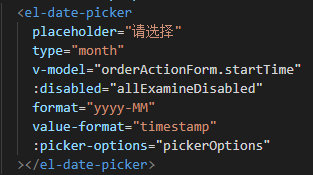
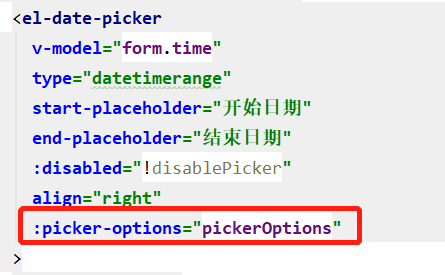
<el-date-pickersize="mini"v-model="startenddate"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"value-format="yyyy-MM-dd":picker-options="pickerOptions0":editable="false":clearable="true"></el-date-picker>data(){return {startenddate:'',startdate:'2018-06-01',enddate:'2018-06-30',pickerOptions0:this.limitDate(),}},methods: {limitDate(){let self = this;return {disabledDate(time){return time.getTime() < new Date(self.startdate).getTime() || time.getTime() > new Date(self.enddate).getTime();}}},}
注意:网上的方法大多数都是把distaledDate直接放在data里,这样的话,就没办法调用data的其它值,因为通常这个范围值是动态的,是随着条件变化而变化的,并不只是今天,明天,后天这么简单。