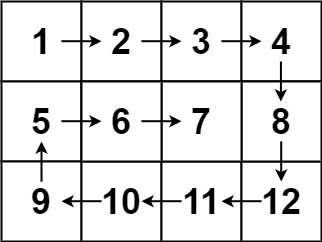
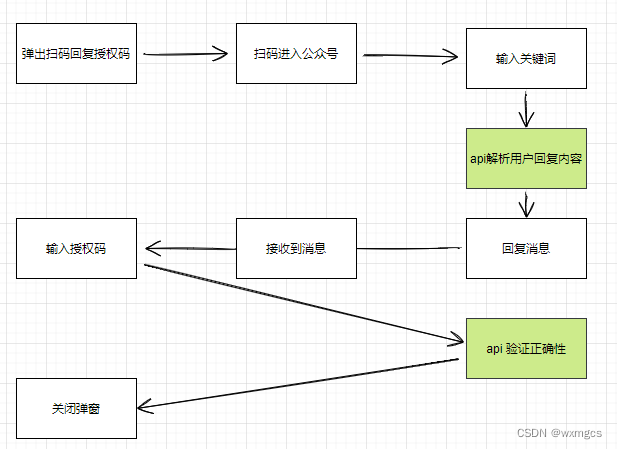
我是经常阅读公众号优质文章,也经常体验到公众号的授权登录功能。今天就来实现下,流程图如下

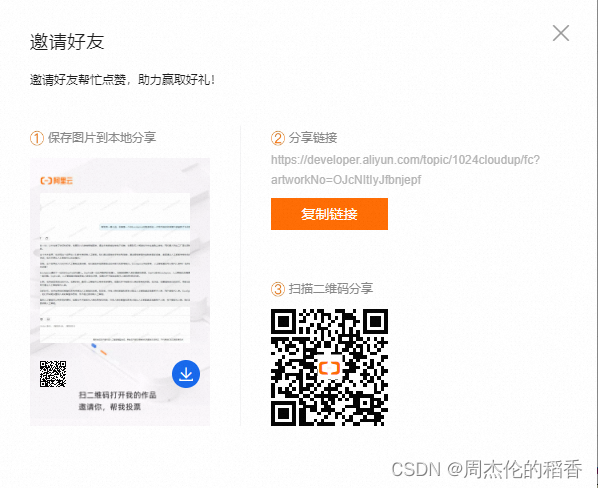
效果图

后端接口
主要用来接收微信服务器推送的公众号用户触发的事件、生成和验证授权码的有效性
解析微信服务器推送的事件通知
public String login(ServletRequest request, @RequestBody(required = false) String body){Map<String, String[]> parameterMap = request.getParameterMap();for (Map.Entry<String, String[]> stringEntry : parameterMap.entrySet()) {String[] value = stringEntry.getValue();System.out.println(stringEntry.getKey()+" >> ");for (int i = 0; i < value.length; i++) {System.out.println(value[i]);}}System.out.println(body);WxMessage wxMessage = ParseWxMessage.parse(body);if(wxMessage == null && request.getParameter("echostr") != null){return request.getParameter("echostr");}String text = "你好";switch (wxMessage.getContent()){case "xxx":text = "";break;default:// 用户已回复AccessCodeUtils.commit(wxMessage.getContent());if (wxMessage.getContent().length() == 6 && AccessCodeUtils.check(wxMessage.getContent())){text = "恭喜你已经解锁diyai全部文章";}break;}return ParseWxMessage.response(wxMessage.getFromUserName(),text);}
生成和验证授权码的有效性
public class BlogController {@RequestMapping("/checkAccessCode")// 服务器配置public void checkAccessCode(ServletRequest request, @RequestParam("token") String token, ServletResponse response) {String res = "ok";if (AccessCodeUtils.check(token)) {// 清理缓存AccessCodeUtils.remove(token);}else{res = "refuse";}System.out.println("token " + token);try {response.getWriter().write(res);} catch (Exception ex) {ex.printStackTrace();}}@RequestMapping("/getAccessCode")// 服务器配置public void getAccessCode(ServletRequest request, ServletResponse response) {String code = UUID.randomUUID().toString().substring(0, 6).toUpperCase();AccessCodeUtils.create(code);try {response.getWriter().write(code);} catch (Exception ex) {ex.printStackTrace();}}
}
前端弹窗验证
访问链接时先验证本地的授权码是否有效,如果没有,则弹出授权弹窗,验证通过后才关闭弹窗,同时将验证信息保存到cookie中,并设定好过期时间
mounted: function () {console.log("lock article")// 本地服务不验证if(location.href.includes("localhost") || location.href.startsWith("http://192.168")){return;}// 定时任务this.interval = setInterval(() => {const lock = this.getCookie("_unlock")if(lock == 'success'){clearInterval(this.interval)this.show = false;return}this.show = trueconsole.log("is lock",lock,this.getCookie("_unlock"))if(this.accessCode == ''){this.getToken()}if (!lock) {this.checkAccessCode()}}, 1500);},methods: {isLock() {console.log(this.$page.frontmatter.lock)return "need" === this.$page.frontmatter.lock;},checkAccessCode: function () {let res = this.getCookie("_unlock");if ('success' === res) {clearInterval(this.interval)this.show = false;return;}const that = this$.ajax({url: 'xxxxx/checkAccessCode', // 填写自己的urltype: "GET",dataType: "text",data: {token: this.accessCode},success: function (data) {console.log("check res",data)if (data === 'ok') {that.setCookie("_unlock", "success", 24*30);}},error: function (data) {// that.show = false;}})},getCode(){const that = this$.ajax({url: 'xxxxx/getAccessCode', // 填写自己的urltype: "GET",dataType: "text",data: {},success: function (data) {console.log("get access code:",data)that.accessCode = data},error: function (data) {// that.setCookie("_unlock", "success", 7);}})},getToken: async function () {return "" // 自己定制}getCookie: function (name) {let value = "; " + document.cookie;let parts = value.split("; " + name + "=");if (parts.length === 2)return parts.pop().split(";").shift();},setCookie: function (name, value, hours){let exp = new Date();exp.setTime(exp.getTime() + hours*60*60*1000);// ;path=/ cookie全站有效document.cookie = name + "="+ escape (value) + ";path=/;expires=" + exp.toGMTString();}}



![[AUTOSAR][诊断管理][ECU][$34] 下载请求](https://img-blog.csdnimg.cn/c978a290f0c14f3fb05922cbc2442ada.png)