上课!全体起立~
大家好,欢迎观看蛙色官方系列全景摄影课程!
本节教程,我们讲述拼接软件 PTGui Pro 操作的第一步:导入源图像和预设镜头&画幅参数。
我们此次课堂有两个重点:
第一点是 培养摄影后期中良好的素材管理习惯;
第二点是 如何正确设置相机镜头和画幅的参数。
这样做的好处,可以大大提高我们的后期处理效率和图像拼接缝合的精准度。整洁明了的素材文件夹,也能够让摄影师不会因为素材众多繁杂,而错过创作一幅优秀作品的可能性。

(PTGui Pro 用户界面)
首先,我们双击电脑桌面 PTGui 的快捷方式图标,打开软件,进入 PTGui Pro 的用户界面。

(素材目录)
接下来就是“导入源图像”。稍等!我们先插个题外话——素材管理。
回顾一下,我们在前面Lightroom教程中关于导出设置选项的内容,那期提到导出调完色的图片时,要求大家导出到“原始照片所在的文件夹”,并且“储存到子文件夹”,命名子文件夹为“jpg”。
经过这样的设置操作,我们的素材目录显得清晰明确,有利于我们在PTGui中“导入源图像”,RAW格式和jpg格式图片分门别类,方便管理。
温馨小贴士:
原始照片”是RAW格式,PTGui无法识别RAW格式的色彩信息;
调色导出后是jpg格式的图片,用于置入PTGui软件中拼接成全景;
源图像”指的就是经过调色的jpg格式图片。
下面,我们回到本节教程的主角 PTGui Pro。

(加载影像)

(导入地拍素材)
在PTGui中,点击【加载影像】,会跳出“文件资源管理器”,在“文件资源管理器”中找到需要拼接的那组照片所在位置,打开“jpg”文件夹,“Ctrl+A”全选6张照片,再单击【打开】,源图像导入完成。
温馨小贴士:
拼接全景的源图像数量一般是:
全画幅相机+12mm鱼眼镜头:一组6张图片(水平6张);
半画幅相机+8mm鱼眼镜头:一组8张图片(水平6张,天地各1张)。

(源图像导入成功)

(源图像列表)
导入源图像完成后,在【工程助理】和【影像】两块界面,截图中红框圈中的位置,都可以查看导入的图片以及图片的序号。这个界面我们也能够,进行源图像的增加和删减,排除因为误操作导入进来的多余图片。
当然,如果您在Lr调色导出时,严格按照我们描述的步骤来,不会发生“误操作”。
然后,我们来到“镜头&画幅预设”环节。

(地拍镜头&画幅预设)
PTGui一般会自动识别导入图片的拍摄信息,自动判断出这组照片的镜头&画幅预设参数。
例如:上面截图中,PTGui很好的自动识别了,这组照片由佳能5DSR+12mm鱼眼镜头拍摄。
镜头焦段显示:12mm圆周鱼眼;相机画幅显示:全画幅。
但是,也有例外。往往在网络传输中(典型的像微信传图)丢失了相关信息,或者是调色时删除了拍摄信息,还有像副厂的相机镜头比较偏门小众,非常可惜,PTGui软件可能就无法自动识别了。

(手动修改地拍镜头&画幅参数)
如果,软件没有识别“镜头&画幅预设”,或者识别信息有错误,需要我们手动添加各项参数。
这种情况分为“地拍”和“航拍”两部分来讲,我们先说地拍。
点击【镜头】后方的蓝色焦段信息,跳出“镜头&焦距”弹窗,如下图红框圈中的位置,可以修改“焦距”和“镜头类别”。

(焦距设置)
“焦距”需要如实填写拍摄时所使用镜头的焦段,8mm就填8,12mm就填12。
温馨小贴士:
焦段信息一般在镜头上有标注,如果使用的是变焦镜头,需要在拍摄时记下焦段。

(镜头类别设置)
“镜头类别”相当于镜头库,两大的分类是普通镜头和鱼眼镜头,上图用红框分别圈选,以示区别。
温馨小贴士:
1)如果使用的是超广角镜头和其他焦段的平面镜头,“镜头类别”选择“普通镜头”;
2)如果使用的是鱼眼镜头,先在镜头库中寻找拍摄相同型号的镜头,如果没有,“镜头类别”选择“通用鱼眼镜头”;

(相机传感器尺寸设置)
点击【相机】后方的蓝色画幅信息,跳出“相机传感器尺寸”弹窗,如上图红框圈中的位置,修改“裁切数值”。
温馨小贴士:
1)“全画幅”相机裁切数值填“1x”
2)佳能系“半画幅”相机裁切数值填“1.6x”
3)尼康、索尼系“半画幅”相机裁切数值填“1.5x”
接下来,再来说航拍。

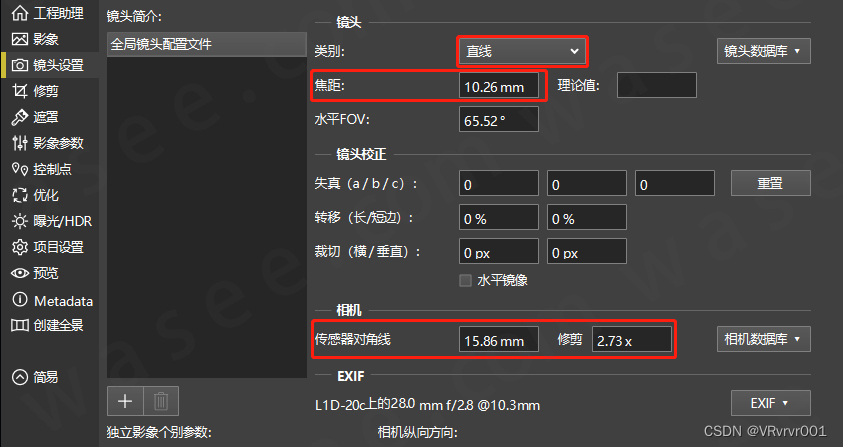
(航拍镜头&画幅预设)

(航拍镜头设置界面)
航拍素材的“源图像导入”与地拍相同,可自行参考。
航拍的“镜头&画幅预设”软件一般可以自动识别,不用手动设置。
如上图红框圈中区域,DJI Mavic 2 Pro 的等效焦段是“10.26mm*2.73x=28mm”,属于平面广角镜头,所以一组源图像数量也多达26张,我们得到的结论是:焦段越长,源图像张数越多。
下课啦!!!
欢迎在下方评论区留言,与蛙色的小伙伴们共同交流进步吧!