目录
一、背景
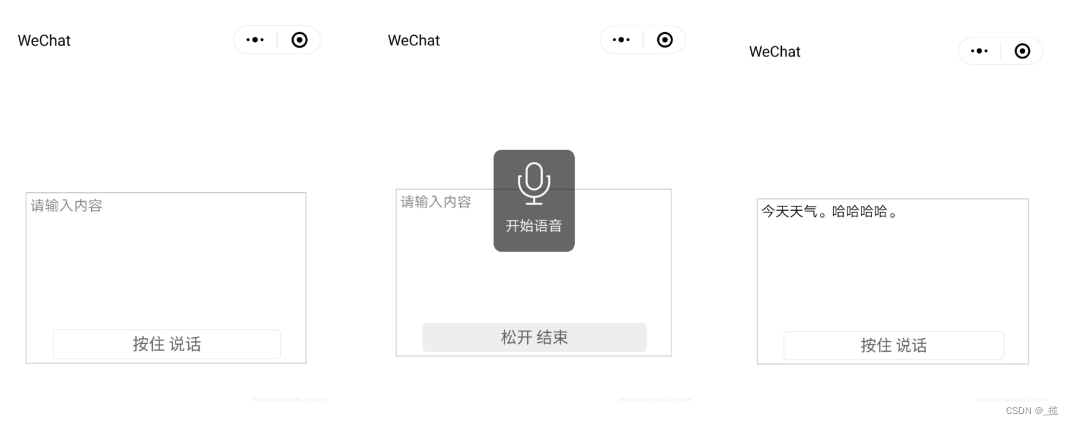
二、效果
编辑
三、保姆级教程
3.1 小程序后台添加插件:微信同声传译
3.1.1 设置 -> 第三方设置 -> 添加插件
3.1.2 搜索插件
3.1.3 成功添加后,点击详情
3.1.4 复制它的AppID和最新版本号(后序有用)
3.2 配置项目
3.2.1 微信原生小程序
3.2.2 uniapp配置
3.3 页面展示
3.3.1 wxml代码
3.3.2 js代码
3.3.3 css代码
3.3.4 注意-只能在真机上测试
四、高阶玩法
五、坑
一、背景
在我们的工作中可能会遇到这种情况,需要用到微信语音识别来进行内容赋值,增强用户的的体验感,俗称所谓的逼格
二、效果
参考下面大佬的文章
微信小程序 -- 获取语音,并将语音转为文字(插件:微信同声传译)_微信小程序语音转文字_星星之火M的博客-CSDN博客
三、保姆级教程
3.1 小程序后台添加插件:微信同声传译
3.1.1 设置 -> 第三方设置 -> 添加插件

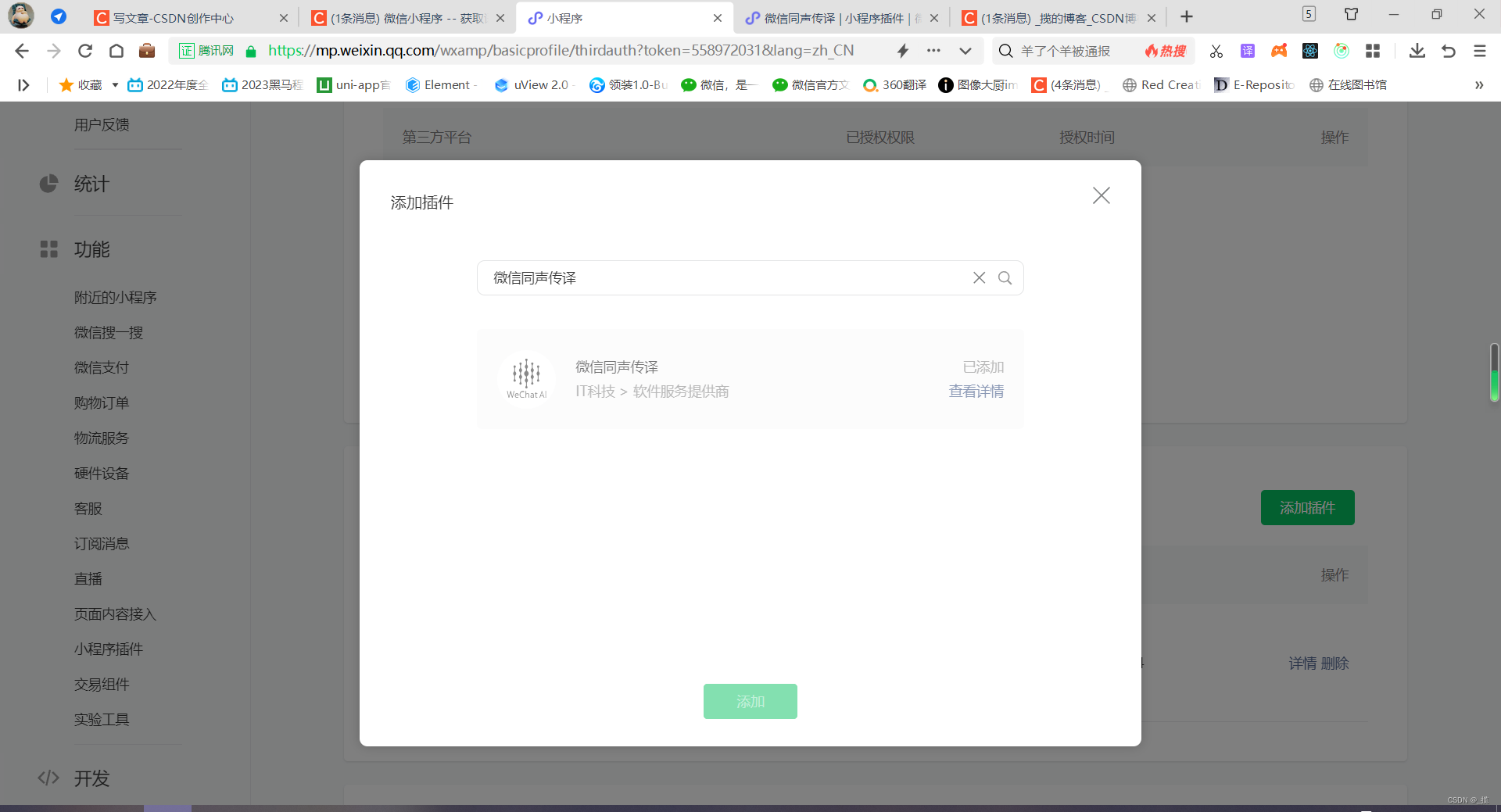
3.1.2 搜索插件

3.1.3 成功添加后,点击详情

3.1.4 复制它的AppID和最新版本号(后序有用)

3.2 配置项目
3.2.1 微信原生小程序
去app.json进行配置
其中,version的值对应上面的版本号,provider的值对应上面的AppID
"plugins": {"WechatSI": {"version": "0.3.4","provider": "wx069ba97219f66d99"}
},3.2.2 uniapp配置
在manifest.json文件 -> 源码视图
"plugins" : {"WechatSI" : {"version" : "0.3.4","provider" : "wx069ba97219f66d99"}}3.3 页面展示
3.3.1 wxml代码
<view class="yuyinWrap"><textarea class='yuyinCon' placeholder='请输入内容' value='{{content}}'></textarea><!-- --><view class=''><button class="yuyinBtn {{recordState == true ? 'yuyinBtnBg':''}}" bindtouchstart="touchStart" bindtouchend="touchEnd"><text wx:if="{{recordState == false}}">按住 说话</text><text wx:else>松开 结束</text></button></view><!-- 开始语音 弹出语音图标表示正在录音 --><cover-view class="startYuyinImage" wx:if="{{recordState == true}}"><cover-image src="../resource/image/yuyin-min.png"></cover-image><cover-view>开始语音</cover-view></cover-view>
</view>
3.3.2 js代码
参考官方文档
微信同声传译 | 微信开放文档
const app = getApp();
//引入插件:微信同声传译
const plugin = requirePlugin('WechatSI');
//获取全局唯一的语音识别管理器recordRecoManager
const manager = plugin.getRecordRecognitionManager();Page({/*** 页面的初始数据*/data: {//语音recordState: false, //录音状态content:'',//内容},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {//识别语音this.initRecord();},// 手动输入内容conInput: function (e) {this.setData({content:e.detail.value,})},//识别语音 -- 初始化initRecord: function () {const that = this;// 有新的识别内容返回,则会调用此事件manager.onRecognize = function (res) {console.log(res)}// 正常开始录音识别时会调用此事件manager.onStart = function (res) {console.log("成功开始录音识别", res)}// 识别错误事件manager.onError = function (res) {console.error("error msg", res)}//识别结束事件manager.onStop = function (res) {console.log('..............结束录音')console.log('录音临时文件地址 -->' + res.tempFilePath); console.log('录音总时长 -->' + res.duration + 'ms'); console.log('文件大小 --> ' + res.fileSize + 'B');console.log('语音内容 --> ' + res.result);if (res.result == '') {wx.showModal({title: '提示',content: '听不清楚,请重新说一遍!',showCancel: false,success: function (res) {}})return;}var text = that.data.content + res.result;that.setData({content: text})}},//语音 --按住说话touchStart: function (e) {this.setData({recordState: true //录音状态})// 语音开始识别manager.start({lang: 'zh_CN',// 识别的语言,目前支持zh_CN en_US zh_HK sichuanhua})},//语音 --松开结束touchEnd: function (e) {this.setData({recordState: false})// 语音结束识别manager.stop();},
})3.3.3 css代码
/* pages/yuyin/yuyin.wxss */.yuyinWrap {position: relative;margin-top:300rpx;
}.yuyinCon {border: 1px solid #ccc;margin: 0 auto;padding: 10rpx 10rpx 70rpx;
}.yuyin {position: absolute;bottom: 0;left: 48rpx;font-size: 36rpx;color: #999;padding-bottom: 10rpx;
}.yuyin icon.iconfont {font-size: 34rpx;padding: 0 17rpx 15rpx;border-radius: 50%;background: #73dbef;margin-right: 14rpx;color: #fff;
}.consultYuyin {height: 100%;width: 90%;
}.icon-jianpan1 {position: absolute;left: 10rpx;bottom: 6px;color: #606267;font-size: 60rpx;
}.yuyinBtn {width: 70%;height: 70rpx;position: absolute;right: 112rpx;bottom: 12rpx;border: 1px solid #eee;background: #fff;color: #606267;line-height: 62rpx;
}.yuyinBtnBg {background: #eee;
}.yuyinBtn::after {/* background: #fff; *//* color: #000; */border-radius: 0;border: none;
}.startYuyinImage {position: fixed;top: 210rpx;left: 50%;width: 190rpx;height: 240rpx;background: rgba(0, 0, 0, 0.6);border-radius: 20rpx;color: #fff;text-align: center;margin-left: -95rpx;
}.startYuyinImage cover-image {margin: 30rpx auto;width: 100rpx;height: 100rpx;
}.startYuyinImage cover-view {margin-top: 25rpx;
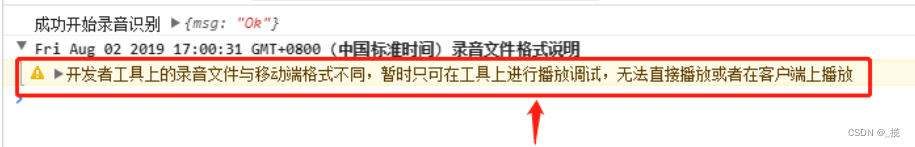
}3.3.4 注意-只能在真机上测试
注意:测试时,在微信开发者工具无效果,要预览或者真机调试下,手机进行测试。

四、高阶玩法
(保姆教程及高级玩法-自定义数据处理)微信同声传译插件-语音识别__揽的博客-CSDN博客
(保姆教程及高级玩法-自定义数据处理)微信同声传译插件-语音识别__揽的博客-CSDN博客
五、坑
微信同声传译插件不进onRecognize的方法 | 微信开放社区
微信同声传译插件不进onRecognize的方法 | 微信开放社区