目录
1. mockjs
1.1 mockjs介绍
1.2 mockjs使用步骤
1.2.1 安装mockjs依赖
1.2.2 在项目中引入mockjs
1.2.3 创建目录和文件
1.2.4 为每个组件准备模拟数据
1.2.5 测试
1.2.6 前端调试
1.2.7 mockjs生成随机响应数据
1.2.8 根据不同响应,给出不同提示
2. 登录注册间的跳转
2.1 加入登录及注册按钮
2.2 增加注册组件
2.3 配置路由
3. 系统首页
3.1 准备
3.2 Main.vue
3.3 配置路由
3.4 编辑登录组件
3.5 顶部组件显示折叠或展示图标
3.6 实现左侧栏折叠效果
1. mockjs
1.1 mockjs介绍
Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。众所周知Mock.js因为两个重要的特性风靡前端:
- 数据类型丰富
支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。 - 拦截Ajax请求
不需要修改既有代码,就可以拦截Ajax请求,返回模拟的响应数据。
官网
注:easy-mock,一个在线模拟后台的数据平台
1.2 mockjs使用步骤
1.2.1 安装mockjs依赖
# -D表示只在开发环境中使用
npm install mockjs -D1.2.2 在项目中引入mockjs
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置。
在config目录里面有两个配置文件,分别是dev.env.js(开发环境),prod.env.js(生产环境)。
开发环境配置如下:
module.exports = merge(prodEnv, {NODE_ENV: '"development"',//增加配置MOCK:'true'
})生产环境配置如下:
module.exports = {NODE_ENV: '"production"',//新增mockjs配置MOCK:'false'
}修改main.js:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'//开发环境下才会引入mockjs,新增
//import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案
//后者支持动态引入,也就是require(${path}/xx.js)
//process对象是Node的一个全局对象,提供当前Node进程的信息
//process.env返回环境变量
process.env.MOCK && require('@/mock')
......注意:import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案,后者支持动态引入,也就是require(${path}/xx.js)
1.2.3 创建目录和文件
1) 在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置,/src/mock/index.js。
index.js内容如下:
//引入mockjs,npm已安装
import Mock from 'mockjs'//引入封装的请求地址
import action from '@/api/action'//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({//延时400s请求到数据// timeout: 400//延时200-400s请求到数据timeout: 200 - 400
})1.2.4 为每个组件准备模拟数据
为每个组件(*.vue)准备模拟数据。然后导入到mock/index.js中
在mock/index.js中导入,设置请求url,模拟发送数据
。。。。。。
//将模拟数据导入到这里。
import loginData from '@/mock/json/login-mock.js'//获取请求的url
let url = action.getFullPath("SYSTEM_USER_DOLOGIN");//通过mockjs模拟发送请求
//url 请求url
//post 请求方式
//loginData 模拟数据
//mockjs会拦截发送的请求,并使用模拟数据充当真实返回的响应数据
//Mock.mock(url, "post", loginData);//如果请求既可以是get又可以是post的请求方式可以使用如下方式:
Mock.mock(url, /post|get/i, loginData);设置模拟数据,编辑login-mock.js
//为增加可读性loginData与mack/index.js中导入的名称对应
const loginData = {"success": true,"msg": "密码正确"
}//将当前模块导出,导出后index.js才可以导入
export default loginData1.2.5 测试
启动nodejs服务,关闭后台服务,测试登录。现在已经可以通过mockjs进行模拟数据测试了。
在mock/index.js中设置的mock请求,既可以是post可以是get方式的,如果要测试get请求方式,可以将Login.vue中的发送请求部分修改为get方式。
//修改url的获取方式,url已经配置在了action.js中
//post请求方式
/* let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.post(url, params).then(resp => {console.log(resp);
}).catch(resp => {}); *///get请求方式,注意:与post请求不同的是参数的设置方式
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.post(url, {params: params}).then(resp => {console.log(resp);
}).catch(resp => {});注意:使用mockjs进行前端测试时,前提示要和后台开发人员定义好接口,否则测试没有意义。
1.2.6 前端调试
修改mock/index.js文件中的配置:
//如果请求既可以是get又可以是post的请求方式可以使用如下方式:
//Mock.mock(url, /post|get/i, loginData);//前端调试模式
Mock.mock(url, /post|get/i, (options) => {// 最佳实践,debugger;return Mock.mock(loginData);
});修改后点击提交,在打开开发者工具的前提下,会进入调试模式。
1.2.7 mockjs生成随机响应数据
编辑login-mock.js文件:
//静态响应
/* const loginData = {"success": true,"msg": "密码正确"
} *///随机响应
const loginData = {//1表示50%概率"success|1": true,//2-3指重复2到3次"msg|2-3": "msg"
}1.2.8 根据不同响应,给出不同提示
编辑Login.vue文件
//get请求方式
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
this.axios.post(url, {params: params
}).then(resp => {//提示成功和失败,主要演示获取响应数据的方法if (resp.data.success) {//可以到element-ui官网查看用法this.$message({message: '登录成功',type: 'success'});}else{this.$message({message: '登录失败',type: 'error'});}console.log(resp);
}).catch(resp => {});2. 登录注册间的跳转
2.1 加入登录及注册按钮
编辑Login.vue,加入忘记密码,注册按钮
<!-- 加入忘记密码和注册链接 -->
<el-row style="text-align:center;margin-top: -5px;"><el-link type="primary" style="margin-right: 40px;">忘记密码</el-link><el-link type="primary">用户注册</el-link>
</el-row>2.2 增加注册组件
Register.vue
<template>
<div class="login-wrap">
<el-form class="login-container"><h1 class="title">用户登录</h1><el-form-item label="账户"><el-input type="text" v-model="userNo" placeholder="账户" autocomplete="off"></el-input></el-form-item><el-form-item label="密码"><el-input type="password" v-model="userPwd" placeholder="密码" autocomplete="off"></el-input></el-form-item><el-form-item label="确认密码"><el-input type="password" v-model="userPwd2" placeholder="确认密码" autocomplete="off"></el-input></el-form-item><el-form-item><el-button type="primary" @click="register()" style="width:48%">注册</el-button><el-button type="primary" @click="cancel()" style="width:48%">返回</el-button></el-form-item>
</el-form>
</div>
</template>export default {name: 'Register',data: function() {return {userNo: '',userPwd: '',userPwd2: ''}},methods: {register: function() {},gotoLogin: function() {//获取路由,转换到根路径,及登录组件this.$router.push('/');}}
}通过路由跳转,常用方式:
- 字符串: this.$router.push('/home/first')
- 对象: this.$router.push({ path: '/home/first' })
- 命名的路由:
this.$router.push({ name: 'home', params: { userId: wise }})
params为传递的参数
this.$router.push、replace、go的区别:
this.router.push(): 跳转到不同的url,这个方法会向history栈添加一个记录,点击后退会返回到上一个页面 this.router.replace() : 同样是跳转到指定的url,但是这个方法不会向history里面添加新的记录,点击返回,会跳转到上上一个页面。上一个记录是不存在的。
this.$router.go(n):相对于当前页面向前或向后跳转多少个页面,类似 window.history.go(n)。n可为正数可为负数。负数返回上一个页面
2.3 配置路由
router/index.js
//首先导入组件
import Login from '@/views/Login'
import Register from '@/views/Register'Vue.use(Router)export default new Router({routes: [{//配置路由,根路径访问Login组件path: '/',name: 'Login',component: Login},{//增加注册组件路由path: '/Register',name: 'Register',component: Register}]
})3. 系统首页
3.1 准备
- 在随课件提供的目录中有图片(assets目录),拷入项目的assets目录
- 将Main.vue拷贝放入项目的views目录 (首页)
- LeftAside.vue(左侧栏组件),TopNav.vue(顶部组件)拷贝放入components目录
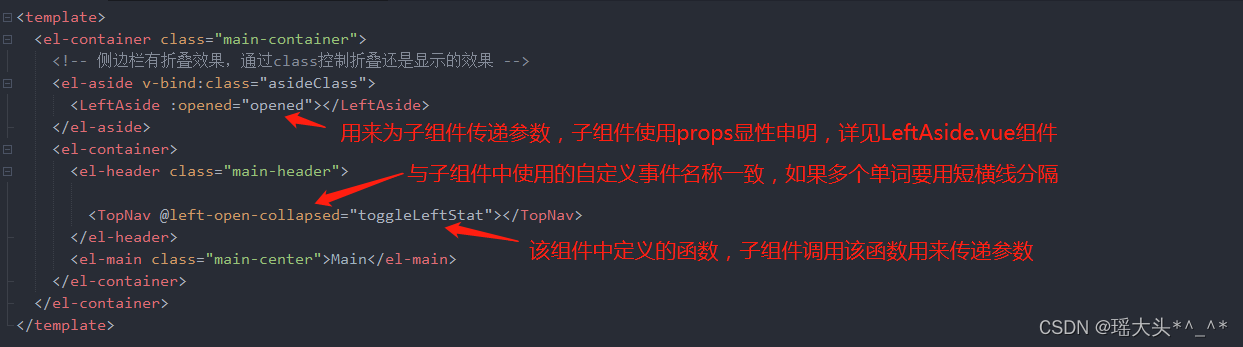
3.2 Main.vue
<template><el-container class="main-container"><!-- 侧边栏有折叠效果,通过class控制折叠还是显示的效果 --><el-aside v-bind:class="asideClass"><LeftAside></LeftAside></el-aside><el-container><el-header class="main-header"><TopNav></TopNav></el-header><el-main class="main-center">Main</el-main></el-container></el-container>
</template> // 导出模块export default {//组件名称name: 'Main',data: function() {return {asideClass: 'main-aside',}},//将import的组件定义的Main中以便于使用components:{TopNav, LeftAside}};3.3 配置路由
router/index.js, 配置路由前先导入Main组件
....
{//增加Main组件路由path: '/Main',name: 'Main',component: Main
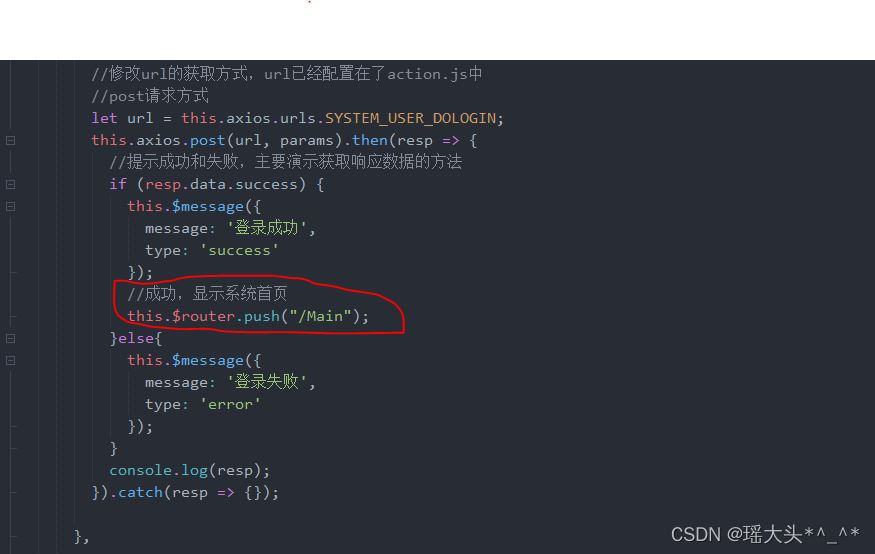
}3.4 编辑登录组件
当登录成功后,显示系统首页:

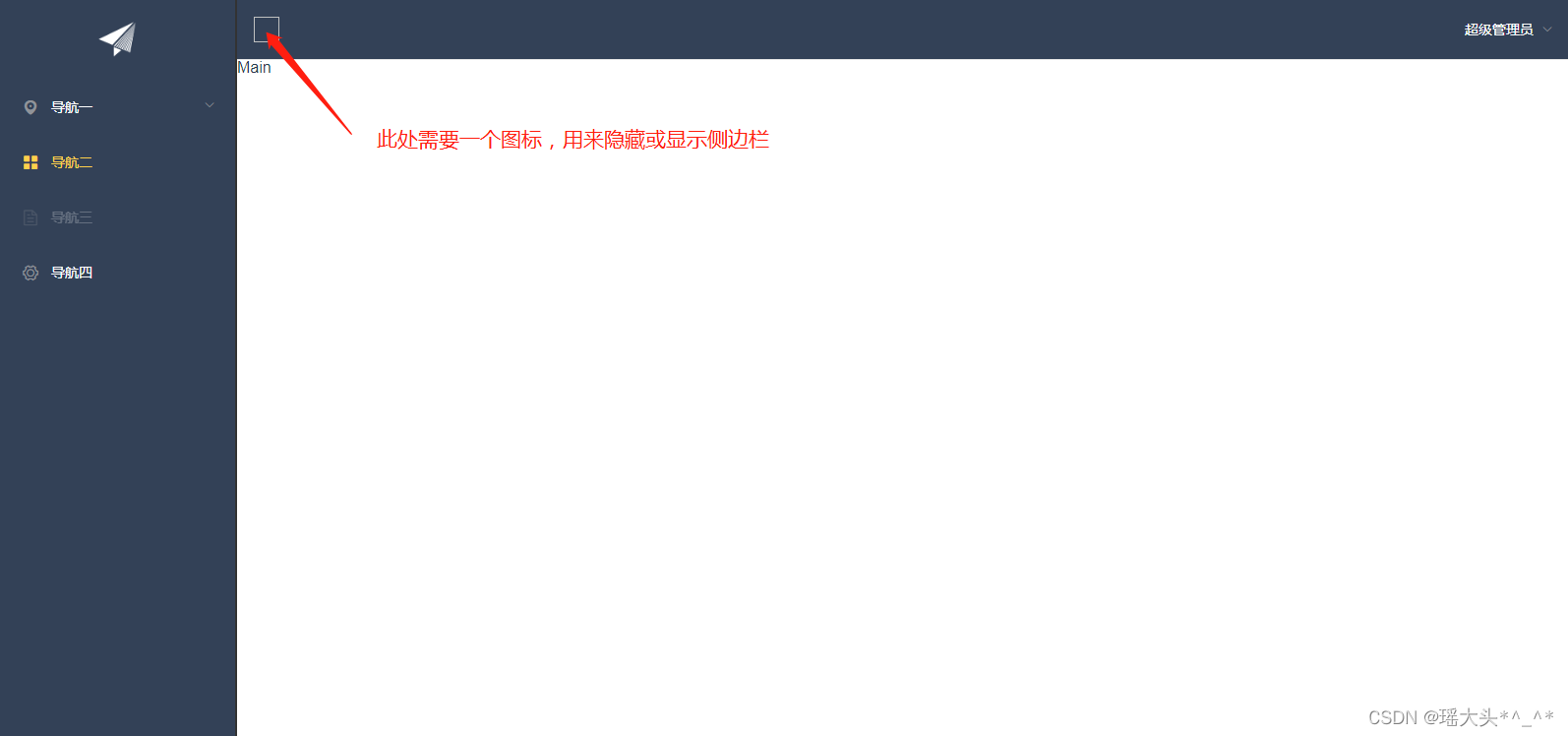
系统运行后的界面:

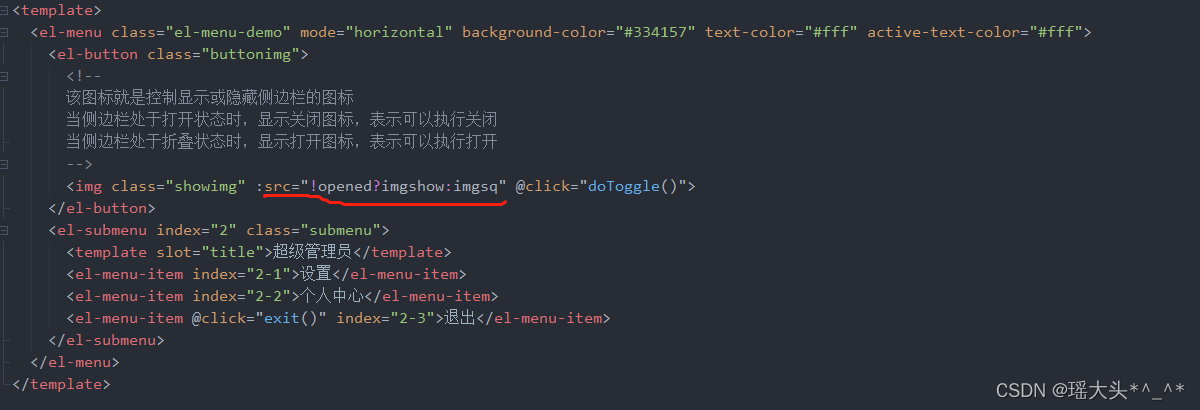
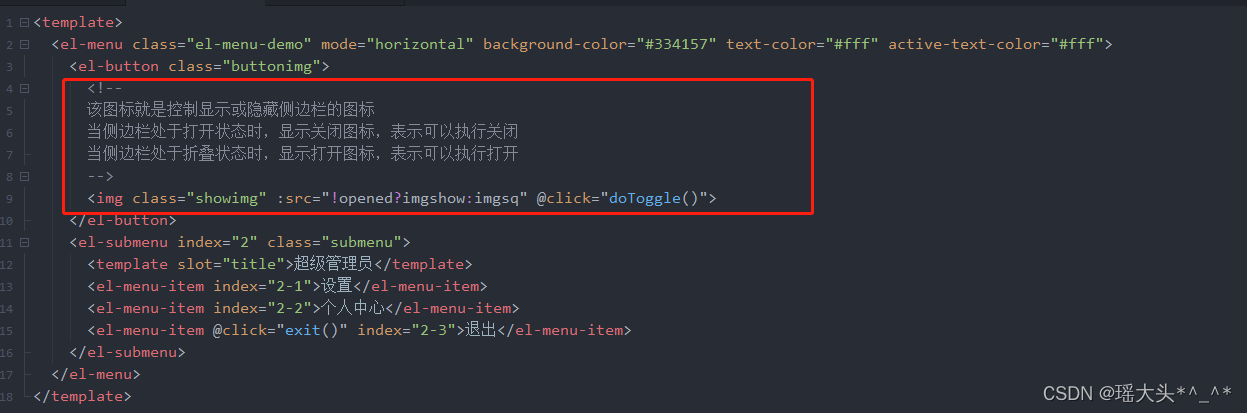
3.5 顶部组件显示折叠或展示图标
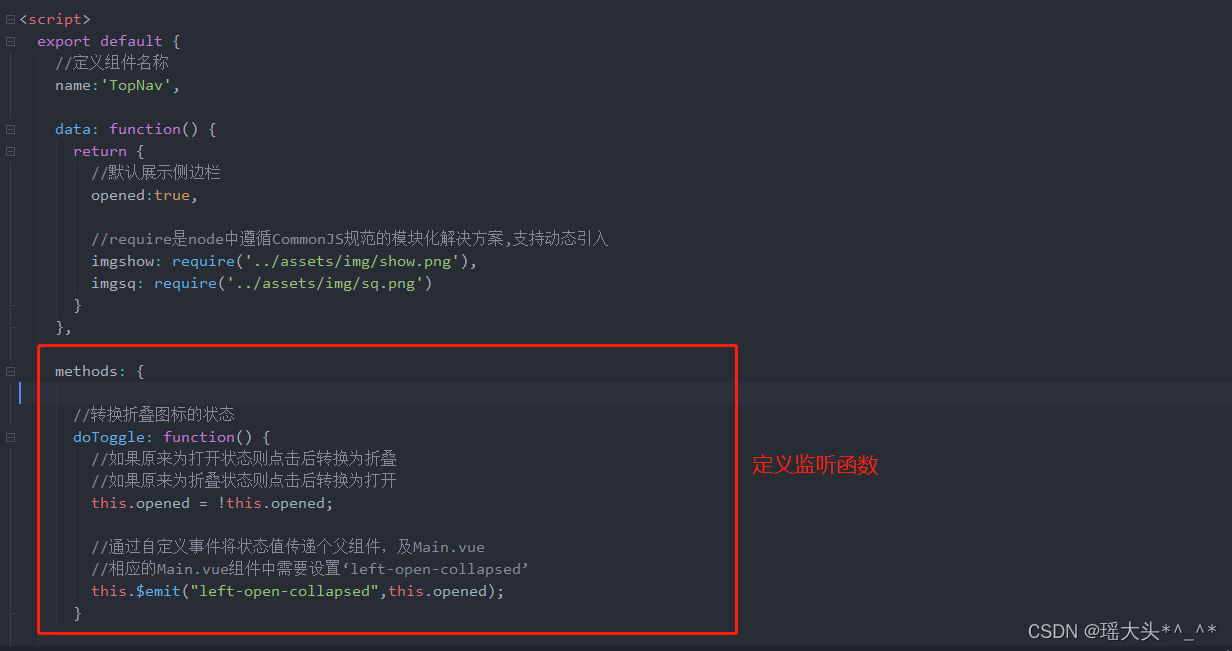
TopNav.vue

export default {//定义组件名称name:'TopNav',data: function() {return {//默认展示侧边栏opened:true,//require是node中遵循CommonJS规范的模块化解决方案,支持动态引入imgshow: require('../assets/img/show.png'),imgsq: require('../assets/img/sq.png')}}
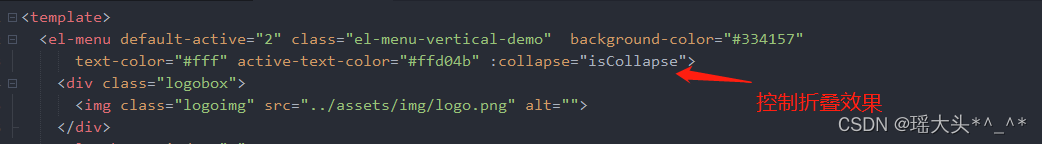
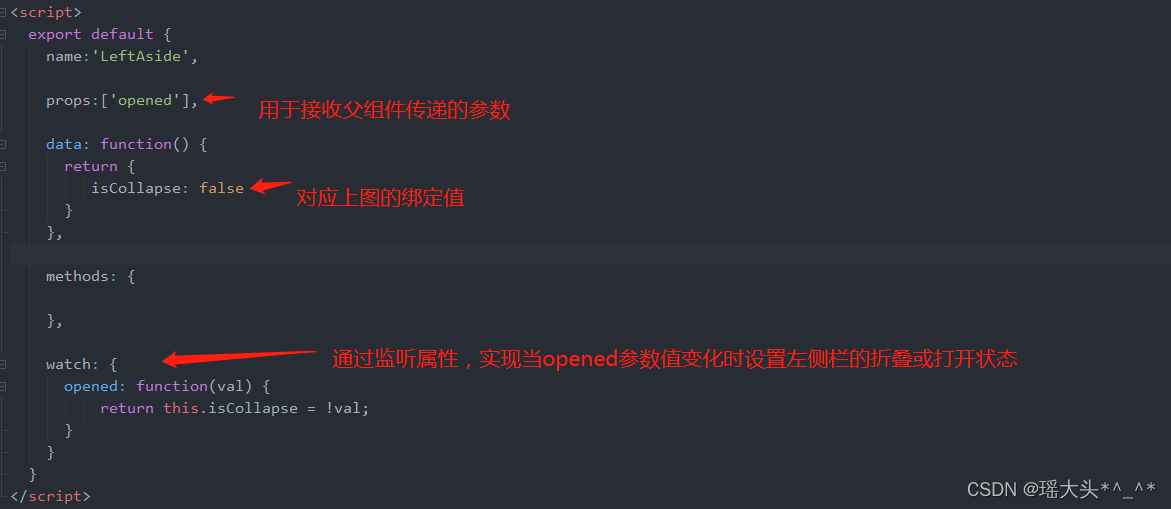
}3.6 实现左侧栏折叠效果
步骤:
- TopNav.vue定义监听函数,监听折叠按键的click事件,并将折叠或打开的状态值通过自定义事件传递给Main.vue组件。


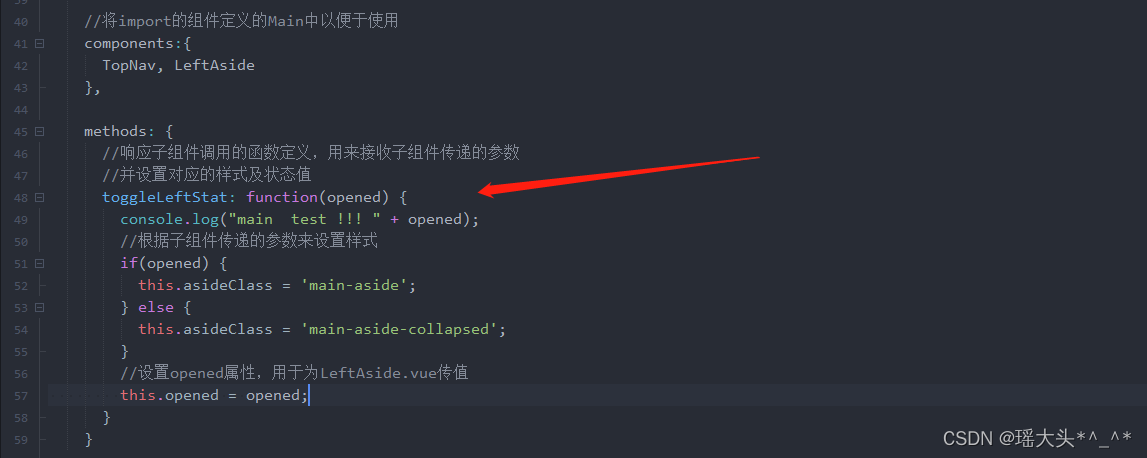
2.Main.vue组件接收到TopNav.vue组件传递的状态值,根据状态值设置打开或折叠的样式,并将状态值通过props传递给LeftAside.vue组件

script部分:

3.LeftAside.vue组件通过接收到的状态值设置自身的打开或折叠效果。