文章目录
- 前言
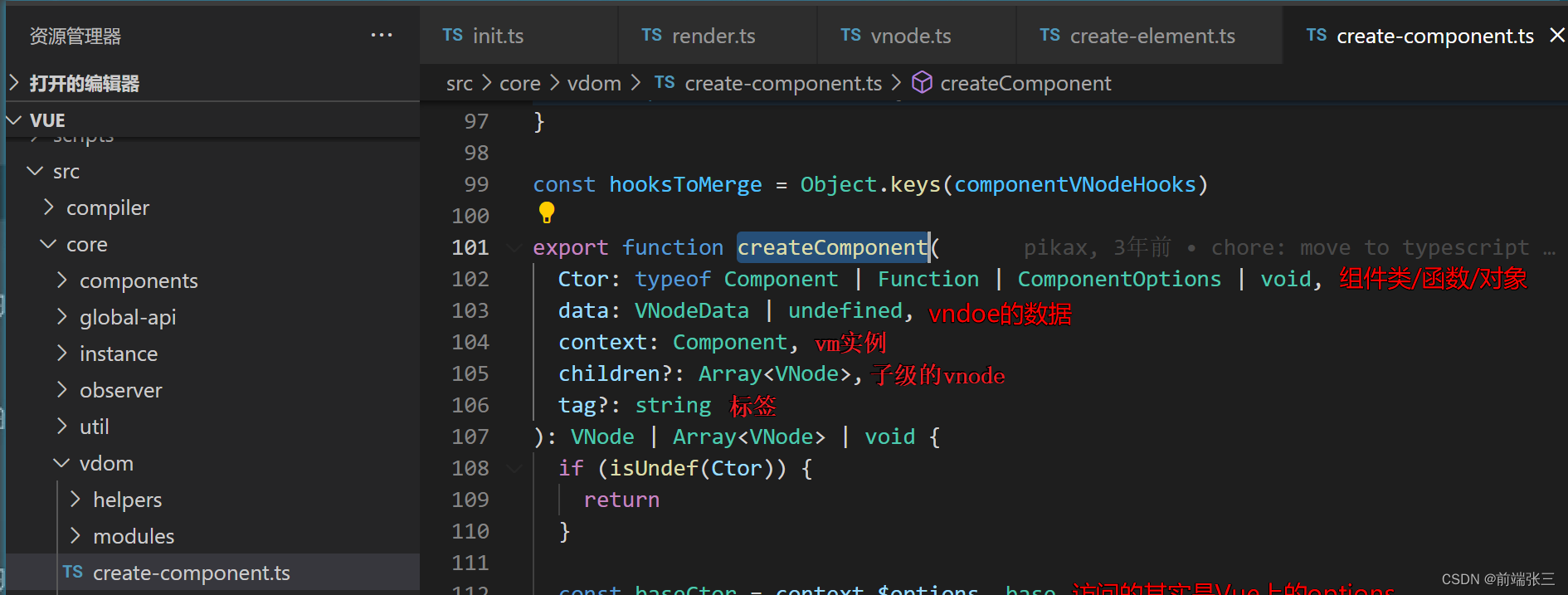
- 一、createComponent 参数说明
- 二、createComponent 源码详解
- 1.baseCtor的实际指向
- 2.extend 方法
- 3.判断Ctor是否是函数的判断
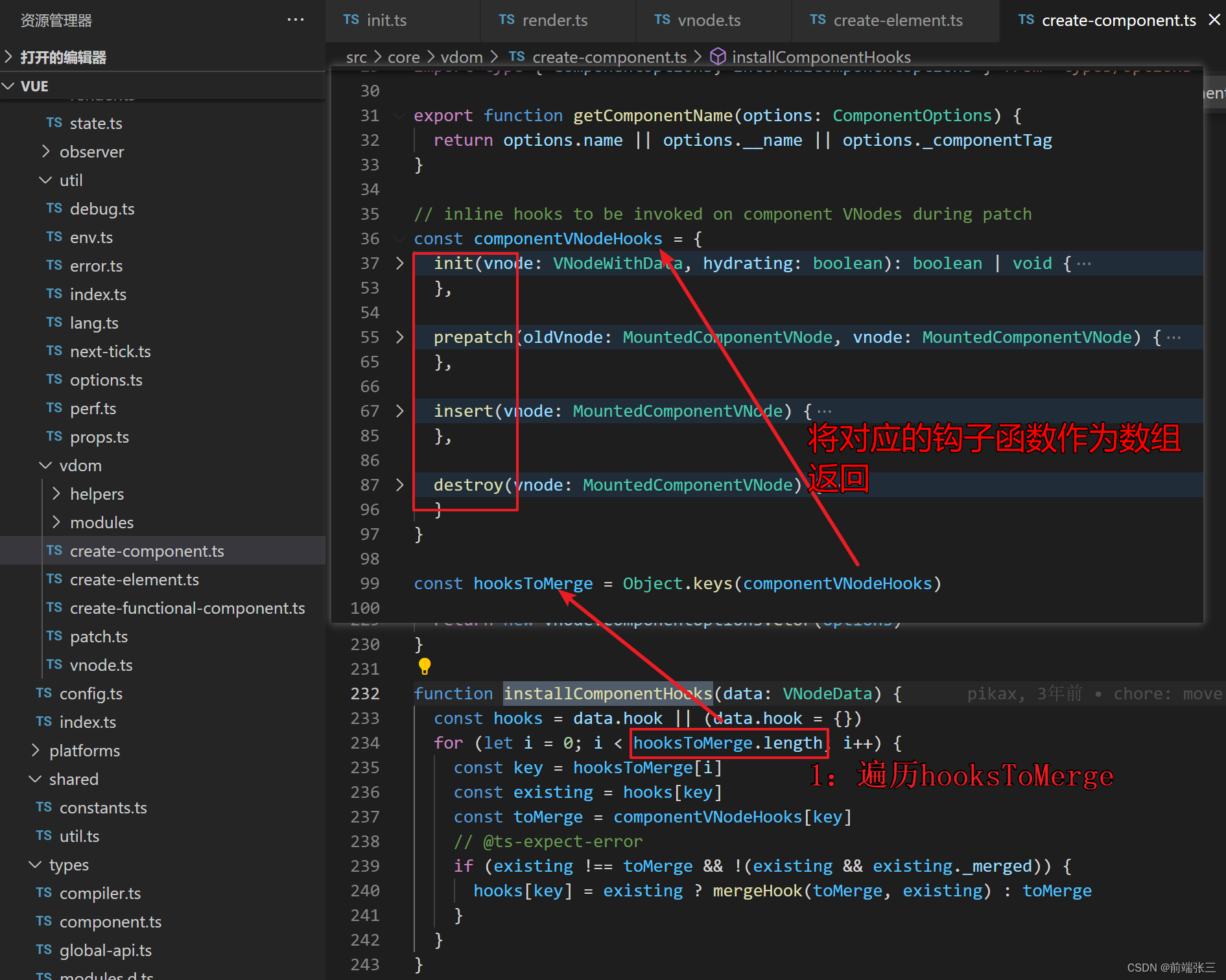
- 4.installComponentHooks方法
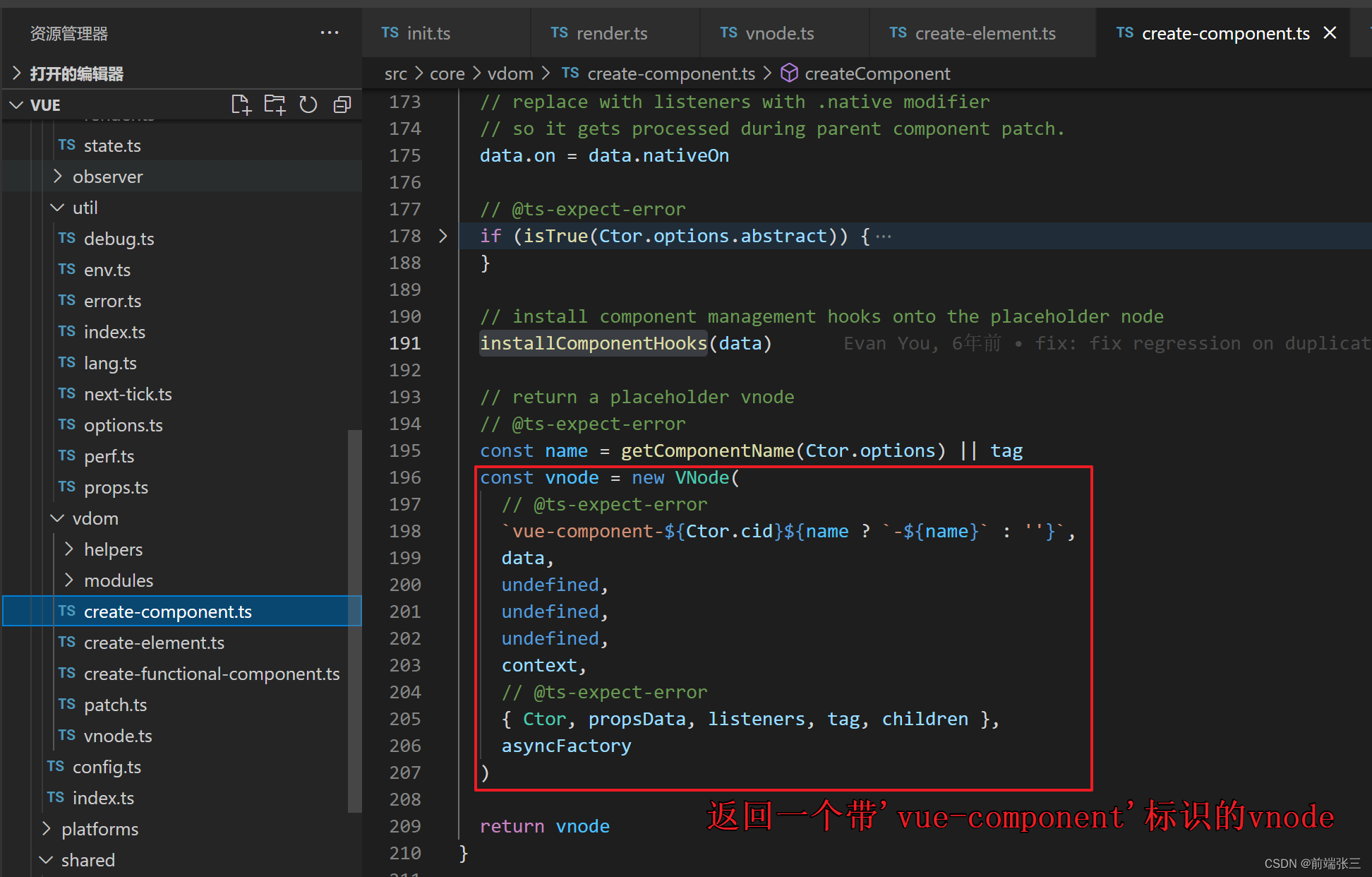
- 5.返回一个带标识的组件 vnode
前言
createComponent文件的路径:
src\core\vdom\create-component.ts
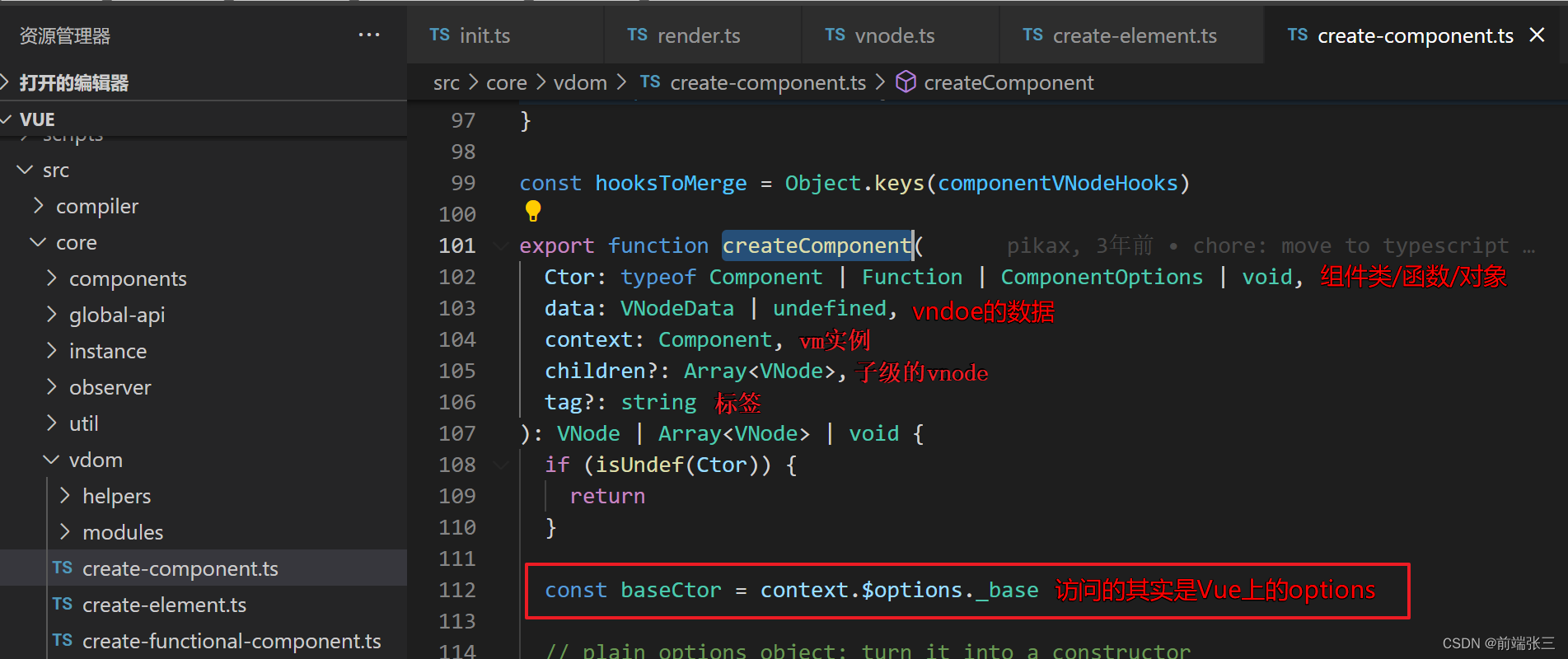
一、createComponent 参数说明

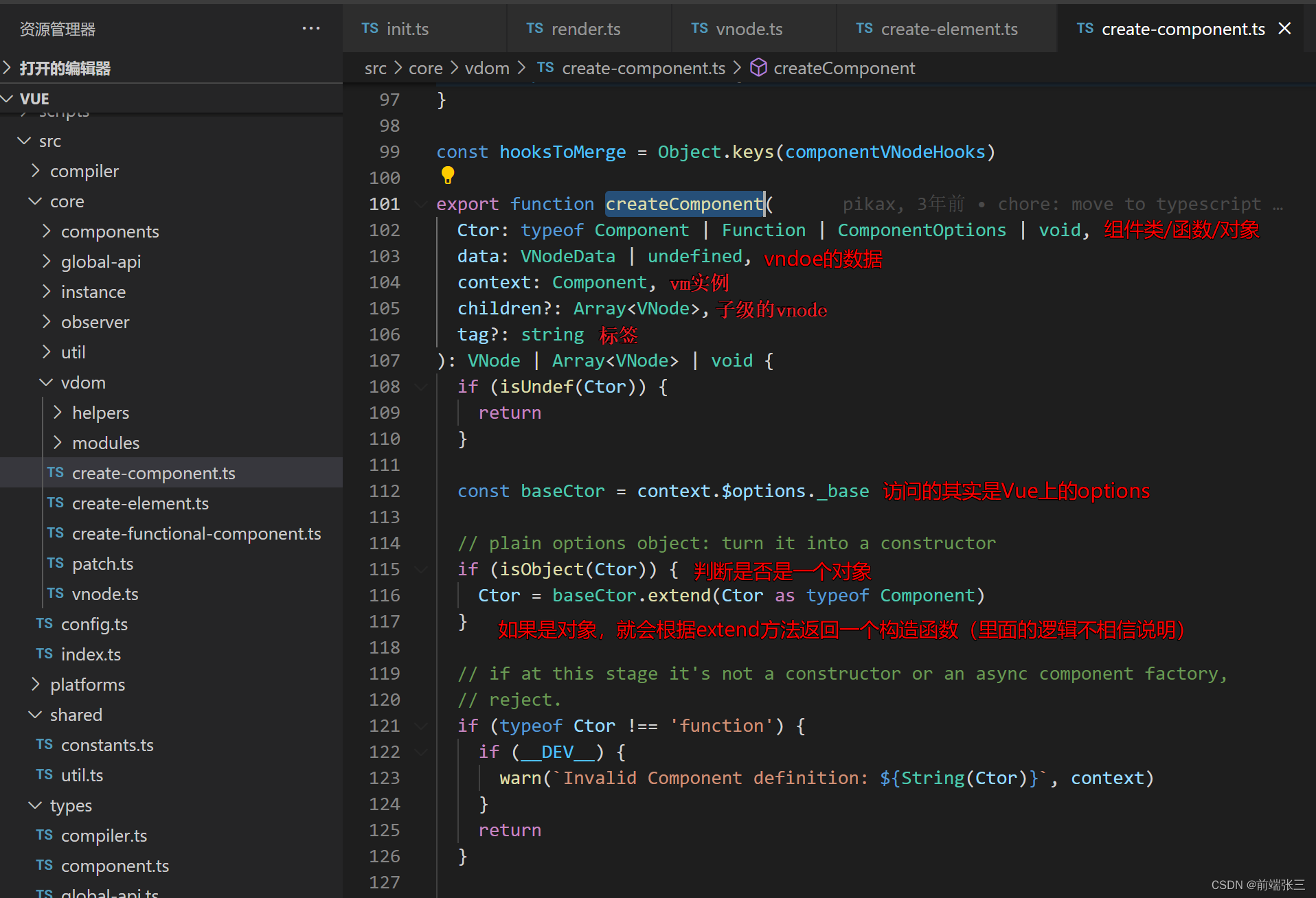
二、createComponent 源码详解
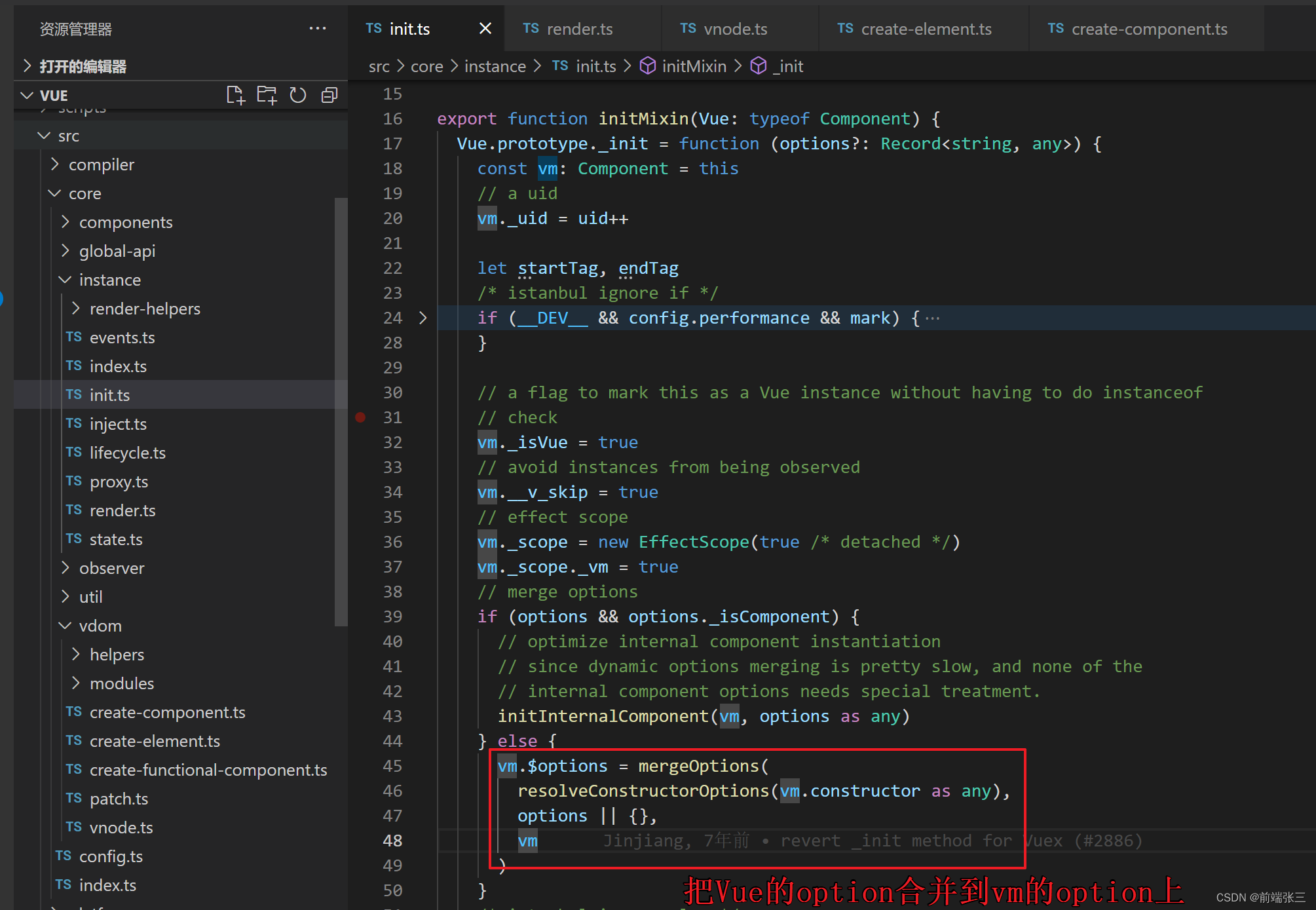
1.baseCtor的实际指向
路径
src\core\instance\init.ts
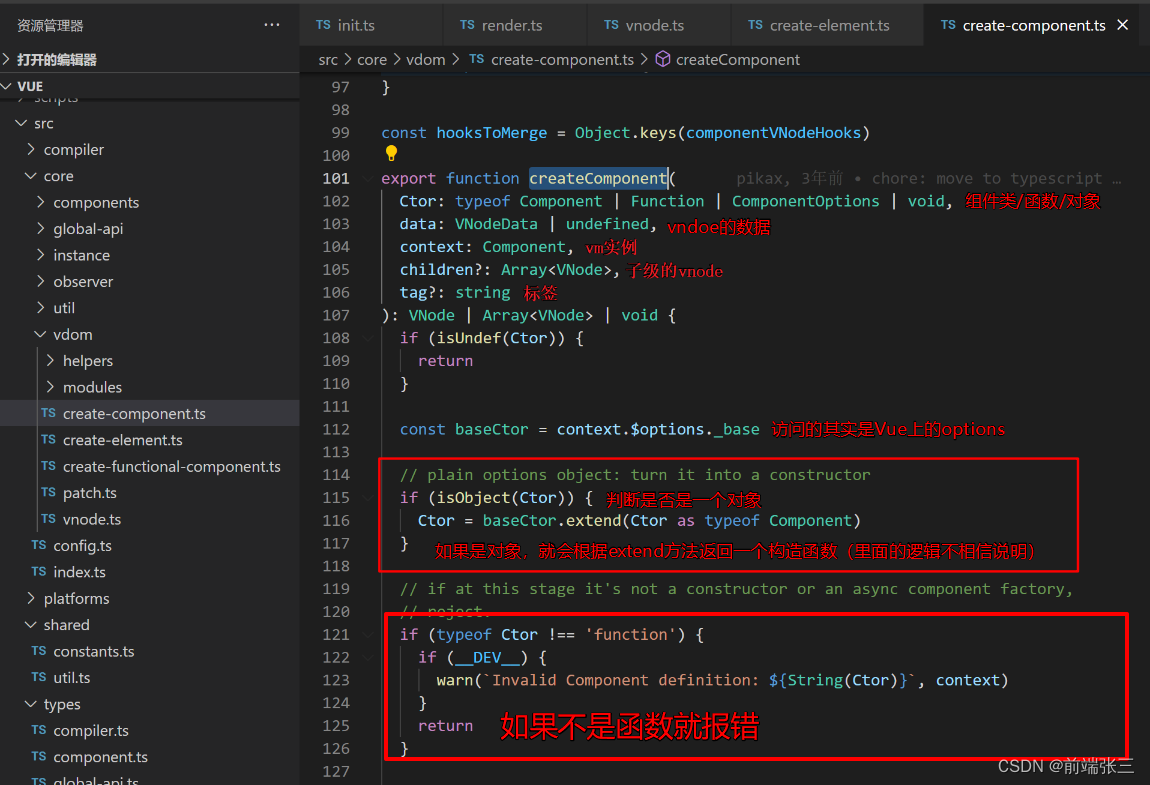
根据init,ts的初始化中,会把Vue的options合并到vm的options上,所以baseCtor的实际指向 其实是Vue上的options。


2.extend 方法
路径:
src\core\global-api\extend.ts
判断是否是对象,如果是对象执行extend方法返回一个构造函数

3.判断Ctor是否是函数的判断

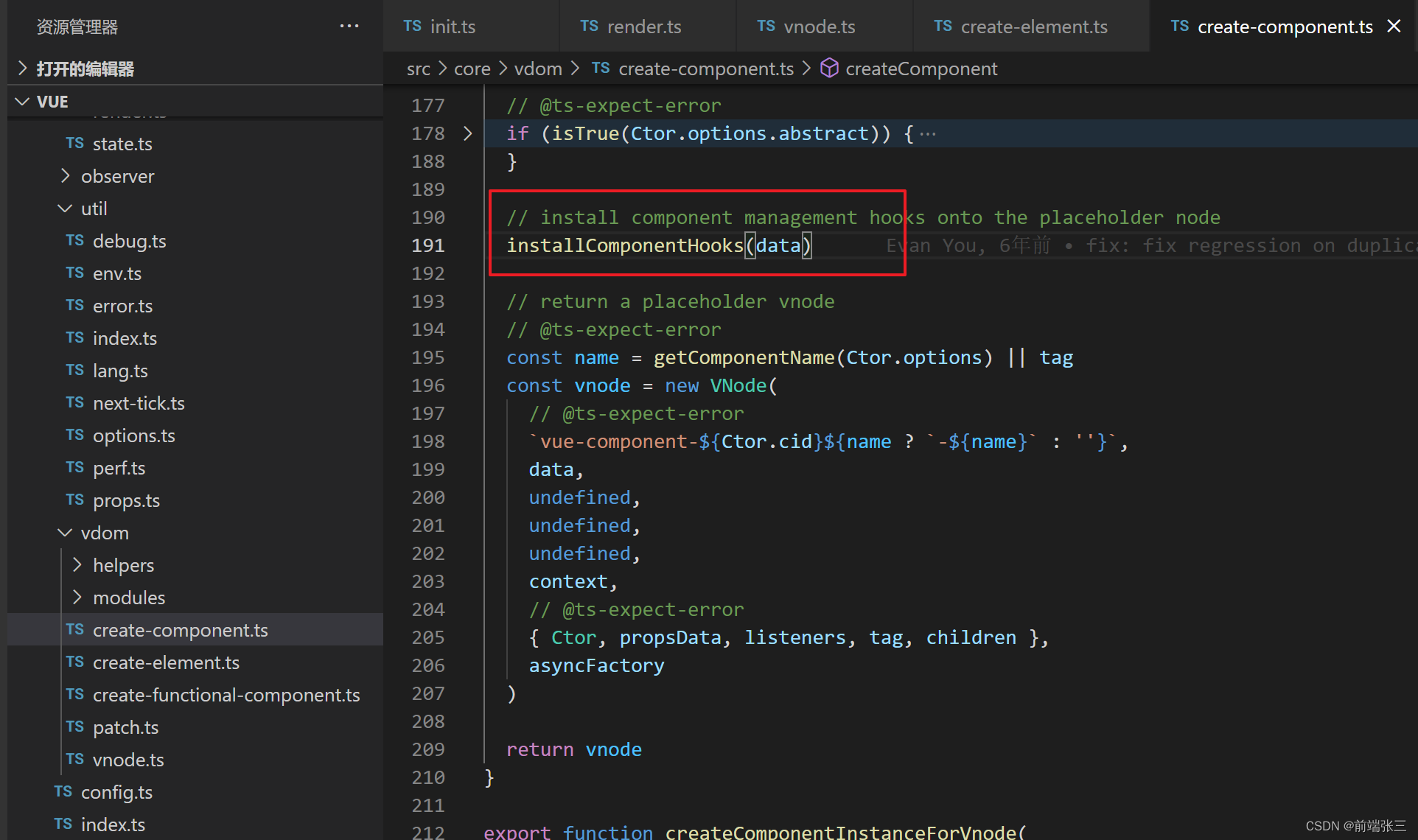
4.installComponentHooks方法
作用: 安装组件的钩子

installComponentHooks方法详解
5.返回一个带标识的组件 vnode