一、业务场景:
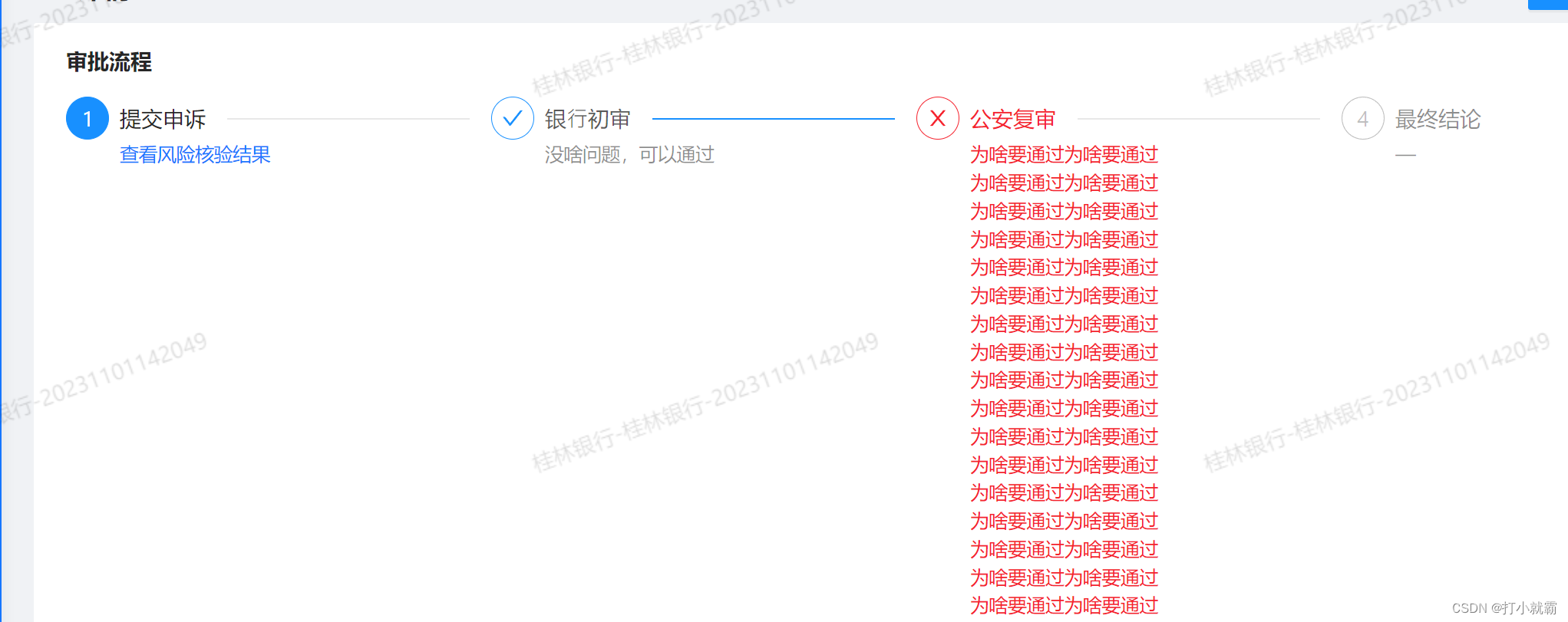
详情内容过多时,会使布局错乱,需要保留固定的字数,鼠标划上显示出全部内容

三、具体实现步骤:
<a-tooltip><template slot="title">{{lastChe}}</template><span class="ellipsis">{{lastChe||'—'}}</span></a-tooltip>
.ellipsis {word-break:break-all; white-space:nowrap; overflow:hidden; /* 内容超出宽度时隐藏超出部分的内容 */text-overflow:ellipsis; /* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用。*/width: 140px;display: block;}
四、效果展示:

你已经成功了,撒花。
今天的分享到此结束,欢迎小伙伴们一起交流