首先,数据库连接池是一种池化技术,池化技术的核心思想是实现资源的复用,避免资源重复创建销毁的开销。而在数据库的应用场景里面,应用程序每次向数据库发起 CRUD 操作的时候,都需要创建连接.在数据库访问量较大的情况下,频繁的创建连接会带来较大的性能开销。
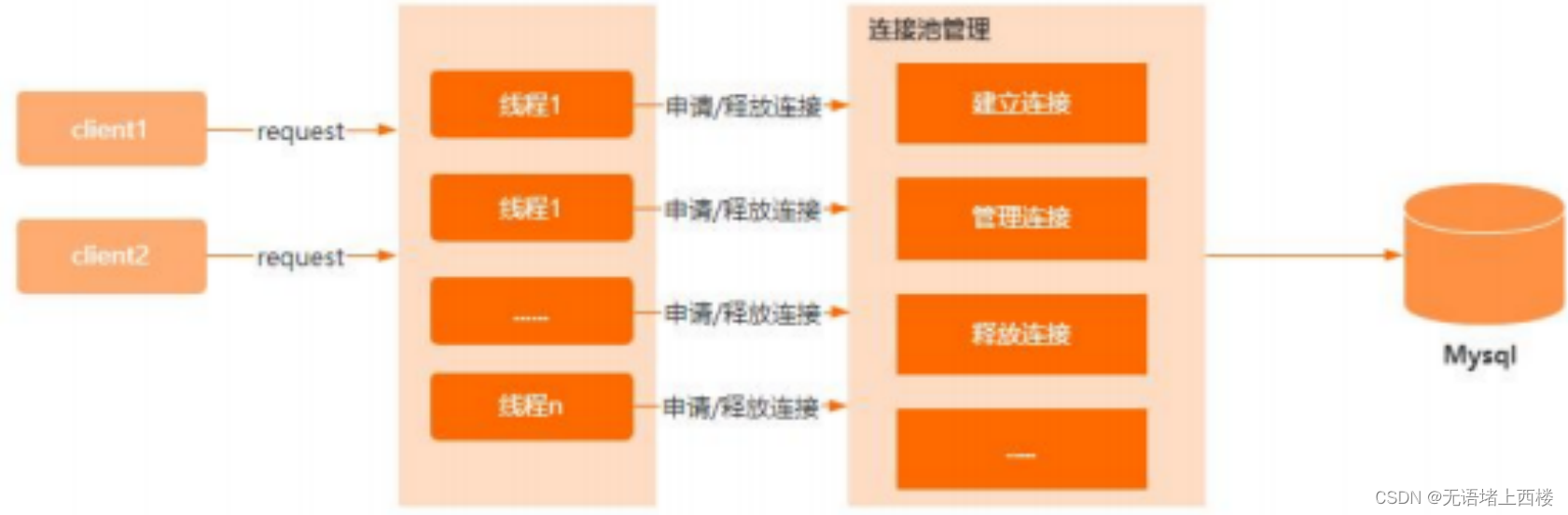
连接池
而连接池的核心思想,就是应用程序在启动的时候提前初始化一部分连接保存到连接池里面,当应用需要使用连接的时候,直接从连接池获取一个已经建立好的链接。连接池的设计,避免了每次连接的建立和释放带来的开销。

连接池参数
连接池的参数有很多,不过关键参数就几个:
- 初始化连接数,表示启动的时候初始多少个连接保存到连接池里面。
- 最大连接数,表示同时最多能支持多少连接,如果连接数不够,后续要获取连接的线程会阻塞。
- 最大空闲连接数,表示没有请求的时候,连接池中要保留的最大空闲连接。
- 最小空闲连接,当连接数小于这个值的时候,连接池需要再创建连接来补充到这个值。然后,就是在使用连接的时候的关键参数:
- 最大等待时间,就是连接池里面的连接用完了以后,新的请求要等待的时间,超过这个时间就会提示超时异常。
- 无效连接清除, 清理连接池里面的无效连接,避免使用这个连接操作的时候出现错误。
总结
不同的连接池框架,除了核心的参数以外,还有很多业务型的参数,比如是否要检测连接 sql 的有效性、连接初始化 SQL 等等,这些配置参数可以在使用的时候去查询 api文档就可以知道。