1.软件下载
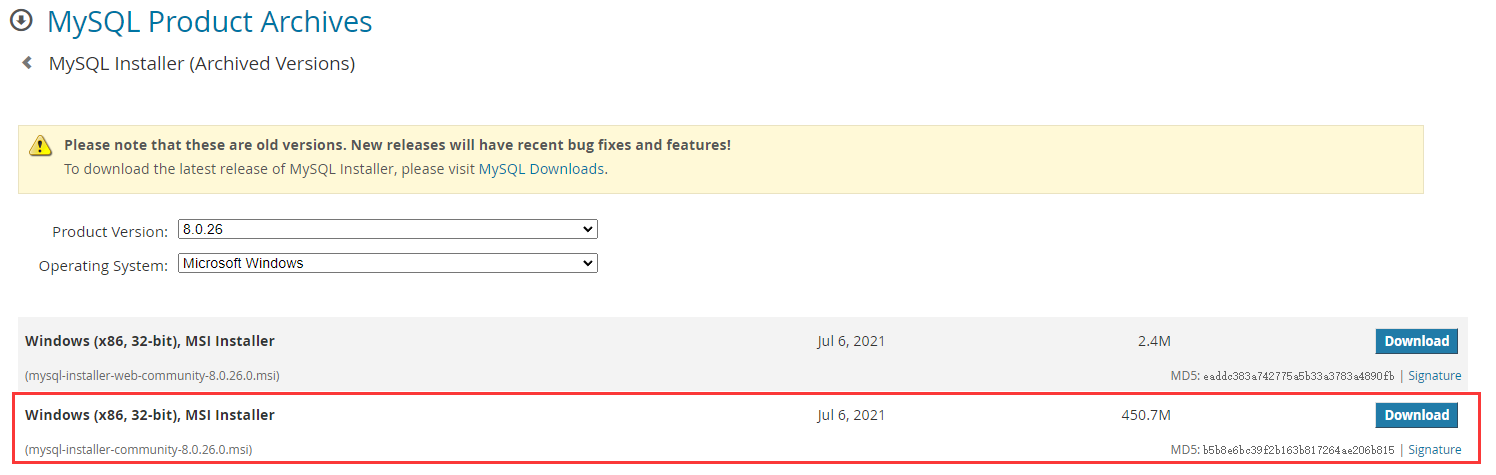
软装去官网下载(社区版):https://downloads.mysql.com/archives/installer/(历史版本可选)
选择下面的,一步到位

2.软件安装

双击 .msi 文件

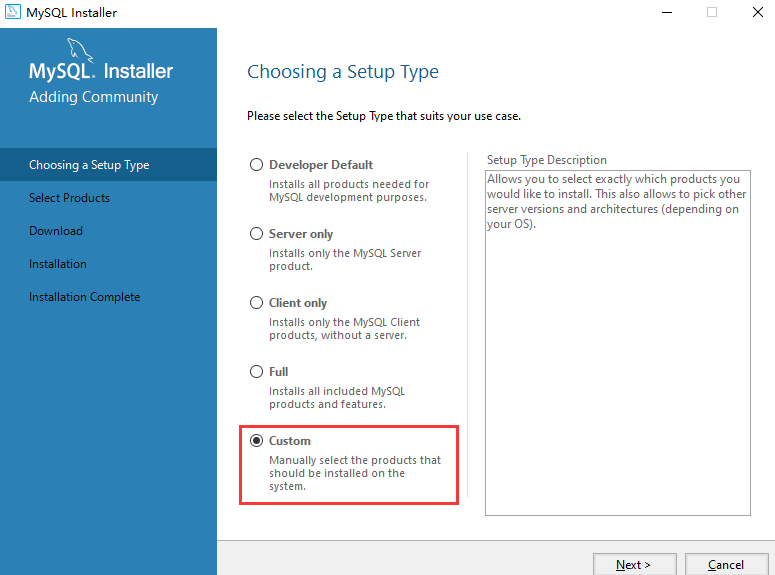
选完 Custom 自定义后点 next

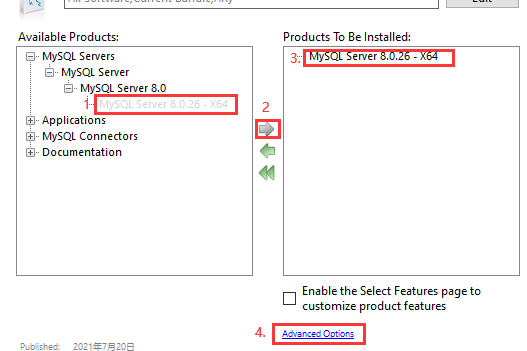
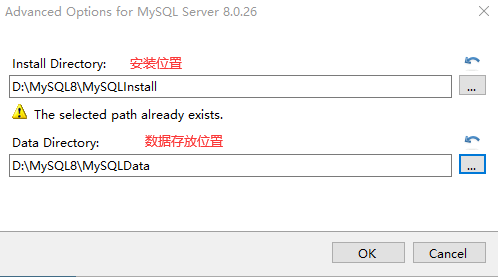
按 1,2,3,4 顺序依次点击,选择自定义位置

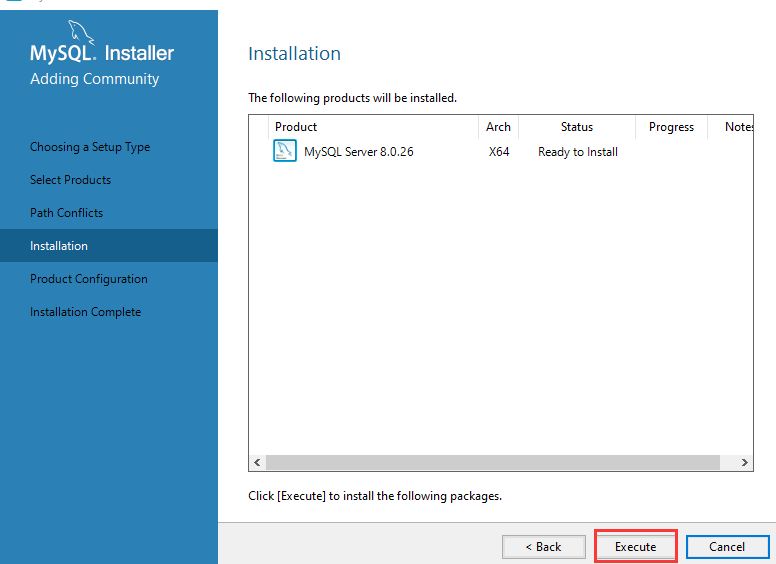
修改完成后点击 OK,点击 next,进入下一步,点击 execute 进行安装。

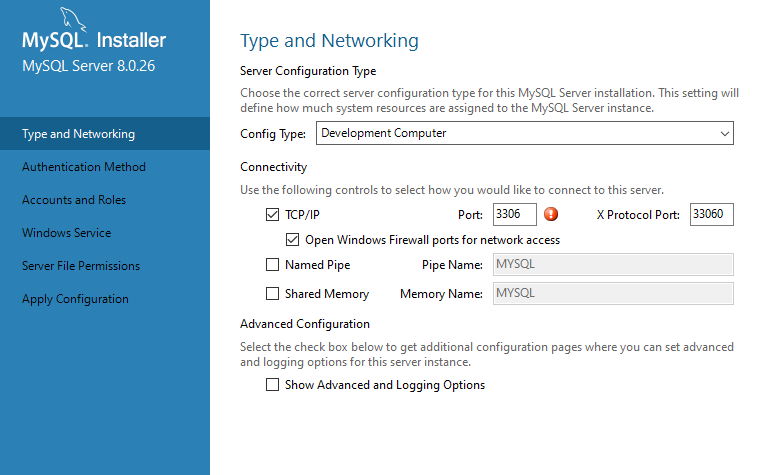
一路 next 进入配置

(port is already in use)端口被占用问题
端口被占用就换一个,我换成了3333,后面的 X Protocol Port 改成了 33330.

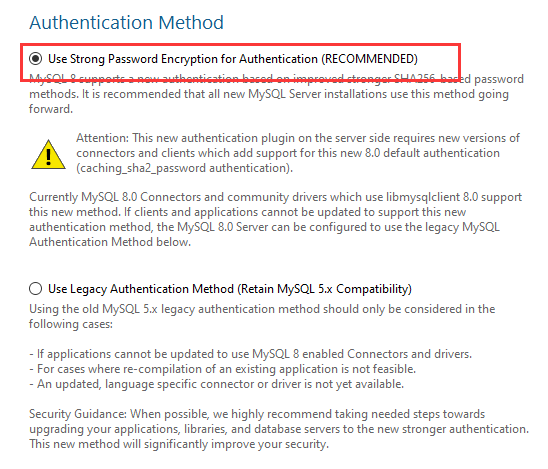
选上面这个

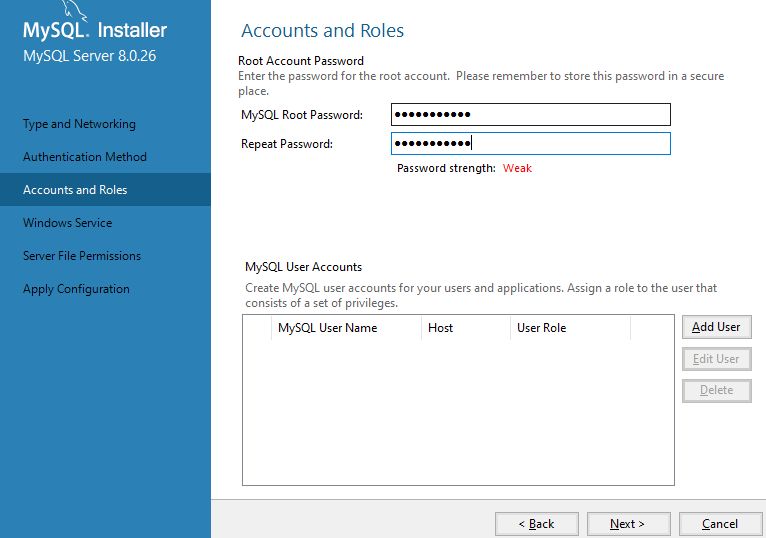
设置密码,next,一直next,然后execute
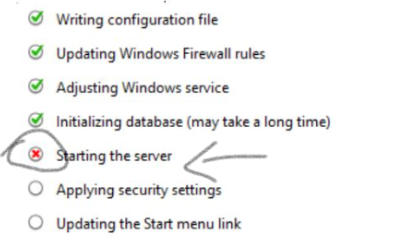
starting the server失败

看这篇博客:安装MySQL时出现starting the server失败

安装完毕
3.环境配置
运行不了,因为没有配置环境

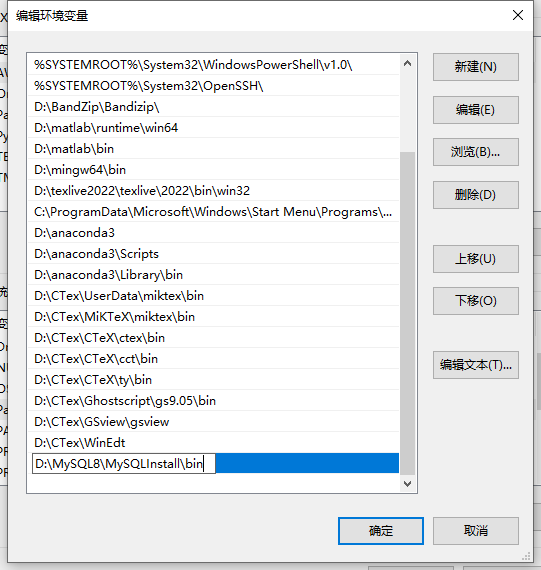
在刚刚自定义的安装位置,把包含 mysql.exe 的目录添加到环境变量

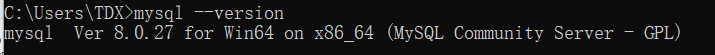
然后就可以了

4. 登录


mysql -h 主机名 -P 端口号 -u 用户名 -p密码
mysql -h localhost -P 3306 -u root -pabc123 # 这里设置的root用户的密码是abc123
-p与密码之间不能有空格,其他参数名与参数值之间可以有空格也可以没有空格。
客户端和服务器在同一台机器上,所以输入localhost或者IP地址127.0.0.1。同时,因为是连接本机: -hlocalhost就可以省略,如果端口号没有修改:-P3306也可以省略.
数据库学习视频:
【MySQL数据库入门到大牛,mysql安装到优化,百科全书级,全网天花板】