一、Vue的动画效果
(一)编写CSS关键帧动画
@keyframes show{from{transform: translateX(-100%);}to{transform: translateX(0px);}
}(二)定义动画效果
.v-enter-active { animation: 配置项 } // 显示动画
.v-leave-active { animation: 配置项 } // 隐藏动画
.v-enter-active{animation: show 0.5s;
}.v-leave-active {animation: show 0.5s reverse;
}@keyframes show{from{transform: translateX(-100%);}to{transform: translateX(0px);}
}(三)在模板中使用效果
<transition> 动画对象 </transition>

(四)动画的属性
我们能够在上面的transition标签中添加一些属性
1. name属性
该属性主要是解决添加多个动画的情况,如果全部都是v-xxx-active,样式就很单一。
因此我们可以给transition标签设置name属性,来标识动画对象。
<transition name="名称"> 动画对象 </transition>
// style样式
.名称-enter-active { animation: 配置项 } // 显示动画
.名称-leave-active { animation: 配置项 } // 隐藏动画
2. appear属性
如果我们想让页面一加载的时候就触发一次动画,就可以使用appear属性:
<transition appear> 动画对象 </transition>
二、 Vue的过度效果
过度效果分为六个过程:
进入的起点,进入的过程,进入的终点
离开的起点,离开的过程,离开的终点
这里进入的过程和离开的过程就是上面的v-enter-active和v-leave-active。
.v-enter // 进入的起点
.v-enter-to // 进入的终点
.v-leave // 离开的起点
.v-leave-to // 离开的终点
很多时候进入的起点就是离开的终点,离开的起点就是进入的终点:
这里的hello-xxx-xxx是给transition设置了name="hello"
/* 进入的起点,离开的终点 */
.hello-enter, .hello-leave-to {transform: translateX(-100%);
}.hello-enter-active, .hello-leave-active {transition: transform 0.5s;
}/* 进入的终点,离开的起点 */
.hello-enter-to, .hello-leave {transform: translateX(0);
}
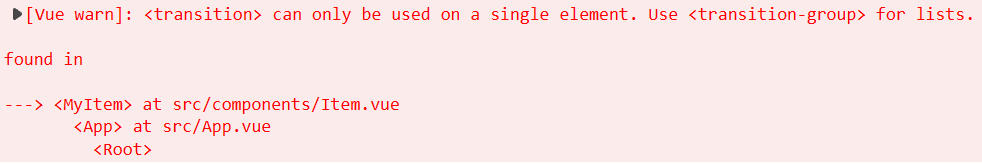
三、多个元素过度
我们有多个元素要添加过度效果的时候就不能使用transition标签,也就是说一个transistion标签中只能给一个元素添加过度效果。


如上情况我们就要使用transition-group标签,并给里面的每一项添加一个唯一key值:
<transition-group>
<标签 :key="1">
<标签 :key="2">
</transition-group>

四、集成第三方动画
我们可以使用第三方的集成库来使用动画,常用的有animate.css库:
Animate.css | A cross-browser library of CSS animations.
往下滑动就可以看到官方教程。
(一)安装animate.css
npm i animate.css

安装完成后在项目中进行引用这个CSS样式库

(二)配置name属性
对目标添加样式的标签添加上name属性:
<标签 name="animate__animated animate__bounce"></标签>

(三)添加class样式
在侧边栏选中你心意的样式然后复制后面的样式码

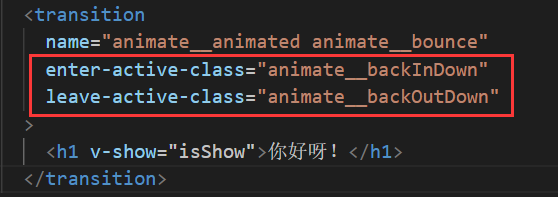
将进入样式和离开样式分别配置在如下两个属性上:
enter-active-class // 进入样式
leave-active-class // 离开样式