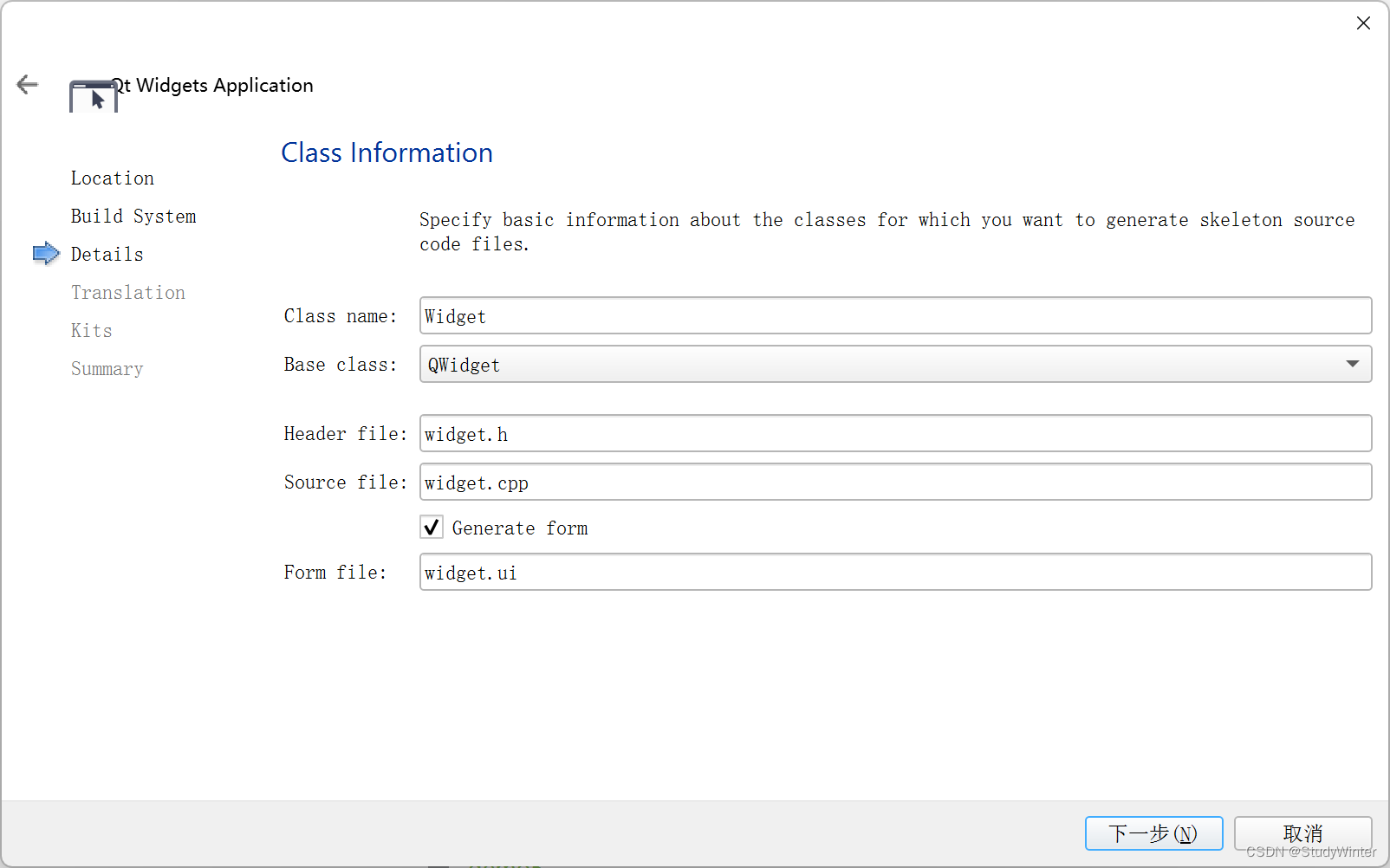
新建项目

加标签控件

当鼠标进去,显示【鼠标进入】,离开时显示【鼠标离开】
将QLable提升成自己的控件,然后再去捕获
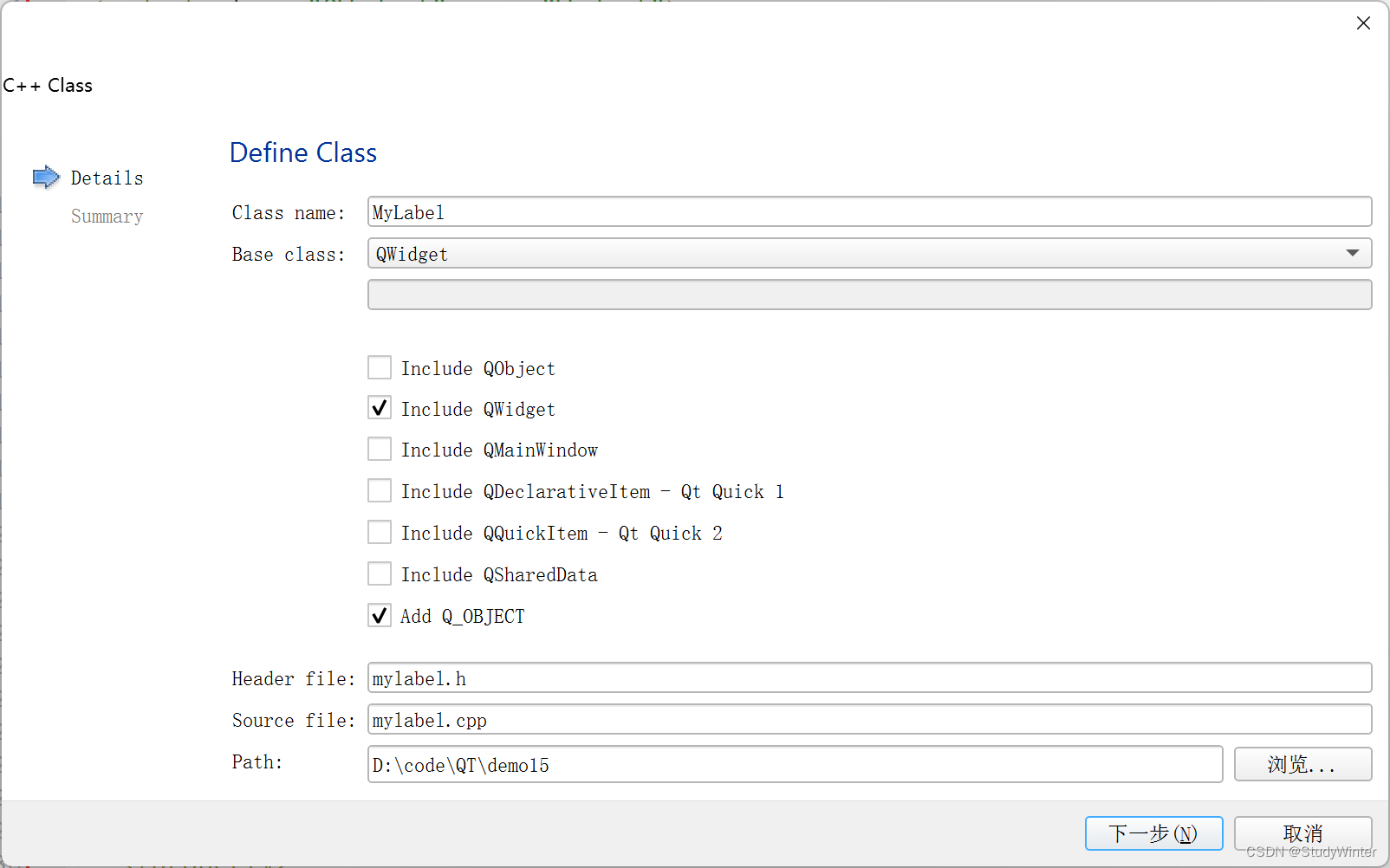
添加文件

改继承的类名


提升类

同一个父类,可以提升

效果

现在代码就和Qlabel对应起来了。
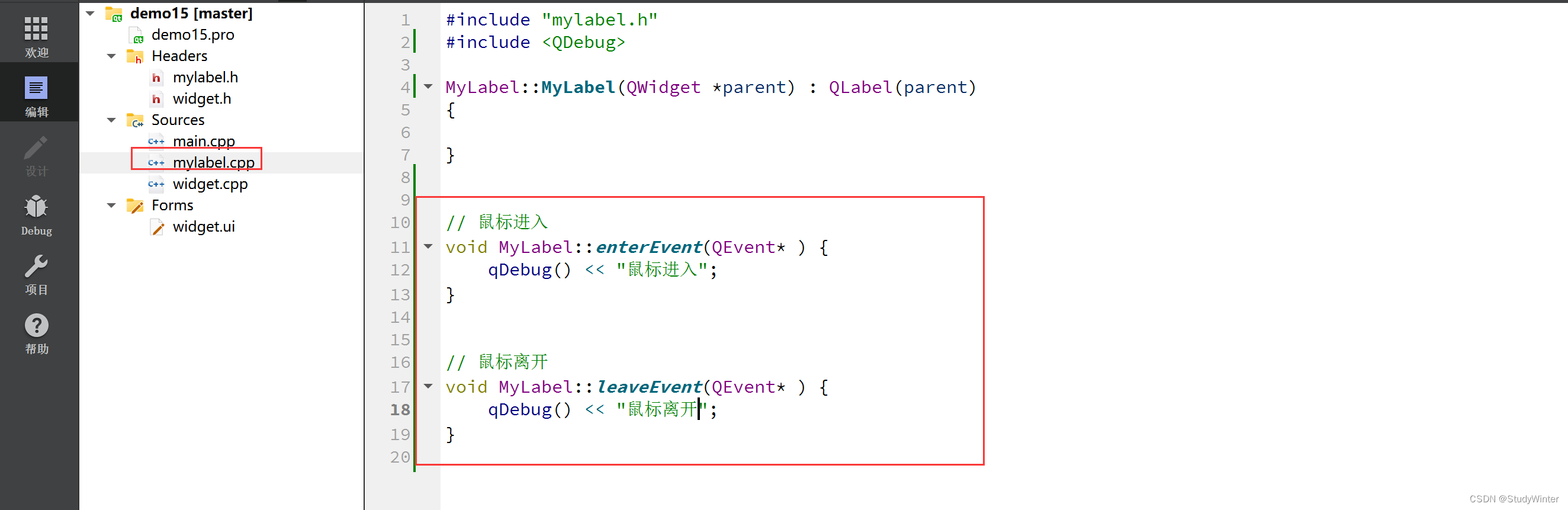
在.h中声明,.cpp中实现


#include "mylabel.h"
#include <QDebug>MyLabel::MyLabel(QWidget *parent) : QLabel(parent)
{}// 鼠标进入
void MyLabel::enterEvent(QEvent* ) {qDebug() << "鼠标进入";
}// 鼠标离开
void MyLabel::leaveEvent(QEvent* ) {qDebug() << "鼠标离开";
}
测试

鼠标的移动、按下、松开事件


// 鼠标移动事件virtual void mouseMoveEvent(QMouseEvent *ev) override;// 鼠标按下事件virtual void mousePressEvent(QMouseEvent *ev) override;// 鼠标松开事件virtual void mouseReleaseEvent(QMouseEvent *ev) override;实现

#include "mylabel.h"
#include <QDebug>MyLabel::MyLabel(QWidget *parent) : QLabel(parent)
{}// 鼠标进入
void MyLabel::enterEvent(QEvent* ) {qDebug() << "鼠标进入";
}// 鼠标离开
void MyLabel::leaveEvent(QEvent* ) {qDebug() << "鼠标离开";
}// 鼠标移动事件
void MyLabel::mouseMoveEvent(QMouseEvent *ev) {qDebug() << "鼠标移动";
}
// 鼠标按下事件
void MyLabel::mousePressEvent(QMouseEvent *ev) {qDebug() << "鼠标按下";
}
// 鼠标松开事件
void MyLabel::mouseReleaseEvent(QMouseEvent *ev) {qDebug() << "鼠标松开";
}
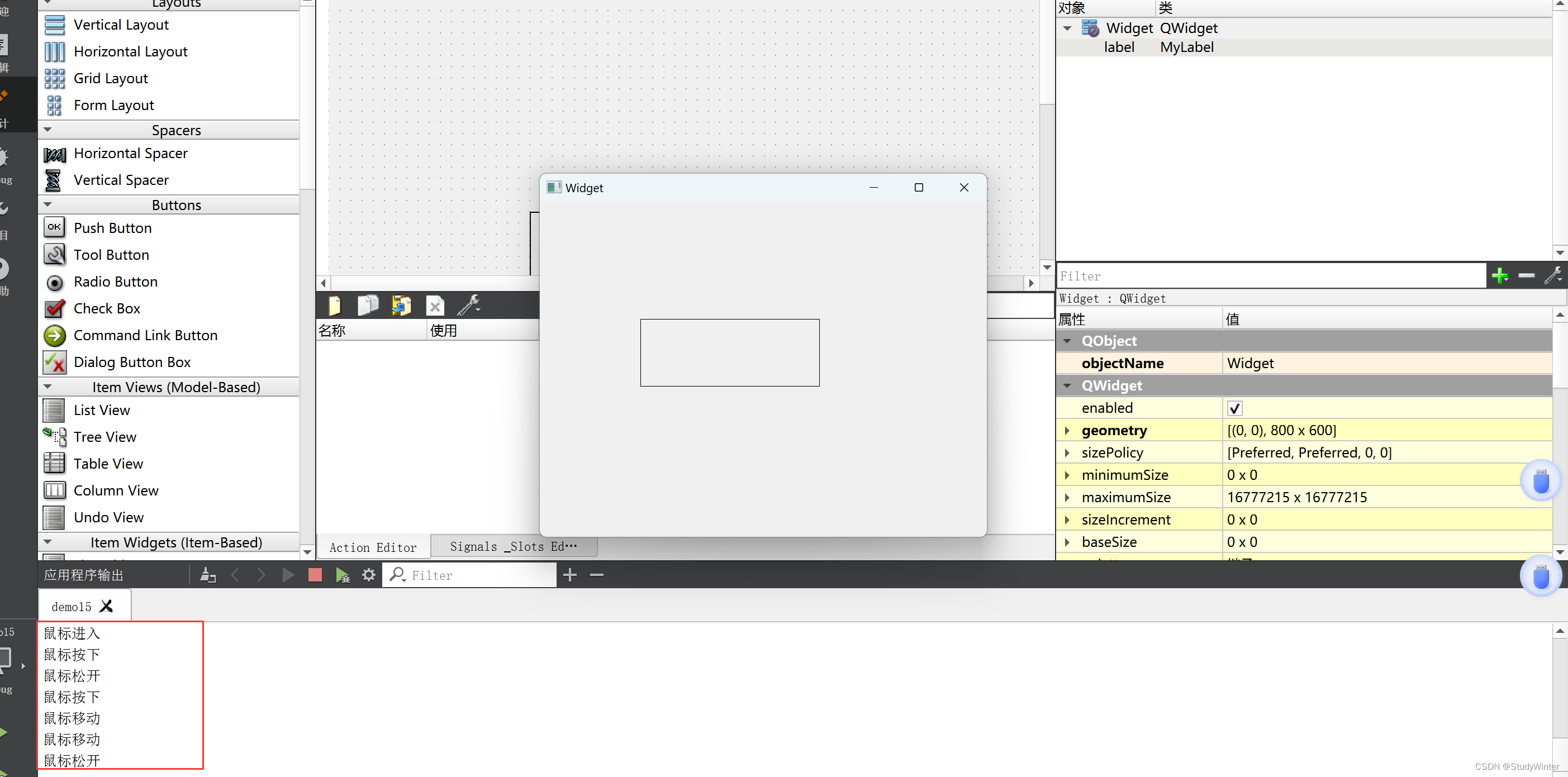
测试

坐标信息(基于控件的坐标系)

#include "mylabel.h"
#include <QDebug>
#include <QMouseEvent>MyLabel::MyLabel(QWidget *parent) : QLabel(parent)
{}// 鼠标进入
void MyLabel::enterEvent(QEvent* ) {qDebug() << "鼠标进入";
}// 鼠标离开
void MyLabel::leaveEvent(QEvent* ) {qDebug() << "鼠标离开";
}// 鼠标移动事件
void MyLabel::mouseMoveEvent(QMouseEvent *ev) {qDebug() << "鼠标移动" ;
}
// 鼠标按下事件
void MyLabel::mousePressEvent(QMouseEvent *ev) {// 格式化字符串方式QString str = QString("鼠标按下, x = %1, y = %2").arg(ev->x()).arg(ev->y());qDebug() << str;
}
// 鼠标松开事件
void MyLabel::mouseReleaseEvent(QMouseEvent *ev) {qDebug() << "鼠标松开";
}
效果

其他的类似

判断鼠标左右键

// 鼠标按下事件
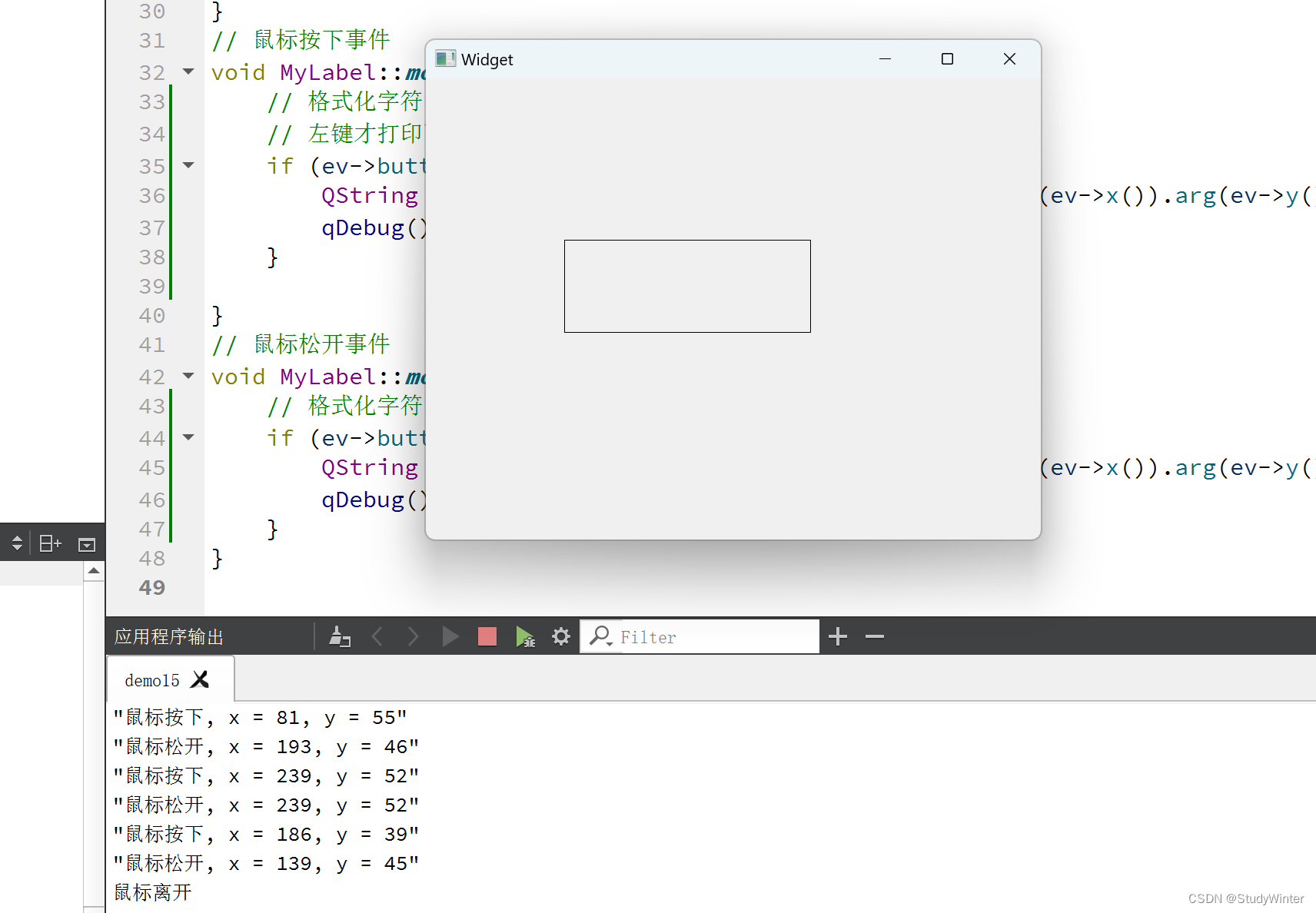
void MyLabel::mousePressEvent(QMouseEvent *ev) {// 格式化字符串方式// 左键才打印下面的信息if (ev->button() == Qt::LeftButton) {QString str = QString("鼠标按下, x = %1, y = %2").arg(ev->x()).arg(ev->y());qDebug() << str;} else {qDebug() << "右键按下";}}效果

全部改成按左键有输出
// 鼠标移动事件
void MyLabel::mouseMoveEvent(QMouseEvent *ev) {// 格式化字符串方式if (ev->button() == Qt::LeftButton) {QString str = QString("鼠标移动, x = %1, y = %2").arg(ev->x()).arg(ev->y());qDebug() << str;}
}
// 鼠标按下事件
void MyLabel::mousePressEvent(QMouseEvent *ev) {// 格式化字符串方式// 左键才打印下面的信息if (ev->button() == Qt::LeftButton) {QString str = QString("鼠标按下, x = %1, y = %2").arg(ev->x()).arg(ev->y());qDebug() << str;}}
// 鼠标松开事件
void MyLabel::mouseReleaseEvent(QMouseEvent *ev) {// 格式化字符串方式if (ev->button() == Qt::LeftButton) {QString str = QString("鼠标松开, x = %1, y = %2").arg(ev->x()).arg(ev->y());qDebug() << str;}
}效果

移动是没有输出的。按下和松开是一瞬间的,而移动不是一瞬间的,是联合的。使用buttons和&
// 鼠标移动事件
void MyLabel::mouseMoveEvent(QMouseEvent *ev) {// 格式化字符串方式if (ev->buttons() & Qt::LeftButton) {QString str = QString("鼠标移动, x = %1, y = %2").arg(ev->x()).arg(ev->y());qDebug() << str;}
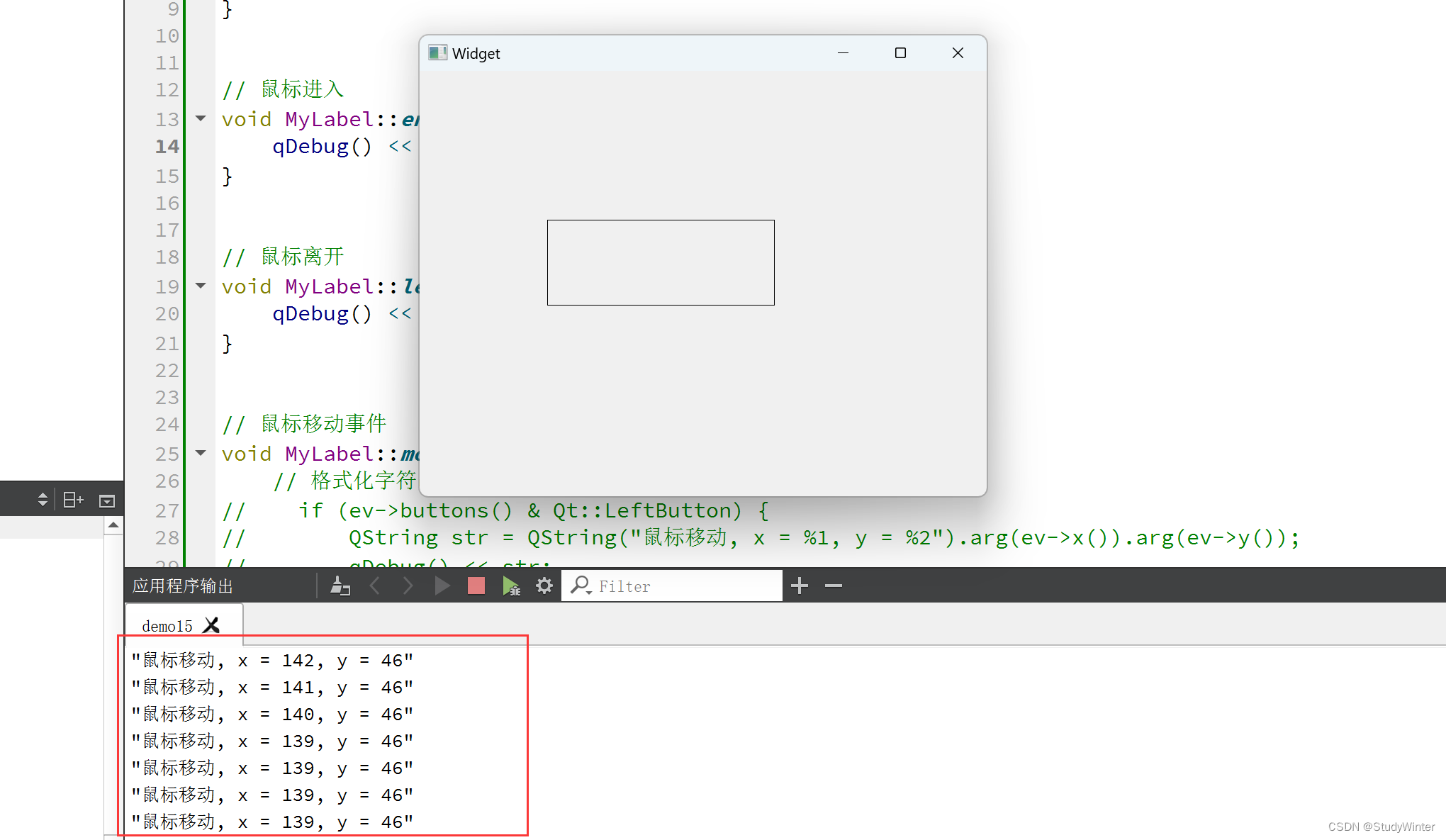
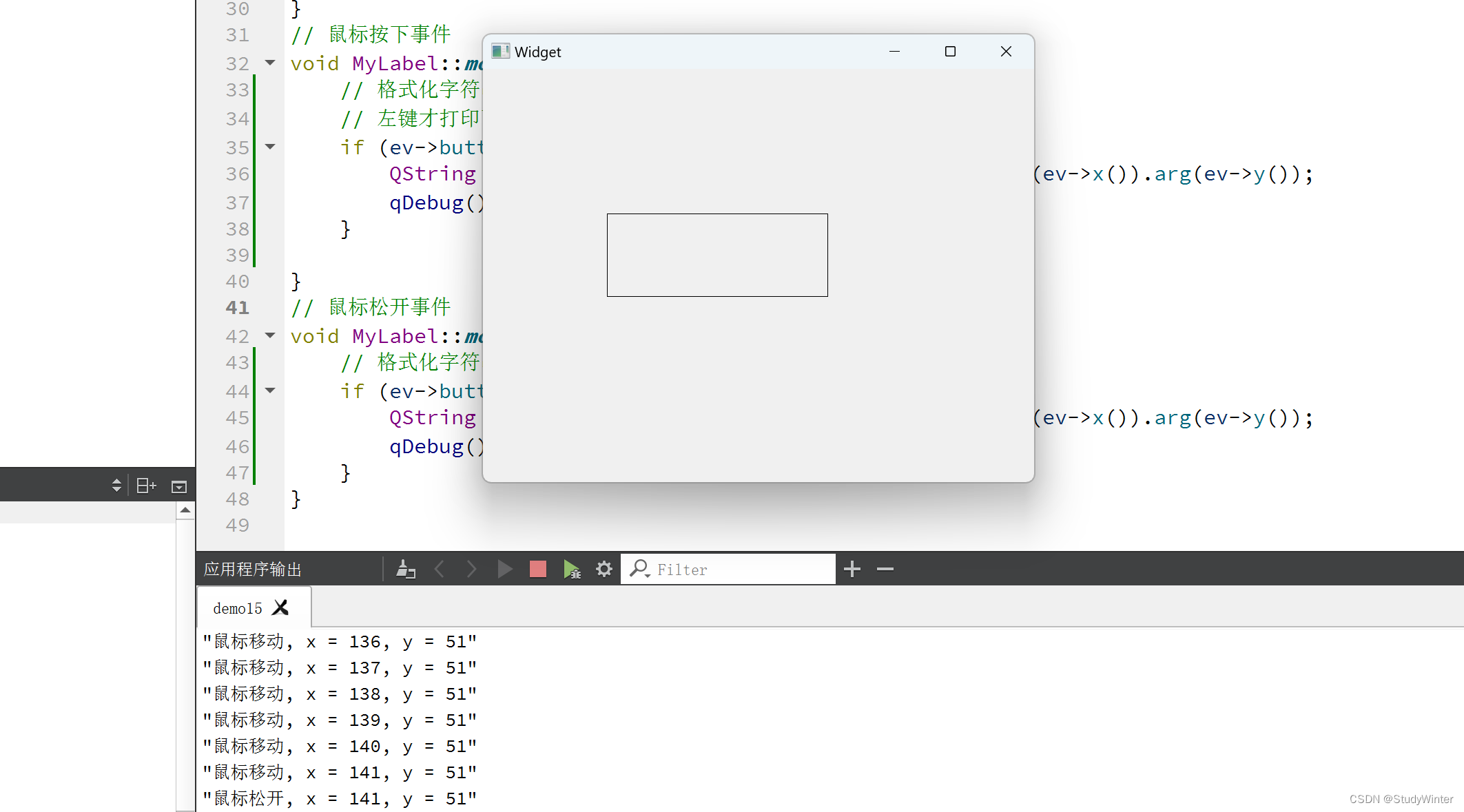
}效果

鼠标不点下去,移动。设置鼠标追踪的状态,默认为false,在构造函数中设置
#include "mylabel.h"
#include <QDebug>
#include <QMouseEvent>MyLabel::MyLabel(QWidget *parent) : QLabel(parent)
{// 设置鼠标追踪状态,默认是falsethis->setMouseTracking(true);
}// 鼠标进入
void MyLabel::enterEvent(QEvent* ) {qDebug() << "鼠标进入";
}// 鼠标离开
void MyLabel::leaveEvent(QEvent* ) {qDebug() << "鼠标离开";
}// 鼠标移动事件
void MyLabel::mouseMoveEvent(QMouseEvent *ev) {// 格式化字符串方式
// if (ev->buttons() & Qt::LeftButton) {
// QString str = QString("鼠标移动, x = %1, y = %2").arg(ev->x()).arg(ev->y());
// qDebug() << str;
// }QString str = QString("鼠标移动, x = %1, y = %2").arg(ev->x()).arg(ev->y());qDebug() << str;}
// 鼠标按下事件
void MyLabel::mousePressEvent(QMouseEvent *ev) {// 格式化字符串方式// 左键才打印下面的信息if (ev->button() == Qt::LeftButton) {QString str = QString("鼠标按下, x = %1, y = %2").arg(ev->x()).arg(ev->y());qDebug() << str;}}
// 鼠标松开事件
void MyLabel::mouseReleaseEvent(QMouseEvent *ev) {// 格式化字符串方式if (ev->button() == Qt::LeftButton) {QString str = QString("鼠标松开, x = %1, y = %2").arg(ev->x()).arg(ev->y());qDebug() << str;}
}
效果