文章目录
- 1. 复现错误
- 2. 分析错误
- 3. 解决问题
1. 复现错误
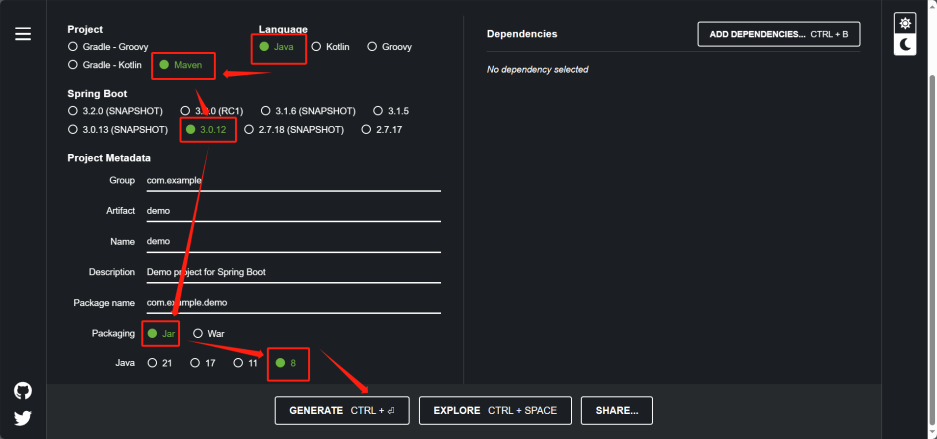
今天从https://start.spring.io下载配置好的spring boot项目:

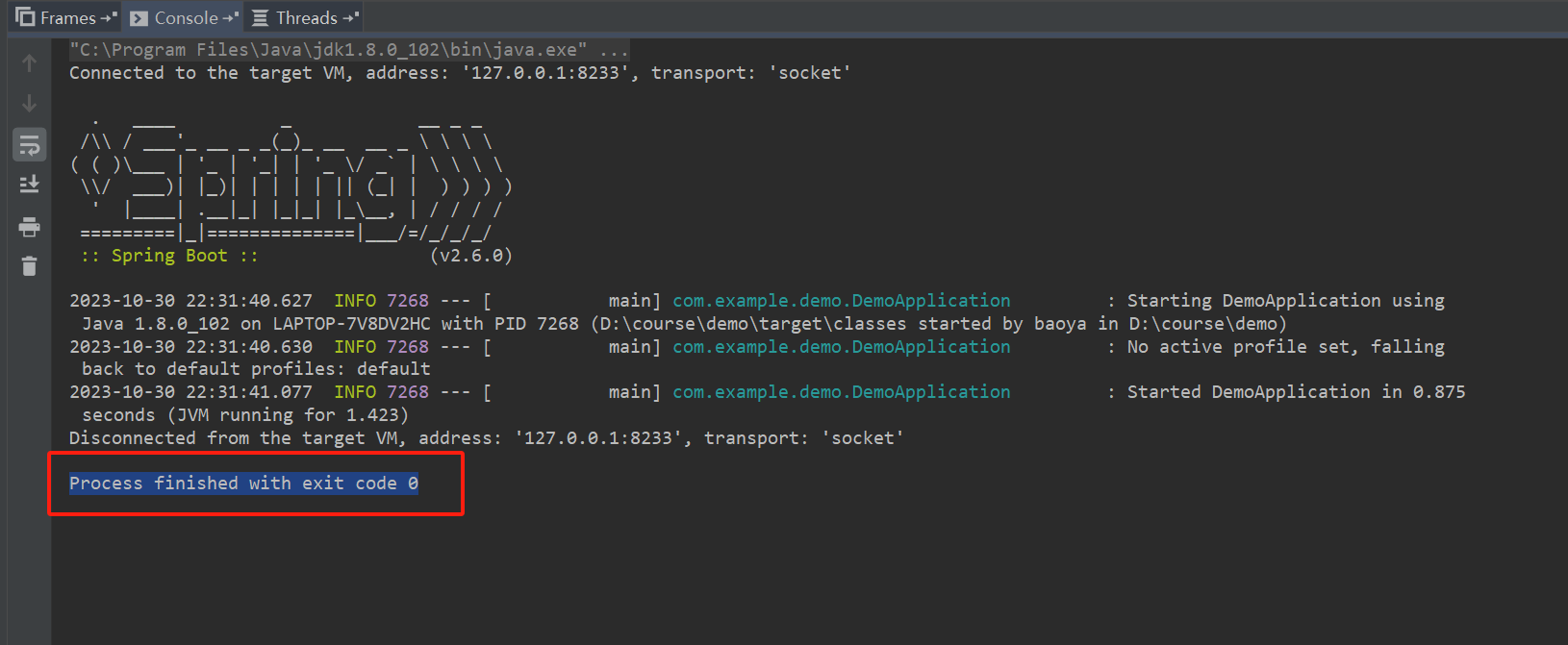
启动后却报出如下错误:

即Process finished with exit code 0
2. 分析错误
Process finished with exit code 0翻译成中文进程已完成,退出代码为 0。
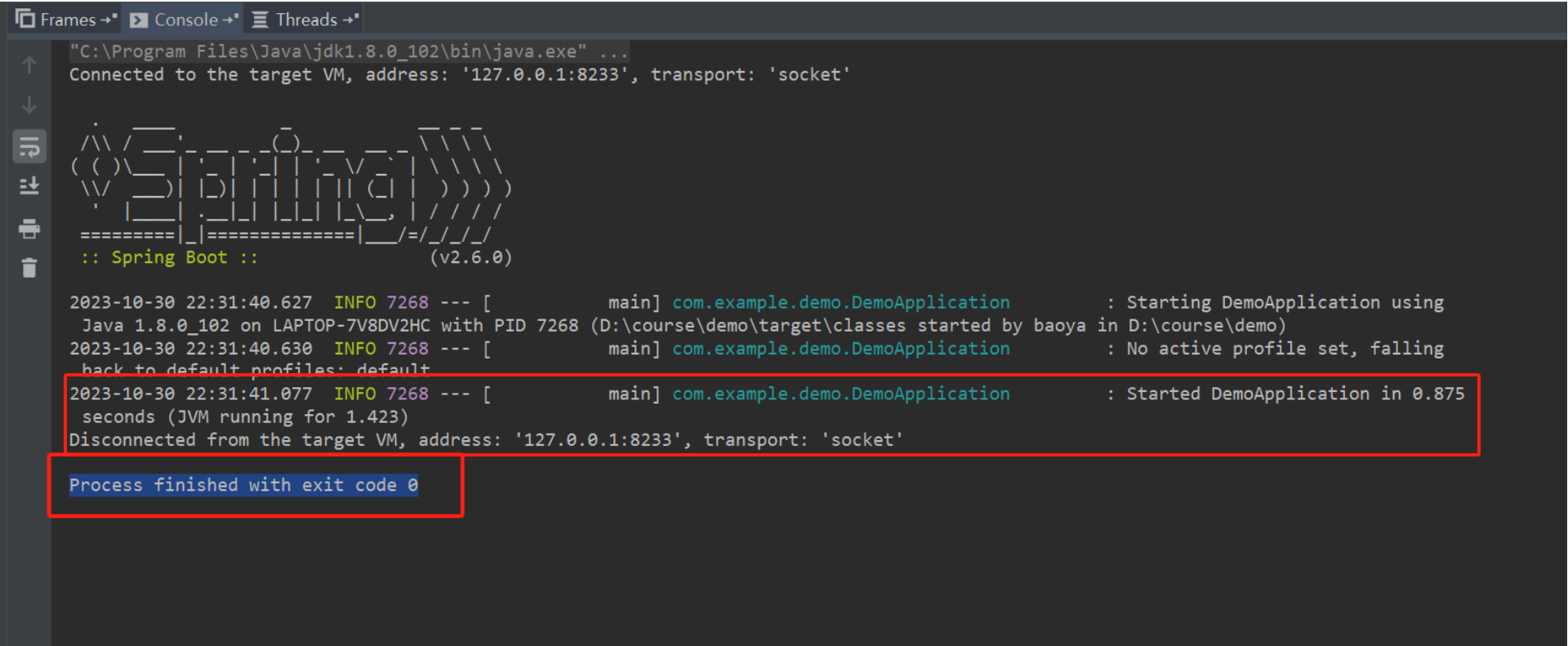
我们再次细看上图中的日志信息:

我们注意看这句话:Started DemoApplication in 0.875 seconds (JVM running for 1.423),它是说DemoApplication应用花了0.875秒的时间启动了,但JVM只运行了1.423秒。
DemoApplication就是我创建的应用。
正因为JVM只运行了1.423秒就挂了,导致这个错误的出现:Disconnected from the target VMaddress: 127.0.0.1:8233 , transport: 'socket!。
jvm为什么会挂了?因为我们缺少web应用服务器,比如tomcat应用服务器。
但是,spring boot已经内置了tomcat服务器,有可能我的pom.xml没有引入集成tomcat的依赖?于是,检查我的pom.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.0</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.example</groupId><artifactId>demo</artifactId><version>0.0.1-SNAPSHOT</version><name>demo</name><description>Demo project for Spring Boot</description><properties><java.version>8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build>
</project>
果然,我们的pom.xml文件中没有引入tomcat的依赖,而tomcat的依赖是在spring-boot-starter-web中。
spring-boot-starter-web依赖启动器的主要作用,是提供Web开发场景所需的底层所有依赖。
正是如此,在pom.xml中引入spring-boot-starter-web依赖启动器时,就可以实现Web场景开发,而不需要额外导入Tomcat服务器以及其他Web依赖文件等。
这些引入的依赖文件的版本号还是由spring-boot-starter-parent父依赖进行的统一管理。
3. 解决问题
因而,我们需要在pom.xml文件中,引入如下spring-boot-starter-web依赖即可:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId>
</dependency>
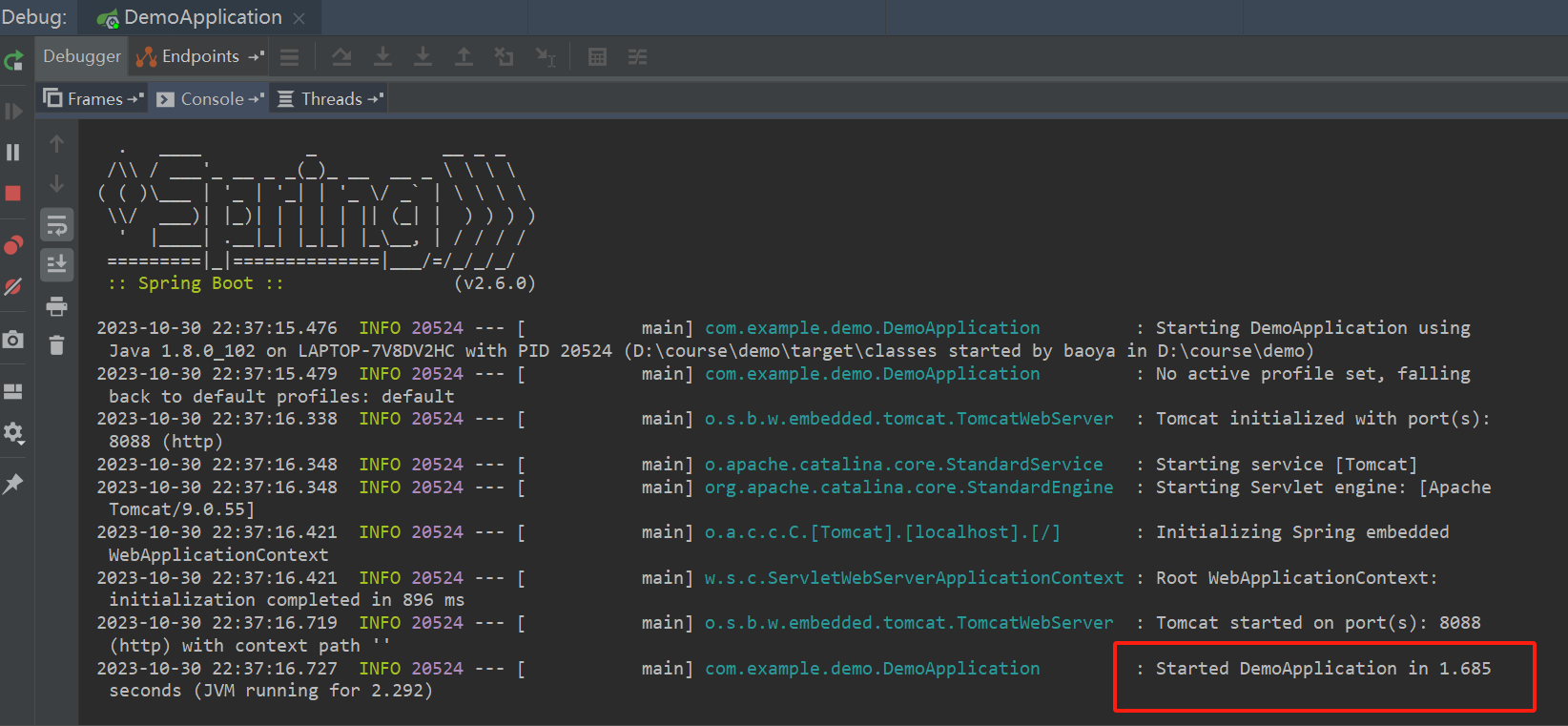
此时,重新运行项目:

当然,我们还需要在对应的接口上加上@RestController等注解:
@RestController
@RequestMapping("/task")
public class TaskController {//省略业务逻辑......
}