目录
一.会议OA单体项目Windows部署
1.实操
二.spa前后端分离项目Windows部署
1.部署后端
2.部署前端
配置node.js
3.从实施的角度
4.从开发的角度
编辑
一.会议OA单体项目Windows部署
我们从实施的角度来看,拿到项目之后一定要问开发人员提供数据库脚本和war包

拿到之后我们不要第一时间在客户的虚拟机上面部署项目,应该想到自己的本地上面试一试
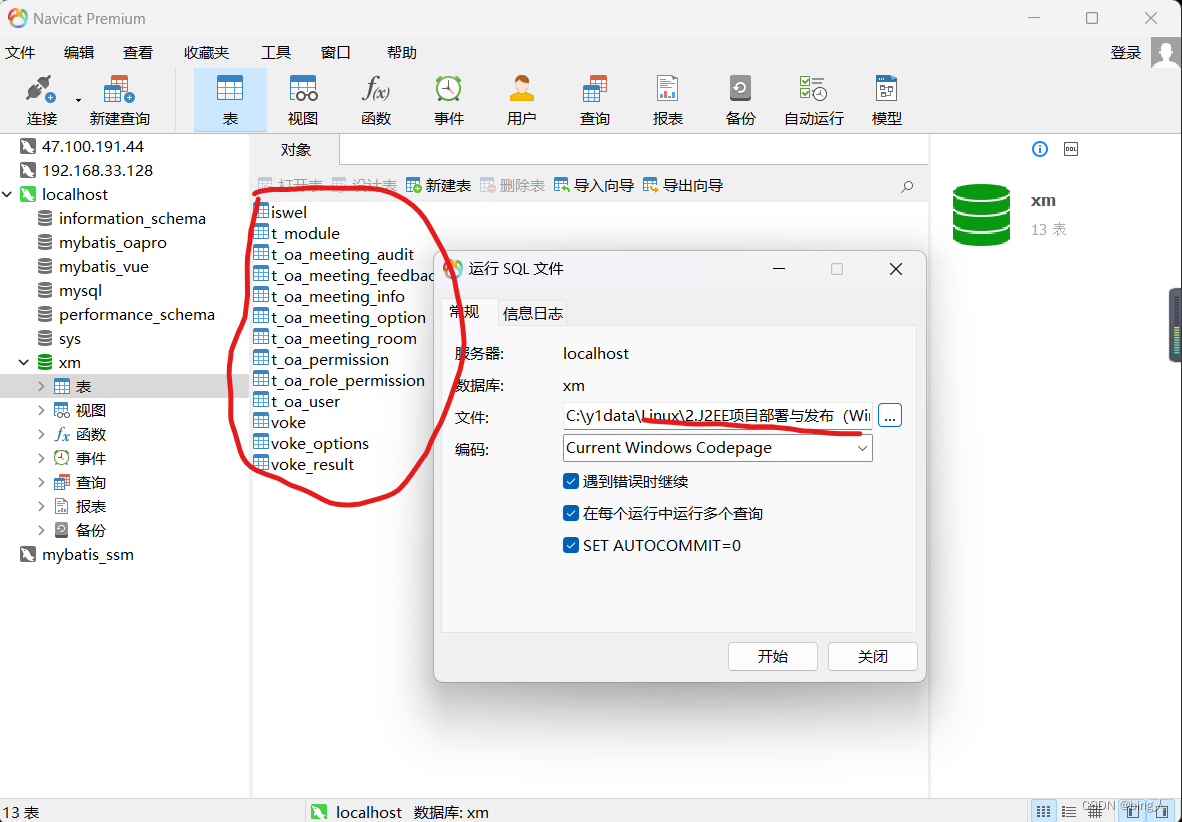
测试数据库脚本

测试war包
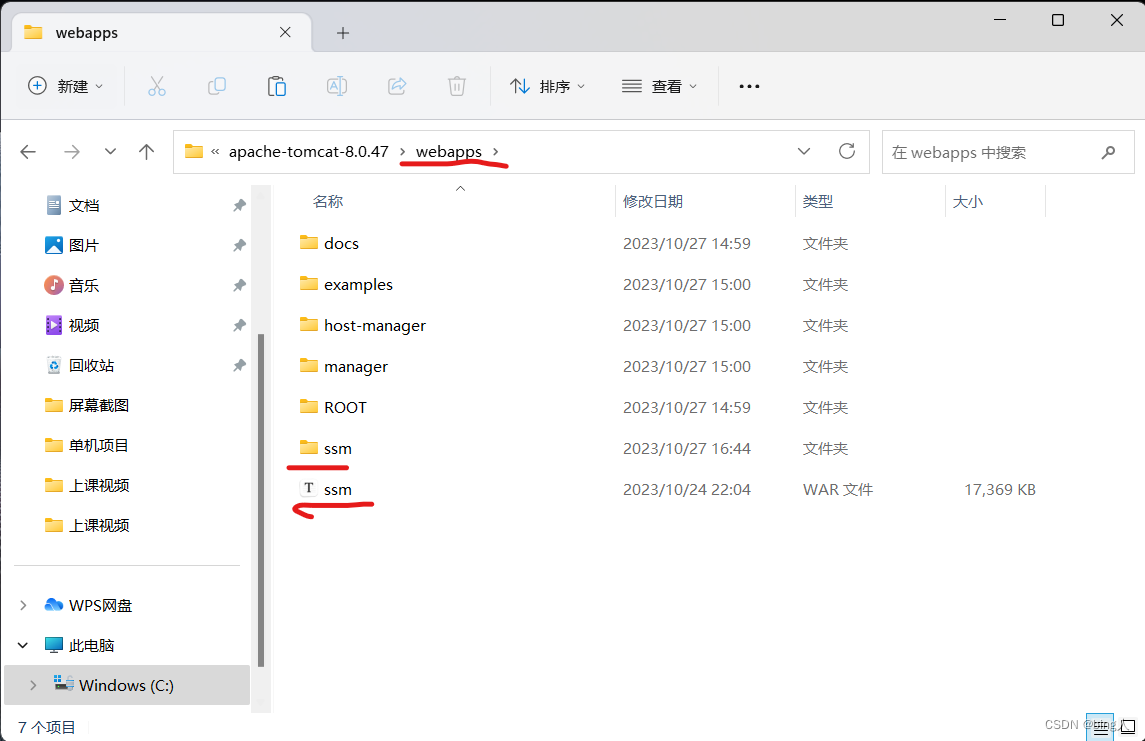
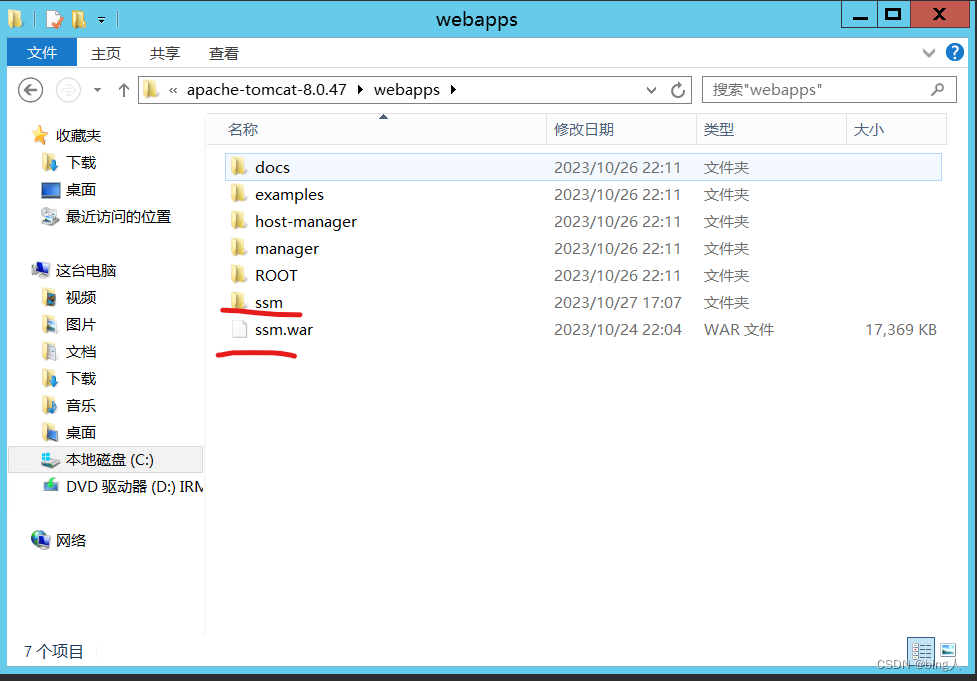
我们在tomcat webapps文件中把war包复制进去

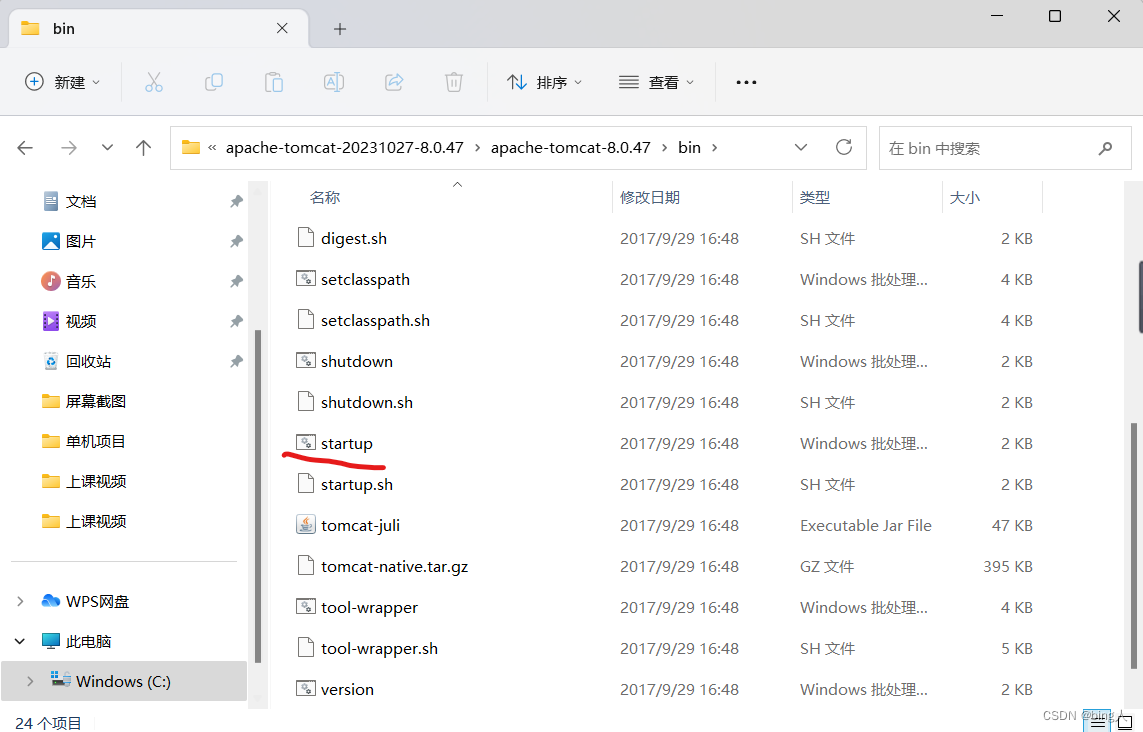
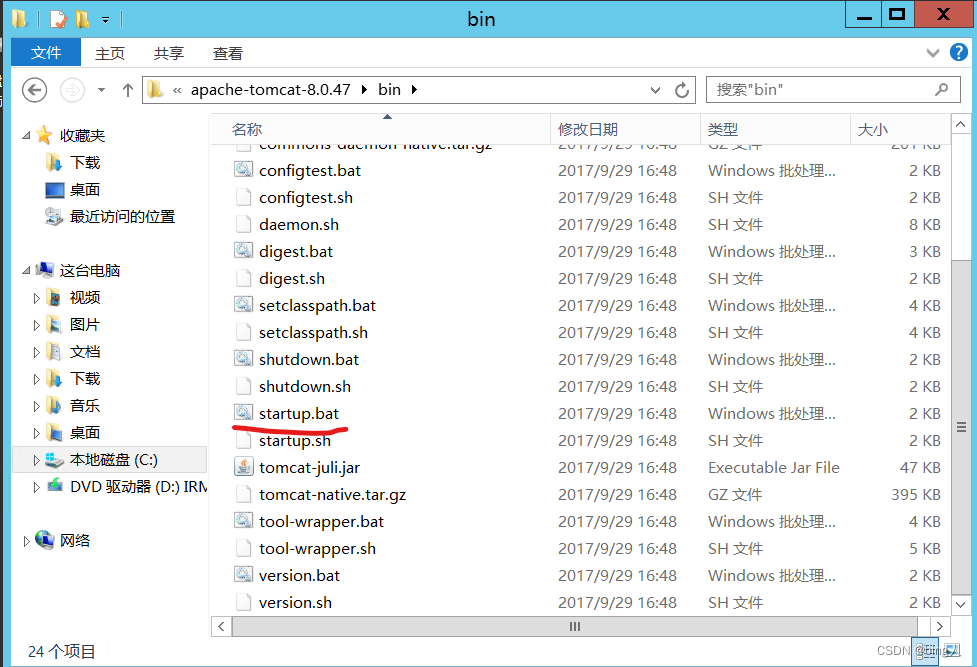
然后在bin文件下找到startup文件点击让其跑起来

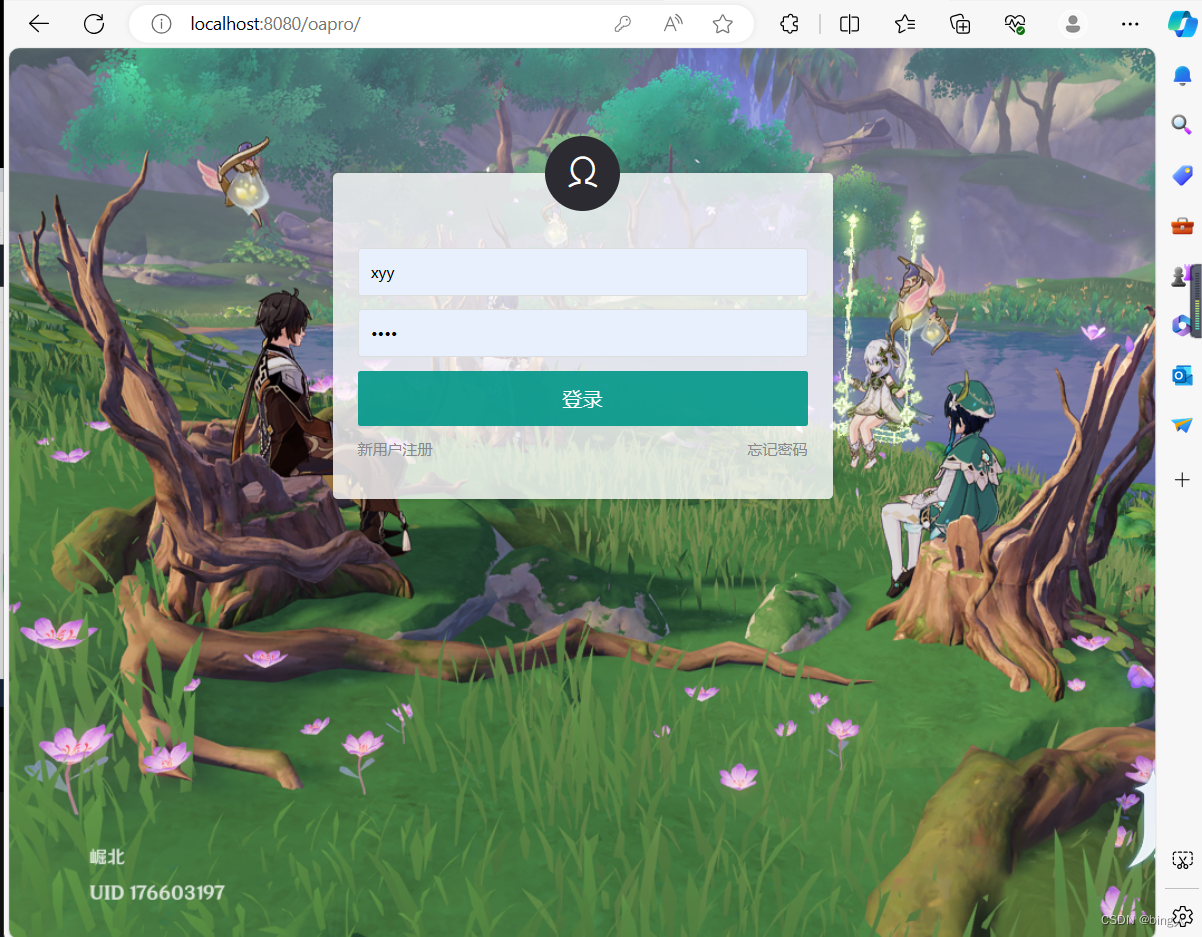
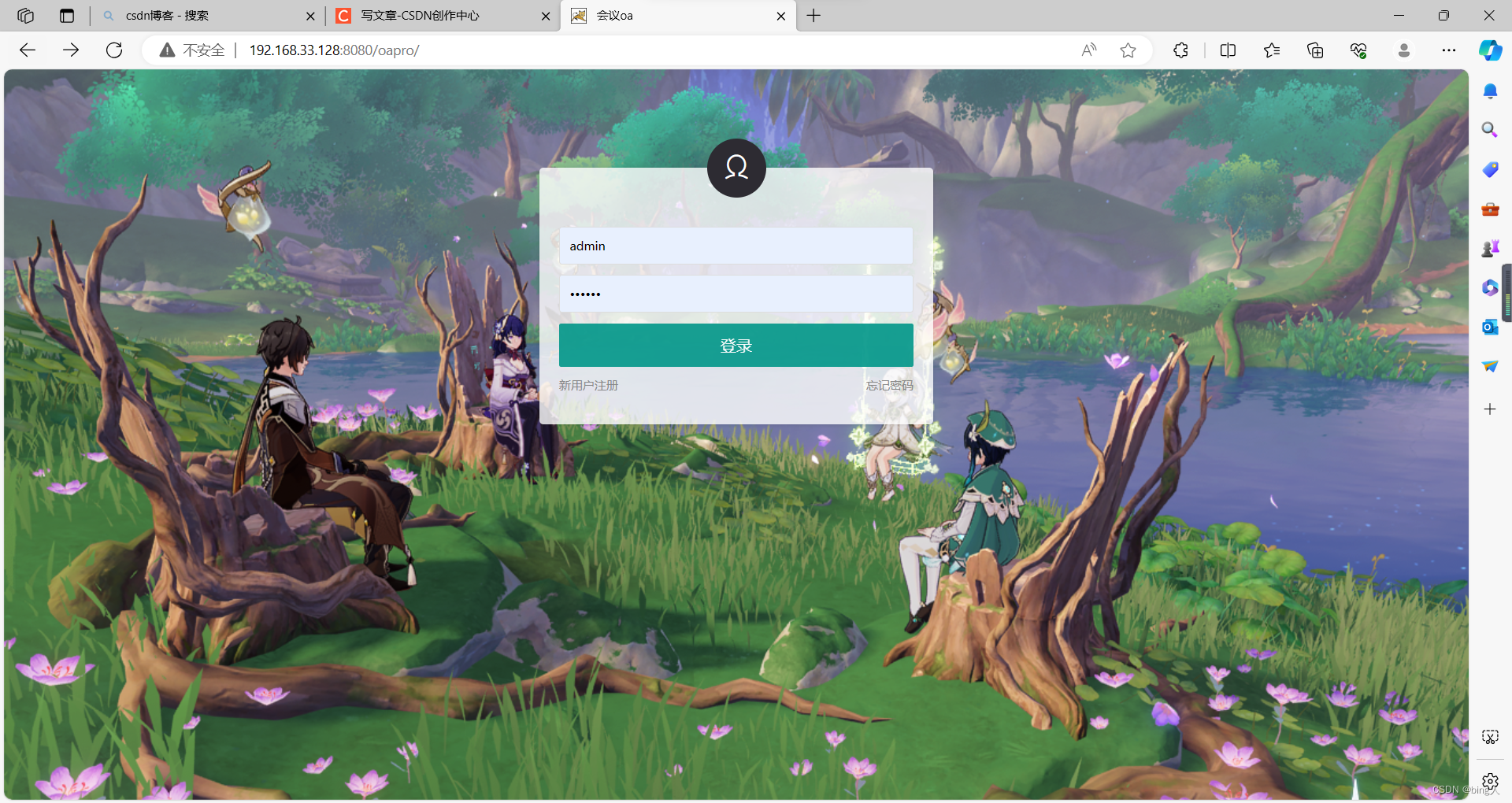
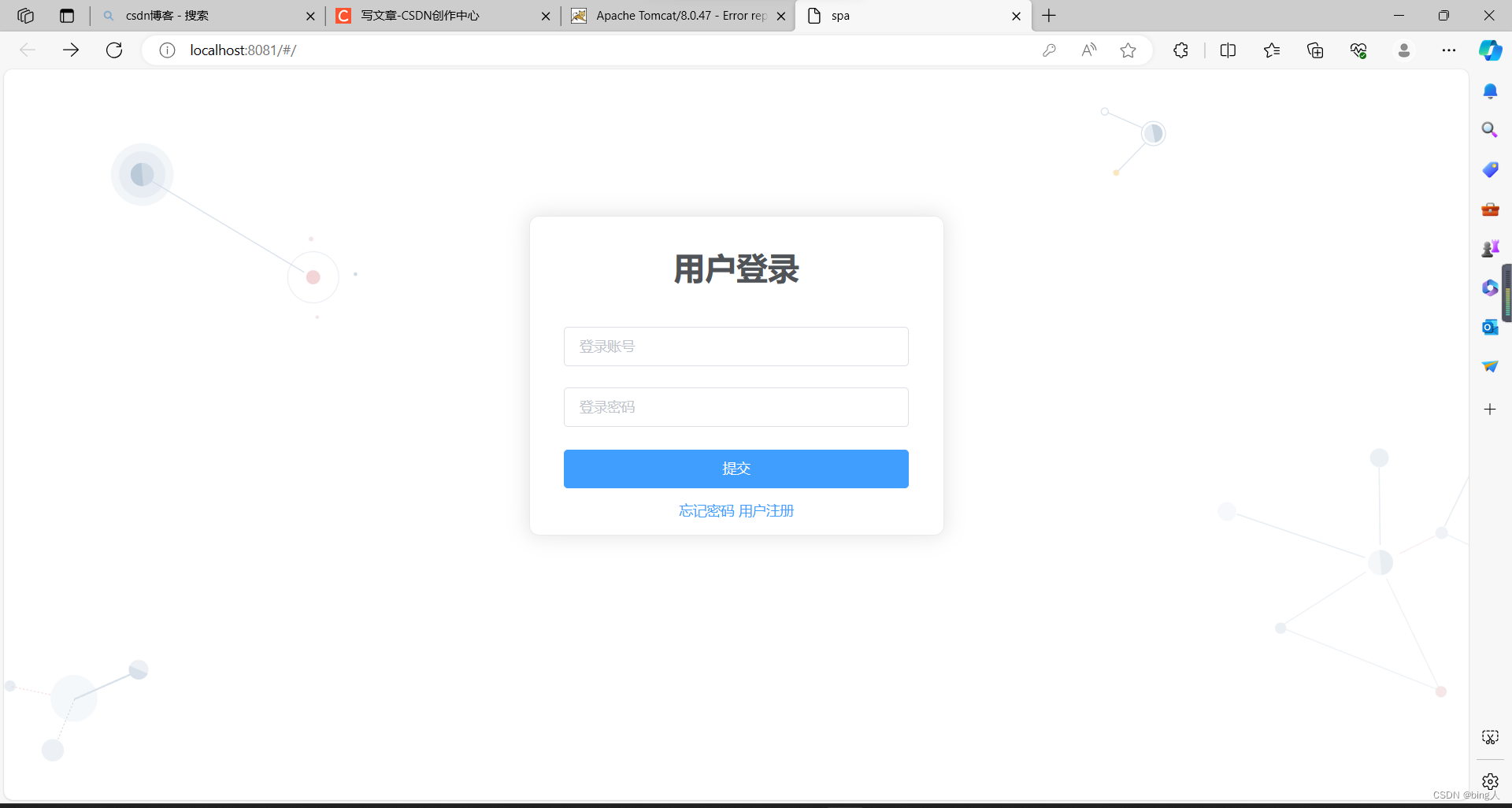
然后输入网址如果可以出现如图所示并且成功登录进去,实施人员就可以开始工作了

1.实操
把这两个项目导入网络虚拟机中并解压,不要中文目录


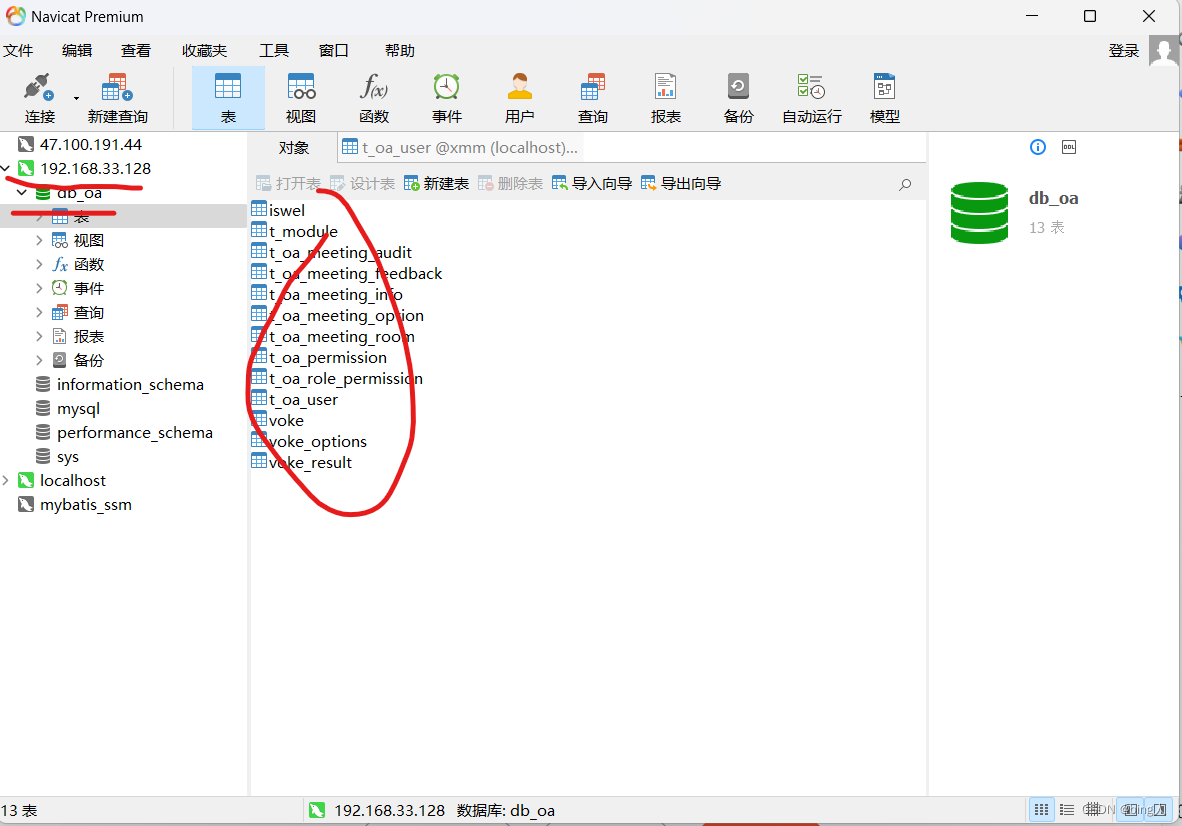
然后在把项目导入mysql中 ,要用昨天建立的那个网络地址连接数据库

完成以上操作我们在虚拟机中把项目跑起来

会出现如图所示界面 ,然后登录它会出现账号密码不正确

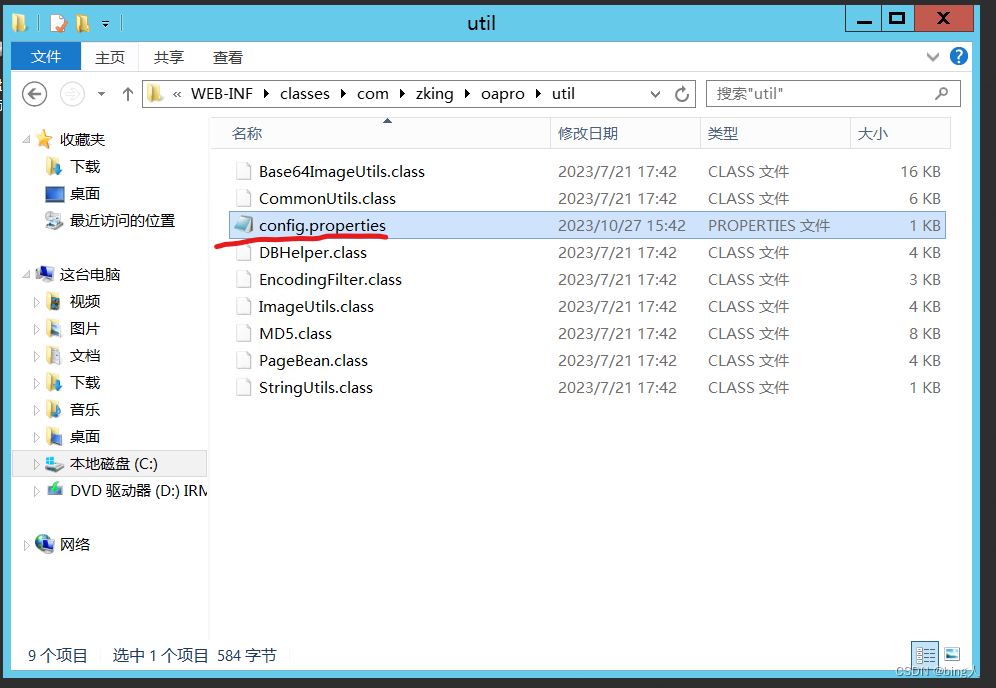
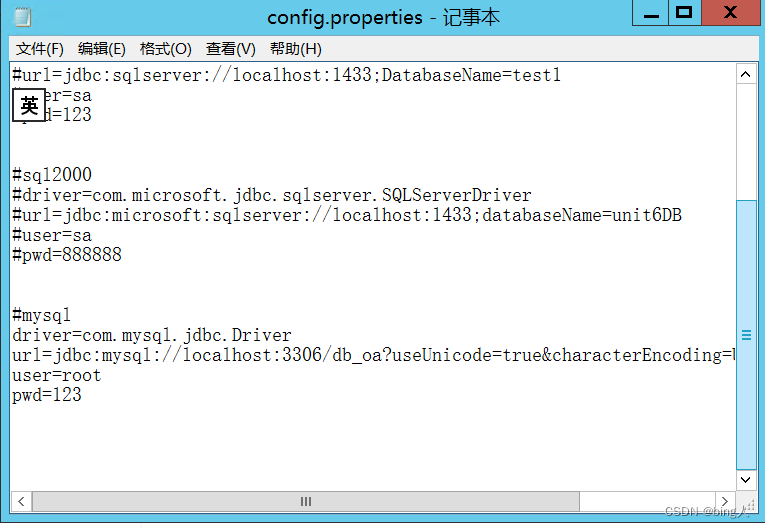
我们需要在tomcat>> webapps>>oapro>>WEB-INF>>classes>>com>>zking>>oapro>>util中打开config文件

把密码改为123即可


二.spa前后端分离项目Windows部署
1.部署后端
ssm.war部署
和前面的oapro.war一样把项目放到webapps里面

然后到bin文件下面点击 startup启动项目

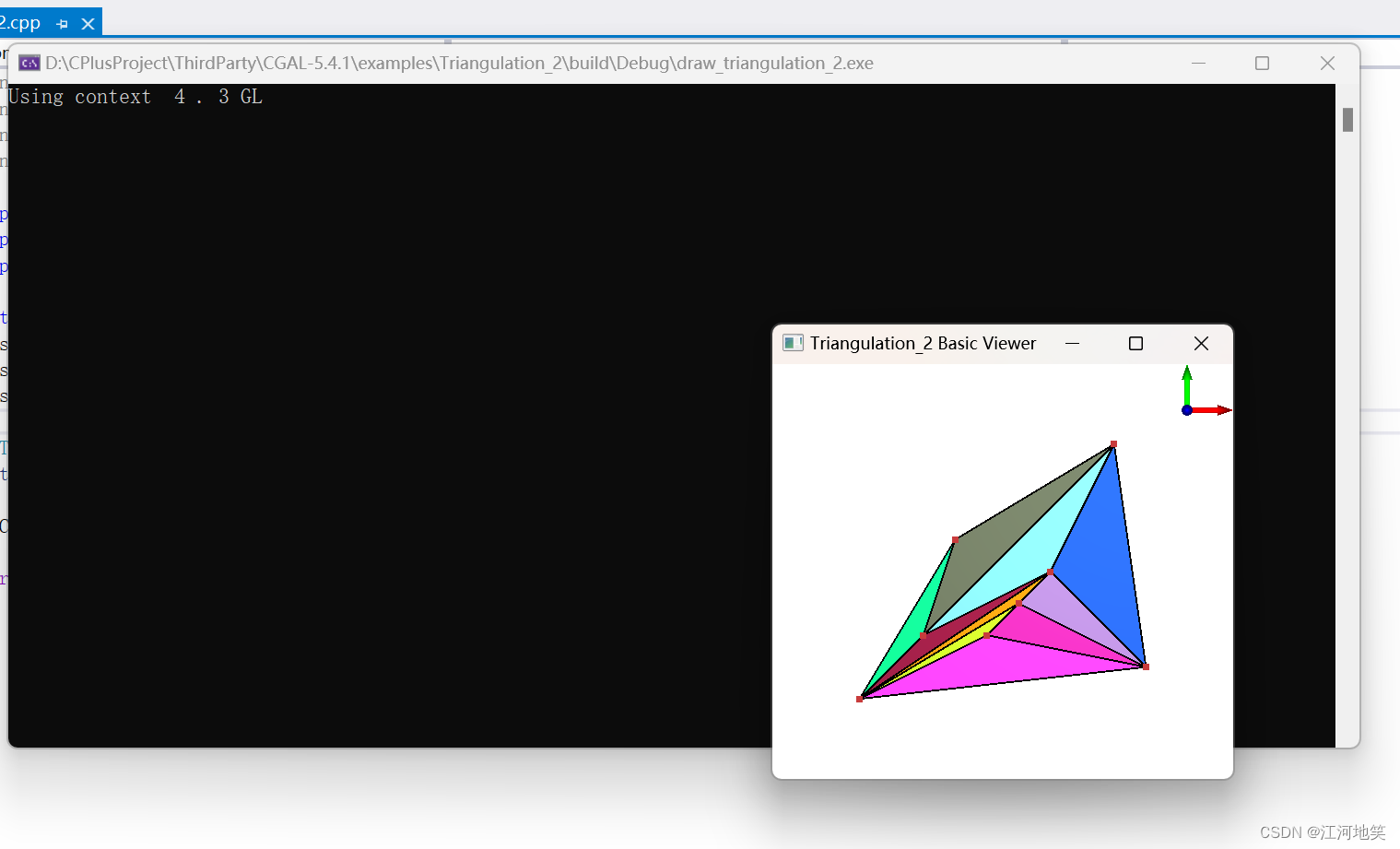
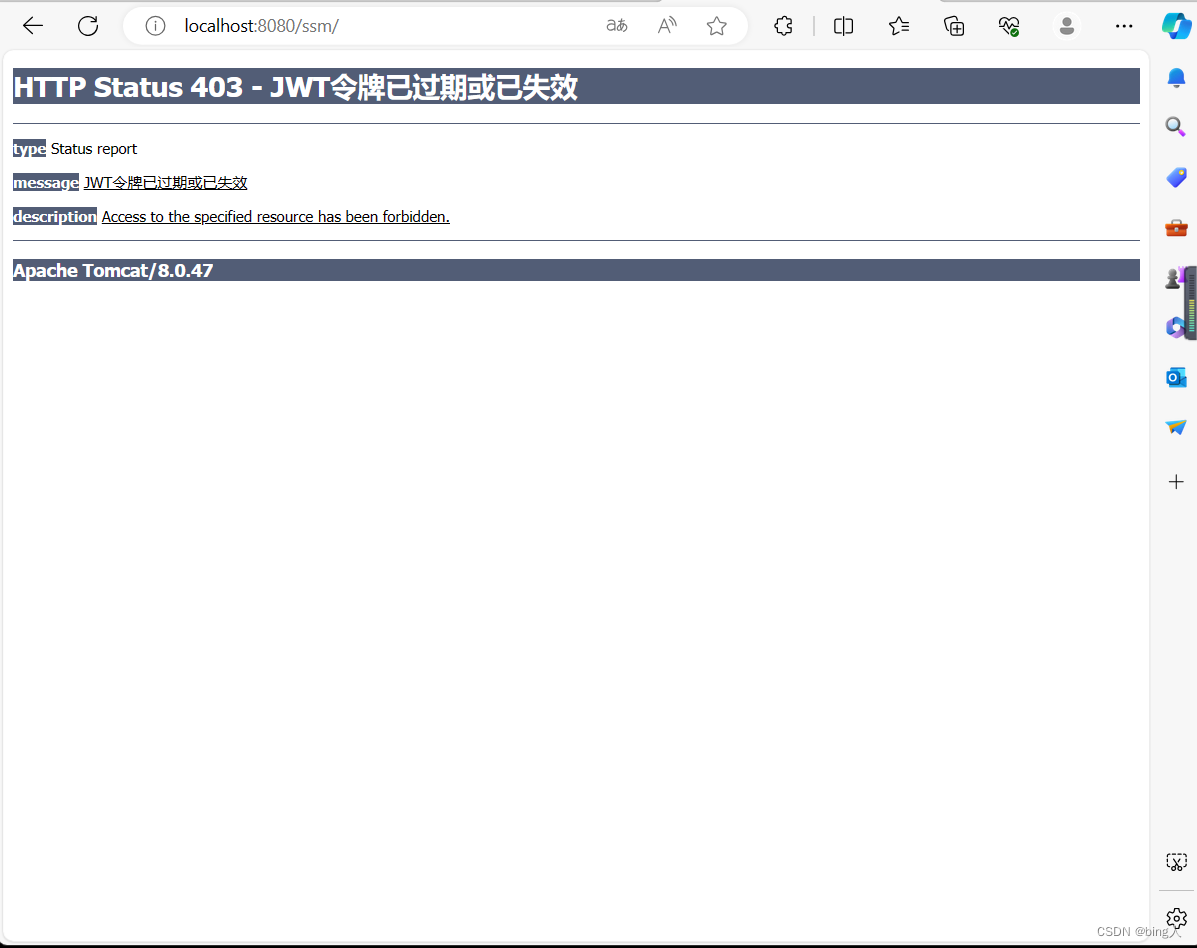
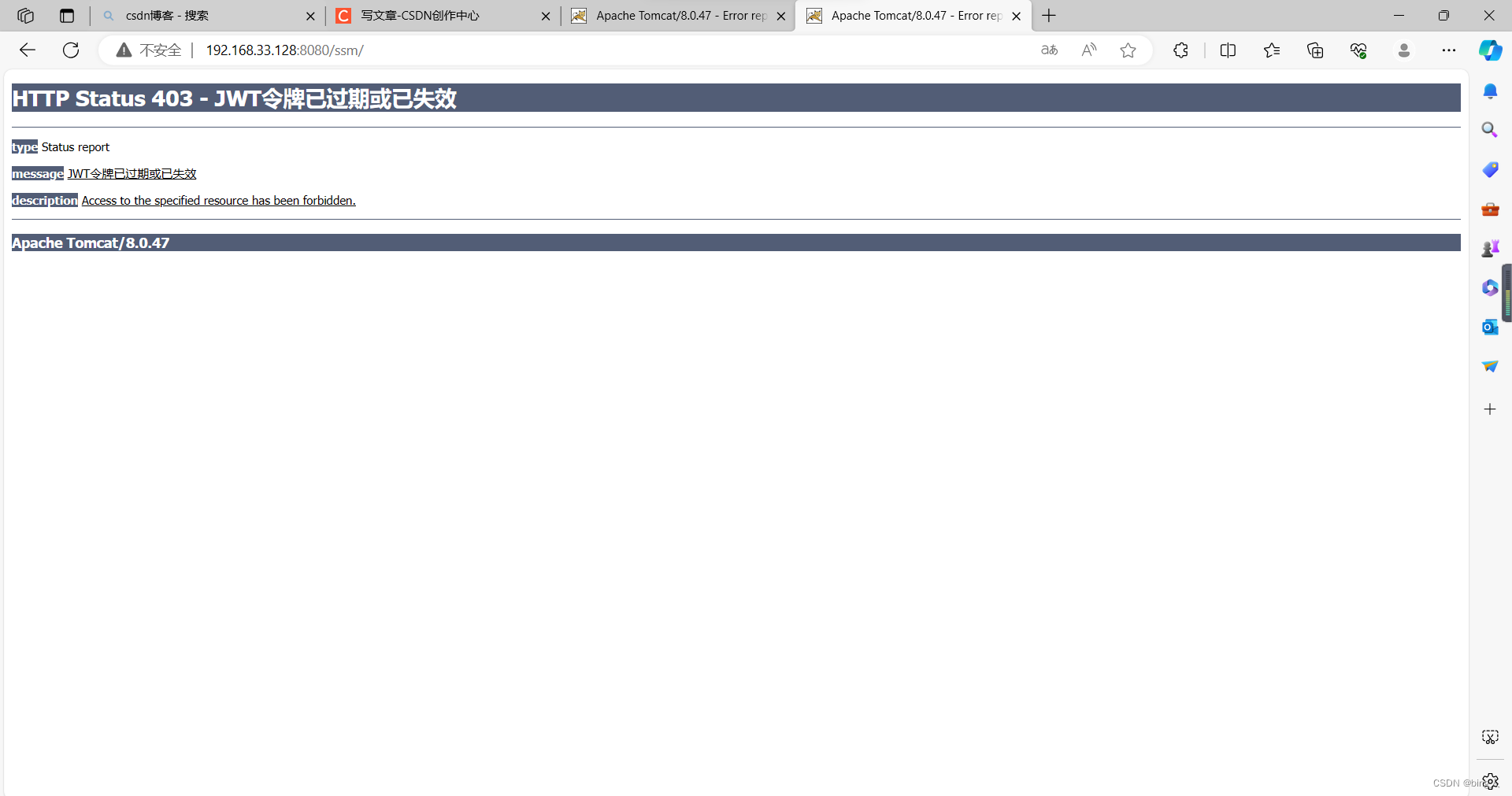
出现如图所示则代表后端已准备好
之所以显示错误是因为开了JWT认证

打开cmd输入启动项目代码 npm run dev 出现如图所示则代表启动成功

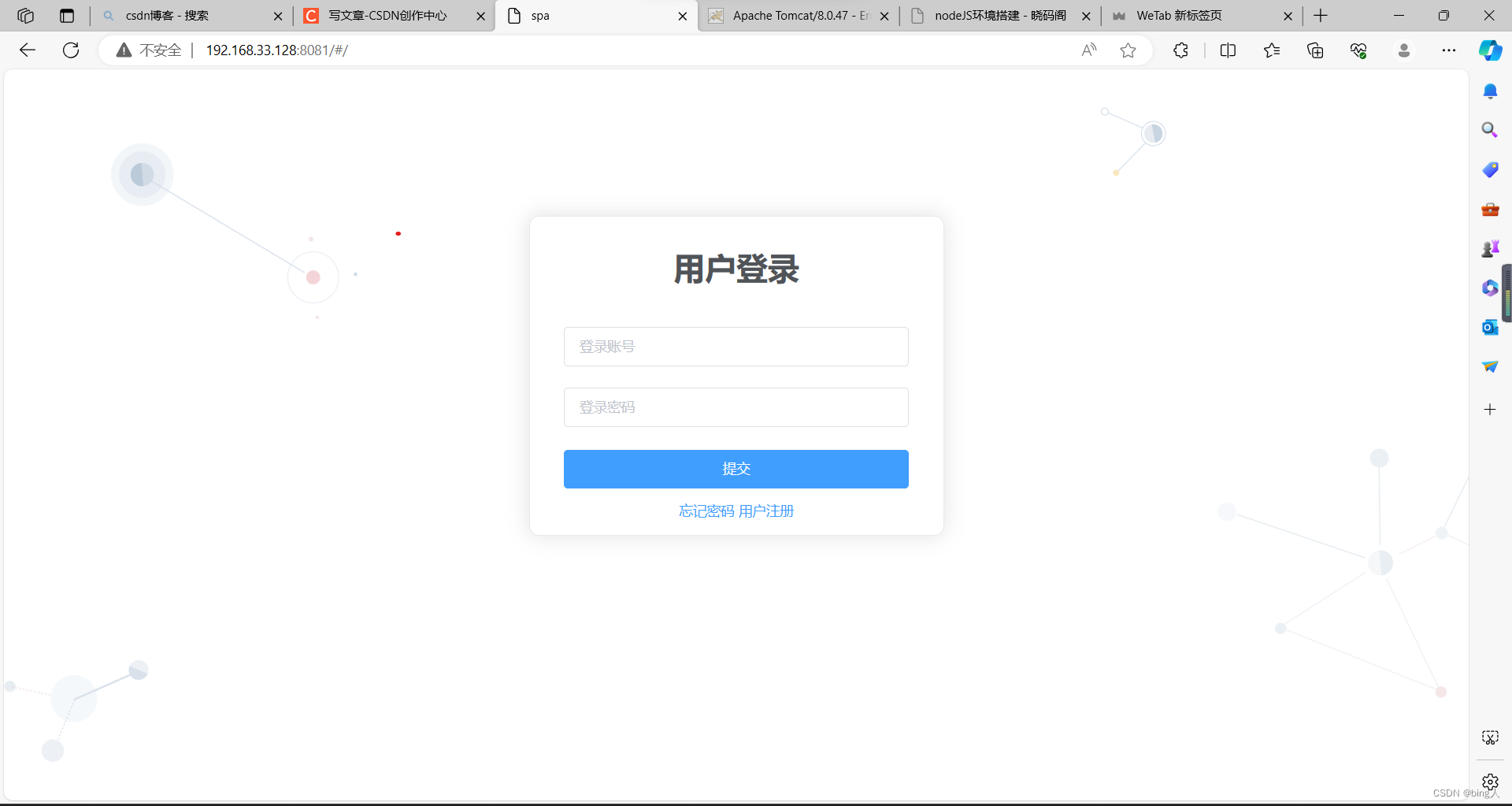
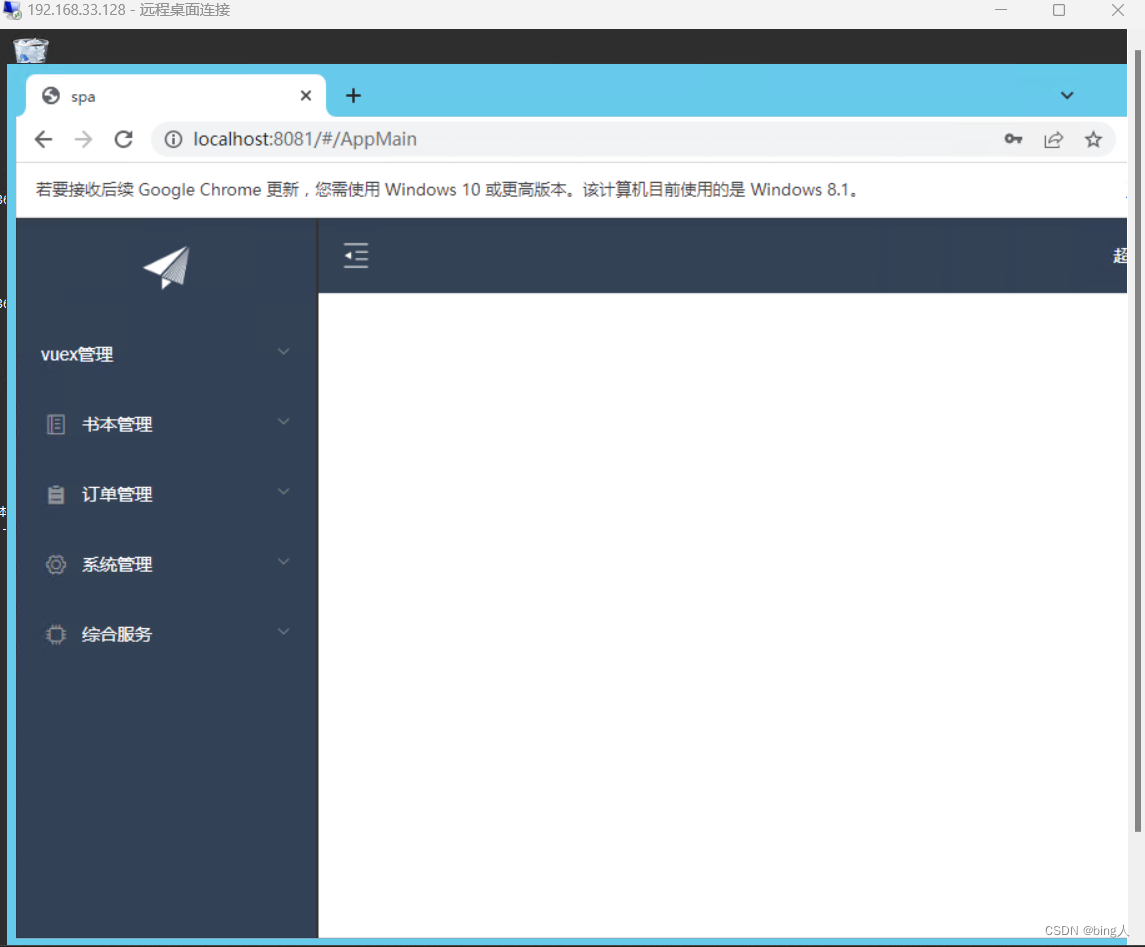
启动成功后进入如图所示页面,登录进去就代表开发人员提供的包没有问题

在虚拟机中打开 tomcat>>webapps放入ssmwar文件

bin文件下的startup启动

如图所示,出现以下图片也是代表启动成功

2.部署前端
配置node.js
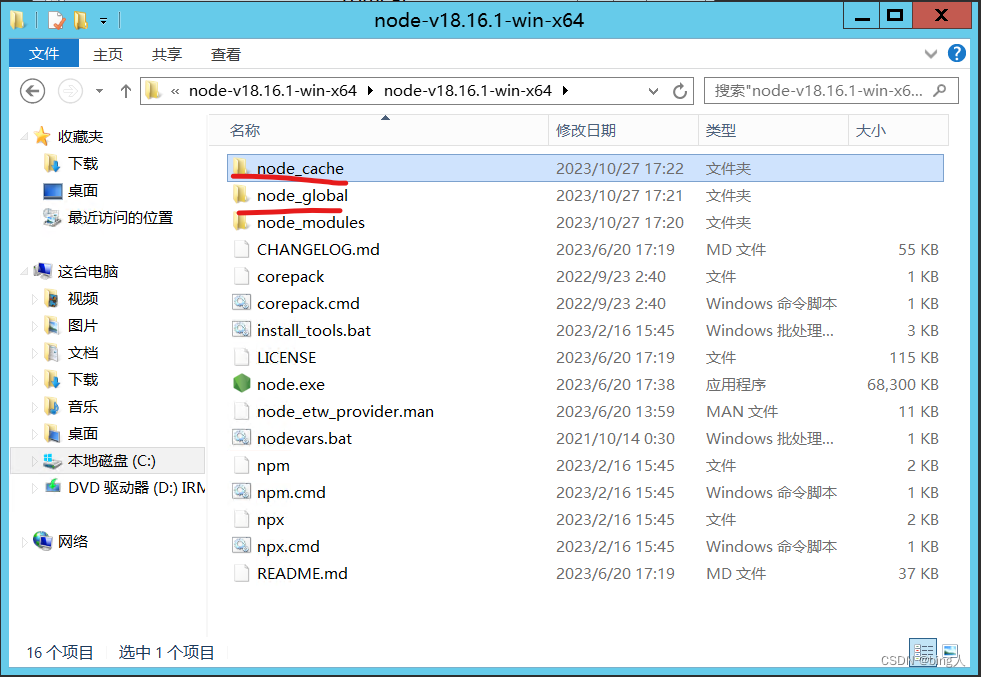
在虚拟机中建立两个文件夹,分别以node_cache,node_global命名。

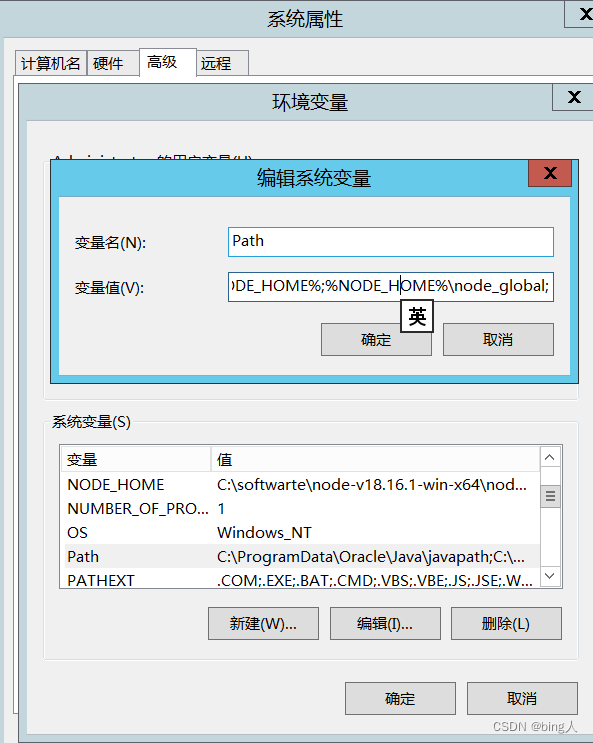
到环境变量中添加一个 NODE_HOME

在PATH中编辑在昨天的基础上添加
;%NODE_HOME%;%NODE_HOME%\node_global;

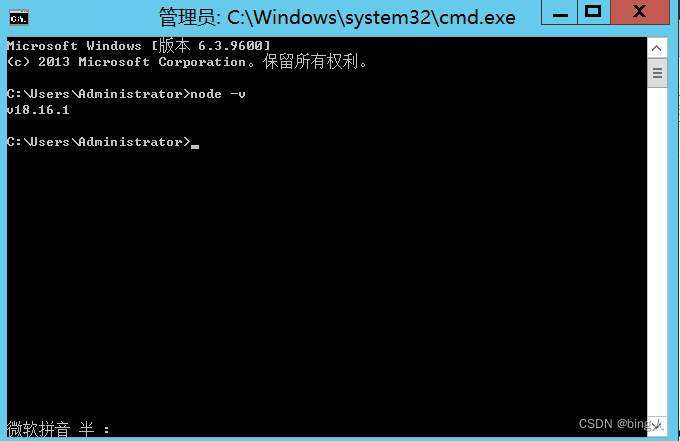
在虚拟机中wondow+R,cmd 输入node -v

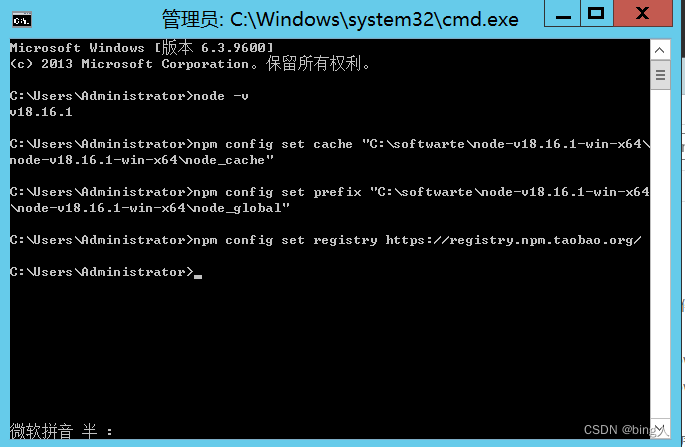
设置淘宝源镜像
npm config set cache "C:\softwarte\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_cache"
npm config set prefix "C:\softwarte\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_global"
npm config set registry https://registry.npm.taobao.org/

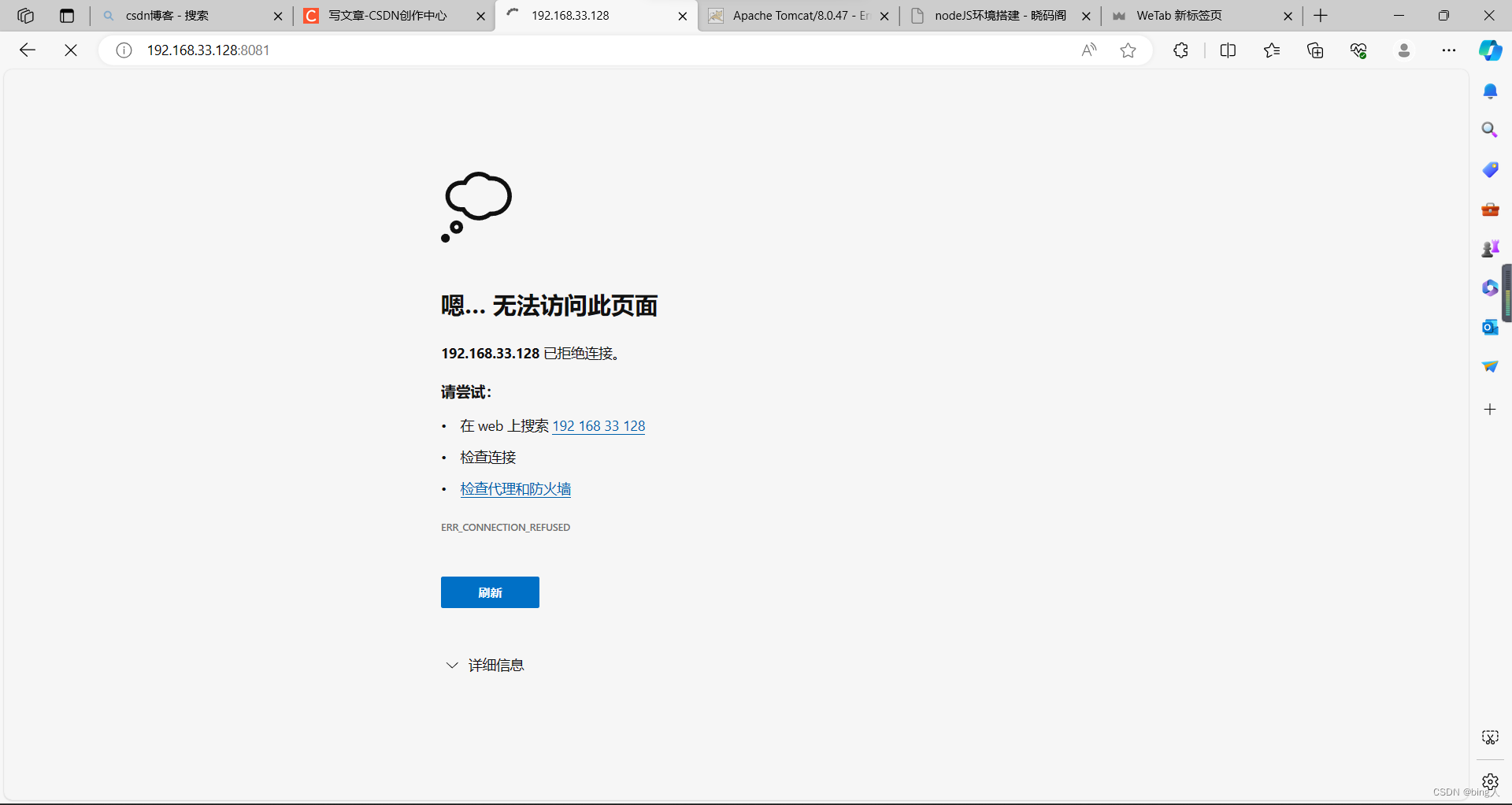
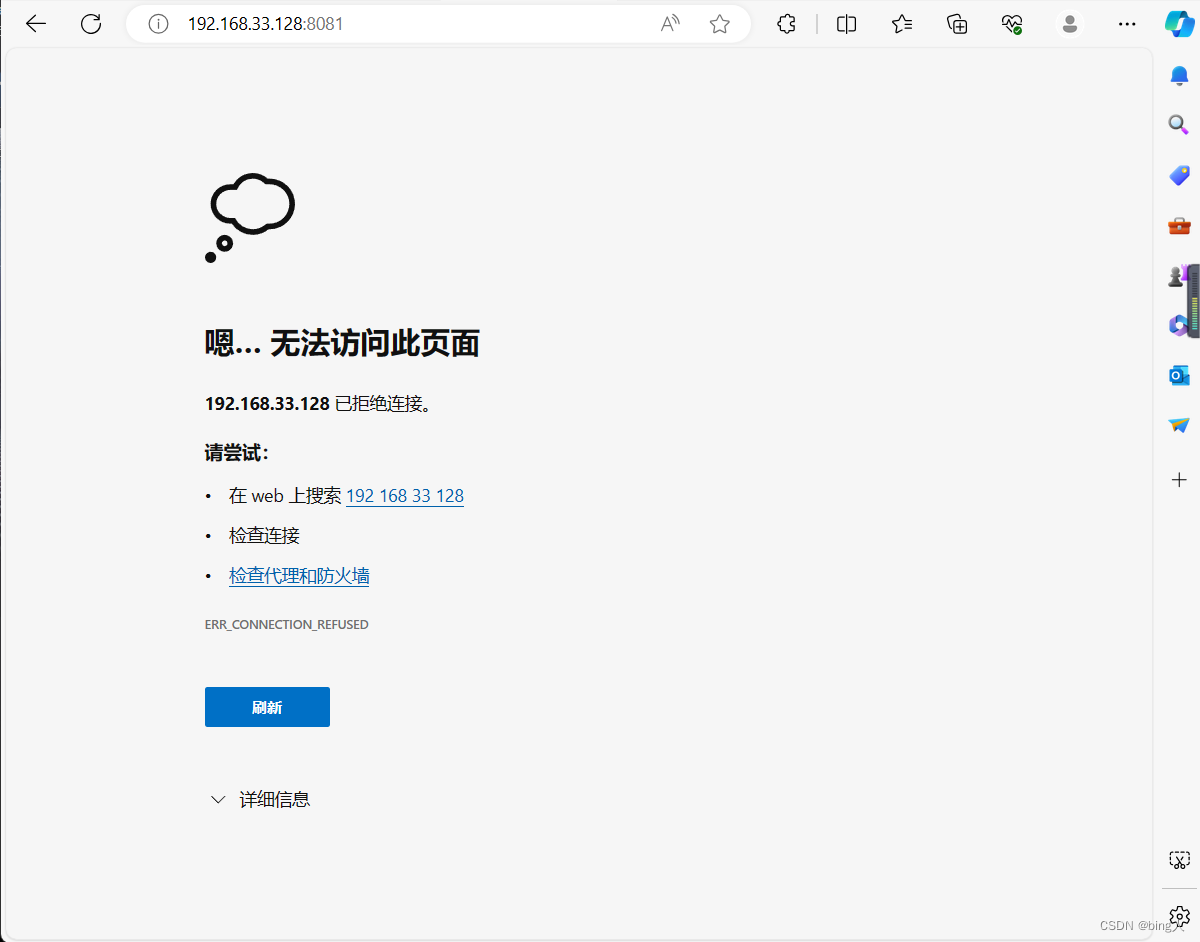
在前后端分离中cmd 输入 npm run dev 在浏览器中输入如下图所示链接

这样是无法访问服务器部署的任务,
原因是nodejs中spa做了限制,限制类似于Mysql中localhost设置,没有被
解析成ip

这样有两种解决方案 : 一个是实施的角度解决问题
一个是开发角度解决问题
在虚拟机上面下载一个谷歌

然后就可以登录进去了

3.从实施的角度
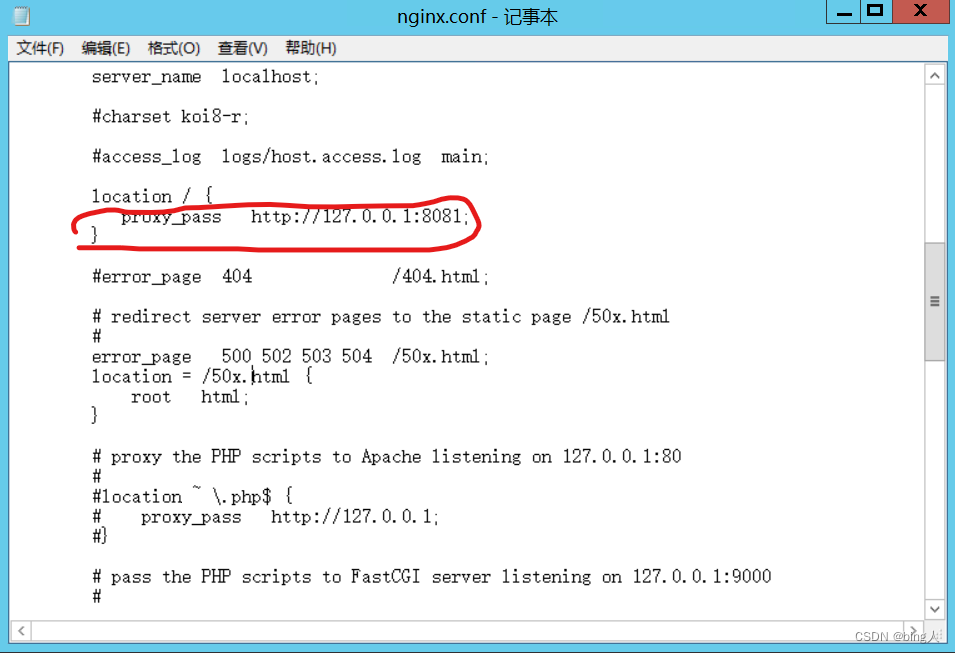
在虚拟机中打开nginx文件点击nginx-1.18.0>>conf>>nginx


启动这个文件

输入localhost如果进入了如图所示界面就代表可以了

外部浏览器也可以访问

4.从开发的角度
在外部依然不可以
把前端启动服务器关闭
主机是localhost把它改为0.0.0.0

在虚拟机中输入localhost:8081即可登录

然后在外部浏览器 也输入http://192.168.33.128:8081/