作者:CSDN @ _乐多_
本文记录了使用动态组件实现在网页上输入vue组件名称,就可以从网页上直接加载组件的功能的代码。
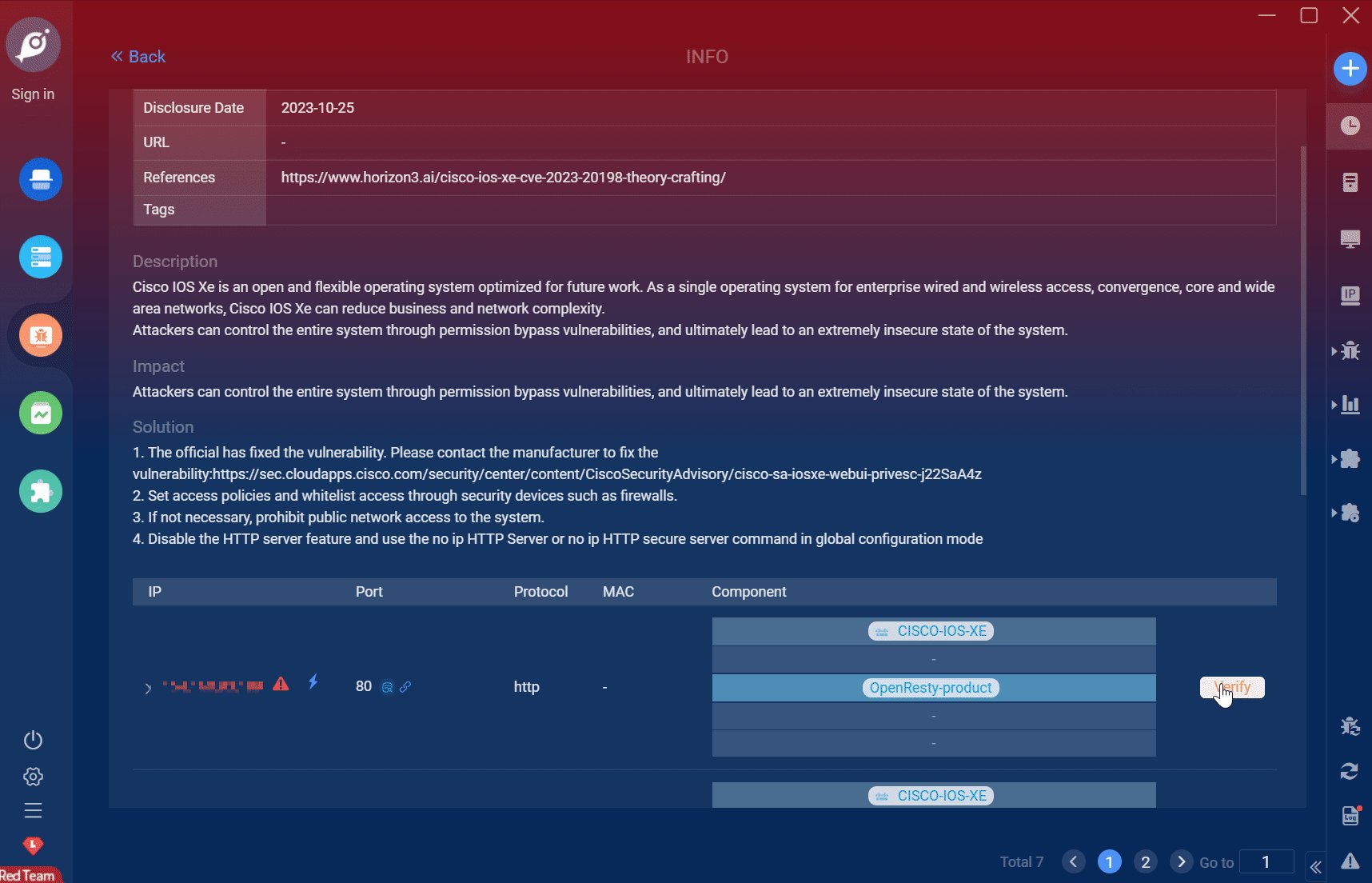
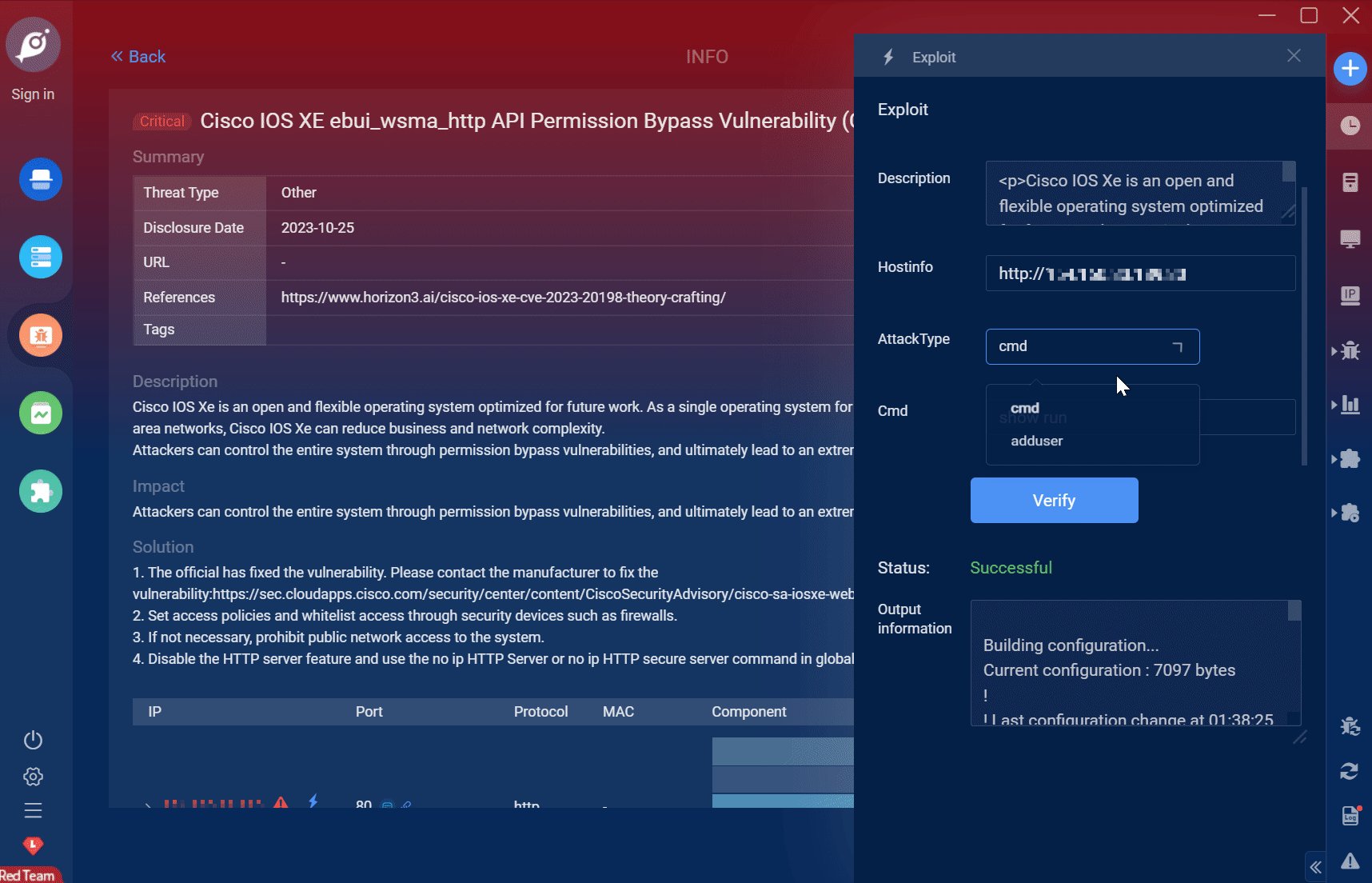
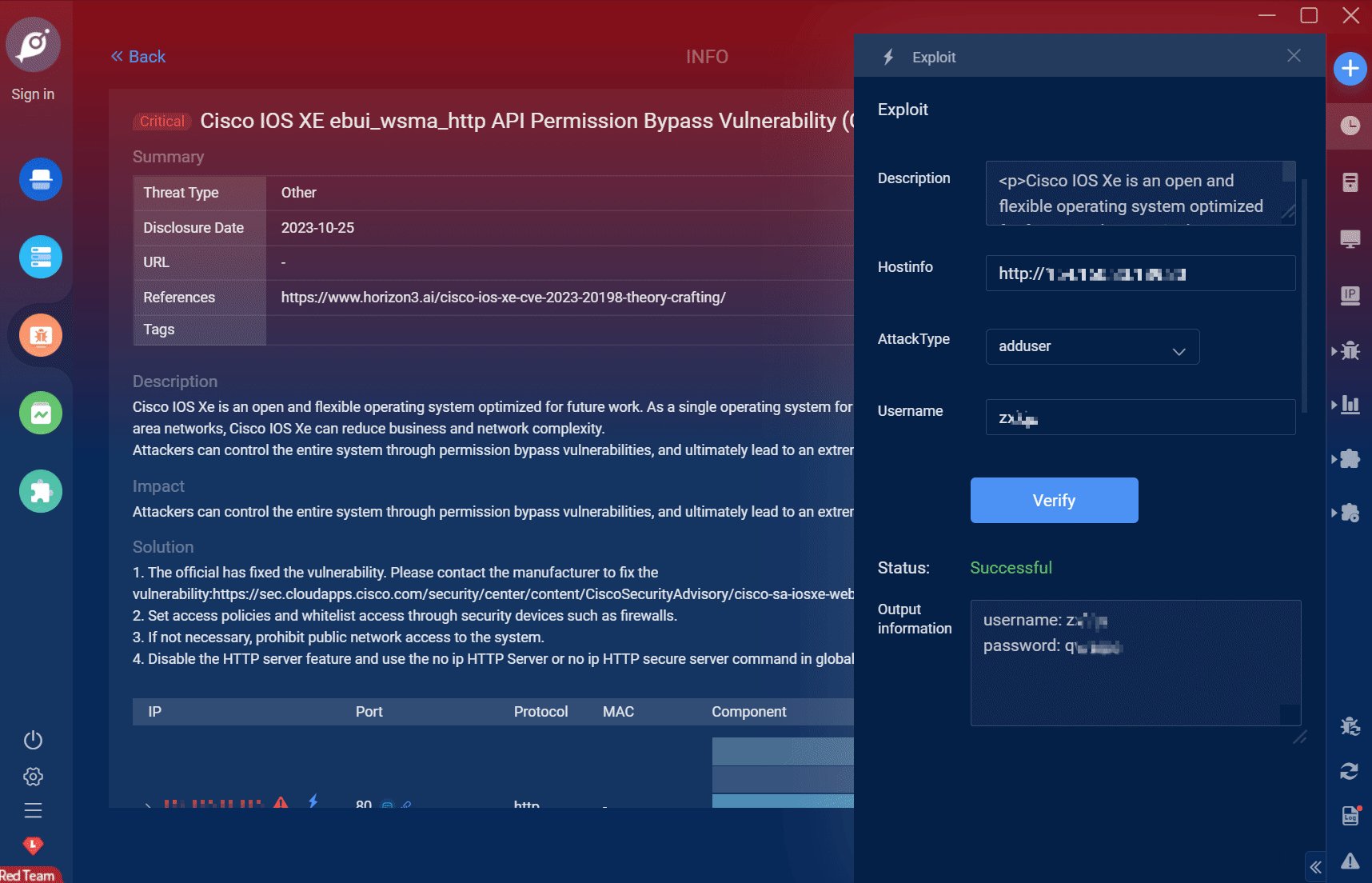
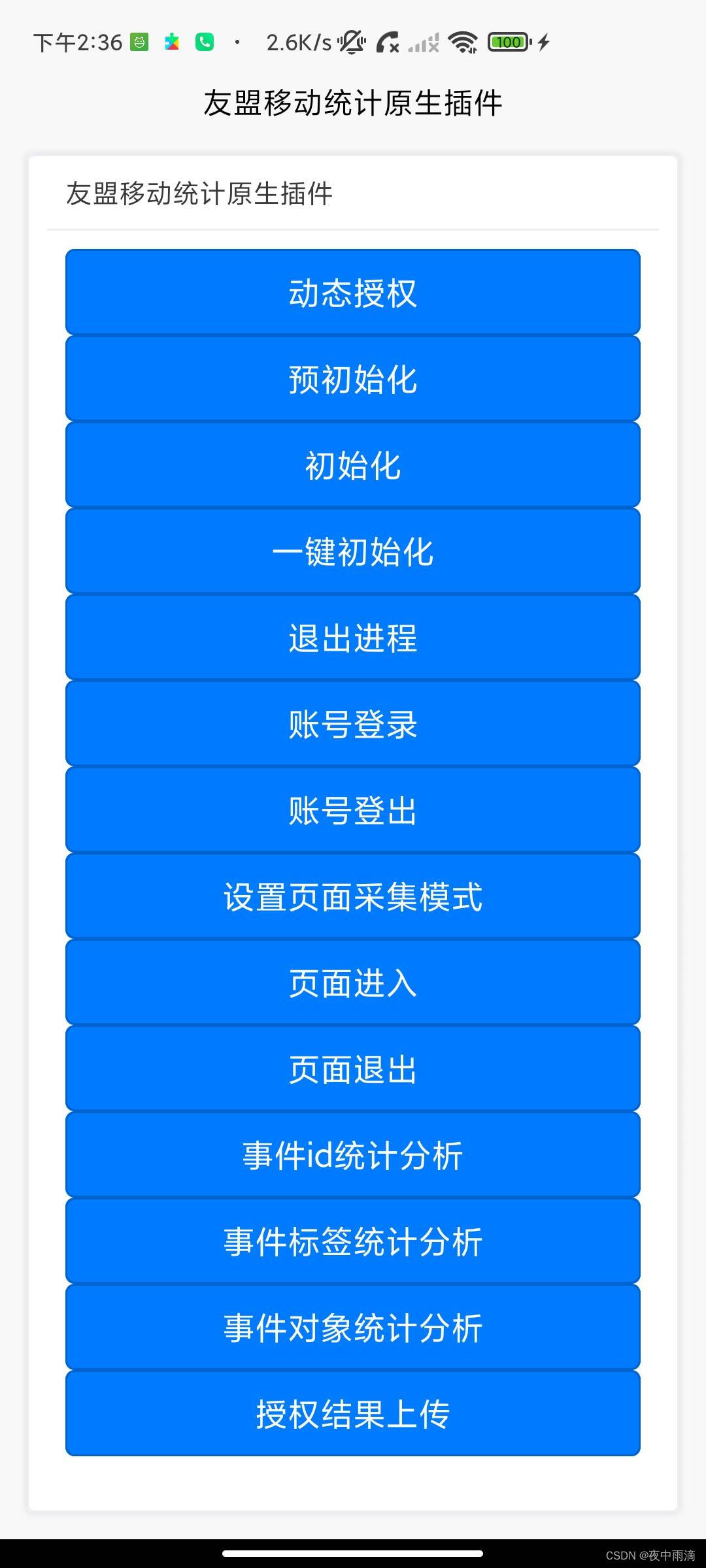
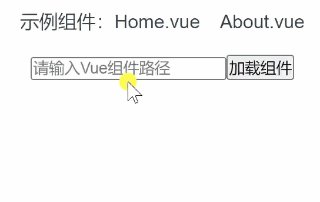
实现效果如下所示,

在许多Vue.js应用中,我们有大量的组件,但并不是每个组件都需要在应用初始化时加载。动态加载组件的好处包括:
-
减小初始加载时间: 只有在需要时才加载组件,减小了初始加载时间,提高了应用的响应速度。
-
减少资源占用: 避免了一次性加载大量组件,从而减少了内存占用。
-
更好的代码分离: 动态加载可以帮助我们更好地组织和分离代码,提高了可维护性。
文章目录
- 一、动态组件代码
- 二、其他组件
一、动态组件代码
创建主组件,在App.vue中调用。
<template