工作中需要对Chromium源码、尤其是源码中图形部分进行深入研究,所以借此机会边学习边写文章,分享一下我的实时学习研究Chromium源码的由浅入深的过程。
闲言少叙,书归正传。
通过命令行启动Chrome浏览器,命令及结果如下:
$ google-chrome-stable
MESA-INTEL: warning: Performance support disabled, consider sysctl dev.i915.perf_stream_paranoid=0
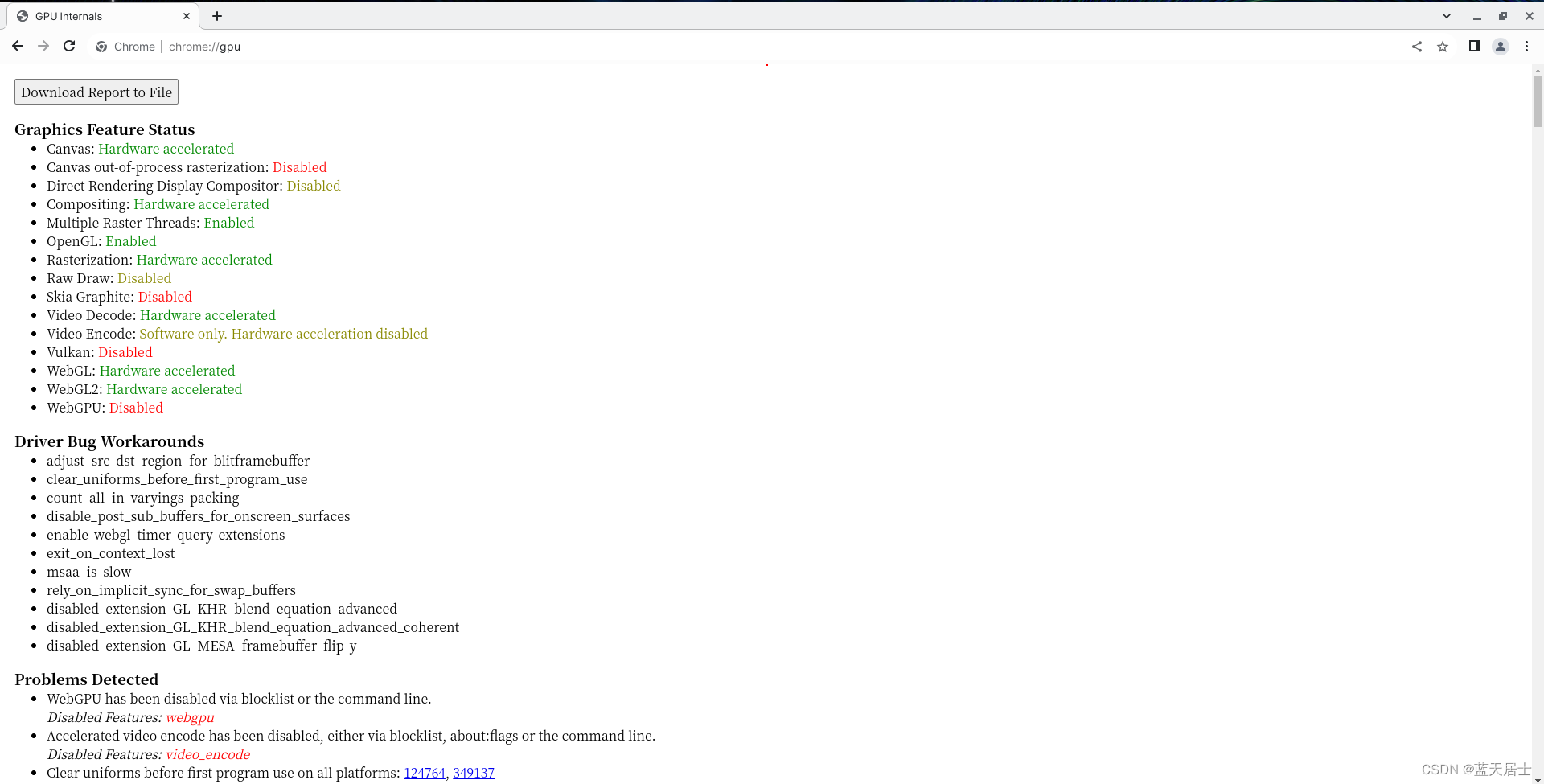
在浏览器地址栏中输入“chrome://gpu”,得到以下结果:

第一步工作就是要找到如上所示的信息在Chromium源码中的具体位置。
经过查找定位,以上信息对应的代码在Chromium源码目录的content/browser/resources/gpu/info_view.js中,如下所示:
appendFeatureInfo_(featureInfo, featureStatusList, problemsDiv, problemsList, workaroundsDiv,workaroundsList) {// Feature mapconst featureLabelMap = {'2d_canvas': 'Canvas','gpu_compositing': 'Compositing','webgl': 'WebGL','multisampling': 'WebGL multisampling','texture_sharing': 'Texture Sharing','video_decode': 'Video Decode','rasterization': 'Rasterization','opengl': 'OpenGL','metal': 'Metal','vulkan': 'Vulkan','multiple_raster_threads': 'Multiple Raster Threads','native_gpu_memory_buffers': 'Native GpuMemoryBuffers','protected_video_decode': 'Hardware Protected Video Decode','surface_control': 'Surface Control','vpx_decode': 'VPx Video Decode','webgl2': 'WebGL2','canvas_oop_rasterization': 'Canvas out-of-process rasterization','raw_draw': 'Raw Draw','video_encode': 'Video Encode','direct_rendering_display_compositor':'Direct Rendering Display Compositor','webgpu': 'WebGPU',};const statusMap = {'disabled_software': {'label': 'Software only. Hardware acceleration disabled','class': 'feature-yellow',},'disabled_off': {'label': 'Disabled', 'class': 'feature-red'},'disabled_off_ok': {'label': 'Disabled', 'class': 'feature-yellow'},'unavailable_software': {'label': 'Software only, hardware acceleration unavailable','class': 'feature-yellow',},'unavailable_off': {'label': 'Unavailable', 'class': 'feature-red'},'unavailable_off_ok': {'label': 'Unavailable', 'class': 'feature-yellow'},'enabled_readback': {'label': 'Hardware accelerated but at reduced performance','class': 'feature-yellow',},'enabled_force': {'label': 'Hardware accelerated on all pages','class': 'feature-green',},'enabled': {'label': 'Hardware accelerated', 'class': 'feature-green'},'enabled_on': {'label': 'Enabled', 'class': 'feature-green'},'enabled_force_on': {'label': 'Force enabled', 'class': 'feature-green'},};// feature status listfeatureStatusList.textContent = '';for (const featureName in featureInfo.featureStatus) {const featureStatus = featureInfo.featureStatus[featureName];const featureEl = document.createElement('li');const nameEl = document.createElement('span');if (!featureLabelMap[featureName]) {console.info('Missing featureLabel for', featureName);}nameEl.textContent = featureLabelMap[featureName] + ': ';featureEl.appendChild(nameEl);const statusEl = document.createElement('span');const statusInfo = statusMap[featureStatus];if (!statusInfo) {console.info('Missing status for ', featureStatus);statusEl.textContent = 'Unknown';statusEl.className = 'feature-red';} else {statusEl.textContent = statusInfo['label'];statusEl.className = statusInfo['class'];}featureEl.appendChild(statusEl);featureStatusList.appendChild(featureEl);}// problems listif (featureInfo.problems.length) {problemsDiv.hidden = false;problemsList.textContent = '';for (const problem of featureInfo.problems) {const problemEl = this.createProblemEl_(problem);problemsList.appendChild(problemEl);}} else {problemsDiv.hidden = true;}// driver bug workarounds listif (featureInfo.workarounds.length) {workaroundsDiv.hidden = false;workaroundsList.textContent = '';for (const workaround of featureInfo.workarounds) {const workaroundEl = document.createElement('li');workaroundEl.textContent = workaround;workaroundsList.appendChild(workaroundEl);}} else {workaroundsDiv.hidden = true;}}可以看到,上边网页中显示的内容大部分都能对应到代码中的featureLabelMap和statusMap中。比如:网页中“Graphics Feature Status”下的“Canvas: Hardware accelerated”、“Compositing: Hardware accelerated”、“OpenGL: Enabled”、“Video Decode: Hardware accelerated”、“Video Encode: Software only. Hardware acceleration disabled”、“Vulkan: Disabled”、“WebGPU: Disabled”等等。
那么appendFeatureInfo_函数也就不难理解了。一段一段来看。
首先来看以下代码片段:
// feature status listfeatureStatusList.textContent = '';for (const featureName in featureInfo.featureStatus) {const featureStatus = featureInfo.featureStatus[featureName];const featureEl = document.createElement('li');const nameEl = document.createElement('span');if (!featureLabelMap[featureName]) {console.info('Missing featureLabel for', featureName);}nameEl.textContent = featureLabelMap[featureName] + ': ';featureEl.appendChild(nameEl);const statusEl = document.createElement('span');const statusInfo = statusMap[featureStatus];if (!statusInfo) {console.info('Missing status for ', featureStatus);statusEl.textContent = 'Unknown';statusEl.className = 'feature-red';} else {statusEl.textContent = statusInfo['label'];statusEl.className = statusInfo['class'];}featureEl.appendChild(statusEl);featureStatusList.appendChild(featureEl);}代码注释说得很清楚,这段是“feature status list”,从这里就可以看出来是对应Chrome网页中的“Graphics Feature Status”。
featureInfo是调用appendFeatureInfo_函数时传下来的,暂时不管其实际内容。循环处理featureInfo.featureStatus中的每一项。
先要获得每一项的