picker-view是官方的一个选择器组件
支持多级选择 当然也可以单项选择 我们先来看看是个什么东西吧
简单写一个
wxml代码
<view><picker-view bindchange="pickerChange" style="width: 300rpx; height: 200rpx; font-size: 20px;"><!-- picker-view 的子组件 picker-view-column 表示选择器的一列 --><picker-view-column><!-- picker-view-column 的子组件 picker-view-column-item 表示选择器的一项 --><picker-view-column-item>选项1</picker-view-column-item><picker-view-column-item>选项2</picker-view-column-item><picker-view-column-item>选项3</picker-view-column-item></picker-view-column><picker-view-column><picker-view-column-item>选项A</picker-view-column-item><picker-view-column-item>选项B</picker-view-column-item><picker-view-column-item>选项C</picker-view-column-item></picker-view-column></picker-view>
</view>
js定义一个事件
Page({data: {},onLoad: function () {},pickerChange(e) {// 通过 e.detail.value 获取选择器当前选中的索引值const value = e.detail.value;console.log("选择器的值:", value);}
});
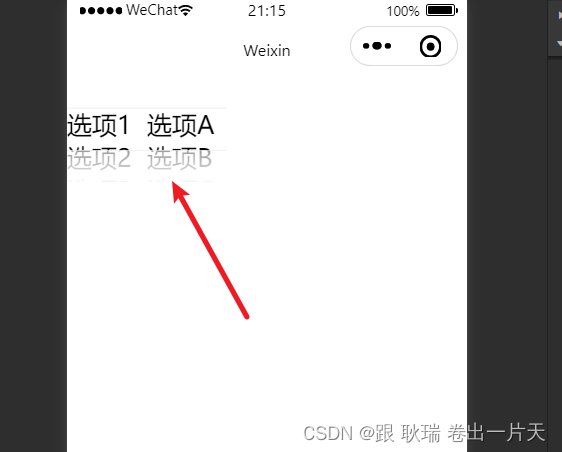
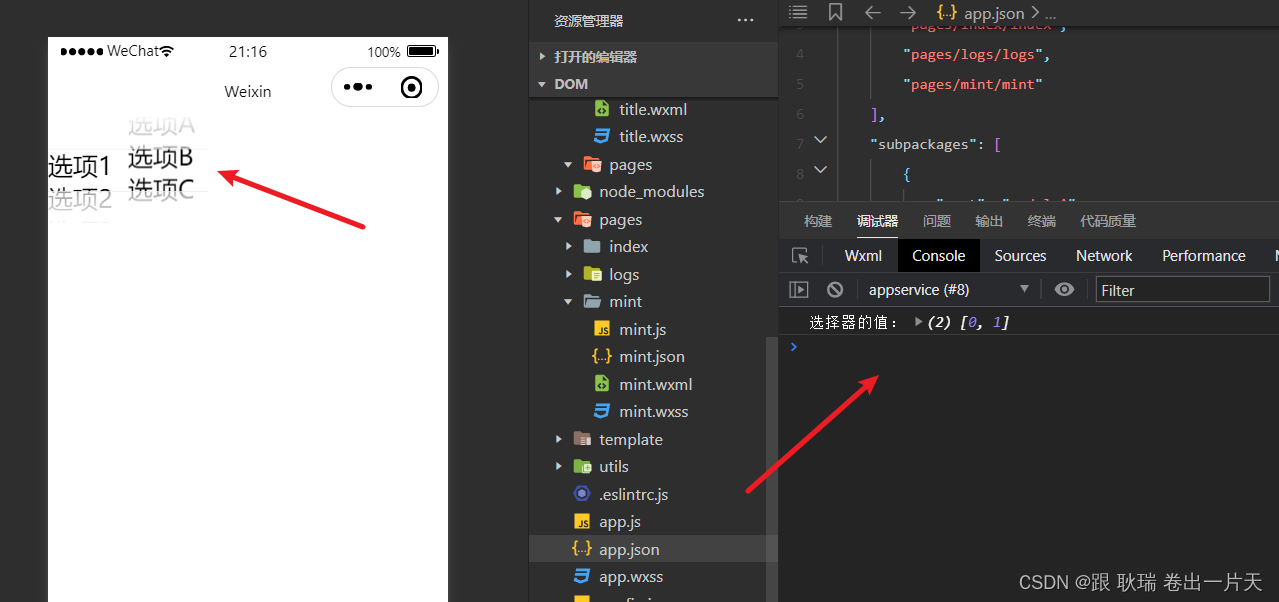
然后 界面效果就是这样的

我们可以鼠标往上拖 例如 我们第二个选择B

当我们鼠标拖动后 松开那一刻 pickerChange就会触发
他会给你一个数组 里面就对应你的子项 那么 第一个 还停在第一项 对应下标0 第二个 被我们移动到了 B位置 就是 第二个元素 1下标
然后这里 我们可以通过wx:for 来循环多数据上去