文章目录
- 创建项目
- 点击Nuget安装包
- 删除原有controllers
- 编辑新建controll、添加注释
- Startup 注册Swagger服务
- 使用swagger中间件
- 配置XML注释
- 更改启动端口 launchsettings.json
- 在startup.cs跨域处理
- 运行
- 数据库设计与连接
- 安装库
- 新建类继承框架
- 根据数据库表设计对应设计类
- 在DataContext中初始化数据库建立属性,属性名最好与数据库表名称一致
- appsetting.json设置连接字符串
- Startup.cs注册数据库
- 部署
- 发布项目
- IIS部署
- 打开IIS——左击网站——添加网站——选中发布的publish文件物理位置
- 点击应用池程序——找到发布API右击——基本设置——“无托管代码”——确定
- 在防火墙打开所指定端口
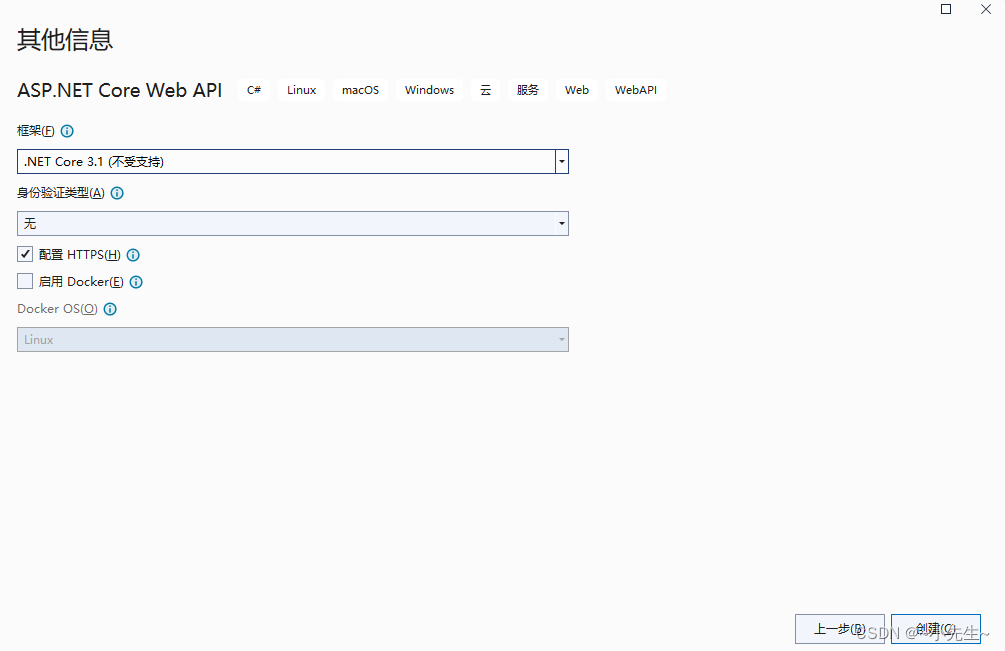
创建项目


点击Nuget安装包

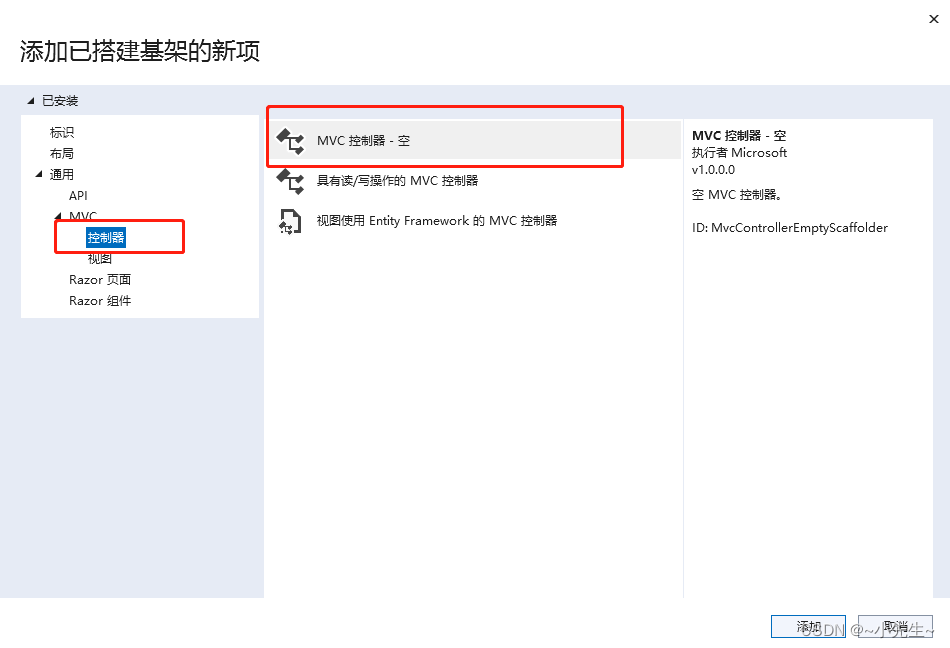
删除原有controllers

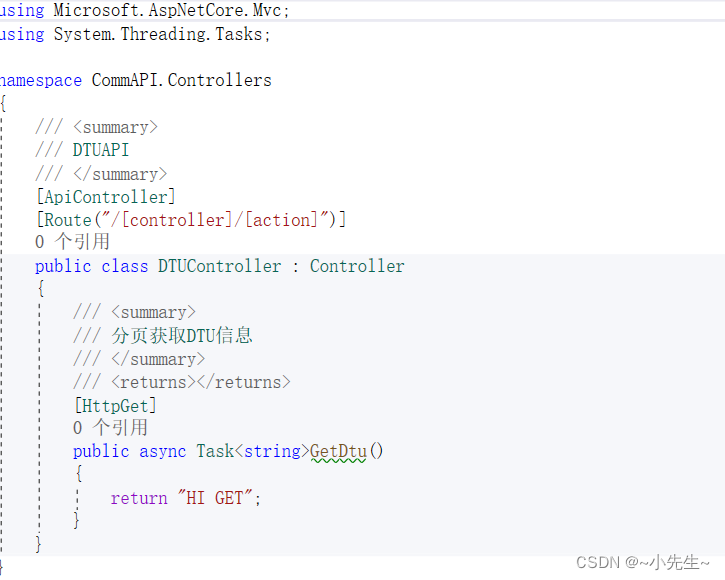
编辑新建controll、添加注释

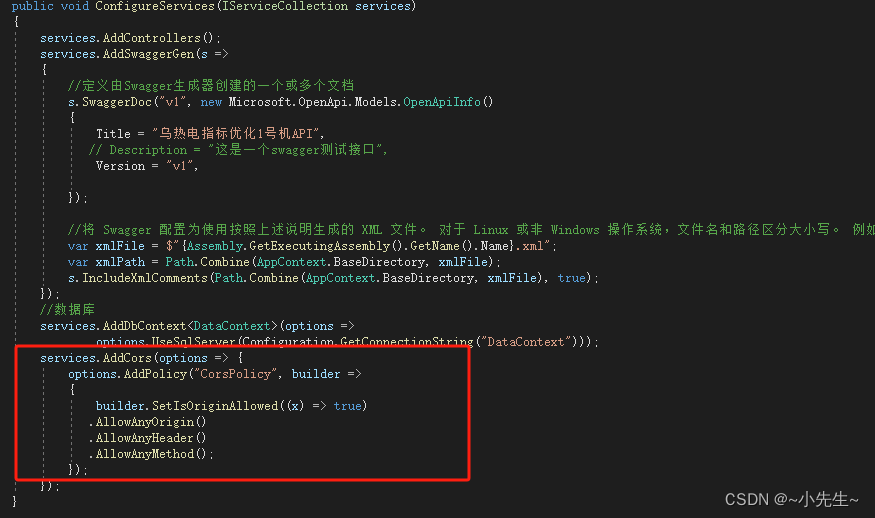
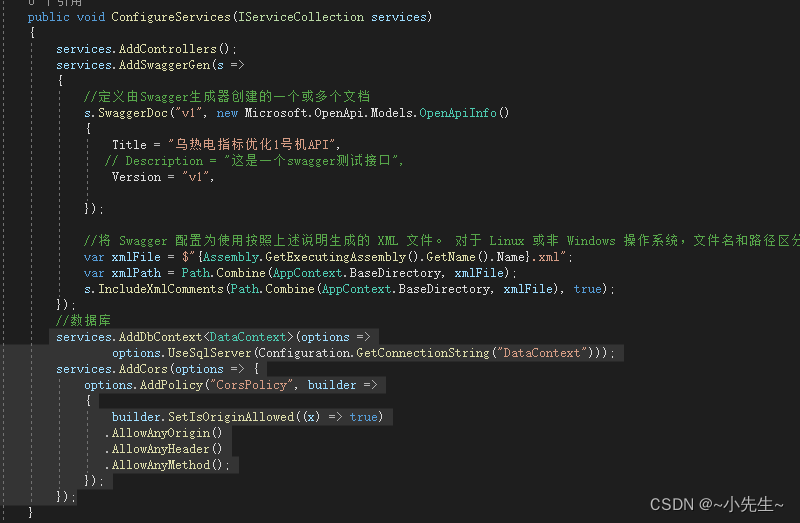
Startup 注册Swagger服务
services.AddSwaggerGen(s =>{//定义由Swagger生成器创建的一个或多个文档s.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo(){Title = "Swagger测试接口",Description = "这是一个swagger测试接口",Version = "v1",TermsOfService = new Uri("https://test.com"), // A URL to the Terms of Service for the API. MUST be in the format of a URL. API服务条款的URLContact = new Microsoft.OpenApi.Models.OpenApiContact(){Email = "shanshanyouwen@126.com",Name = "shanshanyouwen"},License = new Microsoft.OpenApi.Models.OpenApiLicense(){Name = "SwaggerLicense",Url = new Uri("https://test.com")}});//将 Swagger 配置为使用按照上述说明生成的 XML 文件。 对于 Linux 或非 Windows 操作系统,文件名和路径区分大小写。 例如,TodoApi.XML 文件在 Windows 上有效,但在 CentOS 上无效。var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);// AppContext.BaseDirectory属性用于构造 XML 文件的路径。 一些 Swagger 功能(例如,输入参数的架构,或各自属性中的 HTTP 方法和响应代码)无需使用 XML 文档文件即可起作用。 对于大多数功能(即方法摘要以及参数说明和响应代码说明),必须使用 XML 文件。s.IncludeXmlComments(xmlPath);});
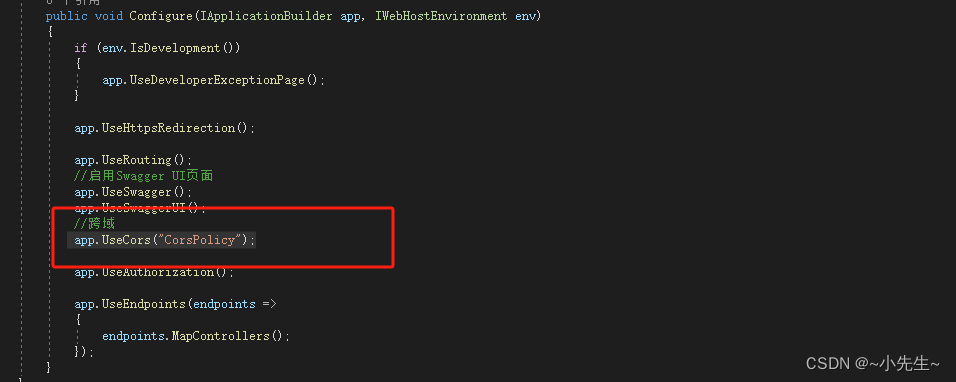
使用swagger中间件
app.UseSwagger(); //启用Swagger//访问地址 http://localhost:5000/swagger/index.htmlapp.UseSwaggerUI(); //启用Swagger UI页面
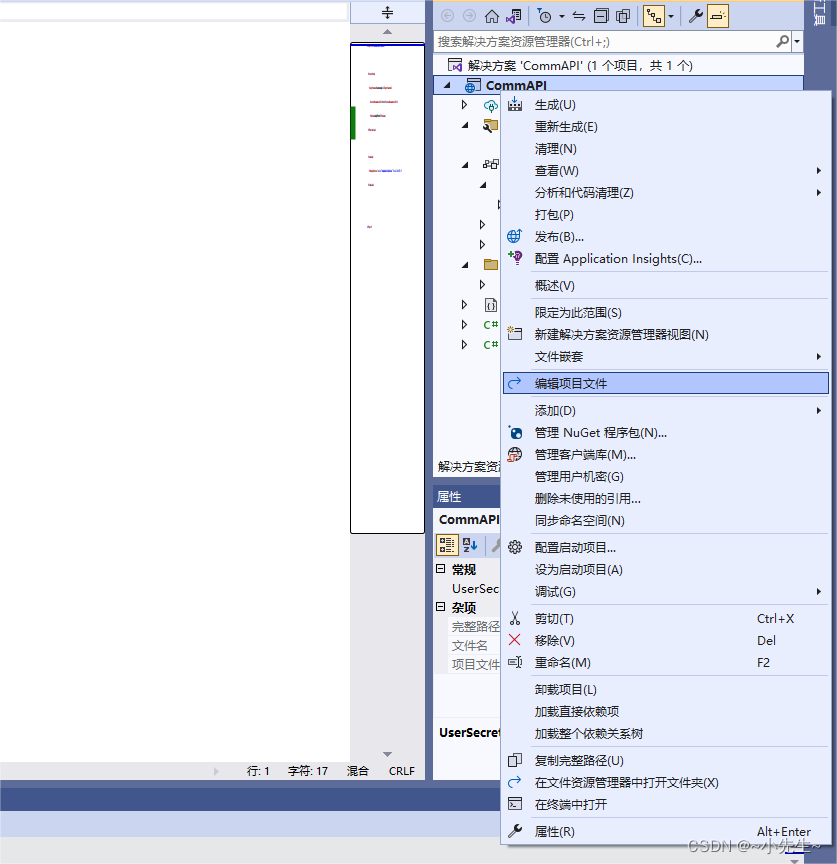
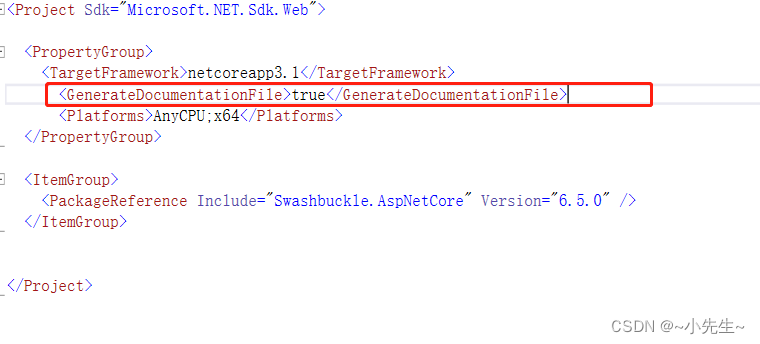
配置XML注释


<GenerateDocumentationFile>true</GenerateDocumentationFile>
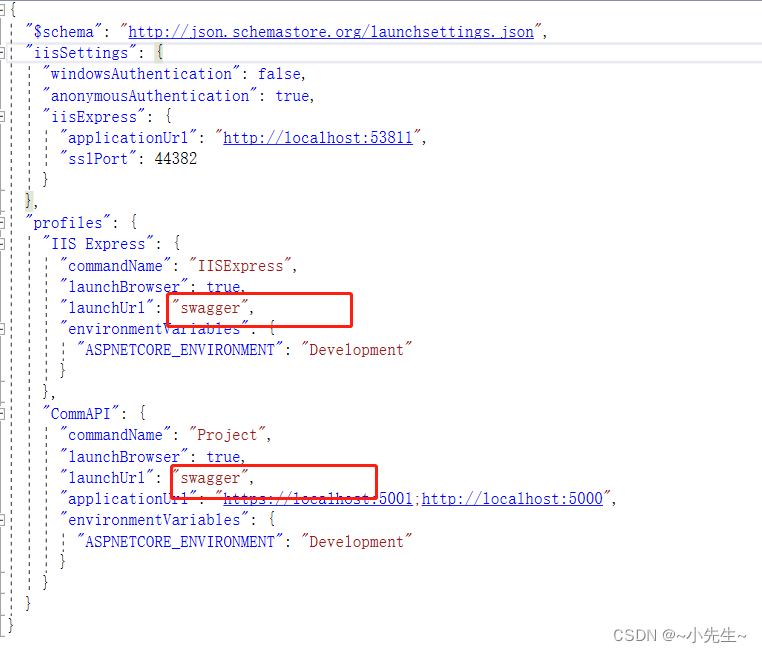
更改启动端口 launchsettings.json

在startup.cs跨域处理

services.AddCors(options => {options.AddPolicy("CorsPolicy", builder =>{builder.SetIsOriginAllowed((x) => true).AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod();});});

app.UseCors("CorsPolicy");
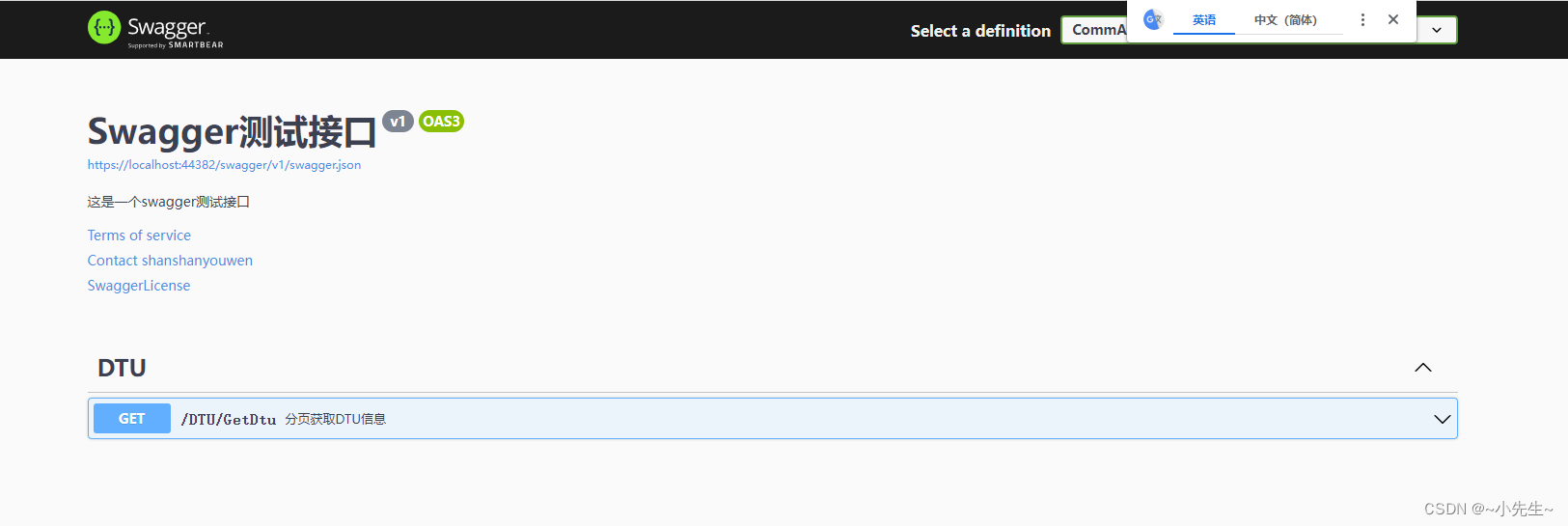
运行

数据库设计与连接
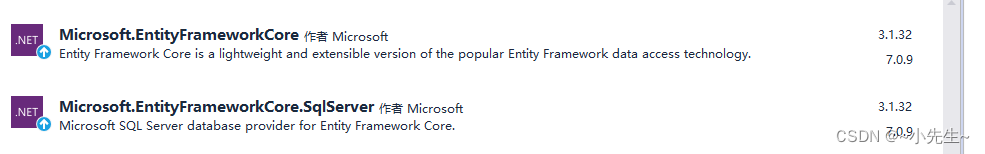
安装库

新建类继承框架
新建DataContext类并继承DbContext
public class DataContext:DbContext{public DataContext(DbContextOptions<DataContext> options): base(options) { } }
根据数据库表设计对应设计类
对应表

对应类
public class CalPointData{[Key]public int id { get; set; }public string PointTag { get; set; }public string PointName { get; set; }public string PointValue { get; set; } public DateTime? uptime { get; set; } }
在DataContext中初始化数据库建立属性,属性名最好与数据库表名称一致
public class DataContext:DbContext{public DataContext(DbContextOptions<DataContext> options): base(options) { }/// <summary>/// 原始数据点表/// </summary>public DbSet<CalPointData> dbCalPointData { set; get; }/// <summary>/// 吹灰器投退点表/// </summary>public DbSet<SootblowerData> dbSootblowerData { get; set; }/// <summary>/// 吹灰器投退统计/// </summary>public DbSet<BlowerCount> dbBlowerCount { get; set; }/// <summary>/// 吹灰器故障点表/// </summary>public DbSet<FaultData> dbFaultData { get; set; }/// <summary>/// 吹灰器故障统计/// </summary>public DbSet<FaultRecord> dbFaultRecord { get; set; }/// <summary>/// 机组高温点位/// </summary>public DbSet<WallData> dbWallData { get; set; }/// <summary>/// 机组高温超限统计/// </summary>public DbSet<WallRecord> dbWallRecord { get; set; }}
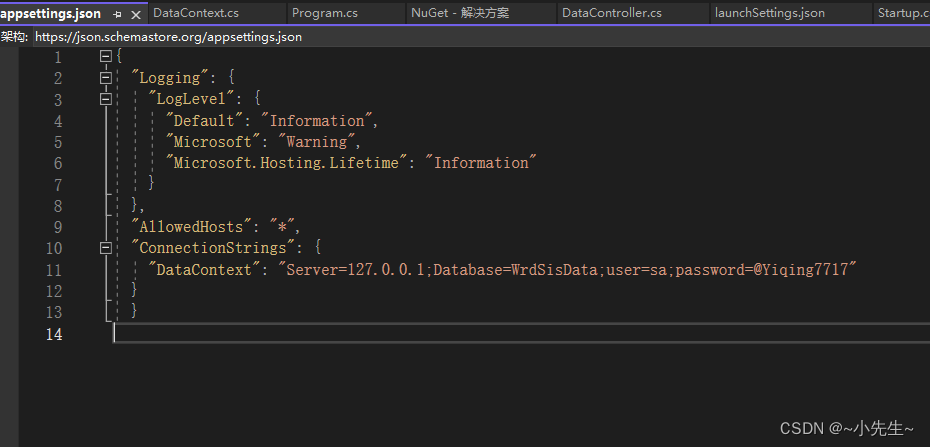
appsetting.json设置连接字符串
"ConnectionStrings": {"DataContext": "Server=127.0.0.1;Database=WrdSisData;user=sa;password=@Yiqing7717"}

Startup.cs注册数据库

services.AddDbContext<DataContext>(options =>options.UseSqlServer(Configuration.GetConnectionString("DataContext")));services.AddCors(options => {options.AddPolicy("CorsPolicy", builder =>{builder.SetIsOriginAllowed((x) => true).AllowAnyOrigin().AllowAnyHeader().AllowAnyMethod();});});
部署
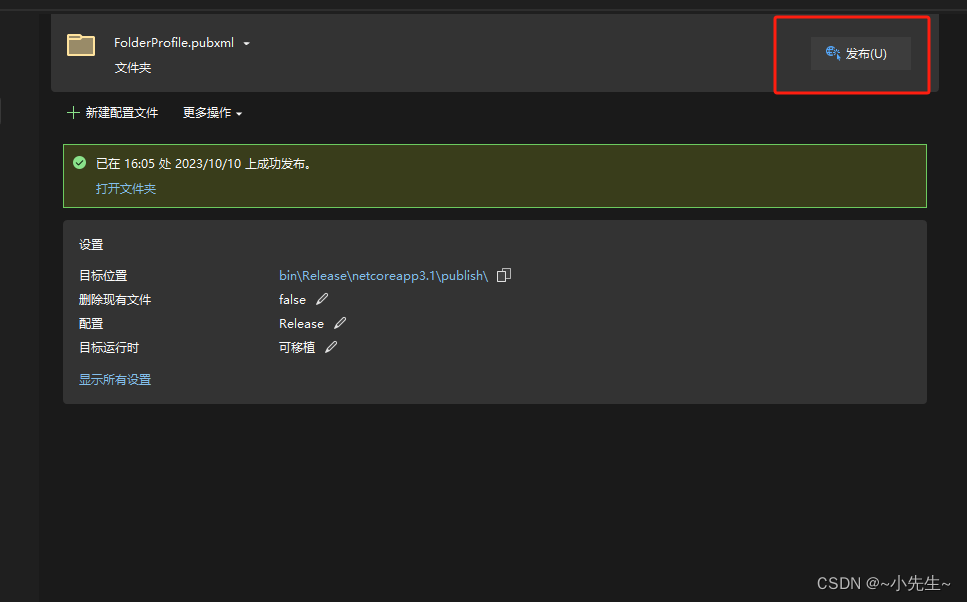
发布项目
左击项目——点击发布——点击发布——点击目标位置,就是发布的API所有文件
在后期部署时,可以将整个publish文件夹拷贝放在指定位置


IIS部署
打开IIS——左击网站——添加网站——选中发布的publish文件物理位置

点击应用池程序——找到发布API右击——基本设置——“无托管代码”——确定
在防火墙打开所指定端口
可参考 https://blog.csdn.net/qq_40685439/article/details/116585478