【关键字】
服务卡片、卡片跳转不同页面、卡片跳转页面携带参数
【写在前面】
本篇文章主要介绍开发服务卡片时,如何实现卡片点击跳转不同页面,并携带动态参数到js页面。在此篇文章“服务卡片 API6 JSUI跳转不同页面”中说明了如果跳转不同页面,这里在此基础上介绍跳转js页面时,如何携带参数到js页面中。
【开发步骤】
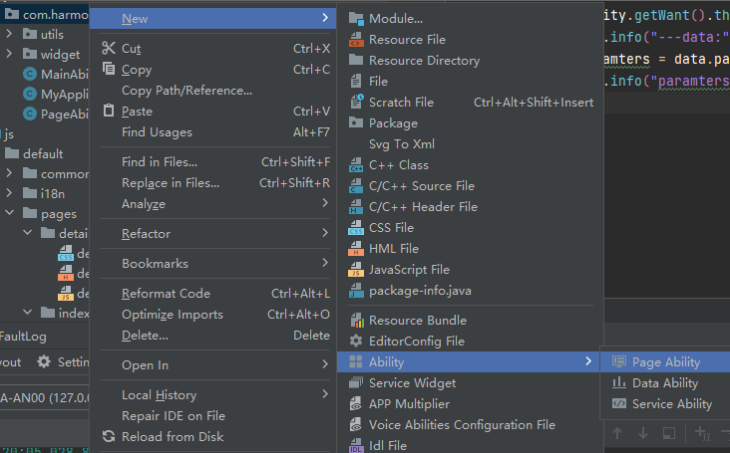
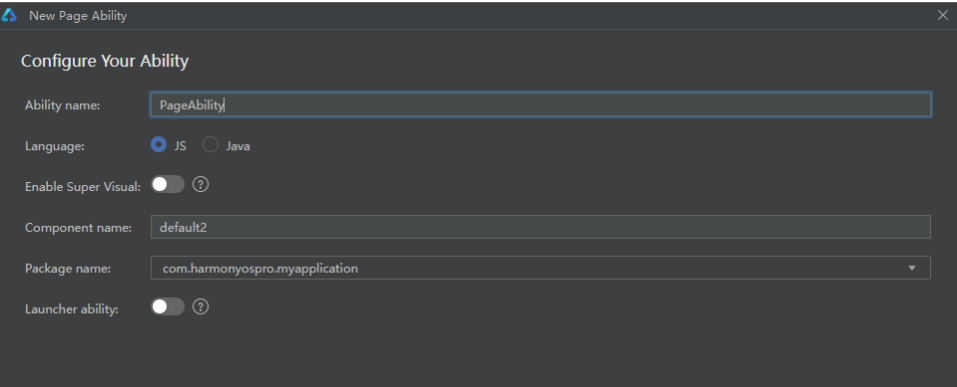
第一步:参考下方新建PageAbility继承AceAbility,在java目录下新建类型为Page的Ability如下:


在config.json中ability字段中对新增的PageAbility配置如下:
{"name": "com.example.routeram.PageAbility","icon": "$media:icon","description": "$string:pageability_description","label": "$string:entry_PageAbility","type": "page","launchType": "standard"
}第二步:在卡片的json文件中设置router事件,跳转到PageAbility中,参数中增加了一个type字段,后续可以通过type字段判断是跳转到哪个js page中;并定义title字段,将值设置为data中定义的动态参数,可以将其传到js page中。
{"data": {"detailTitle": "i am detail title","mineTitle": "i am mine title"},"actions": {"detailRouterEvent": {"action": "router","bundleName": "com.example.routeram","abilityName": "com.example.routeram.PageAbility","params": {"type": "detail","title": "{{detailType}}"}},"mineRouterEvent": {"action": "router","bundleName": "com.example.routeram","abilityName": "com.example.routeram.PageAbility","params": {"type": "mine","title": "{{mineTitle}}"}}}
}同时,在index.json同级目录index.html文件中绑定mineRouterEvent和detailRouterEvent事件,如下所示:
<text class="title" onclick="detailRouterEvent">跳转detail</text>
<text class="title" onclick="mineRouterEvent">跳转mine</text>第三步:在PageAbility的onStart方法中接收router 传过来的params(JSON格式),获取type字段进行跳转;获取title字段通过setPageParams方法传入到js page中。
@Overridepublic void onStart(Intent intent) {IntentParams params = intent.getParams();if (params != null) {//获取routerEvent中的'params'String data = (String) params.getParam("params");if (!data.isEmpty()) {// 通过ZSONObject获取对应的"type"的值ZSONObject zsonObject = ZSONObject.stringToZSON(data);String type = zsonObject.getString("type");// 通过ZSONObject获取对应的"title"的值,并构造intentParams便于传入到js page中String title = zsonObject.getString("title");IntentParams intentParams = new IntentParams();intentParams.setParam("title", title);// setInstanceName对应的是Component Name一般我们把Js Page放在默认的default目录下,因此这边填写的是default;setInstanceName("default");// 跳转不同页面if (type.equals("detail")) {// 不需要传入参数写法:setPageParams("pages/detail/detail", null);// 可直接将卡片index.json中定义的参数直接透传到js page中:setPageParams("pages/detail/detail", params);// 此处将上面重新定义的intentParams传入js page中setPageParams("pages/detail/detail", intentParams);} else if (type.equals("mine")) {setPageParams("pages/mine/mine", intentParams);}}HiLog.info(TAG, "IntentParams: " + data);}super.onStart(intent);}第四步:在detail.js和mine.js的data中定义相同名称的变量,此处定义title,即可接受到pageAbility中传入的title数据。
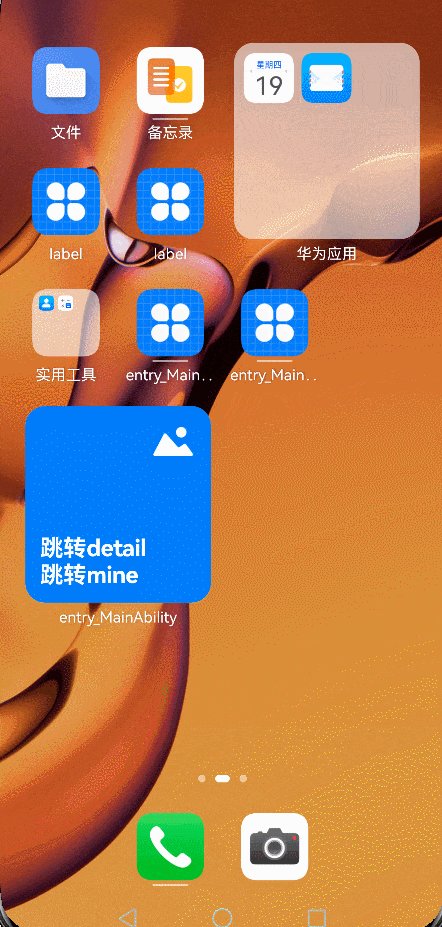
data: {title: "",},onInit() {// 打印获取的title,并在index.html显示title值console.info("title is " + this.title)}【最终效果】

【服务卡片开发相关文档】
(3.0)服务卡片开发指导(包含基于JS UI和Java UI开发卡片):https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ability-service-widget-overview-0000001062607955
(3.0)Java服务卡片JS UI组件:https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-service-widget-file-0000001153028529
(3.1/4.0)FA模型服务卡片开发指导:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/widget-development-fa-0000001427902244-V3
(3.1/4.0)Stage模型服务卡片开发指导:https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/service-widget-overview-0000001536226057-V3
![[架构之路-250/创业之路-81]:目标系统 - 纵向分层 - 企业信息化的呈现形态:常见企业信息化软件系统 - 企业内的数据与数据库](https://img-blog.csdnimg.cn/2eff2a6b8ce844f8babd97e7a77785f2.png)














![Docker安装部署[8.x]版本Elasticsearch+Kibana+IK分词器](https://img-blog.csdnimg.cn/4799bbdbe3fd4fb582f76d1761f09ea7.png#pic_center)