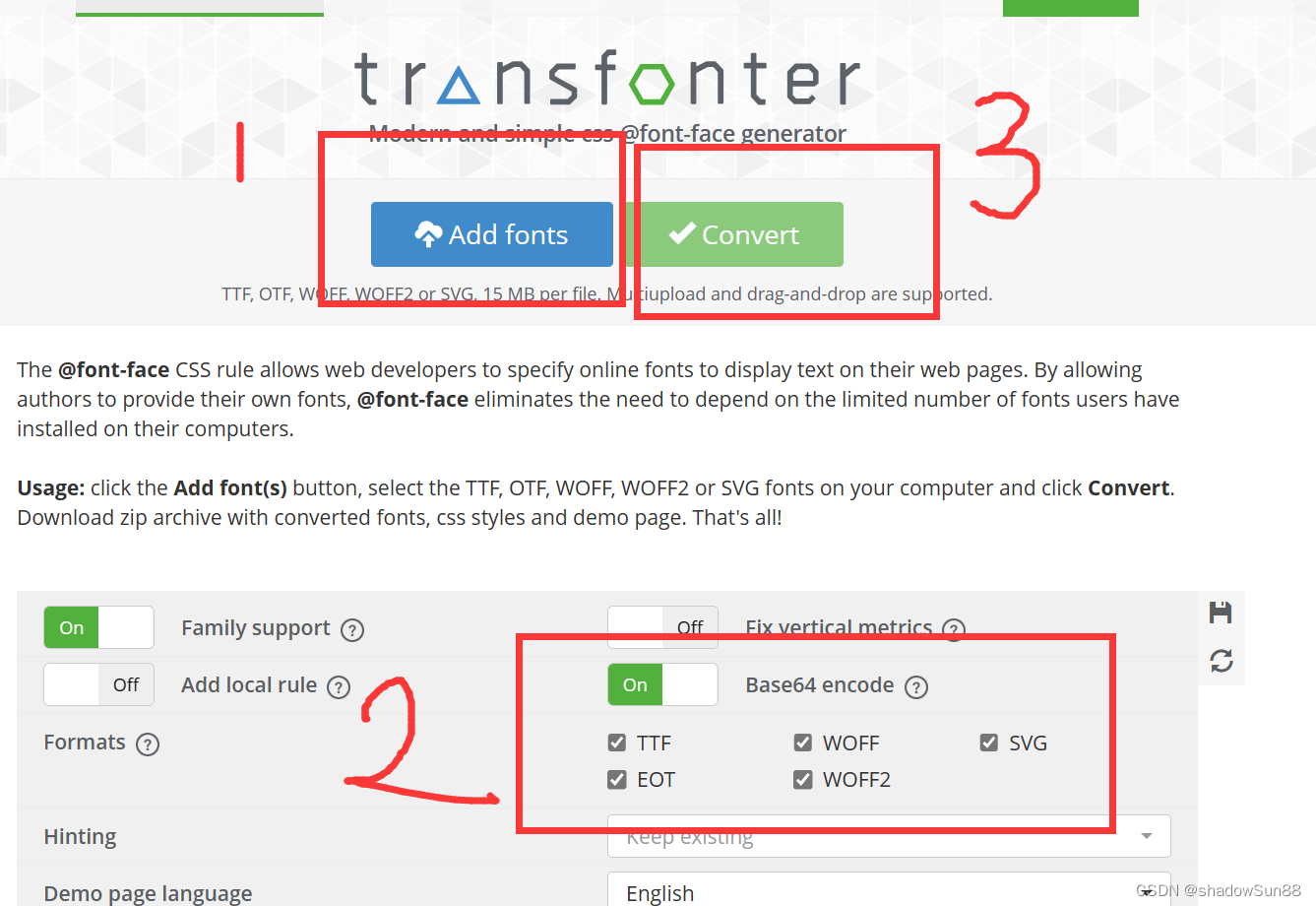
二、使用transfer编码成Base64
transfer打开官网:Online @font-face generator — Transfonter
首先先把刚刚下载的fontawesome6解压,将文件夹中的字体上传(点击“Add fonts”按钮)到transfonter,打开Base64 encode



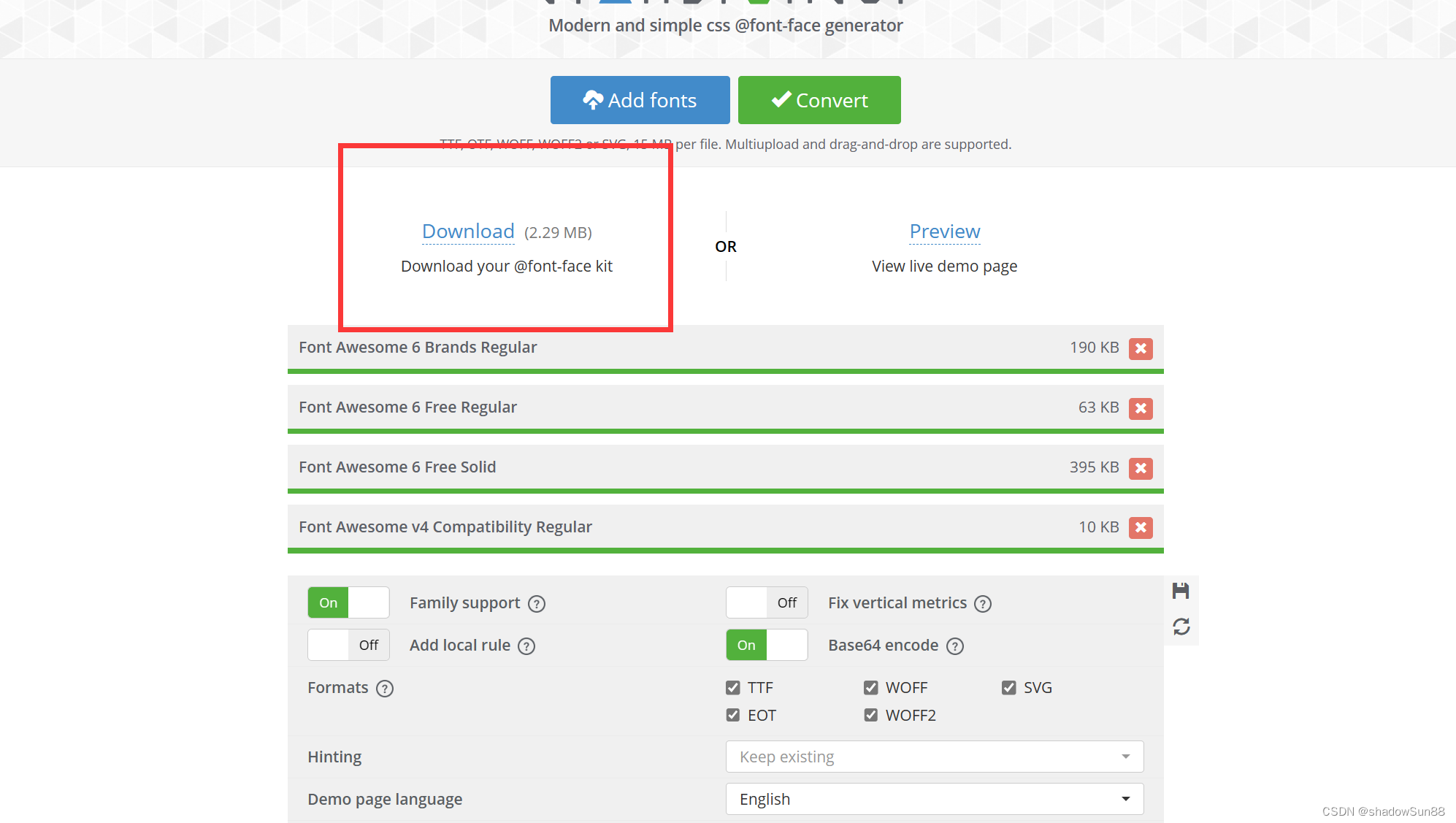
再点击Download下载即可,将刚刚下载的文件解压,得到如下文件目录

三、在微信小程序中设置
将上一步解压的文件中的stylesheet.css ,后缀改为wxss。
在微信小程序项目的根目录中新建fontStyles文件夹,并将刚刚改名的stylesheet.wxss复制进去,并在style文件夹中创建一个新的文件叫font-awesome.wxss
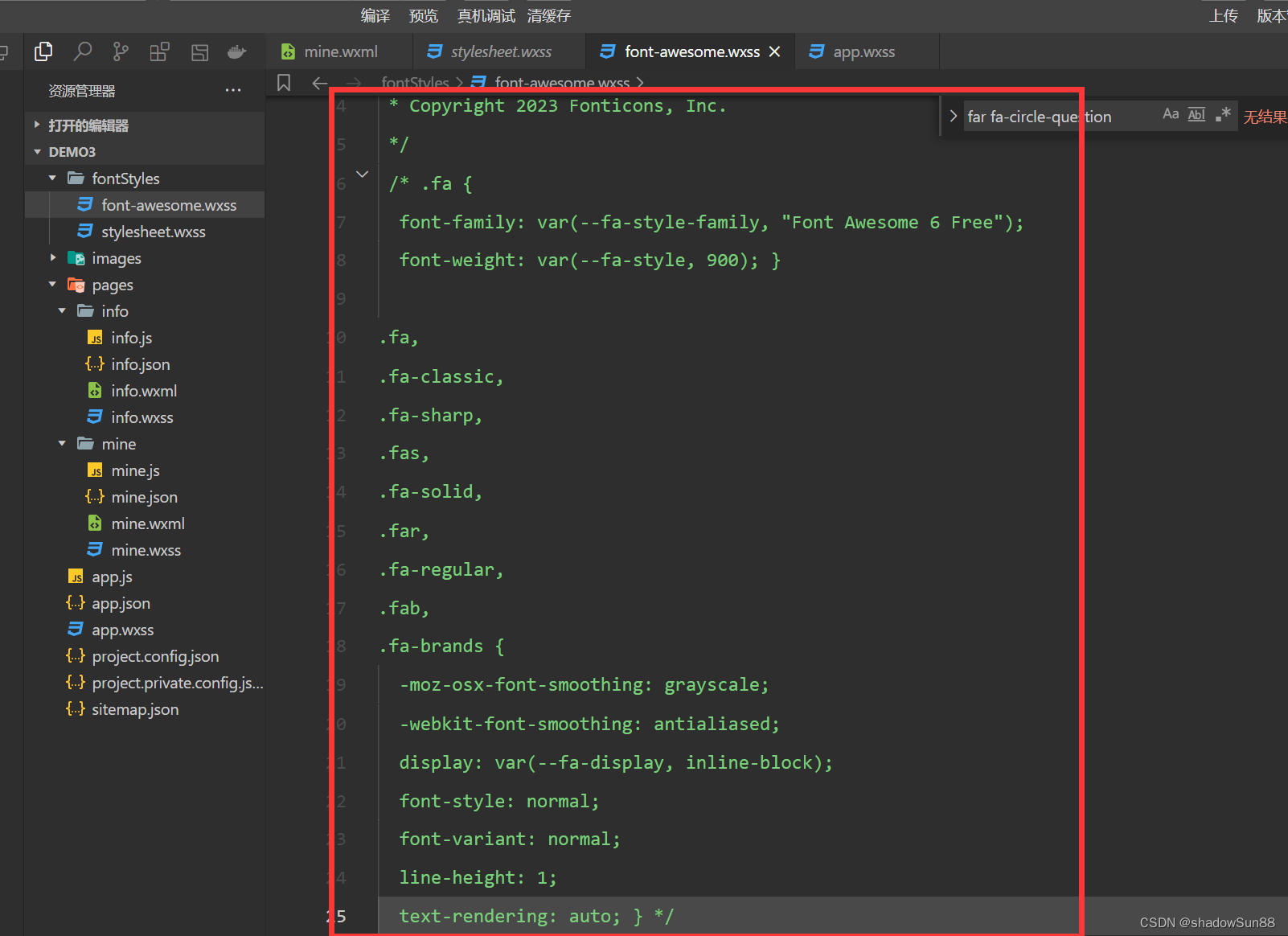
回到最开始下载解压完成的...\Downloads\fontawesome-free-6.4.2-web\css文件夹中,打开css目录,找到fontawesome.css并打开,将文件内所有内容复制到font-awesome.wxss中
在font-awesome.wxss中从开始注释到下面这个区域:

再添加上下面一段代码:
.fas,
.fa-solid {
font-family: 'Font Awesome 6 Free';
font-weight: 900;
}
.far,
.fa-regular {
font-family: 'Font Awesome 6 Free';
font-weight: 400;
}
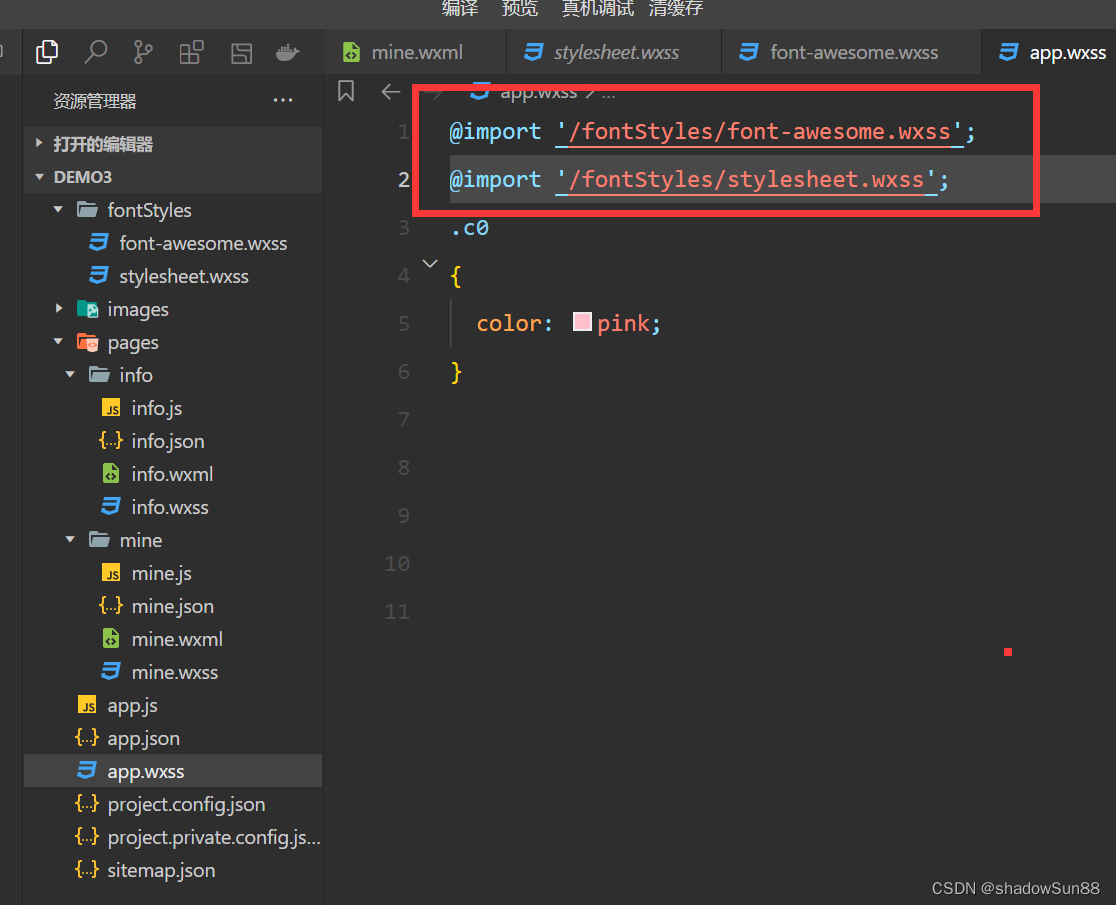
在小程序项目根目录下配置app.wxss,引入我们刚刚弄好的wxss文件

四、使用
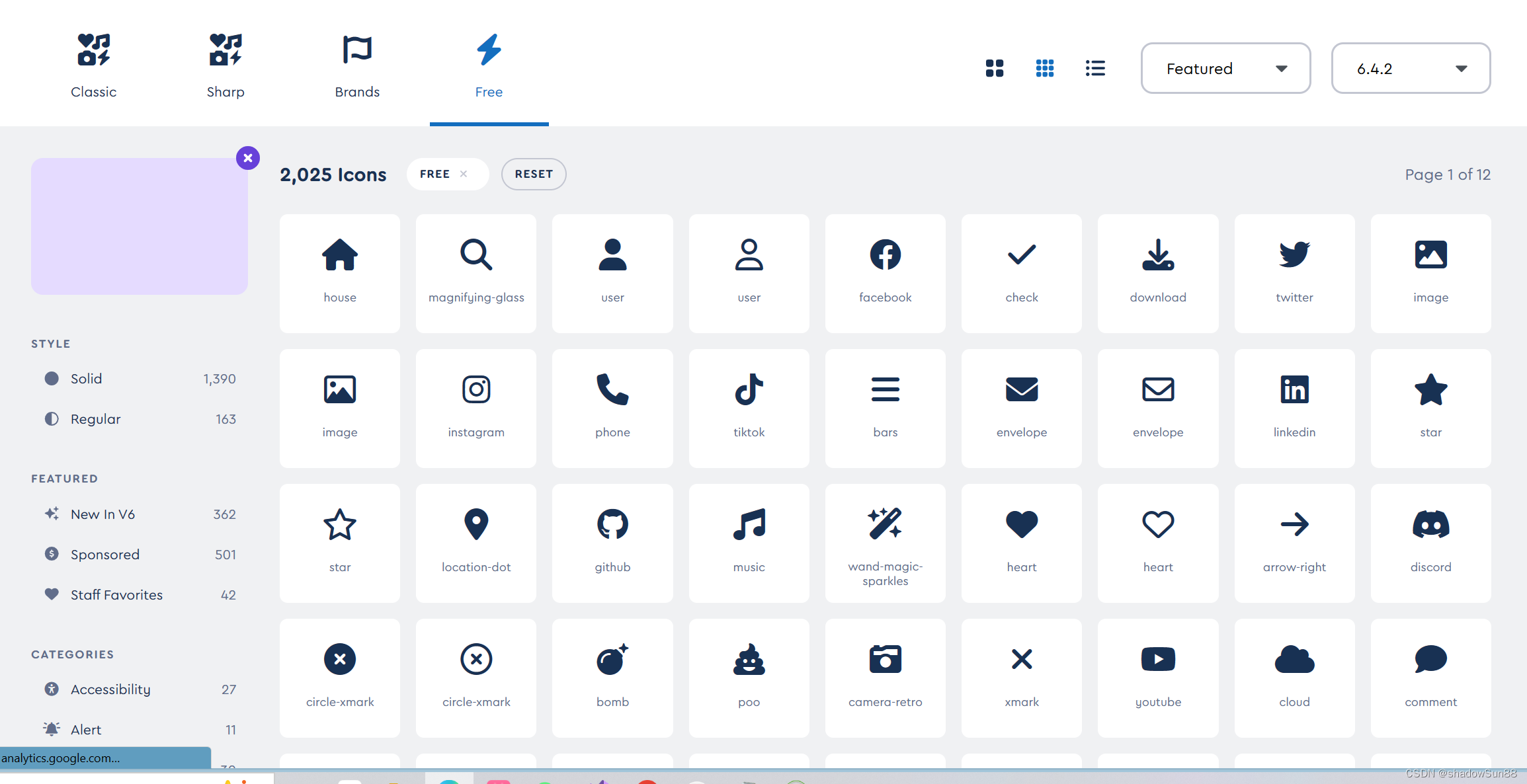
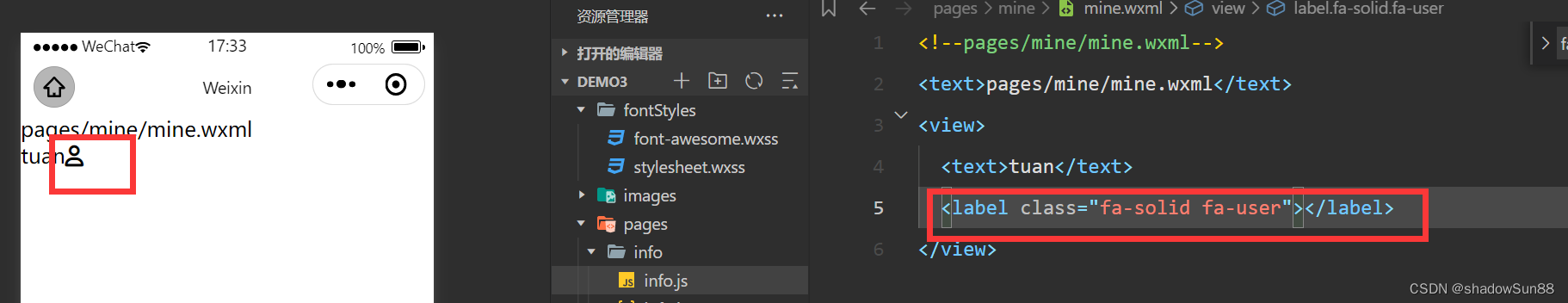
使用免费图标





![[C++] C++入门](https://img-blog.csdnimg.cn/7e7ee437538b4345b91ec9476932a568.png)











![[论文笔记]GPT-2](https://img-blog.csdnimg.cn/img_convert/50bbef6169a61d2392c8a21fed4d7e17.png)




![[TCP1P 2023] 部分crypto,pwn,reverse](https://img-blog.csdnimg.cn/823a6a6efa4c498ebba3dd4721044c8a.png)