
(1) 首先是form表单写表单设置按钮:

(1.1)使用el-popover,你需要修改的是this.colOptions,colSelect:

<el-popover id="popover" popper-class="planProver" placement="bottom" width="300" trigger="click" content="{this.colOptions}" class="elPopover"><el-checkbox-group v-model="colSelect" @change="refreshPic"><el-checkbox v-for="item in colOptions" :label="item" :key="item" style="display: block; padding-top: 10px"></el-checkbox></el-checkbox-group><el-button type="primary" slot="reference">表格设置</el-button></el-popover>(1.2)js代码中的data

data(){return{colOptions: ['飞行计划编号', '通航用户', '任务性质', '机型', '飞行员', '开始时间', '结束时间', '联系人', '24位地址码', '机载设备', '飞行规则'],// 已选中的表头:默认显示内容colSelect: [],// 默认选择的colSelectToday: ['飞行计划编号', '通航用户', '任务性质', '机型', '飞行员', '开始时间'],// 主要是为了获取table的propcolumnLabels: {flightPlanNumber: '飞行计划编号',airNavigationUser: '通航用户',missionType: '任务性质',aircraftType: '机型',pilot: '飞行员',startTime: '开始时间',endTime: '结束时间',contact: '联系人',addressCode: '24位地址码',onboardEquipment: '机载设备',flightRules: '飞行规则',},}
}(1.3)js中的methods

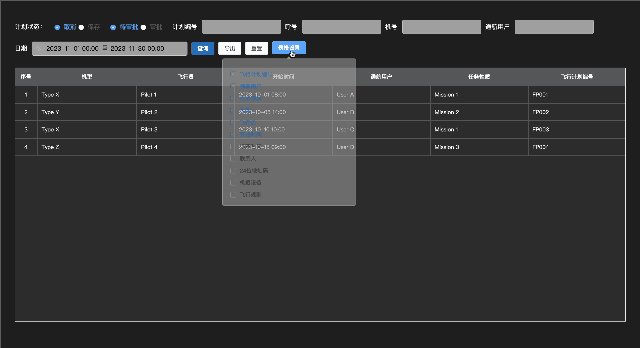
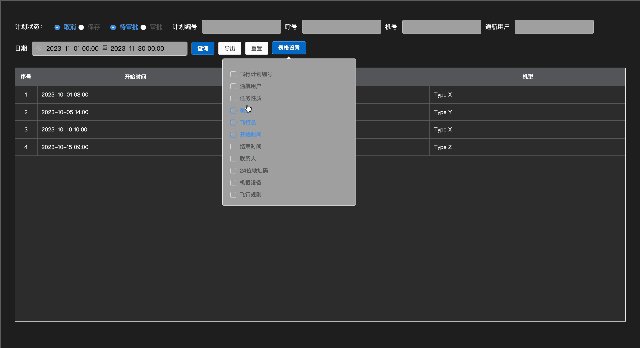
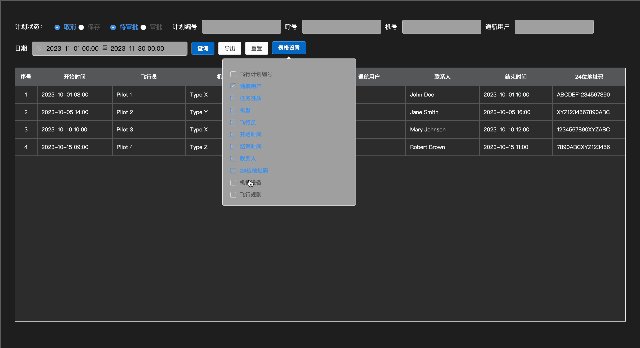
//重新选择表格表头时refreshPic(val) {localStorage.setItem('planColSelect', JSON.stringify(val));this.colSelect = JSON.parse(localStorage.getItem('planColSelect'));},(2)写table表
(2.1)html代码

<el-table :data="tableData" style="width: 100%; height: 100%" border :cell-style="customCellStyle" :header-cell-style="customHeaderCellStyle"><el-table-column label="序号" type="index" align="center" width="50"></el-table-column><el-table-column :label="item" :key="'key' + item + index" v-for="(item, index) in colSelect" :prop="getProp(item)"></el-table-column>
</el-table>(2)js中的method写:

getProp(item) {// 遍历 columnLabels 对象,查找匹配的属性名for (const prop in this.columnLabels) {if (this.columnLabels[prop] === item) {return prop; // 返回匹配的属性名}}// 如果未找到匹配项,返回 null 或其他适当的值return null;},(3)页面所有代码(无接口,可以直接用)
<!--* @Author: * @Description: * @Date: 2023-10-26 17:44:08* @LastEditTime: 2023-11-02 17:28:58
-->
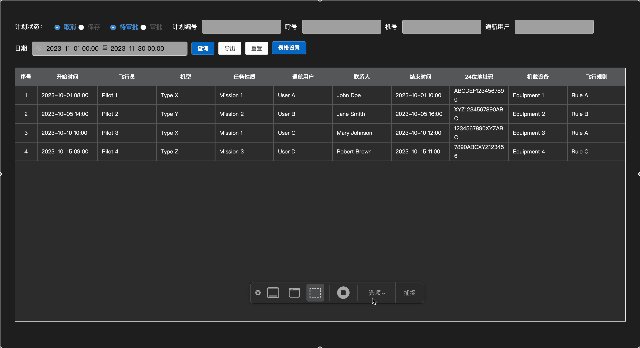
<template><div class="homeContainer"><el-header style="height: 90px"><el-form :inline="true" :model="dateForm" class="dateFormSearch" ref="myForm"><el-form-item label="计划状态:"></el-form-item><el-form-item><el-radio-group v-model="dateForm.radio1"><el-radio :label="0" style="margin-right: 5px !important">取消</el-radio><el-radio :label="1" style="margin-right: 1rem !important">保存</el-radio></el-radio-group></el-form-item><el-form-item><el-radio-group v-model="dateForm.radio2"><el-radio :label="0" style="margin-right: 5px !important">待审批</el-radio><el-radio :label="1" style="margin-right: 1rem !important">审批</el-radio></el-radio-group></el-form-item><el-form-item label="计划编号"><el-input v-model="dateForm.planNumberInput"></el-input></el-form-item><el-form-item label="呼号"><el-input v-model="dateForm.callInput"></el-input></el-form-item><el-form-item label="机号"><el-input v-model="dateForm.machineInput"></el-input></el-form-item><el-form-item label="通航用户"><el-input v-model="dateForm.navigationUsers"></el-input></el-form-item><el-form-item label="日期" prop="date"><el-date-pickerv-model="dateForm.dateTimes"type="datetimerange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期":picker-options="pickerOptions"format="yyyy-MM-dd HH:mm"value-format="yyyy-MM-dd HH:mm"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSearch">查询</el-button></el-form-item><el-form-item><el-button>导出</el-button></el-form-item><el-form-item><el-button @click="resetForm">重置</el-button></el-form-item><el-popover id="popover" popper-class="planProver" placement="bottom" width="300" trigger="click" content="{this.colOptions}" class="elPopover"><el-checkbox-group v-model="colSelect" @change="refreshPic"><el-checkbox v-for="item in colOptions" :label="item" :key="item" style="display: block; padding-top: 10px"></el-checkbox></el-checkbox-group><el-button type="primary" slot="reference">表格设置</el-button></el-popover></el-form></el-header><el-main class="homeMain"><el-table :data="tableData" style="width: 100%; height: 100%" border :cell-style="customCellStyle" :header-cell-style="customHeaderCellStyle"><el-table-column label="序号" type="index" align="center" width="50"></el-table-column><el-table-column :label="item" :key="'key' + item + index" v-for="(item, index) in colSelect" :prop="getProp(item)"></el-table-column></el-table></el-main></div>
</template><script>
export default {name: 'navigationFlightPlan',data() {return {dateForm: {dateTimes: [this.$common.getMonthFirstAndLastDay().firstDay, this.$common.getMonthFirstAndLastDay().lastDay],radio1: 0,radio2: 0,planNumberInput: '',callInput: '',machineInput: '',},pickerOptions: {shortcuts: [{text: '最近一天',onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24);picker.$emit('pick', [start, end]);},},{text: '最近一个周',onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);picker.$emit('pick', [start, end]);},},{text: '最近一个月',onClick(picker) {const end = new Date();const start = new Date();start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);picker.$emit('pick', [start, end]);},},],onPick: ({ maxDate, minDate }) => {this.selectDate = minDate.getTime();if (maxDate) {this.selectDate = '';}},disabledDate: (time) => {if (this.selectDate !== '') {const one = 31 * 24 * 3600 * 1000;const minTime = this.selectDate - one;const maxTime = this.selectDate + one;return time.getTime() < minTime || time.getTime() > maxTime;}},},tableData: [{flightPlanNumber: 'FP001',airNavigationUser: 'User A',missionType: 'Mission 1',aircraftType: 'Type X',pilot: 'Pilot 1',startTime: '2023-10-01 08:00',endTime: '2023-10-01 10:00',contact: 'John Doe',addressCode: 'ABCDEF1234567890',onboardEquipment: 'Equipment 1',flightRules: 'Rule A',},{flightPlanNumber: 'FP002',airNavigationUser: 'User B',missionType: 'Mission 2',aircraftType: 'Type Y',pilot: 'Pilot 2',startTime: '2023-10-05 14:00',endTime: '2023-10-05 16:00',contact: 'Jane Smith',addressCode: 'XYZ1234567890ABC',onboardEquipment: 'Equipment 2',flightRules: 'Rule B',},{flightPlanNumber: 'FP003',airNavigationUser: 'User C',missionType: 'Mission 1',aircraftType: 'Type X',pilot: 'Pilot 3',startTime: '2023-10-10 10:00',endTime: '2023-10-10 12:00',contact: 'Mary Johnson',addressCode: '1234567890XYZABC',onboardEquipment: 'Equipment 3',flightRules: 'Rule A',},{flightPlanNumber: 'FP004',airNavigationUser: 'User D',missionType: 'Mission 3',aircraftType: 'Type Z',pilot: 'Pilot 4',startTime: '2023-10-15 09:00',endTime: '2023-10-15 11:00',contact: 'Robert Brown',addressCode: '7890ABCXYZ123456',onboardEquipment: 'Equipment 4',flightRules: 'Rule C',},// Add more data objects as needed],// 表格设置// 所有的选项colOptions: ['飞行计划编号', '通航用户', '任务性质', '机型', '飞行员', '开始时间', '结束时间', '联系人', '24位地址码', '机载设备', '飞行规则'],// 已选中的表头:默认显示内容colSelect: [],// 默认选择的colSelectToday: ['飞行计划编号', '通航用户', '任务性质', '机型', '飞行员', '开始时间'],// 主要是为了获取table的propcolumnLabels: {flightPlanNumber: '飞行计划编号',airNavigationUser: '通航用户',missionType: '任务性质',aircraftType: '机型',pilot: '飞行员',startTime: '开始时间',endTime: '结束时间',contact: '联系人',addressCode: '24位地址码',onboardEquipment: '机载设备',flightRules: '飞行规则',},};},mounted() {this.colSelect = this.colSelectToday;},methods: {onSearch() {console.log(this.dateForm.dateTimes);},customCellStyle({ row, column }) {return {color: 'white',backgroundColor: '#333333',border: '1px solid #616265',};},customHeaderCellStyle({ column }) {return {color: 'white',backgroundColor: '#616265',border: '1px solid #616265',fontWeight: 'bold', // 文本加粗'text-align': 'center',};},resetForm() {this.$refs.myForm.resetFields(); // 通过 ref 调用 resetFields 方法重置表单},//重新选择表格表头时refreshPic(val) {localStorage.setItem('planColSelect', JSON.stringify(val));this.colSelect = JSON.parse(localStorage.getItem('planColSelect'));},getProp(item) {// 遍历 columnLabels 对象,查找匹配的属性名for (const prop in this.columnLabels) {if (this.columnLabels[prop] === item) {return prop; // 返回匹配的属性名}}// 如果未找到匹配项,返回 null 或其他适当的值return null;},},
};
</script><style>
.homeContainer {width: 100%;height: 100%;padding: 3rem 1rem;color: white;display: flex; /* 使用Flexbox布局 */flex-direction: column; /* 垂直布局 */
}
.el-form-item__label {color: white !important;
}
.el-date-editor,
.el-range-input {background-color: #aaaaaa;color: black !important;
}
.el-icon-date,
.el-range-input::placeholder,
.el-picker-panel,
.el-date-table th,
.el-picker-panel__sidebar button {color: black !important;
}
.el-picker-panel__sidebar,
.el-picker-panel__body,
.el-input__inner,
.el-picker-panel__footer {background-color: #aaaaaa;
}
.el-input.is-disabled .el-input__inner {background-color: #aaaaaa;
}
.homeMain {flex: 1;
}
.el-table {background-color: #333333 !important;
}
/* .itemInput >>> .el-form-item__content {width: 100px !important;
} */
.el-radio__label {font-size: 1rem !important;font-family: Microsoft YaHei, Microsoft YaHei-Regular !important;
}
.el-popover--plain,
.el-checkbox__inner {background: #aaaaaa !important;
}
</style>