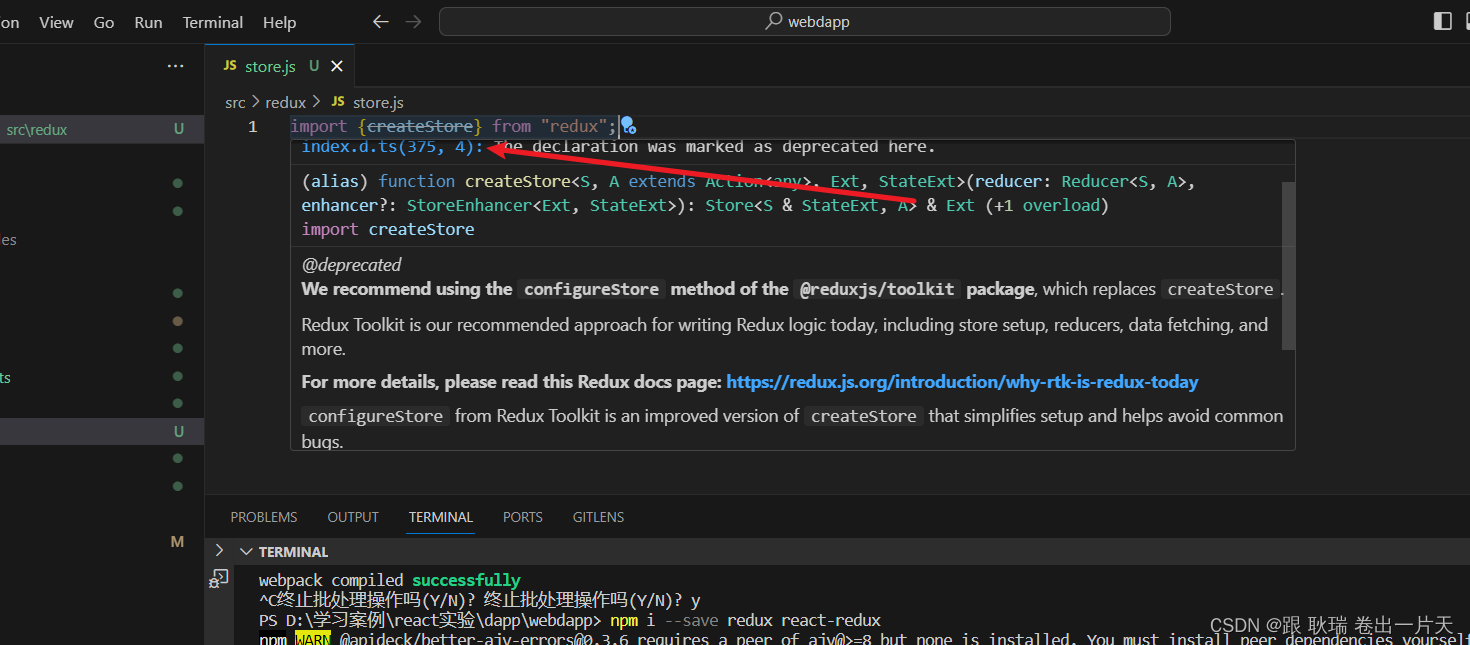
通常 我们用redux都需要通过 createStore
但目前 你去用它 基本都会被划线 甚至有点厉害的的编辑器 他会直接告诉你这个东西基本快被弃用了

这个应该大家都知道 最好不要用已经被明确未来或弃用的语法 因为一旦弃用这个系统就需要维护 而且说 一般会被淘汰的语法 本身也就是有一定缺陷存在的
要用我这种方式redux react-redux的依赖肯定是要有的
要不然就手动引入一下
npm i --save redux react-redux
这里 我们先终端输入
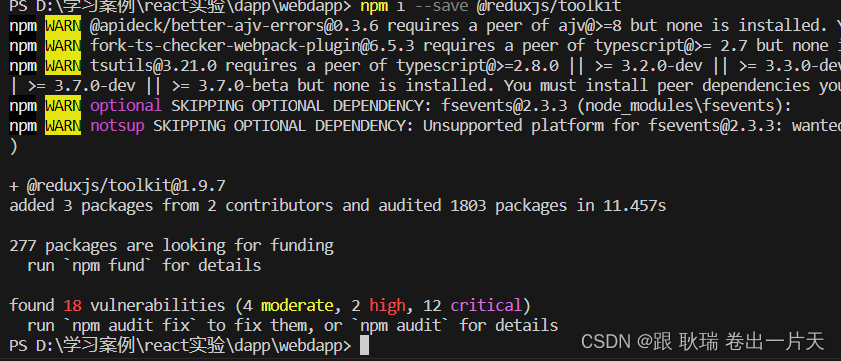
npm i --save @reduxjs/toolkit
引入一下依赖

然后 我们在src目录下创建一个目录 叫 redux 在这个目录下创建一个store.js
这是我个人习惯的形式
然后在redux 目录下创建一个文件夹 叫 balanceSlice
下面创建一个 index.js
参考代码如下
import {createSlice} from "@reduxjs/toolkit";const balanceSlice = createSlice({name:"balance",initialState: {cont: 1},reducers: {setCont(state,action) {state.cont = action.payload}}
})export const { setCont } = balanceSlice.actions;export default balanceSlice.reducer;
这里 我们定义了一个全局变量cont 然后 编写了修改这个全局变量的函数 setCont
接受一个参数 用于修改 cont
然后 redux目录下的store.js 更改代码如下
import { configureStore } from "@reduxjs/toolkit";
import balanceReducer from "./balanceSlice";const store = configureStore({reducer: {balance: balanceReducer}
});export default store;
引入刚才写的balanceSlice 并完成配置
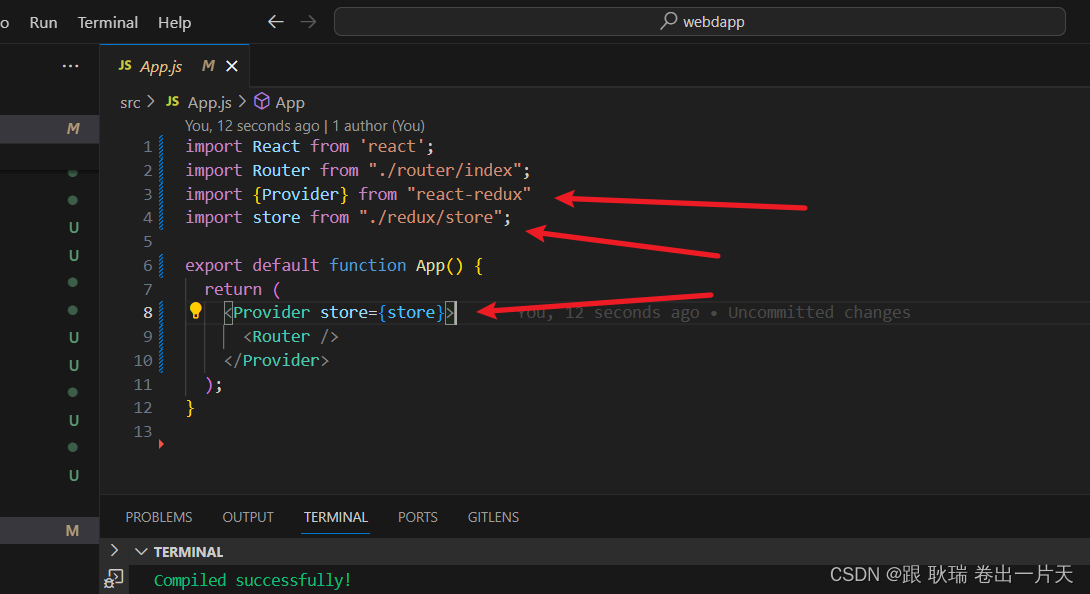
然后 我们在要用全局内容的组件引入处这样写

用 react-redux 下的 Provider组件包裹上
然后 store来源于我们自己写的 redux/store
然后 我们在需要用的组件中这样写
import React from 'react';
import { useSelector, useDispatch } from "react-redux";
import { setCont } from "../redux/balanceSlice";export default function Balance() {const state = useSelector((state) => state.balance.cont);const dispatch = useDispatch()return (<div>测试组件{state}<button onClick={()=>{dispatch(setCont(10))}}>修改一下</button></div>);
}
首先 我们导入useSelector, useDispatch
通过useSelector获取响应式中的 cont 赋值给state
然后 setCont函数 我们还是要从redux/balanceSlice/index上去拿
这个感觉不是特别灵活智能
然后 按一下 我们传10
根据我们写的逻辑 是直接赋值给cont
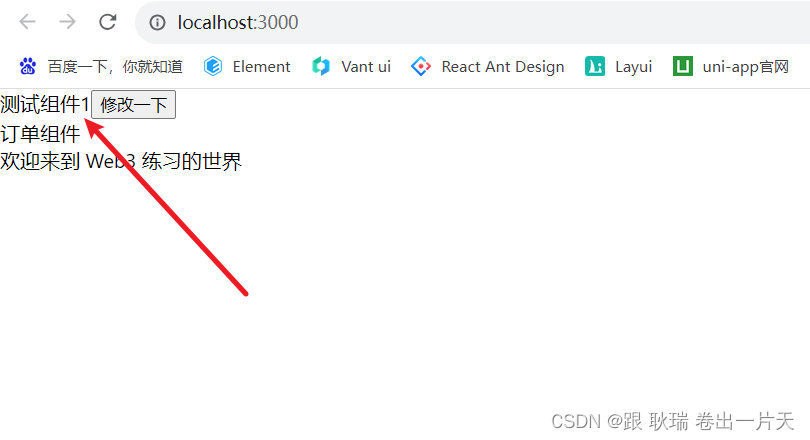
我们运行代码

可以看到 测试组件 后面 获取 cont 值的 state 的确是1 然后 我们按一下按钮

也是成功的修改为了10 做了响应式变更 非常的完美