在javascript中,var定义的变量实际是有作用域的。
1 假设在函数体内声明,但在函数体外不可以使用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>function qj(){var x = 1;x = x+1;}x = x+2;</script>
</body>
</html>浏览器翻译如下:

发现在函数内定义的变量在函数外不能够不引用。所以报错说改变量未定义。
2 函数内和函数外的变量相同时,就近原则,取函数内的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
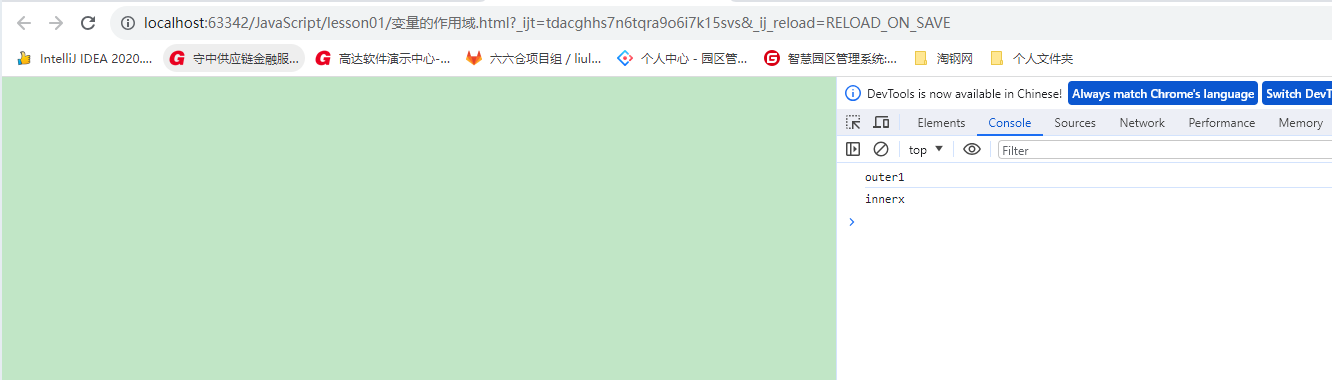
<body><script>function qj(){var x = 1;function qj2(){var x = 'A';console.log('inner'+'x')}console.log('outer'+x)qj2()}qj()</script>
</body>
</html>浏览器翻译如下:

规范:
由于所有的全局变量都会绑定到windows上,如果不同的js文件,使用了相同的全局变量,就会有冲突。
解决方案:
把自己的代码全部放入自己的唯一命名空间内,降低全局命名冲突问题。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>//唯一全局变量var LiuBuJunApp = {};//定义全局变量LiuBuJunApp.name = 'liubujun';LiuBuJunApp.add = function (a,b){return a+b;}</script>
</body>
</html>3 用let解决局部作用域问题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>function aaa(){for (var i = 0; i < 100; i++) {console.log(i)}console.log(i+1)}</script>
</body>
</html>浏览器翻译如下:

可以发现,出了作用域,变量的值依然能够复赋值,这显然是不对的。为了解决这个问题,let关键字就可。如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>function aaa(){for (let i = 0; i < 100; i++) {console.log(i)}console.log(i+1)}</script>
</body>
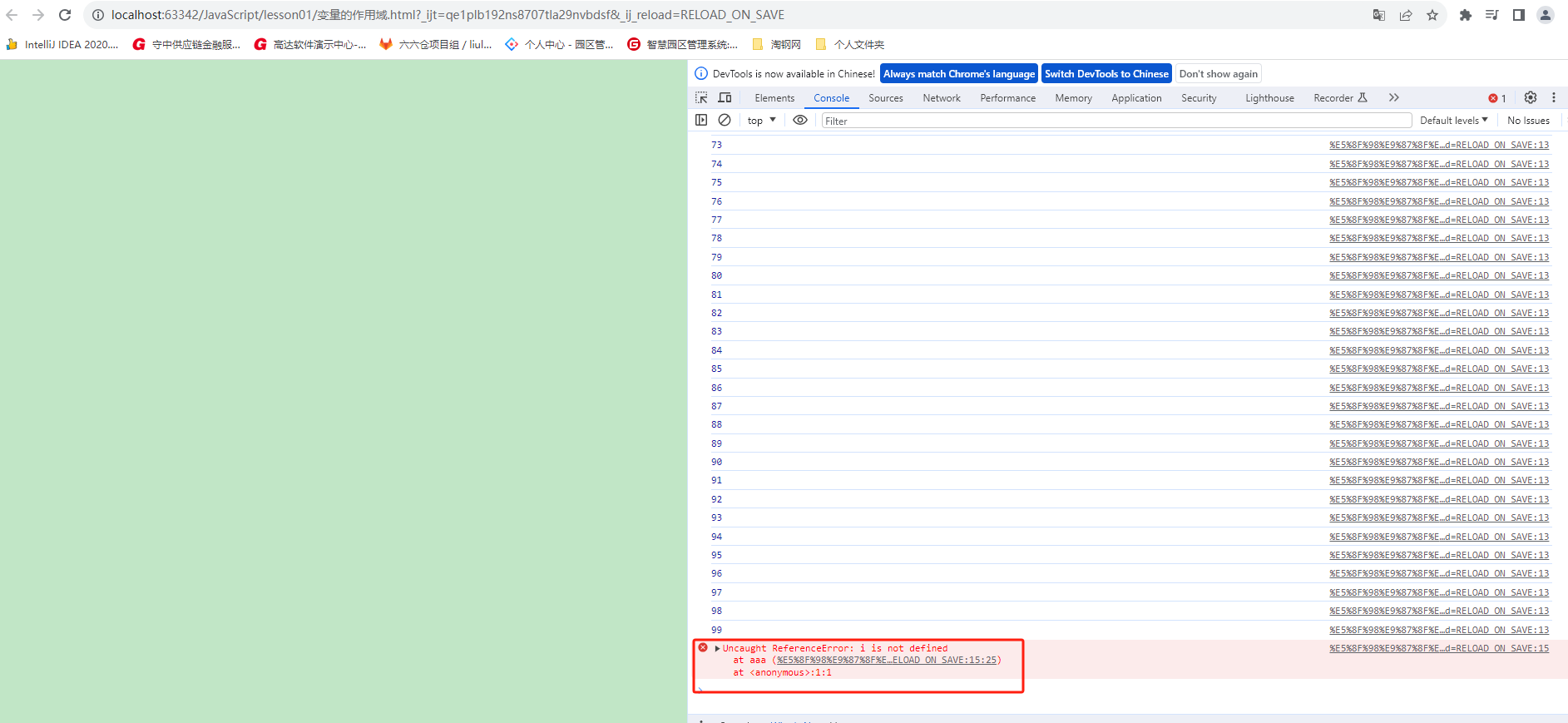
</html>浏览器翻译如下:

可以发现,用了let关键字之后,变量出了原本作用域就不能赋值了。(ES6中的let关键字)
















![Python---字符串切片-----序列名称[开始位置下标 : 结束位置下标 : 步长]](https://img-blog.csdnimg.cn/a96790b77b5b40e39e9d35df441ea9d2.png)