开发环境及工具:
nodejs,vscode(webstorm),大于mysql5.5
技术说明:
nodejs express vue elementui
功能介绍:
用户端:
登录注册
首页显示搜索菜品,轮播图,菜品分类,根据分类展示菜品(可带推荐算法),点击进入菜品详情,展示菜品及评价信息,可以点击购买下单,也可以加入购物车
购物车展示加入购物车菜品,可以增加减少菜品数量及下单购买
个人中心显示我的信息(可编辑),我的订单(包含取消,支付,完成,评价),我的地址(增删改)
后台管理:
统计分析:查看用户,菜品,订单数量;统计近7日订单趋势
用户管理:查看注册用户信息,及删除
广告管理:轮播图增删改查
分类管理:菜品分类增删改查
菜品管理:菜品增删改查以及上下架
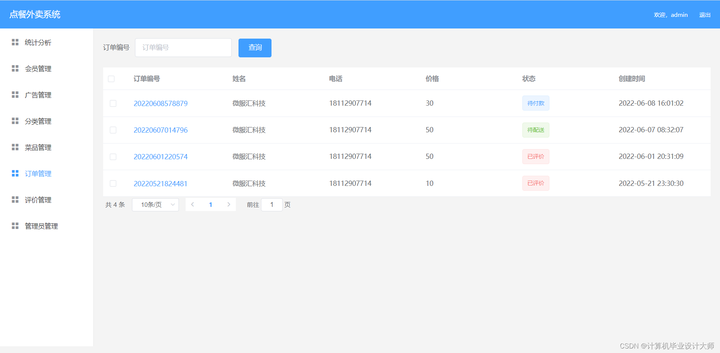
订单管理:显示用户下单信息,以及配送
评价管理:查看注册用户信息,及删除
管理员管理:后台管理员增删改查
项目截图: