1.概述
QwtDial是Qwt库中的一个类,用于绘制一个可旋转的仪表盘。
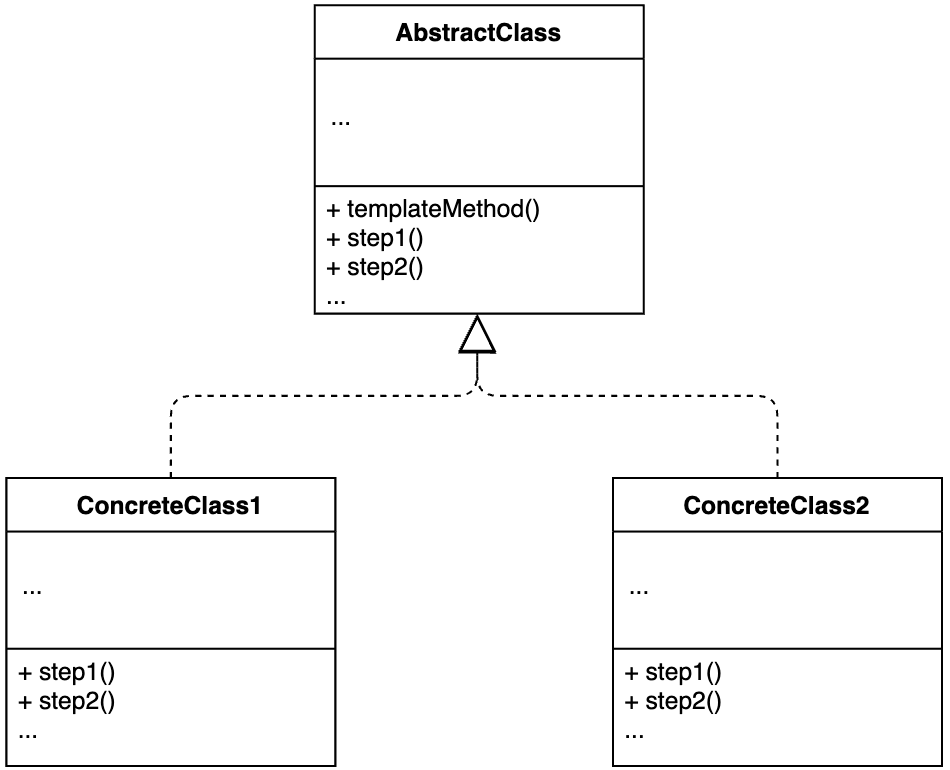
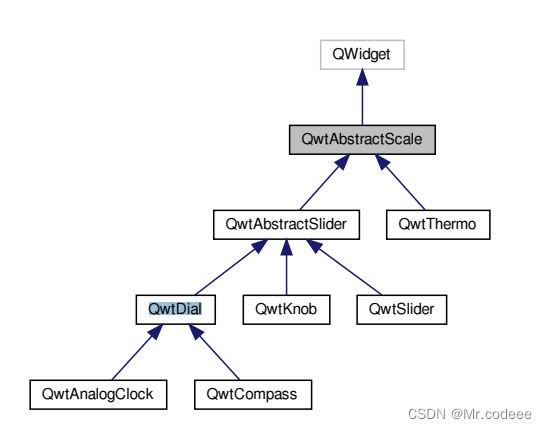
以下是类继承关系:

2.常用方法
void setOrigin(double origin) 设置仪表盘的原点角度,以度为单位,默认为0度,正值为逆时针旋转,负值为顺时针旋转。
void setScaleArc (double minArc, double maxArc) 设置最小、最大角度
void setMinScaleArc (double) 设置刻度盘的最小角度
void setMaxScaleArc (double) 设置刻度盘的最大角度
void setValue(double value) 设置当前指示器的值。
void setNeedle(QwtDialSimpleNeedle *needle) 设置指针的样式,可以通过创建一个QwtDialNeedle指针对象并设置其样式来自定义指针。
void setScaleDraw (QwtRoundScaleDraw *) 设置绘制的坐标轴
void setScale (double lowerBound, double upperBound) 设置范围
void setScaleStepSize (double stepSize) 设置步长
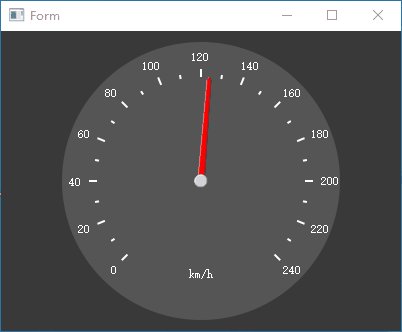
3.示例
自定义SpeedoMeter类继承QwtDial。
#ifndef SPEEDOMETER_H
#define SPEEDOMETER_H#include <QPainter>
#include "qwt_dial.h"
#include "qwt_round_scale_draw.h"
#include "qwt_dial_needle.h"class SpeedoMeter : public QwtDial
{
public:SpeedoMeter( QWidget* parent = NULL );void setLabel( const QString& );QString label() const;protected:virtual void drawScaleContents( QPainter* painter,const QPointF& center, double radius ) const QWT_OVERRIDE;private:QString m_label;
};#endif // SPEEDOMETER_H#include "SpeedoMeter.h"
#include <QPainter>SpeedoMeter::SpeedoMeter( QWidget* parent ): QwtDial( parent ), m_label( "km/h" )
{QwtRoundScaleDraw* scaleDraw = new QwtRoundScaleDraw();scaleDraw->setSpacing( 8 );scaleDraw->enableComponent( QwtAbstractScaleDraw::Backbone, false );scaleDraw->setTickLength( QwtScaleDiv::MinorTick, 0 );scaleDraw->setTickLength( QwtScaleDiv::MediumTick, 4 );scaleDraw->setTickLength( QwtScaleDiv::MajorTick, 8 );setScaleDraw( scaleDraw );setWrapping( false );setReadOnly( true );setOrigin( 135.0 );setScaleArc( 0.0, 270.0 );QwtDialSimpleNeedle* needle = new QwtDialSimpleNeedle(QwtDialSimpleNeedle::Arrow, true, Qt::red,QColor( Qt::gray ).lighter( 130 ) );setNeedle( needle );setScaleStepSize( 20.0 );setScale( 0.0, 240.0 );this->scaleDraw()->setPenWidthF( 2 );
}void SpeedoMeter::setLabel( const QString& label )
{m_label = label;update();
}QString SpeedoMeter::label() const
{return m_label;
}void SpeedoMeter::drawScaleContents( QPainter* painter,const QPointF& center, double radius ) const
{QRectF rect( 0.0, 0.0, 2.0 * radius, 2.0 * radius - 10.0 );rect.moveCenter( center );const QColor color = palette().color( QPalette::Text );painter->setPen( color );const int flags = Qt::AlignBottom | Qt::AlignHCenter;painter->drawText( rect, flags, m_label );
}使用:
#ifndef SPEEDOMETERWIDGET_H
#define SPEEDOMETERWIDGET_H#include <QWidget>
#include <QTimerEvent>namespace Ui {
class SpeedoMeterWidget;
}class SpeedoMeterWidget : public QWidget
{Q_OBJECTpublic:explicit SpeedoMeterWidget(QWidget *parent = 0);~SpeedoMeterWidget();void changeSpeed();protected:virtual void timerEvent( QTimerEvent* event );private:Ui::SpeedoMeterWidget *ui;int m_timerId;
};#endif // SPEEDOMETERWIDGET_H#include "SpeedoMeterWidget.h"
#include "ui_SpeedoMeterWidget.h"
#include "qwt_dial.h"
#include "qwt_round_scale_draw.h"
#include "qwt_dial_needle.h"
#include "SpeedoMeter.h"static QPalette colorTheme( const QColor& base )
{QPalette palette;palette.setColor( QPalette::Base, base );palette.setColor( QPalette::Window, base.darker( 150 ) );palette.setColor( QPalette::Mid, base.darker( 110 ) );palette.setColor( QPalette::Light, base.lighter( 170 ) );palette.setColor( QPalette::Dark, base.darker( 170 ) );palette.setColor( QPalette::Text, base.darker( 200 ).lighter( 800 ) );palette.setColor( QPalette::WindowText, base.darker( 200 ) );return palette;
}static SpeedoMeter *g_dial = nullptr;
SpeedoMeterWidget::SpeedoMeterWidget(QWidget *parent) :QWidget(parent),ui(new Ui::SpeedoMeterWidget)
{ui->setupUi(this);setPalette( colorTheme( QColor( Qt::darkGray ).darker( 150 ) ) );g_dial = new SpeedoMeter(this);g_dial->setFrameShadow( QwtDial::Sunken );ui->verticalLayout->addWidget(g_dial);m_timerId = startTimer( 50 );
}SpeedoMeterWidget::~SpeedoMeterWidget()
{delete ui;
}void SpeedoMeterWidget::changeSpeed()
{static double offset = 0.8;double speed = g_dial->value();if ( ( speed < 7.0 && offset < 0.0 ) ||( speed > 203.0 && offset > 0.0 ) ){offset = -offset;}static int counter = 0;switch( counter++ % 12 ){case 0:case 2:case 7:case 8:break;default:g_dial->setValue( speed + offset );}
}void SpeedoMeterWidget::timerEvent(QTimerEvent *event)
{if ( event->timerId() == m_timerId ){changeSpeed();return;}
}