前言
工欲善其事,必先利其器
对于我们每一位软件工程师来说,都要有自己顺手的 IDE 开发工具,它就是我们的武器。
一个好用的 IDE 不仅能提升我们的开发效率,还能让我们保持愉悦的心情,这样才是非常 Nice 的状态 !
- Visual Studio Code 简称 VSCode ,2015 年由微软公司发布。
- 可用于 Windows,macOS 和 Linux。它具有对 JavaScript,TypeScript 和 Node.js 的内置支持,并具有丰富的其他语言(例如 C++,C#,Java,Python,PHP,Go)
- 优点:内置功能非常丰富、插件全且安装简单、轻量、有 MAC 版本
VSCode下载安装
1.下载安装文件
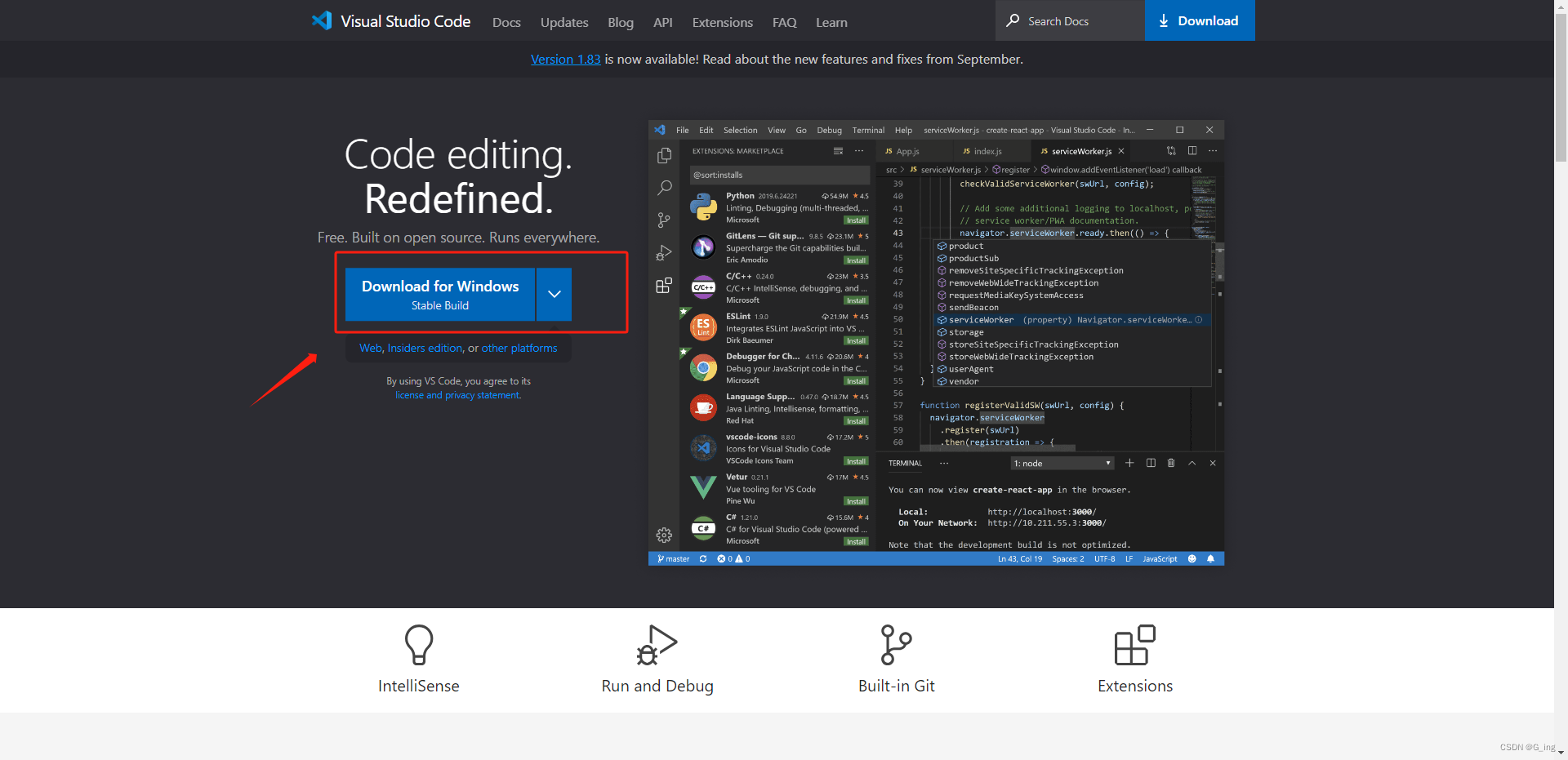
官网下载地址:https://code.visualstudio.com/
下载最新版本VScode

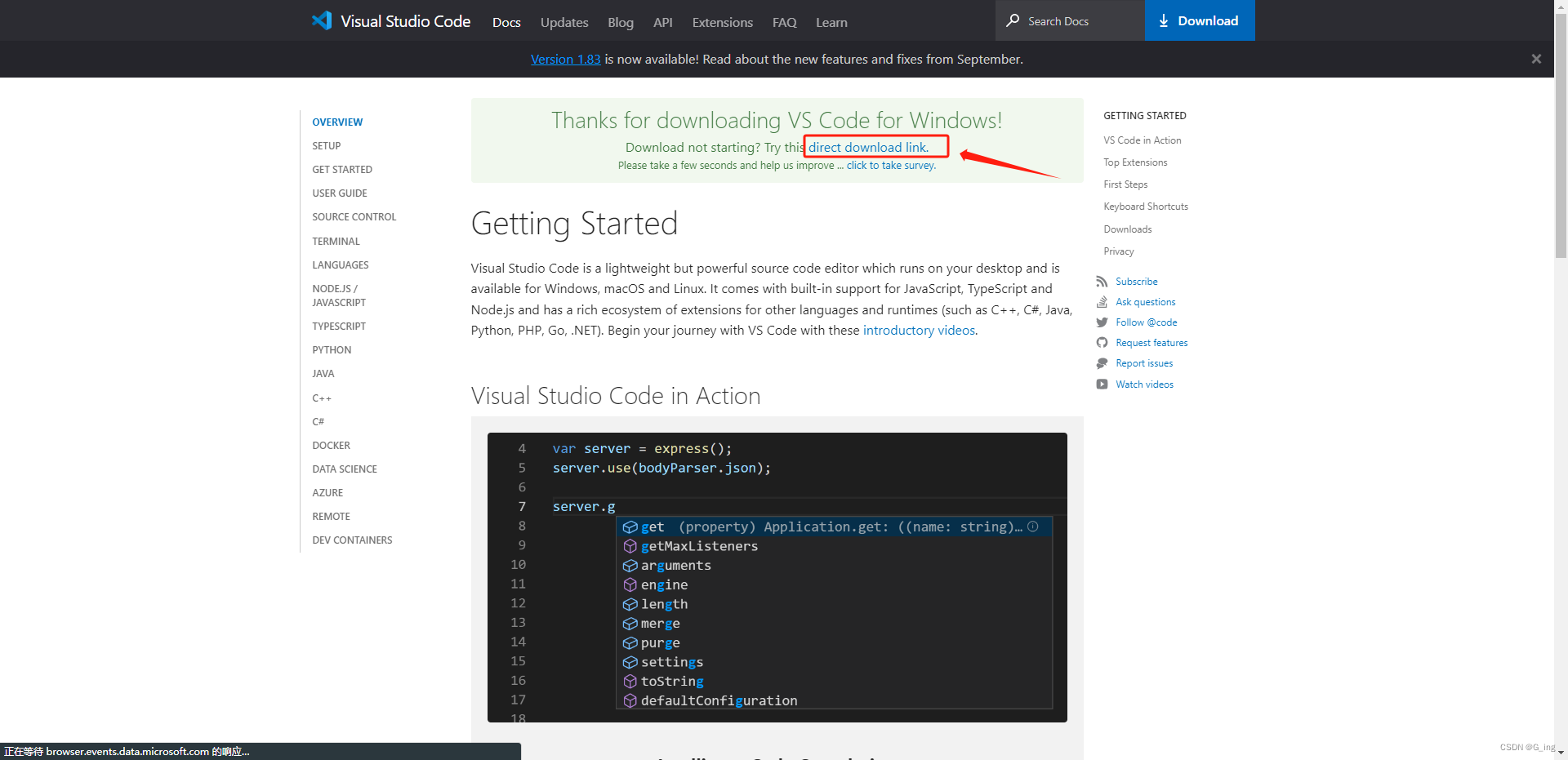
如果点击下载后没有反应,跳转至此页面后点击 direct download link.

2.下载完成后点击开始安装

3.选择安装位置
安装文件目录,可默认、可选择

4.选择附加任务
将以下四项都勾选上,桌面快捷方式需要就添加即可。
添加到 PATH:添加到系统环境变量中,勾选后,即可在命令行中使用 code . 即可打开 Vscode

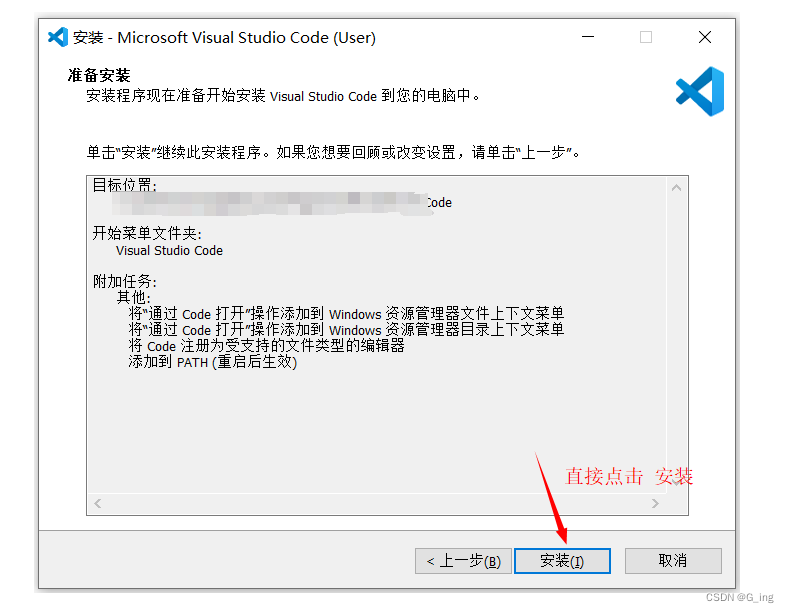
5.准备安装

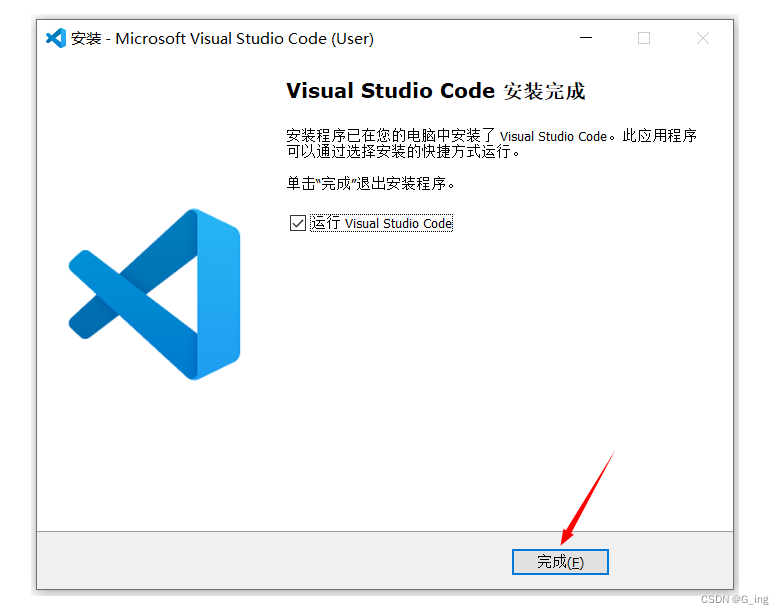
6.完成安装

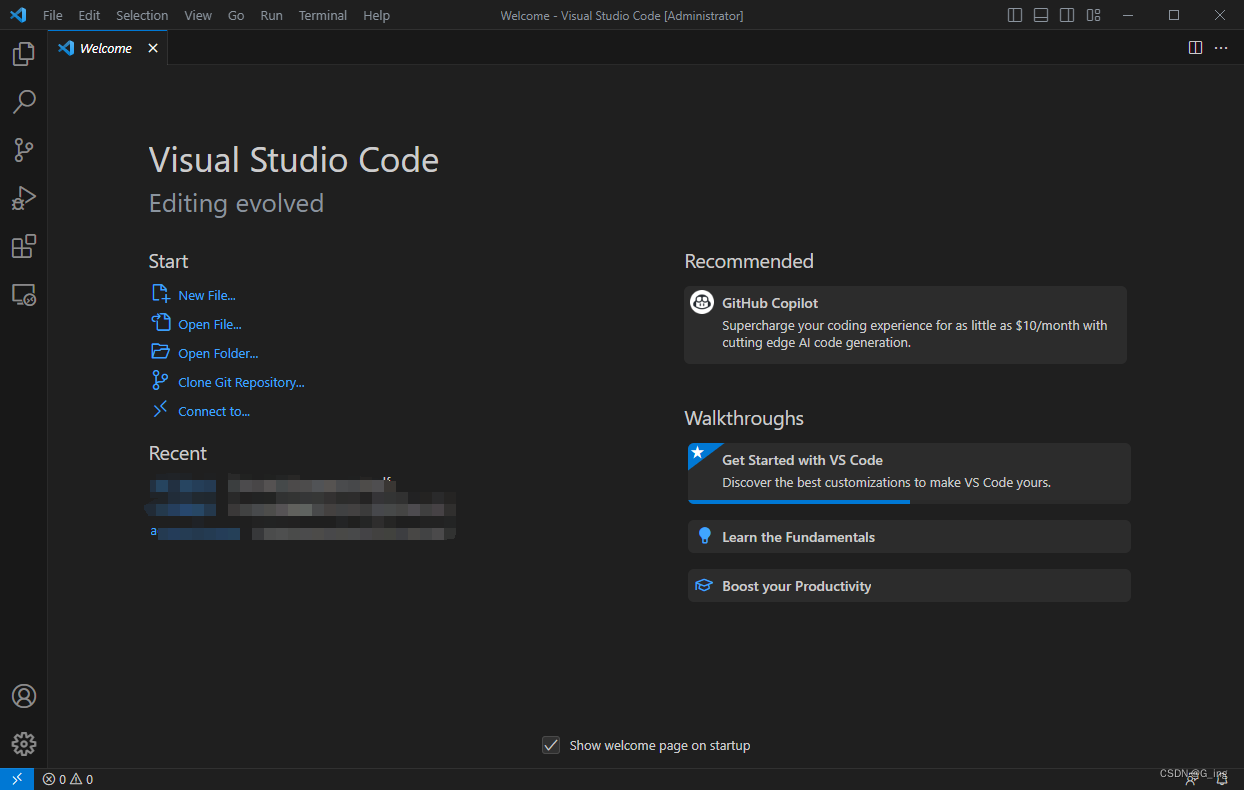
7.打开VSCode

VSCode 常见插件安装
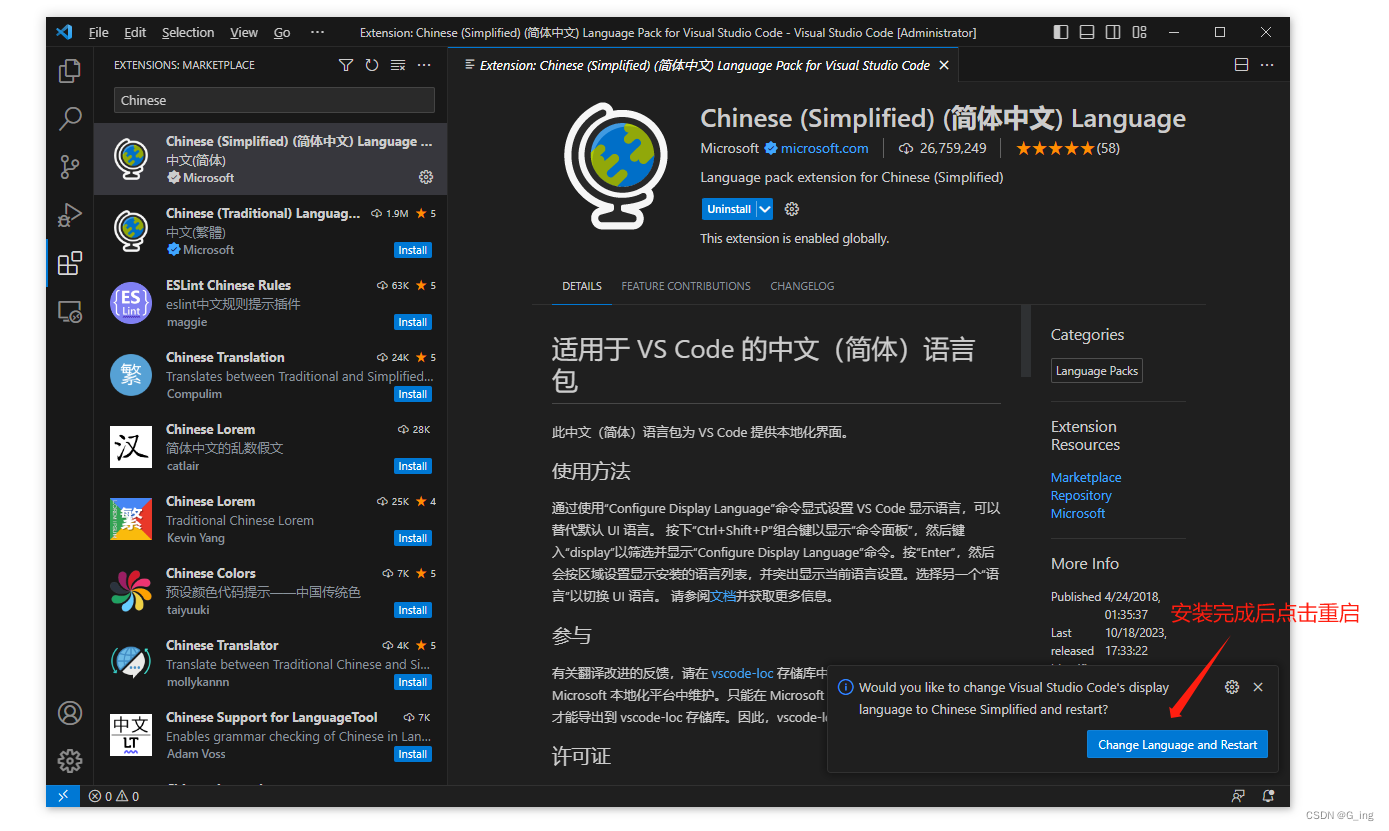
1.简体中文语言包
插件名称:Chinese 中文(简体)语言包
作用:将 VSCode 操作界面转换为中文,对英语不好的朋友,非常友好

安装完成后重启VSCode
 重启后就可以看到中文操作界面了
重启后就可以看到中文操作界面了

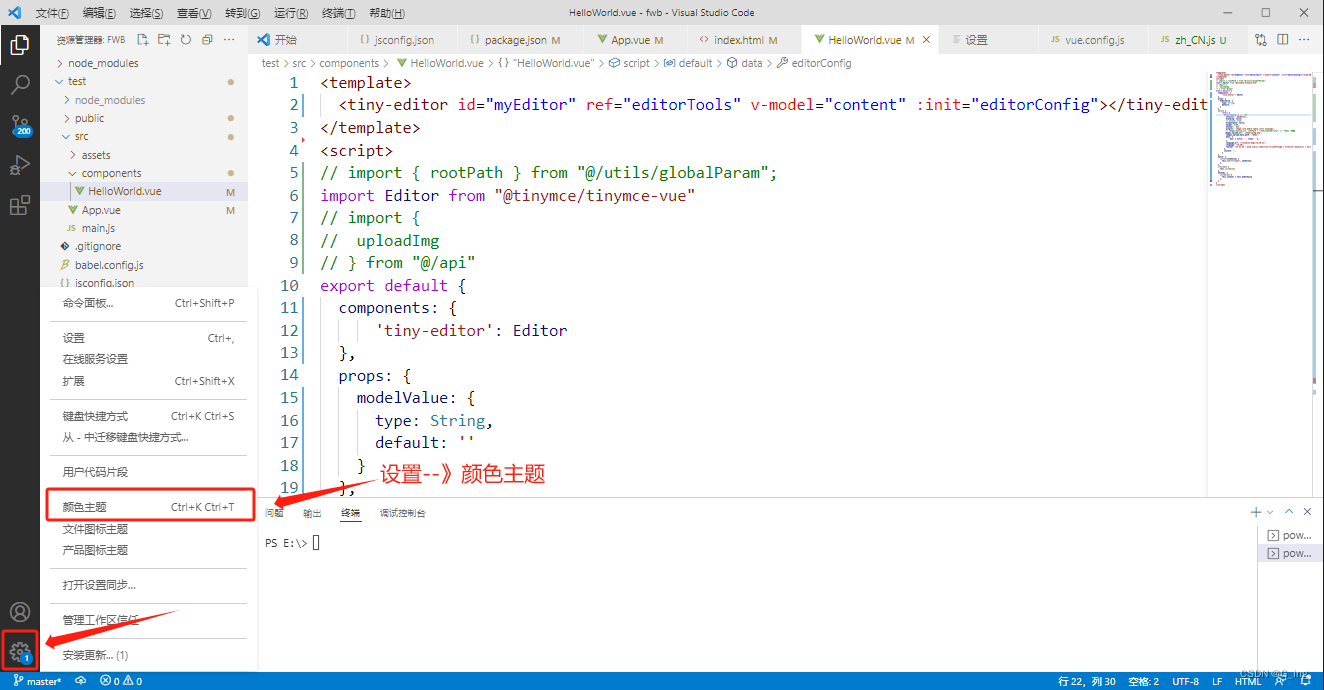
2.设置编辑器主题
点击左下角设置,选择颜色主题
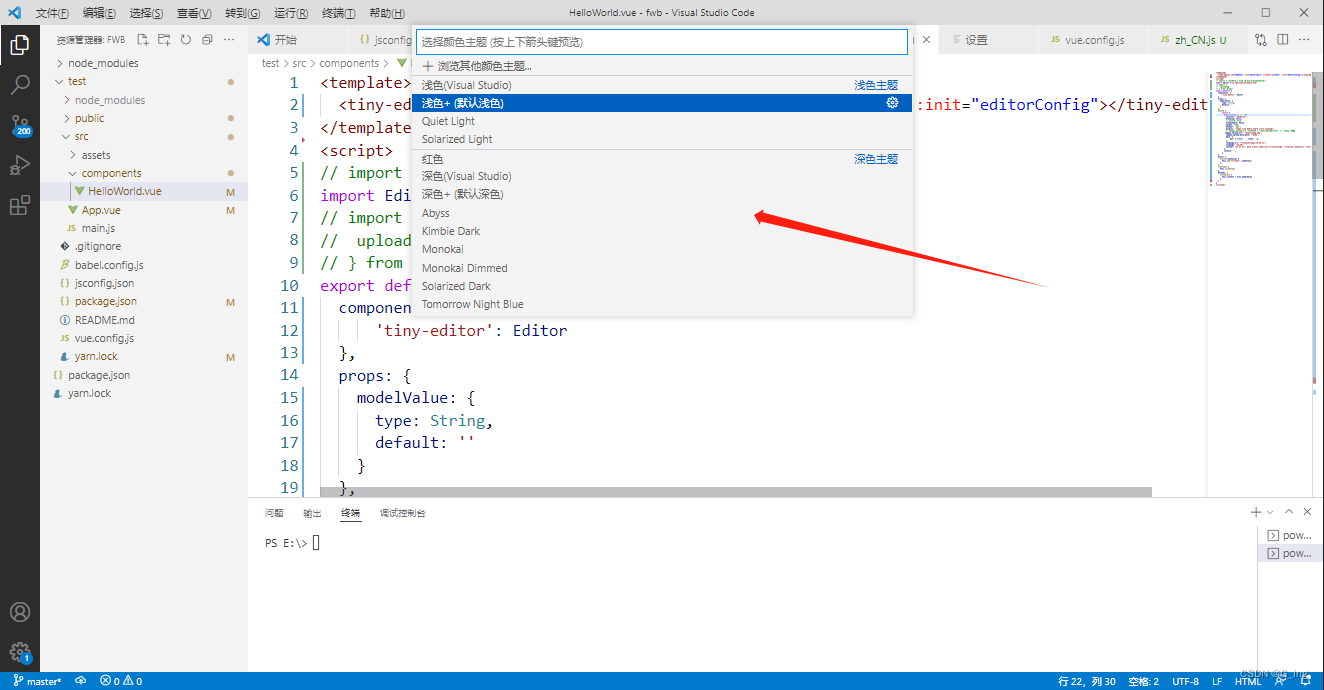
 然后选择自己喜欢的主题即可
然后选择自己喜欢的主题即可

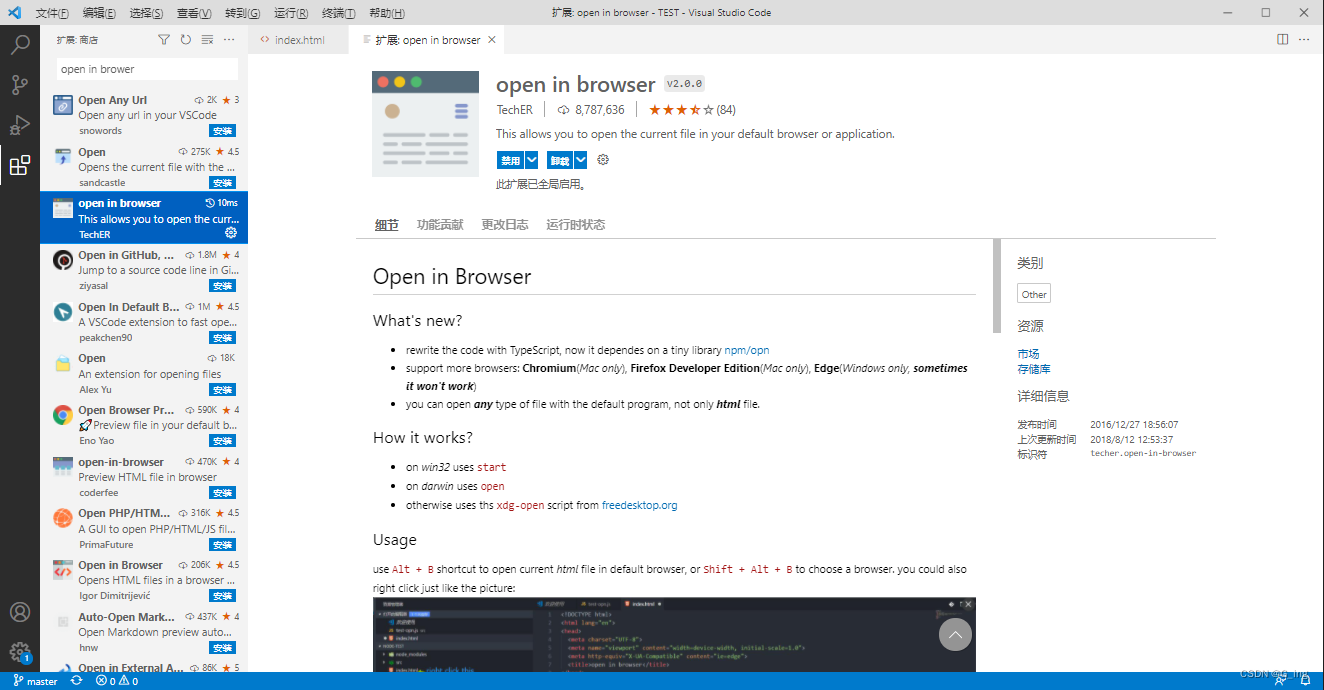
3.在编辑器中直接打开网页浏览效果
插件名:open in brower

在代码页右键选择


4.Live Server 开启本地服务器
插件名称:Live Server
作用:一边编写代码一边保存,即实时刷新预览,大大提升开发测试效率


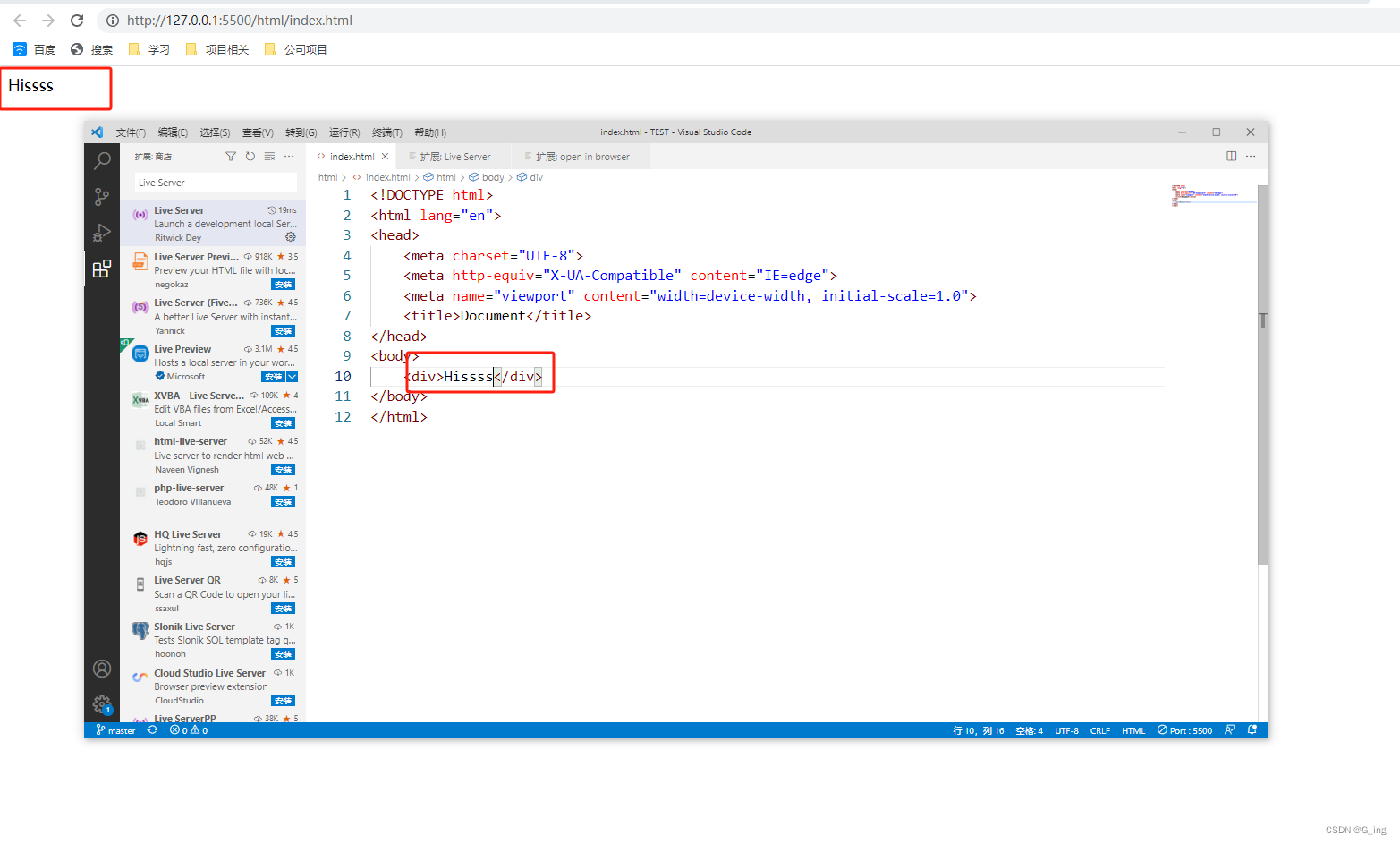
 5.carbon-now-sh 将代码生成一张图片
5.carbon-now-sh 将代码生成一张图片
插件名称:carbon-now-sh
作用:可提升逼格的插件,在实际开发中遇到技术问题或者做部分代码片段分享,可以使用该插件将代码生成一张图片使用方法:
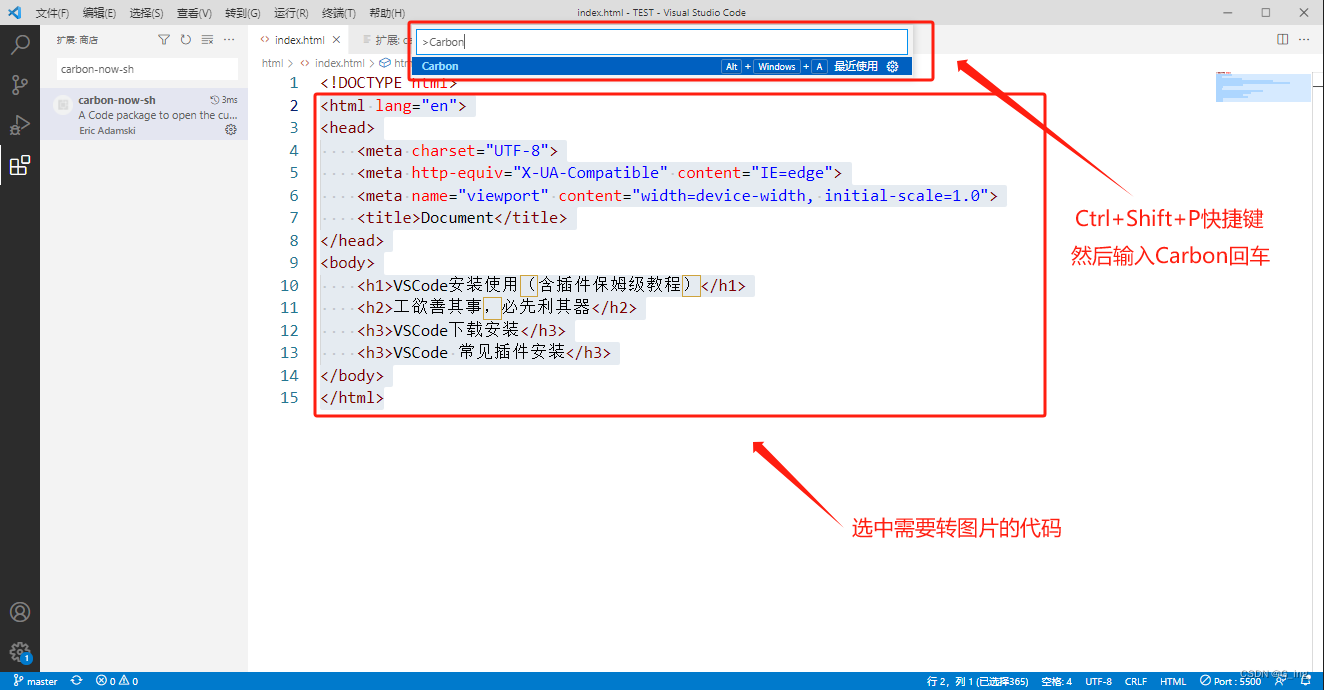
- 在 VSCode 中,选中需要生成图片的代码
- 打开命令托盘:Windows:Ctrl + Shift + P,Mac:Cmd + Shift + P
- 输入 Carbon,回车

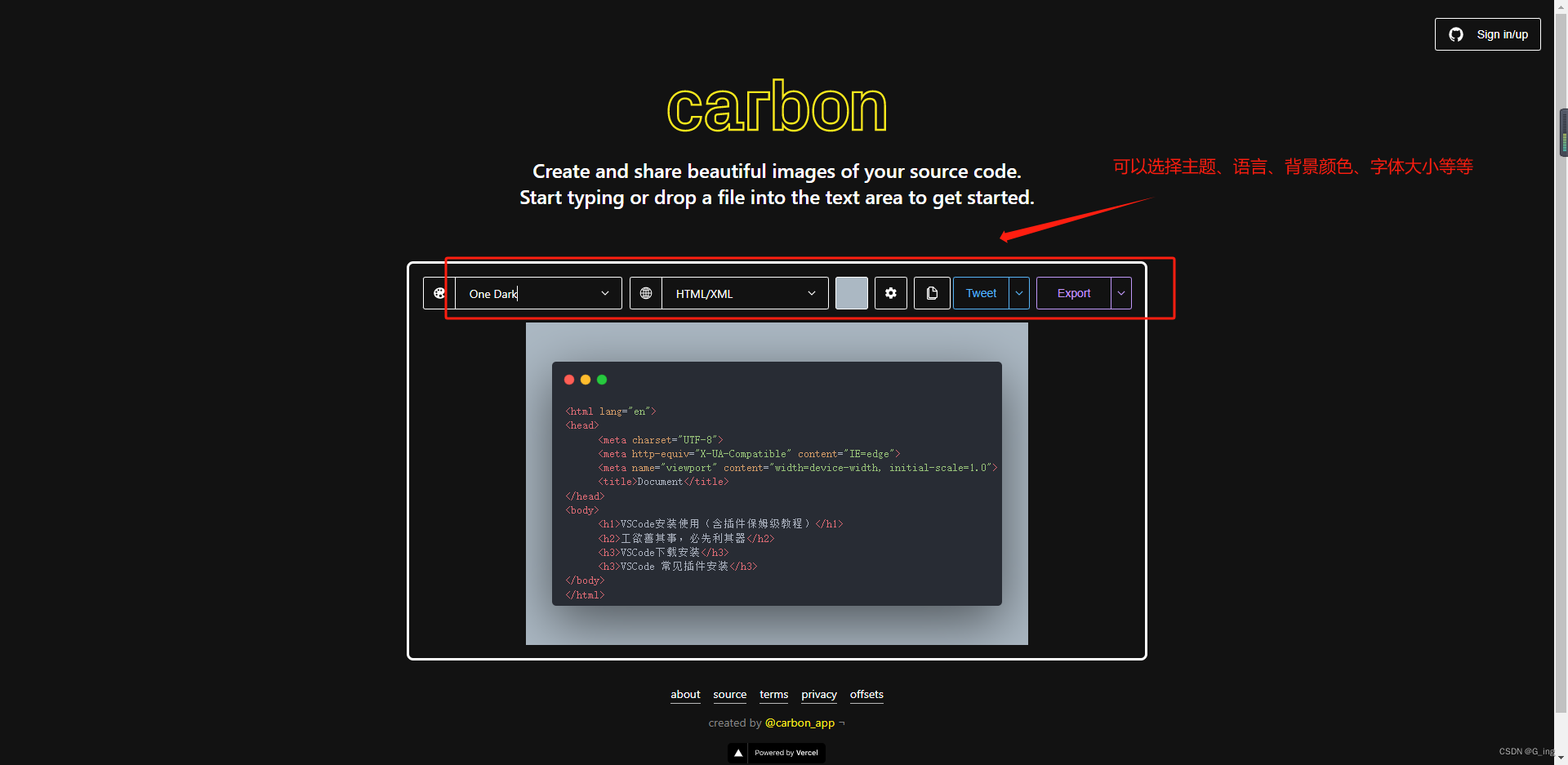
 回车后会打开一个网页,可设置代码主题、语言、背景、字体等等,可导出多种格式文件
回车后会打开一个网页,可设置代码主题、语言、背景、字体等等,可导出多种格式文件

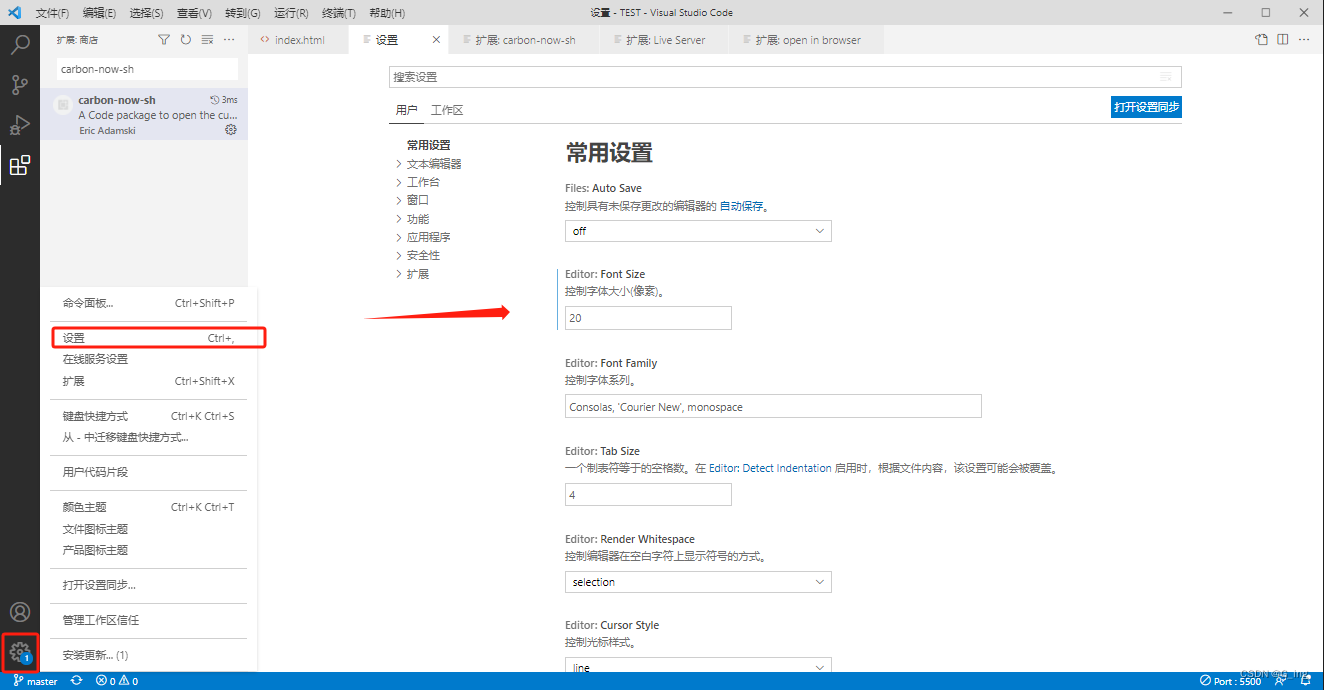
相关设置

VSCode快捷键
1、Window 版快捷键
常用快捷键
- 注释:
- 单行注释:
ctrl + k ctrl + c 或 ctrl + /- 取消单行注释:
ctrl + k ctrl + u(按下 ctrl 不放,再按 k+u)- 多行注释:
alt + shift + A- 多行注释 :
/**/- 移动行:
alt + up/down- 显示/隐藏左侧目录栏
ctrl + b- 复制当前行:
shift + alt + up/down- 删除当前行:
shift + ctrl + k- 控制台终端显示与隐藏:
ctrl + ~- 查找文件/安装 vscode 插件地址:
ctrl + p- 代码格式化:
shift + alt + f- 新建一个窗口:
ctrl + shift + n- 多行编辑:
Ctrl + Alt + up/down
2.Mac 版快捷键
Mac
Command + X剪切(未选中文本的情况下,剪切光标所在行)Command + C复制(未选中文本的情况下,复制光标所在行)Option + Up向上移动行Option + Down向下移动行Option + Shift + Up向上复制行Option + Shift + Down向下复制行Command + Shift+ K 删除行Command + Enter下一行插入Command + Shift + Enter上一行插入Command + Shift + \跳转到匹配的括号Command + [减少缩进Command + 1增加缩进Home跳转至行首End跳转到行尾
总结
后续大家有什么推荐的插件也可以告诉我,补充其他好用的插件,如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以关注订阅一下:点击查看更多实用技巧及技术