函数式web
- 前言
- 场景
- 给容器中放一个Bean:类型是 RouterFunction<ServerResponse>
- 每个业务准备一个自己的handler
- 使用集合的时候加注解
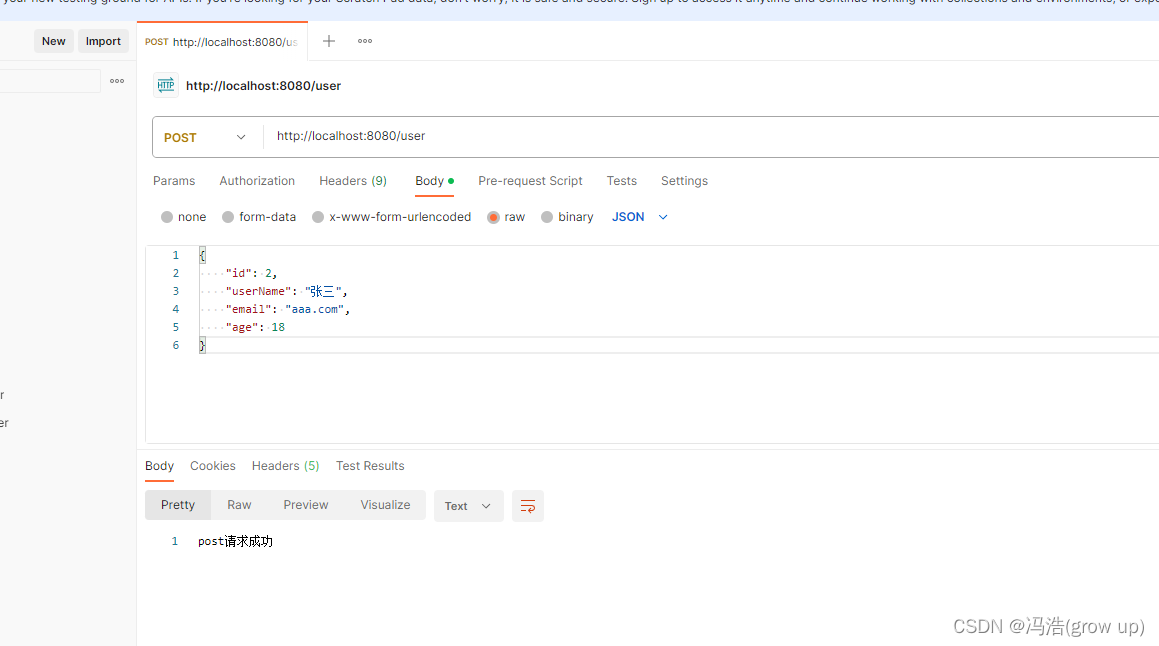
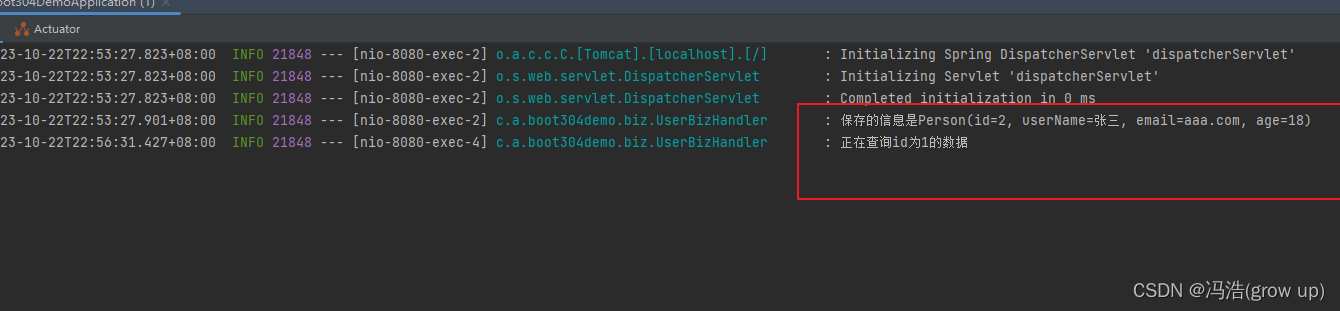
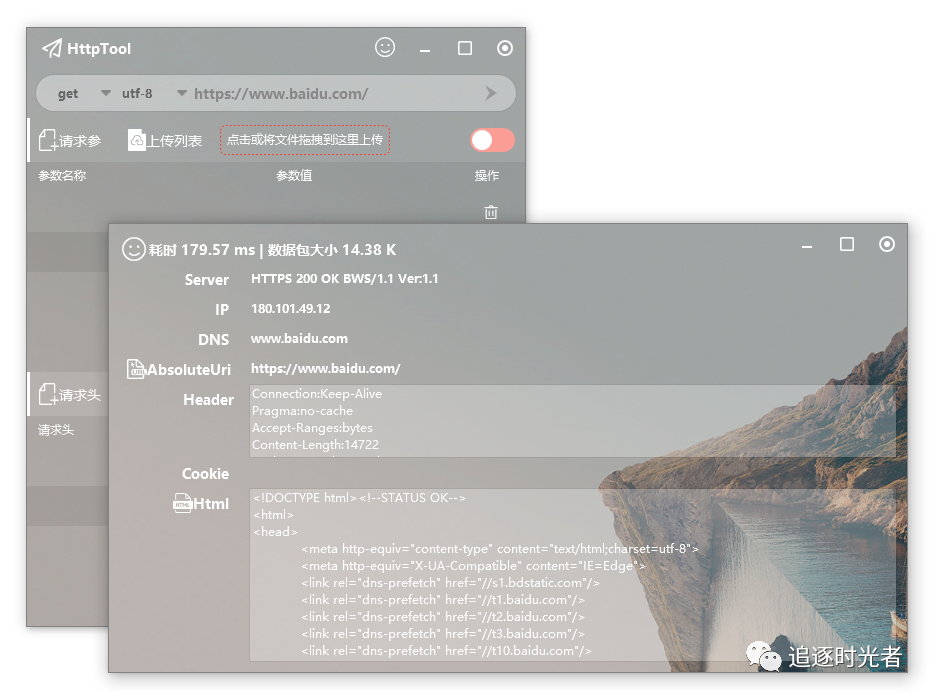
- 请求的效果
前言
springmvc5.2 以后允许我们使用函数式的方式,定义web的请求处理流程
函数式接口
web请求处理的方式:
1、@controller + @RequestMapping: 耦合性(路由、业务耦合)
2、函数式web:分离式(路由、业务分离)
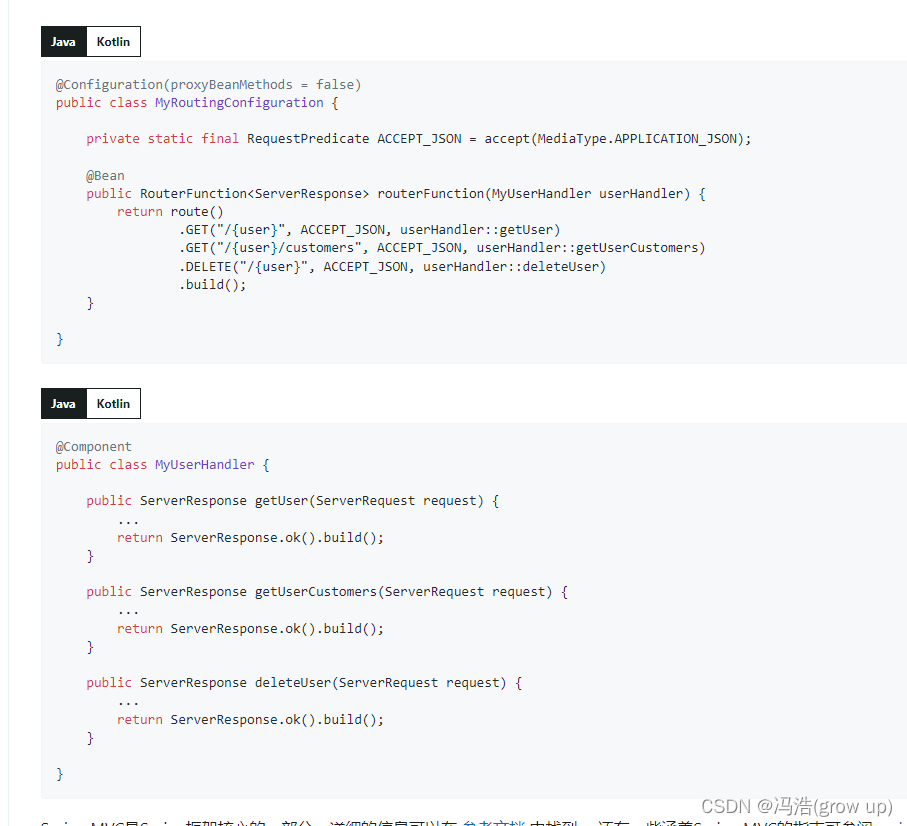
官方文档

场景
场景:user Restful-crud
GET/user/1 获取1号用户
GET/users 获取所有用户
POST/user 请求体携带json
put/user/1 请求体携带json,修改1号用户
delete/user/1 删除1号用户
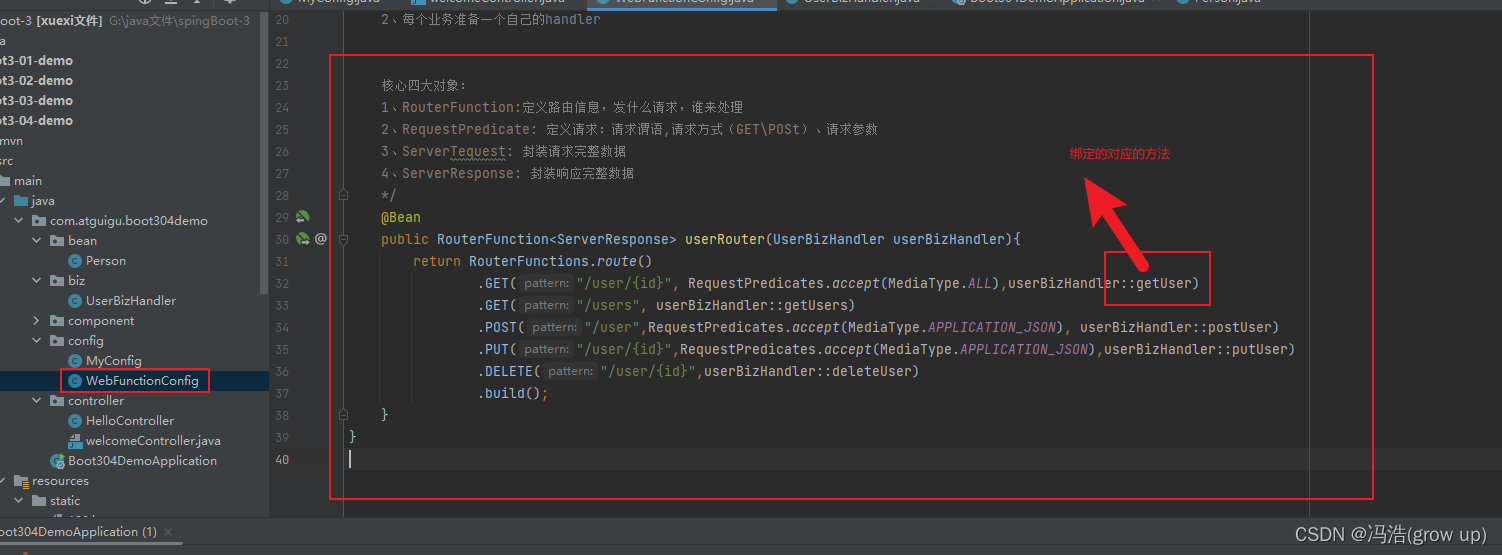
给容器中放一个Bean:类型是 RouterFunction

package com.atguigu.boot304demo.config;import com.atguigu.boot304demo.biz.UserBizHandler;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.http.MediaType;
import org.springframework.web.servlet.function.RequestPredicates;
import org.springframework.web.servlet.function.RouterFunction;
import org.springframework.web.servlet.function.RouterFunctions;
import org.springframework.web.servlet.function.ServerResponse;/*** @author jitwxs* @date 2023年10月22日 21:33*/
@Configuration
public class WebFunctionConfig {/*函数式web:1、给容器中放一个Bean:类型是 RouterFunction<ServerResponse>2、每个业务准备一个自己的handler核心四大对象:1、RouterFunction:定义路由信息,发什么请求,谁来处理2、RequestPredicate: 定义请求:请求谓语,请求方式(GET\POSt)、请求参数3、ServerTequest: 封装请求完整数据4、ServerResponse: 封装响应完整数据*/@Beanpublic RouterFunction<ServerResponse> userRouter(UserBizHandler userBizHandler){return RouterFunctions.route().GET("/user/{id}", RequestPredicates.accept(MediaType.ALL),userBizHandler::getUser).GET("/users", userBizHandler::getUsers).POST("/user",RequestPredicates.accept(MediaType.APPLICATION_JSON), userBizHandler::postUser).PUT("/user/{id}",RequestPredicates.accept(MediaType.APPLICATION_JSON),userBizHandler::putUser).DELETE("/user/{id}",userBizHandler::deleteUser).build();}
}每个业务准备一个自己的handler

package com.atguigu.boot304demo.biz;import com.atguigu.boot304demo.bean.Person;
import jakarta.servlet.ServletException;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Service;
import org.springframework.web.servlet.function.ServerRequest;
import org.springframework.web.servlet.function.ServerResponse;import java.io.IOException;
import java.util.Arrays;
import java.util.List;/*** @author jitwxs* @date 2023年10月22日 21:51*/
@Slf4j
@Service
public class UserBizHandler {/*查询指定id的用户@param request@return*/public ServerResponse getUser(ServerRequest request){
// 业务处理String id = request.pathVariable("id");log.info("正在查询id为{}的数据",id);Person person = new Person(2l,"张三","aaa.com",18);return ServerResponse.ok().body(person);}public ServerResponse getUsers(ServerRequest request){
// 业务处理List<Person> list = Arrays.asList(new Person(1l,"张三","aaa.com",18),new Person(2l,"张三","aaa.com",18));return ServerResponse.ok().body(list);}public ServerResponse postUser(ServerRequest request) throws ServletException, IOException {Person body = request.body(Person.class);log.info("保存的信息是{}",body);String ace = "post请求成功";
// 业务处理return ServerResponse.ok().body(ace);}public ServerResponse putUser(ServerRequest request){String ace = "put请求成功";
// 业务处理return ServerResponse.ok().body(ace);}public ServerResponse deleteUser(ServerRequest request){String ace = "删除成功";
// 业务处理return ServerResponse.ok().body(ace);}
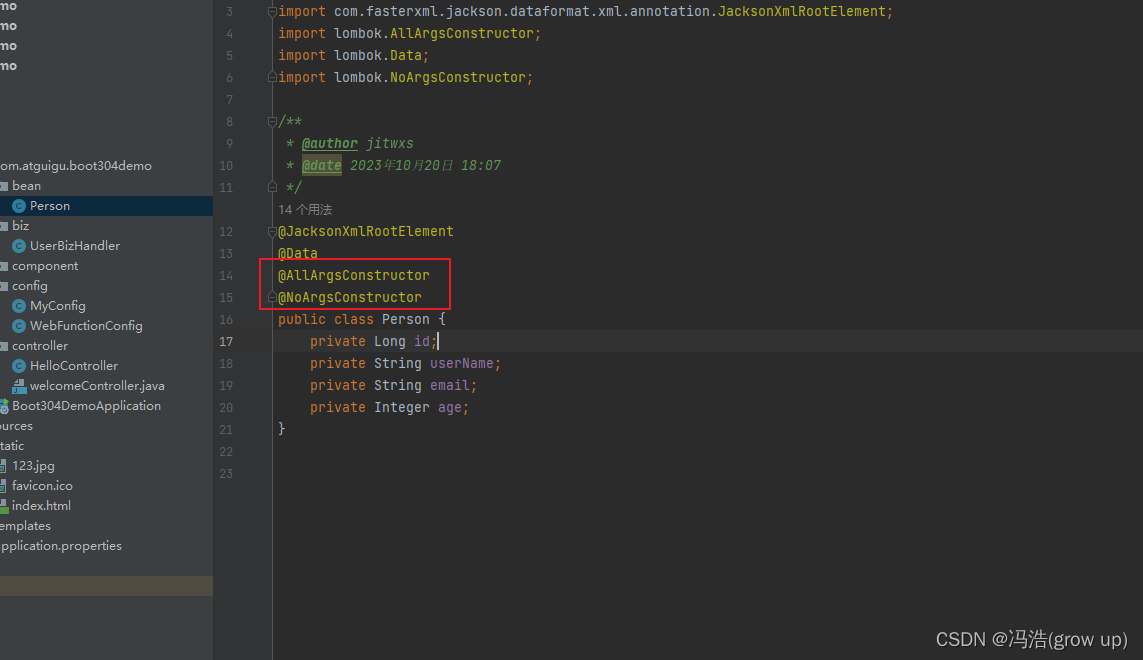
}使用集合的时候加注解

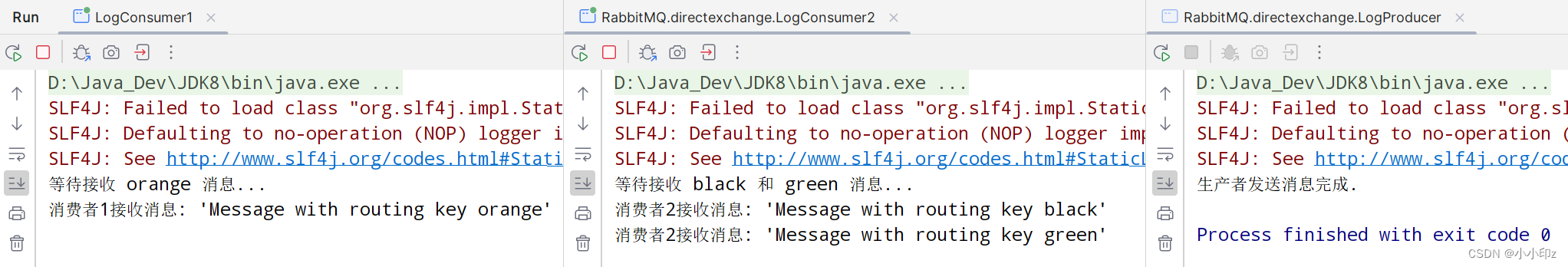
请求的效果