❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- TypeScript
- Javascript的缺点
- 使用TypeScript重构
- TypeScript的编译环境
- 全局安装TS编译环境
- TS编译简化
- TS变量的声明
- TS变量类型推导
- 数据类型
- Javascript数据类型
- TypeScript数据类型
- TS函数类型
TypeScript
Javascript的缺点
function getLength(args){return args.length
}// 调用函数
console.log(getLength("aaaa"));
console.log(getLength(["abc","cba","nba"]));
//这个就错误了,正常在编写代码的时候就要看到这个错误
console.log(getLength(123))
console.log(getLength())
Typescript就是为了解决JavaScript缺失类型检测机制的痛点,因为错误被发现的时机是越早越好
发现错误时机的顺序
写代码时候>代码编译时>代码运行期间>测试期间>上线后发现错误
TypeScript是拥有类型的JavaScript超集,还加了一些语法的扩展(枚举,元组等),TypeScript最终被编译为Javascript,不用担心兼容的问题
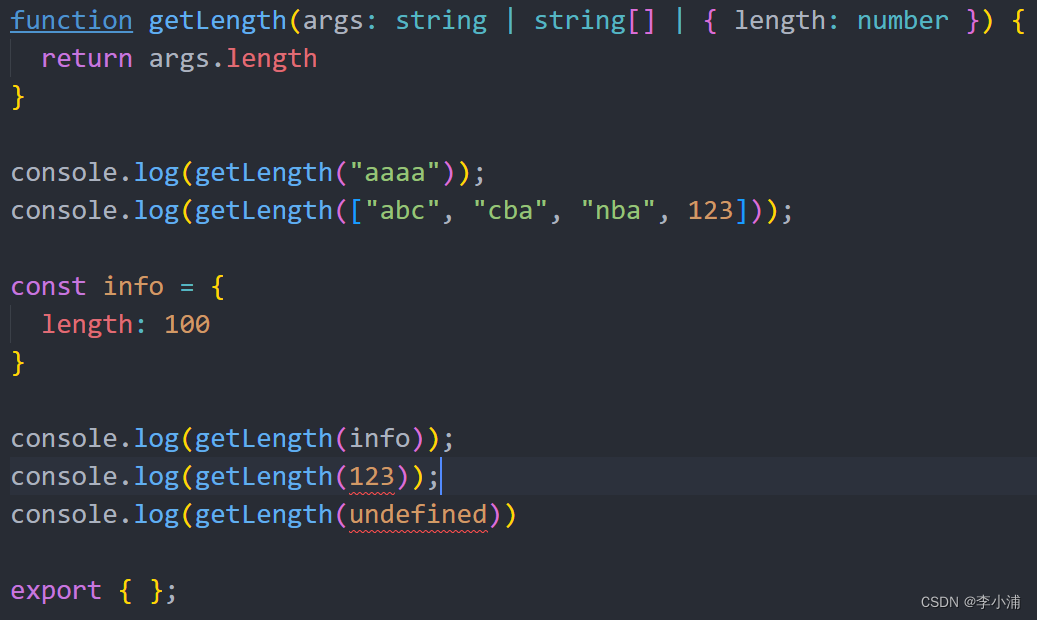
使用TypeScript重构

这样直接就在编写代码的时候就可以发现错误了
TypeScript的编译环境
我们需要先编写main.ts代码,然后将main.ts代码编译成main.js代码,之后再在浏览器上运行
如果不安装TS的编译环境,对编写代码来说是没有关系的,但是不能在浏览器上跑,因为浏览器只认识JS代码
全局安装TS编译环境

测试代码:
//string:TS给我们定义标识符的,提供的字符串类型
//String:JS中字符串的包装类
let message : string = "Hello world"
执行ts代码的步骤:
1.先把TS代码编译:tsc xxx.ts
2.执行刚才编译出来的js
TS编译简化
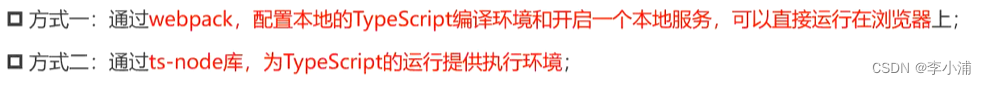
两种解决方案

如何安装ts-node?
npm install ts-node -g
npm install tslib @types/node -g
如何执行?
ts-node math.ts
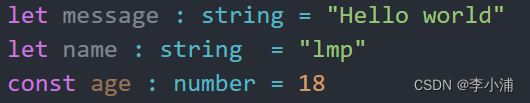
TS变量的声明
var/let/const 变量名 : 数据类型 = 赋值

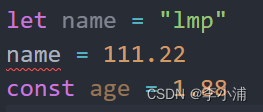
TS变量类型推导
在声明一个变量时,如果有直接进行赋值,会根据赋值的类型推导出变量的类型注解

注意:let类型进行推导,推导出来的是通用类型;但const类型进行推导,推导出来的是字面量类型


数据类型
Javascript数据类型
number:不区分int和double,统一为number类型
boolean:true和false,最简单
string:单引号双引号都可以,同时也支持模板字符串拼接变量
let name : string = "why"
let age : number = 18
let height : number = 1.88let info : string = `my name is ${name} , age is ${age} , height is ${height}`
console.log(info);export { };
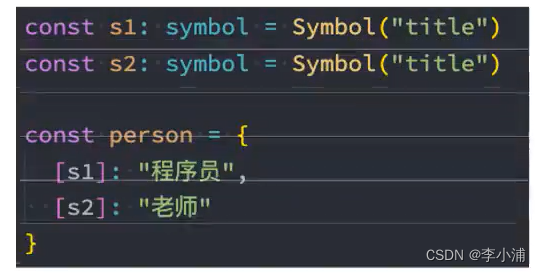
symbol类型:通常我们在对象中是不能添加相同的属性名的,但是通过symbol,我们可以定义相同的名称

null类型
undefined类型
TypeScript数据类型
数组类型:有两种写法,第一种是string[],第二种是Array< T >,如果数组存放不同的类型,就用any

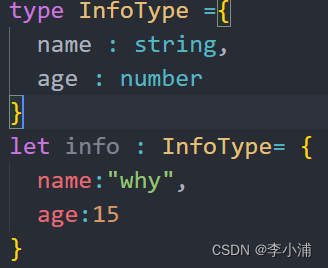
对象类型:通过type关键字定义对象里面的属性类型

any类型:可以代表任意类型,类似于Java中的Object类型
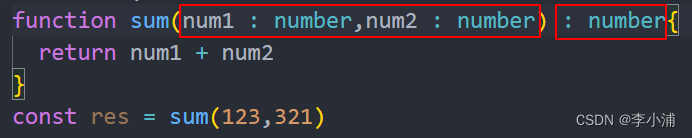
TS函数类型
函数的参数可以有类型,函数的返回值也可以有类型
返回值类型可以明确的指定,也可以自动进行类型推导

type LyricType = {time : numbertext : string
}
function parseLyric() : LyricType[]{const lyrics : LyricType[] = []lyrics.push({time:111,text:"愛してる"})return lyrics
}
const lyricInfos = parseLyric()
for(const item of lyricInfos){console.log(item.time,item.text);
}
export { }
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章