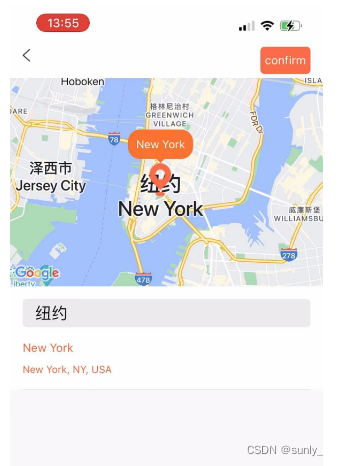
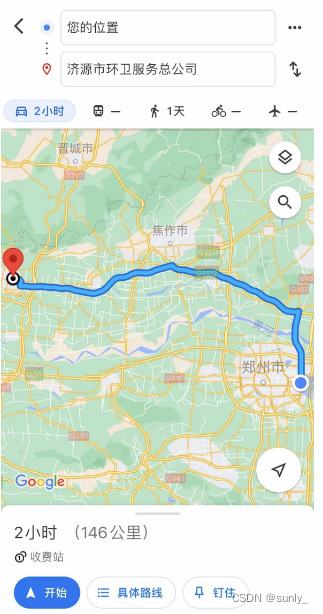
页面展示
APP

H5

谷歌地图功能记录,谷歌key申请相对复杂一些,主要需要一些国外的身份信息。
1、申请谷歌key
以下是申请谷歌地图 API 密钥的流程教程:
登录谷歌开发者控制台:打开浏览器,访问 Google Cloud Platform Console。
1、创建或选择项目:如果你还没有创建项目,请点击右上角的下拉菜单旁边的“选择项目”按钮,并点击“新建项目”。如果已有项目,请选择该项目。
2、启用谷歌地图 API:在项目仪表盘中,点击左侧导航栏的“API和服务”,然后点击“库”。
3、搜索地图相关的 API:在搜索框中输入“Maps JavaScript API”(谷歌地图 JavaScript API),然后点击搜索结果中的“Maps JavaScript API”。
4、启用 API:点击页面上的“启用”按钮来启用谷歌地图 JavaScript API。
5、创建凭证:在左侧导航栏中,点击“凭据”,然后点击“创建凭据”按钮。选择“API 密钥”。
6、获取 API 密钥:在弹出窗口中,你可以看到生成的 API 密钥。复制这个密钥,稍后会在你的应用程序中使用它。
7、限制 API 密钥(可选):你可以选择对 API 密钥进行一些限制,例如设置 IP 地址限制、启用服务限制等。这可以提高你的 API 密钥的安全性。
现在,你已经成功申请到谷歌地图 API 密钥了。接下来,你可以将这个密钥应用到你的应用程序中,并开始使用谷歌地图 API 提供的功能。记住要保护好你的 API 密钥,不要公开分享给其他人,以确保安全性。
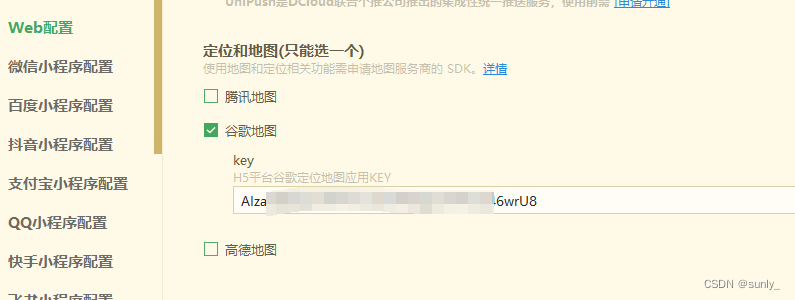
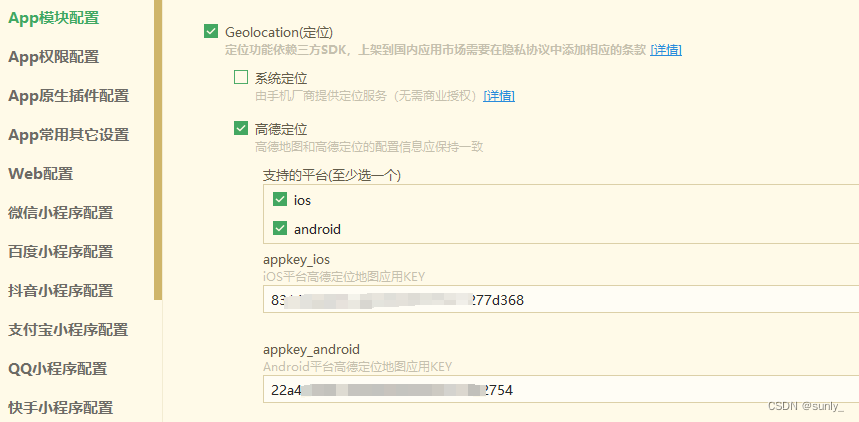
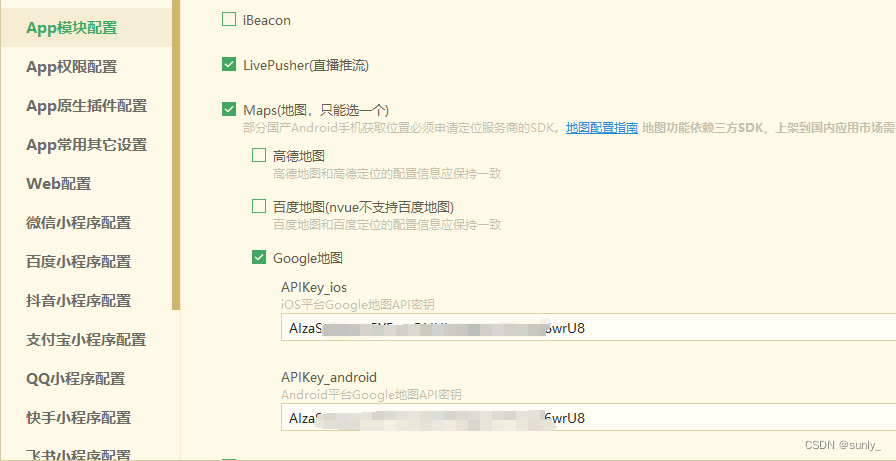
2、manifest.json配置申请到的key



定位你可以选择系统定位,或者自己去申请高德key。
3、代码部分,H5导航相对简单,只需要跳转谷歌地图,并把地址带过去就可以API
let address = encodeURIComponent(this.detail.address);
let url = 'https://www.google.com/maps/search/?api=1&query='+address
// 谷歌地图
// #ifdef H5
location.href = url
// #endif
// #ifdef APP-PLUS
console.log(url);
plus.runtime.openURL(url)
// #endif
4、实现APP地图展示,以及搜索功能。(页面需要是NVUE)
<template><view class="index"><!-- 这里是状态栏 --><view :style="{ height: iStatusBarHeight + 'px'}"></view><view class="navbar"><image src="../../static/icon/0.png" mode="" class="arr" @click="go('none')"></image><text class="btn" @click="go">confirm</text></view><map style="width: 750rpx;height: 500rpx;" :longitude="longitude" :latitude="latitude" :scale="scale":markers="markers" :include-points="includePoints" :show-compass="true" :show-location="true"></map><view class="list"><view class="search"><input type="text" v-model="searchVal




![[已解决]安装的明明是pytorch-gpu,但是condalist却显示cpu版本,而且torch.cuda.is_available 也是flase](https://img-blog.csdnimg.cn/ac83ceeb89d64fab82fc57e463f87957.png)