
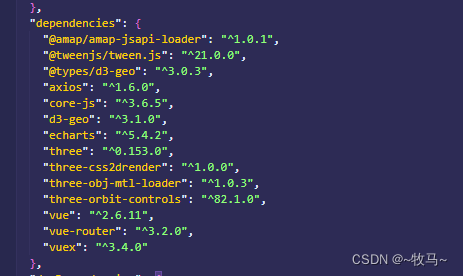
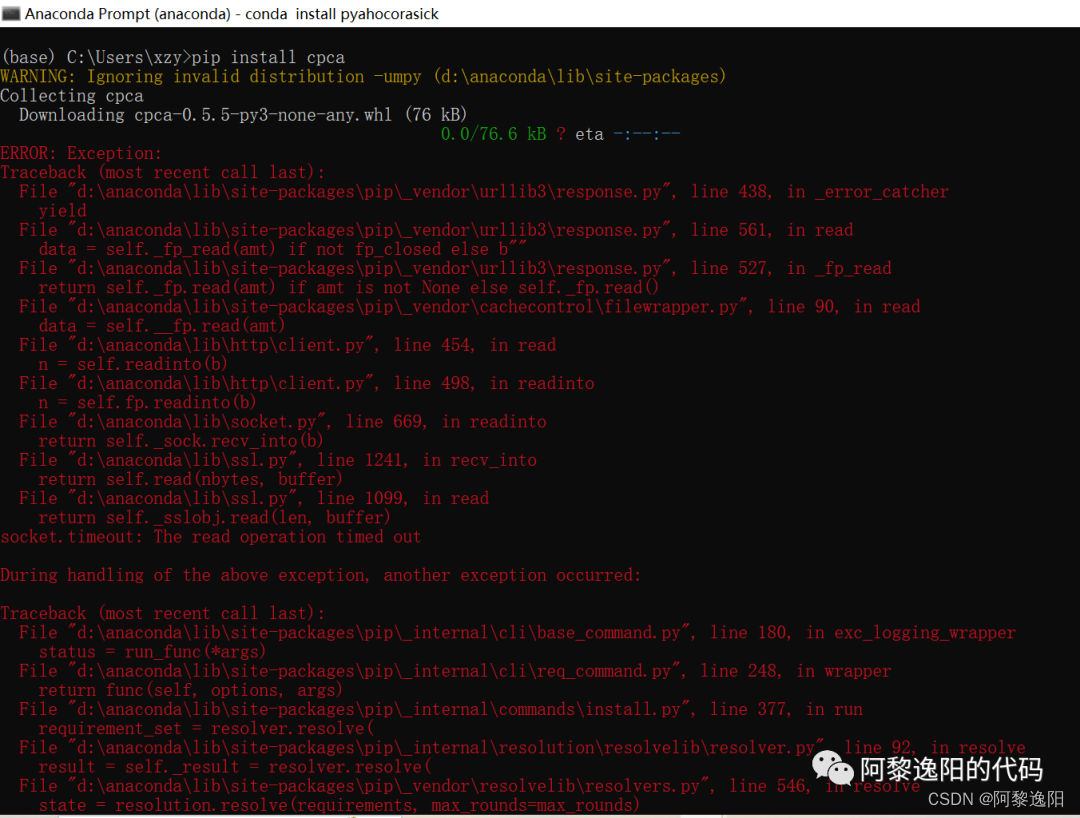
需要下载插件
<template><div class="demo"><div id="container" ref="content"></div></div>
</template>
<script>
import * as THREE from 'three';
// import mapJSON from '../map.json';
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
export default {// components :{ CoolEarth},data() {return {// 创建一个场景scene: null,// 创建一个相机camera: null,// 创建一个渲染器renderer: null,// 模型对象mesh: null,// 平面plane: null,// 点光源point: null,// stepstep: 0,controls: null,starsGeometry: null,}},mounted() {// this.Earth_3D();this.init();},methods: {// 初始化init() {// 初始化容器var content = this.$refs.content;// 创建一个场景this.scene = new THREE.Scene();this.scene.background = new THREE.Color("#000000");
// const positions = [];
// var colors = [];
// var geometry = new THREE.BufferGeometry();
// for (var i = 0; i < 100; i ++) {
// var vertex = new THREE.Vector3();
// vertex.x = Math.random() * 2 - 1;
// vertex.y = Math.random() * 2 - 1;
// // vertex.z = Math.random() * 2 + 1;
// positions.push( vertex.x, vertex.y, );
// var color = new THREE.Color();
// color.setHSL( Math.random() * 0.2 + 0.5, 0.55, Math.random() * 0.25 + 0.55 );
// colors.push( color.r, color.g, color.b );
// }
// geometry.setAttribute( 'position', new THREE.Float32BufferAttribute( positions, 3 ) );
// geometry.setAttribute( 'color', new THREE.Float32BufferAttribute( colors, 3 ) );// 创建几何体var geometry = new THREE.SphereGeometry(30, 50, 50);// // 纹理加载器 ( 此处加载贴图 )var texture = new THREE.TextureLoader().load(require('@/assets/earth3.jpg'));// 发光地球// let lightTexture = new THREE.TextureLoader().load("@/assets/earth.jpg");// let lightEarthGeometry = new THREE.SphereGeometry(53, 30, 28);// let lightEarthMaterial = new THREE.MeshBasicMaterial({// map: lightTexture,// alphaMap: lightTexture,// blending: THREE.AdditiveBlending,// transparent: true,// });// let lightEarth = new THREE.Mesh(lightEarthGeometry, lightEarthMaterial);// this.scene.add(lightEarth);// 光环// var huan = new THREE.TextureLoader().load( '@/assets/00.jpg' );// var spriteMaterial = new THREE.SpriteMaterial( {// map: huan,// transparent: true,// opacity: 0.5,// depthWrite: false// } );// var sprite = new THREE.Sprite( spriteMaterial );// sprite.scale.set( 5 * 3, 5 * 3, 1 );// this.scene.add( sprite );// 几何体材质对象var material = new THREE.MeshLambertMaterial({map: texture});// 创建网格模型对象this.mesh = new THREE.Mesh(geometry, material);//设置几何体位置this.mesh.position.x = 0;this.mesh.position.y = 10;this.mesh.position.z = 0;this.scene.add(this.mesh);// 创建点光源var point = new THREE.PointLight("#FFF");point.position.set(40, 200, 30);this.point = point;this.scene.add(point);const sphereSize = 10;const pointLightHelper = new THREE.PointLightHelper(point, sphereSize);this.scene.add(pointLightHelper);//创建环境光var ambient = new THREE.AmbientLight(0x444444);this.scene.add(ambient);// 创建一个相机this.camera = new THREE.PerspectiveCamera( 60, window.innerWidth / window.innerHeight, 1, 1000 );this.camera.position.set(100, 100, 50);this.camera.lookAt(0, 0, 0);// // 坐标轴辅助器,X,Y,Z长度30// var axes = new THREE.AxesHelper(300);// this.scene.add(axes);// // // 辅助网格// let gridHelper = new THREE.GridHelper(100, 100);// this.scene.add(gridHelper);// 创建渲染器this.renderer = new THREE.WebGLRenderer();this.renderer.setSize(window.innerWidth, window.innerHeight);this.renderer.setClearColor(0xb9d3ff, 1);//插入 dom 元素content.appendChild(this.renderer.domElement);console.log("1111",OrbitControls)this.controls = new OrbitControls(this.camera, this.renderer.domElement);this.controls.addEventListener("resize", this.render(), false);this.createLight();},render() {this.renderer.render(this.scene, this.camera);// 自动旋转动画this.mesh.rotateY(0.002);requestAnimationFrame(this.render);},// 创建灯光createLight() {this.light = new THREE.DirectionalLight({color: 'blue'})this.light.position.set(100, 100, 100)this.scene.add(this.light)},Earth_3D() {const scene = new THREE.Scene();const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );const renderer = new THREE.WebGLRenderer();renderer.setSize( window.innerWidth, window.innerHeight );document.body.appendChild( renderer.domElement );const geometry = new THREE.BoxGeometry( 1,1,1 );const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );const cube = new THREE.Mesh( geometry, material );scene.add( cube );camera.position.z = 5;function animate() {requestAnimationFrame( animate );renderer.render( scene, camera );}animate();cube.rotation.x += 0.01;cube.rotation.y += 0.01;},}
}
</script>
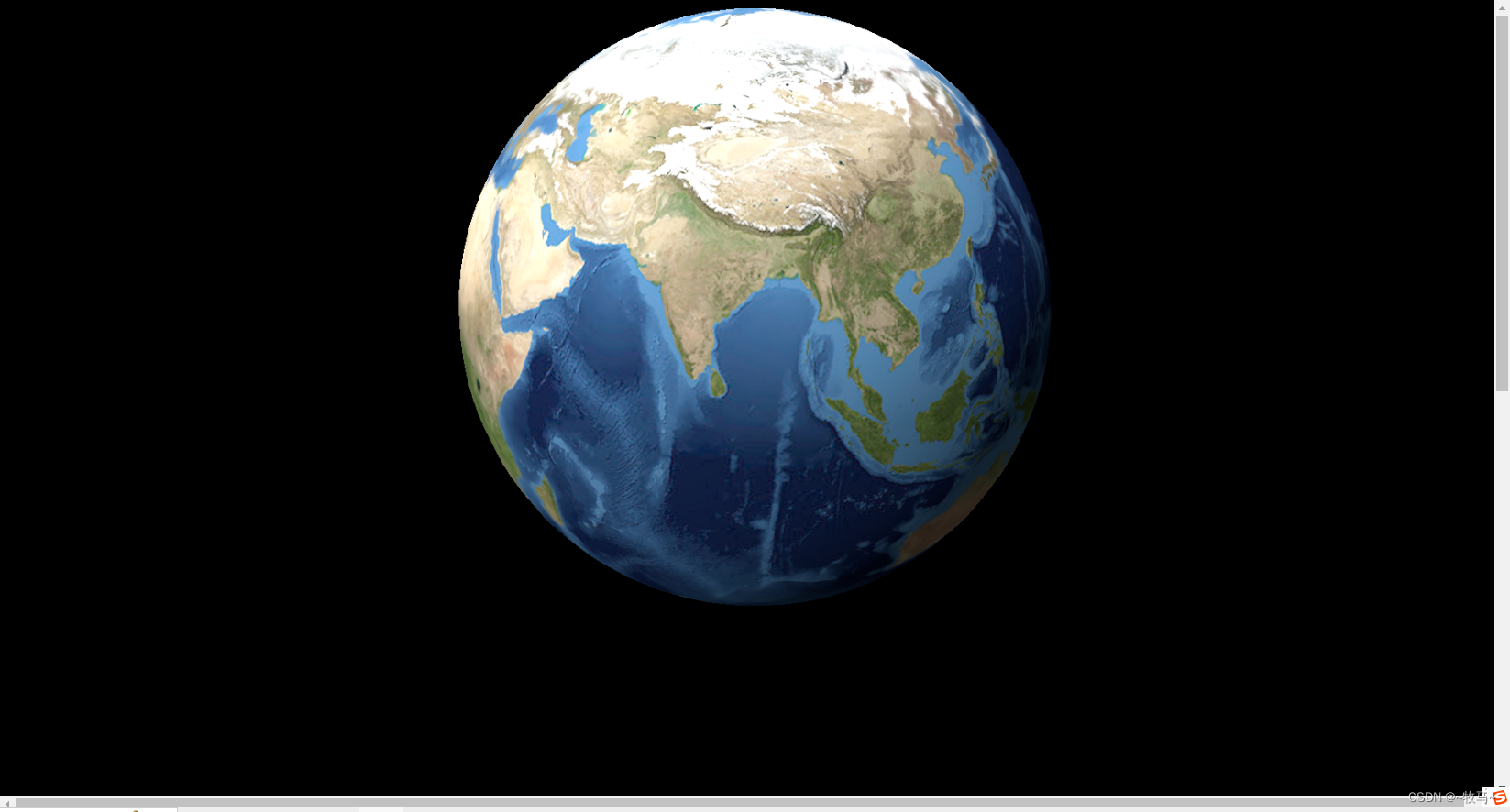
<style scoped></style>有人找不到合适的地球平面图的话,可直接地球平面图