Moment
- GTC(Greenwish Mean Time):格林威治时间,太阳时,精确到毫秒
- UTC(Universal Time Coodinated):世界协调时间,原子种计时,精确到纳秒
GTC和UTC都是以0时区作为标准 - 时间戳:以UTC的1970-1-1 00:00:00 距离现在的秒数(毫秒数)
使用注意事项:
- 时间的存储、运算、比较都使用UTC时间
- 和用户交互时,转化为本地时间

axiosjs
生成属性值
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value
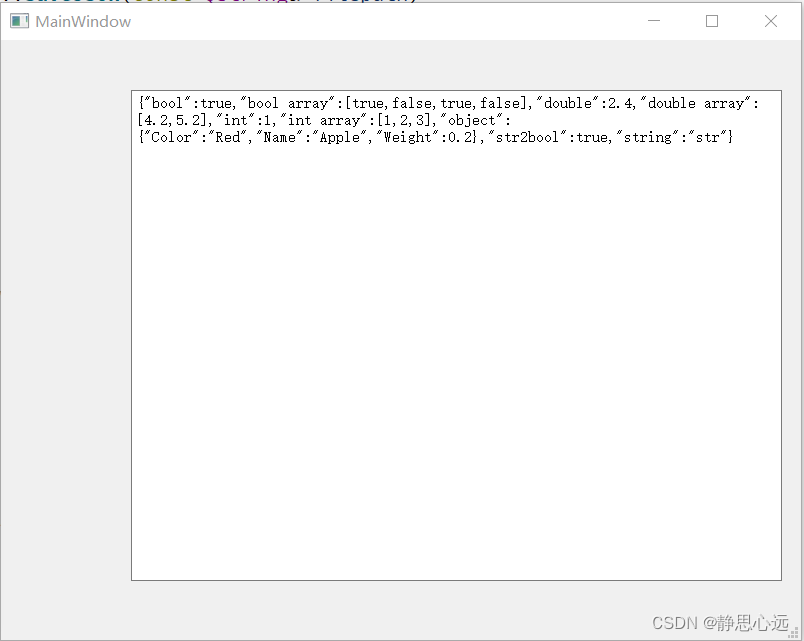
const template = {// 属性值为string"str1|2": "ab","str2|0-1": "ab",// 属性值为number"num1|+1": 1,"num2|-1-1": 0,// 属性值为bool"bool1|1": true,// 属性值为number"obj1|1-3": {name: "ccc",age: 999,gender: "male",},// 属性值为array"arr|3-5": [{"id|+1": 100,name: "@cname",// 属性值为function函数fun: function () {return "函数返回值";},},],// 属性值为reg正则,根据正则生成随机的字符串reg: /\d{1,5}/,// 占位符,使用Mock.Random的方法name: {first: "@FIRST",middle: "@FIRST",last: "@LAST",full: "@first @middle @last",},natural: "@natural(10000, 20000)",img: "@image('200x100', '#ffcc33', '#FFF', 'png', '!')",baseImg: "@dataImage()",
};Mock.mock(template);
Mock.Random
内置Mock.Random方法使用
// 1.类方法调用
Mock.Random.email()// 2.属性值中使用
Mock.mock({ email: '@email'
})
自定义扩展Mock.Random方法
// 扩展
Mock.Random.extend({customArr: function (date) {const arr = ["one", "two", "three"];// Random.pick( arr )// 从数组中随机选取一个元素,并返回。return this.pick(arr);},
});Mock.mock({testCustomArr: "@customArr",
})
和axios一起使用
// 1.mock数据
const template = {"arr|3-5": [{"id|+1": 1,name: "@cname",age: "@natural(1, 100)",},],
};Mock.mock("/api/test", "get", template);Mock.setup({timeout: "200-600",
});
// 2.ajax请求数据
// 被mockjs拦截,并返回模拟的数据
axios.get("/api/test").then((res) => {console.log(res);
});
ECharts
常用图像配置
…